Создание игр для Windows Store c использованием WebGL
Windows Store на текущий момент, возможно, самая открытая платформа для игровых студий. Для создания приложений вы можете использовать DirectX 11, HTML5 2d-Canvas, Cocos2D-X,Unity3D и с выходом Windows 8.1 даже для WebGL!
Если у вас есть интерес к некоторым из этих технологий, вы можете посмотреть статью How to develop a game for Windows 8 modern UI в которой перечислены ссылки на ресурсы по технологиям DirectX, HTML5 canvas 2d и MonoGame.
Так же хотелось бы отметить что аддон для Unity который позволяет публиковать приложения в Windows Store бесплатен: http://unity3d.com/pages/windows: “SoanyUnitydeveloperscanporttheir 2Dand 3DcontenttoWindowsStoreandWindowsPhone 8 forfree”. Начать изучение разработки Unity для Windows Store можно с цикла видео Building Windows Games with Unity.
В дополнение к этому, так же хотелось бы отметить что Cocos2D-X был недавно обновлен для более лучшей поддержки Windows 8 и Windows Phone 8: Easily port your Cocos2D-X game to Windows 8 and Windows Phone 8.
Но давайте вернемся к WebGL.
На мой взгляд, WebGL предоставляет отличные новые возможности для индустрии игровых приложений. Теперь в можете создавать кроссплатформенные игры для веб и использовать этот же код для создания приложений Windows Store. При этом у вас появляется возможность добавлять в игру механизмы монетизации и другие возможности платформы Windows 8.
Насколько я понимаю, сейчас мы предлагаем одну из первых платформ которая поддерживает WebGL на персональных компьютерах и планшетах, включенная по умолчанию в браузере и внутри приложений WindowsStore.
Мне хотелось бы предоставить вам обзор создания игр на базе WebGL для Windows Store и небольшой курс о том как это делать. Давайте начнем с того, что необходимо для создания таких приложений.
После прочтения этого материала, вы узнаете, как создавать WebGL игру для Windows Store как это показано на этом коротком видео:
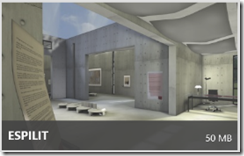
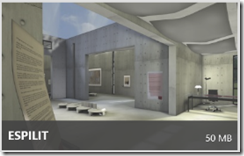
Уже сейчас вы можете установить это приложение на свой компьютер или планшет из магазина Windows Store: Espilit BabylonJS demo.
Это приложение было создано всего за несколько часов. Хотите узнать, как? Давайте проведем обзор необходимых шагов которые мне пришлось проделать для создания этого приложения.
Валидация в IE11, выбор движка WebGL и инсталляция VS2013
Моя первая рекомендация — это обязательная проверка вашего кода в InternetExplorer 11. Еще лучше убедится в том что ваша игра работает во всех браузерах поддерживающих WebGL. Это поможет сэкономить некоторые усилия в будущем и увеличить доступность вашего приложения. В любом случае, если вы хороший веб-разработчик, вы так или иначе знакомы с принципами создания веб-приложений которые работают на различных браузерах. Так что это не должно быть особой проблемой.
IE11 включает в себя JS & рендер движки (Chakra & Trident) которые так же используются при выполнении приложений Windows Store. Поэтому, когда вы создаете код HTML5 для Windows 8.1 Store, так или иначе вы создаете и код который будет работать в IE11. Вот почему вы должны обязательно проверить что ваше существующее веб приложение работает в IE11 если вы затем не хотите потерять время на интеграцию с Windows Store.
Для тестирования необходим компьютер с установленным Windows 8.1. Так же IE11 доступен и для Windows 7. Так же тесты можно провести в виртуальной машине или с использованием BrowserStack. Вы можете найти бесплатные виртуальные машины для тестирования на сайте https://www.modern.ie/en-us и триальную версию BrowserStack.
Несомненно, при создании игры вам необходимо реальное устройство, на котором будут проводится тесты производительности и игрового процесса.
Моя вторая рекомендация — выбор движка WebGL а не создание кода для вашего приложения с нуля.
Некоторые из существующих движков WebGL отлично работают в IE11. Давайте проведем краткий обзор двух из них. Оба доступны в виде исходных кодов на сайте Github.
ThreeJS
Одним из самых знаменитых движков WebGL является ThreeJs: http://threejs.org/. Он создан и поддерживается замечательным Mr Doob. Вы найдете множество отличных обучающих ресурсов в интернете по ThreeJS. Тем не менее, будьте внимательны к специфичным демо которые созданы на основе возможностей присутствующих только в Chrome. Еще раз хотелось бы напомнить, если игра или демо не работают в IE11 значит они не будут работать и в Windows Store.
Одни из последних игр и демо “Hello Run” и “HexGL”:


Эти приложения могут быть портированы в Windows Store буквально за несколько часов, так как они замечательно работают в IE11.
BabylonJS
David Catuhe, Pierre Lagarde, Michel Rousseau и я, создали свой открытый движок WebGL специально для создания игр. Он называется Babylon.JS. Основные архитектурные решения, которые были сделаны при создании этого движка, направлены в первую очередь на применение в игровых приложениях и новом поколении мобильных устройств.
Во первых, BabylonJS базируется на сценах и имеет отличную поддержку экспорта из Blender. Теперь значительно легче получить отличные результаты буквально из нескольких строчек кода. Попробуйте посмотреть сцену в вашем WebGL браузере: Esplit.Вам нужно всего 10 строк JavaScript чтобы загрузить ее!

Babylon.JS включает в себя движок коллизий (для того чтобы не допустить хождения сквозь стены), камера и источники света загружаются из нашего формата файла, и поддерживается гравитация.
Благодаря этому, используя всего 10 строчек кода JavaScript, вы можете перемещаться внутри сцены с помощью классической комбинации мышь+клавиатура, или используя прикосновения и клавиатуру как это обычно бывает в FPS. Вся работа по моделированию была проделана Michel в инструментах подобных Blender. К тому же, 3D дизайнерам нет необходимости изучать 3D движок. Наши форматы экспорта включают в себя все необходимое.
Наш экспорт из Blender включает множество возможностей. Сцена, свет, камеры, материалы, текстуры, анимации и кости. Полный список находится здесь: Entities exported from Blender. Но наш онлайн конвертер работает так же с .FBX, .OBJ и .MBX.
Мы потратили много времени на оптимизацию производительности с помощью различных подходов:
Так же мы поддерживаем сенсорный ввод на всех браузерах! Поскольку мобильные устройства становятся все более важными целевыми платформами для игр, мы поддерживаем сенсорный ввод прямо «из коробки». Для этого используются событийные указатели с помощью handjs polyfill. Сенсорный ввод работает на IE11, Chrome, Firefox и устройствах Android и Firefox OS.
Если у вас есть устройство с поддержкой WebGL и сенсорным вводом, обязательно попробуйте вот это демо:
.png)
И наконец, наш движок отлично работает на всех браузерах. Что более интересно для приложений Windows Store: IE11 поддерживается прямо «из коробки». Наши пользователи не будут заниматься вопросами кросс-браузерной совместимости, исправлять ошибки в шейдерах WebGL. Все это мы взяли на себя.
Благодаря всем этим возможностям, мы считаем, что BabylonJS это отличный кандидат для создания WebGL игр для WindowsStore. Но при этом мы пока далеки от поставленных целей, так как это только начало нашей разработки.
Если мне удалось вас заинтересовать, посмотрите на наши примеры и документацию по адресу https://github.com/BabylonJS/Babylon.js.
Существует так же большое количество других движков HTML5 для создания игр. TechSlides провел большую работу и консолидировал основную информацию по адресуhttp://techslides.com/html5-game-engines-and-frameworks/. Посмотрите на раздел 3D.
Установка Visual Studio 2013
Для создания приложений Windows Store вам необходимо установить на Windows 8.1 Visual Studio 2013. Вы можете скачать бесплатную версию Visual Studio 2013 Express для Windows 8. Этого набора инструментов достаточно для создания WebGL игр.
Шаг 1. Миграция WebGL игры «как есть» из браузера в приложение
В этом пошаговом руководстве мы будем использовать Babylon.js как WebGL движок. Но основные концепции остаются теми же если вы будете использовать другие библиотеки.
Создаем первое приложение на Babylon.js
Следуйте этим шагам чтобы создать классный пример буквально за 5 минут:
- Скачайте BabylonJS с Github: https://github.com/BabylonJS/Babylon.js. Выберите пакет в который включен пример сцены Espilit.
- Скачайте Hand.js polyfill: https://handjs.codeplex.com/
- Создайте веб-проект используя ваши привычные инструменты. Скопируйте babylon.js и hand.js в папку “scripts” folder и скопируйте сцену “Espilit” в такую же папку “Espilit”.
Добавьте в вашем веб-сервере поддержку дополнителных mime типов. Это необходимо для корректной работы Babylon.JS. Если вы используйте asp.net то для этого достаточно отредактировать файл web.config вашего веб-проекта.
<system.webServer> <staticContent> <mimeMap fileExtension=".fx" mimeType="application/fx" /> <mimeMap fileExtension=".babylon" mimeType="application/babylon" /> <mimeMap fileExtension=".babylonmeshdata" mimeType="application/babylonmeshdata" /> </staticContent> </system.webServer>//Создайте главную страницу: <!DOCTYPE html> <html> <head> <title>BabylonJS - Espilit demo</title> <script src="scripts/hand.minified-1.1.3.js"></script> <script src="scripts/babylon.js"></script> <script src="scripts/main.js"></script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; overflow: hidden; } #renderCanvas { width: 100%; height: 100%; touch-action: none; -ms-touch-action: none; } </style> </head> <body> <canvas id="renderCanvas"></canvas> </body> </html>//Создайте скрипт «main.js» в каталоге «scripts»: document.addEventListener("DOMContentLoaded", startGame, false); function startGame() { if (BABYLON.Engine.isSupported()) { var canvas = document.getElementById("renderCanvas"); var engine = new BABYLON.Engine(canvas, true); BABYLON.SceneLoader.Load("Espilit/", "Espilit.babylon", engine, function (newScene) { // Wait for textures and shaders to be ready newScene.executeWhenReady(function () { // Attach camera to canvas inputs newScene.activeCamera.attachControl(canvas); // Once the scene is loaded, just register a render loop to render it engine.runRenderLoop(function () { newScene.render(); }); }); }, function (progress) { // To do: give progress feedback to user }); } }
На этом все! Буквально в несколько строк мы повторили демо которое расположено по адресу http://www.babylonjs.com/index.html?ESPILIT. Пока у вас еще нет контрольной панели и экрана загрузки. Но у вас уже есть возможность перемещаться по сцене используя мышь и клавиатуру.
Поскольку этот пример работает в Chrome, Firefox, Opera и что важно для нас, в IE11 мы готовы к тому чтобы создать приложение для Windows Store.
Копирование в проект Windows Store.
Коль скоро приложение работает в IE11, позвольте мне показать как вы можете конвертировать его в приложение для Windows Store в течении примерно 60 секунд.
Откройте Visual Studio 2013 и создайте новый проект “JavaScript” –> “Windows Store”. Назовите его “WebGLStoreGame”:
.png)
Скопируйте – файл index.html, папку “Espilit” и “scripts” в проект Windows Store App:
.png)
По умолчанию, приложение Windows Store запускается загружая страницу “default.html”. Давайте изменим это. Откройте файл “package.appxmanifest” и измените стартовую страницу на “index.html”:
.png)
Это все! Вы закончили миграцию вашего веб-приложения, и теперь оно запускается как приложение Windows Store!
.png)
Шаг 2. Подключаем в игру возможности Windows 8
Приложения Windows Store основанные на технологии HTML5 и Jscript предлагают значительно больше возможностей нежели веб представление. Для того чтобы создать действительно хорошую игру для Windows Store, вы должны использовать эти возможности в вашем приложении.
Обязательно прочтите статью Designing a great game for Windows. В этом материале поясняется как вы можете использовать возможности платформы Windows 8.1. Живые плитки и нотификации, контракты, панели, поддержка разных форм факторов и размеров экрана и многое другое.
Для JavaScript интересным будет изучить пример готового приложения: JavaScript and HTML5 touch game sample. В этом примере вы найдете заготовки для создания панели приложения, настроек, и других важных элементов.
.png)
Для того чтобы в этом приложении была поддержка разных представлений существует две опции:
- Cохранять пропорции рендера и добавлять сверху и снизу черные полосы. Существует простое решение на основе CSS3 Grid. Я о нем уже рассказывал в одной из своих статей: Modernizing your HTML5 Canvas games Part 1: hardware scaling & CSS3
- Просто поменять то на что в текущий момент смотрит камера. Для этого вам достаточно подписаться на событие onresize и поменять размер canvas. Движок BabylonJS проделает все остальные действия.
.png)
Для того чтобы более детально понять этот механизм, посмотрите на пример ссылка на который указана в конце стати.
Теперь наша игра готова к публикации в Windows Store! Мы уже поддерживаем сенсорный ввод, клавиатуру и мышь. Это необходимый обязательный минимум для игры Windows Store.
Шаг 3. Расширяем возможности игры подключая компоненты C++ WinRT
.png)
Поскольку наше приложение теперь запущено в мире WinRT мы не ограничены возможностями только лишь JavaScript, WebGL и браузера. Мы можем так же использовать буквально все возможности платформы Windows 8.1. Если в вашей студии есть разработчики С++ вы можете использовать их знания для того чтобы расширить логику вашей игры.
Давайте попробуем подключить в нашу игру поддержку геймпада Xbox 360. На текущий момент для IE11 нет поддержки контроллеров, но нам это не помешает. Мы создадим компонент WinRT на языке C++, который будет использовать возможности DirectX Input и подключим этот компонент в наше приложение.
Скачайте пример XInput and JavaScript controller sketch sample и скопируйте C++ проект в “WebGLStoreGame”:
.png)
Добавьте новый референс в проекте «WebGLStoreGame»:
.png)
И выберите проект «GameController»:
.png)
После этого у вас появится возможность вызова С++ логики прямо из JavaScript.
// babylon.xboxControllerCamera.js var BABYLON = BABYLON || {}; (function () { BABYLON.XboxControllerCamera = function (name, position, scene) { BABYLON.FreeCamera.call(this, name, position, scene); // You need first to referance the WinRT C++ component from the Windows SDK samples if (GameController) { // Although the API supports up to 4 controllers per machine, // this sample only works with a single controller. this.controller = new GameController.Controller(0); } }; // We're mainly based on the logic defined into the FreeCamera code BABYLON.XboxControllerCamera.prototype = Object.create(BABYLON.FreeCamera.prototype); BABYLON.XboxControllerCamera.prototype.angularSensibility = 8000000.0; BABYLON.XboxControllerCamera.prototype.moveSensibility = 20000.0; BABYLON.XboxControllerCamera.prototype._checkInputs = function () { var offsetLeftX, offsetLeftY, offsetRightX, offsetRightY; var state = this.controller.getState(); if (!state.connected) { return; } // Gamepad thumbstick values are between -32768 and 32767. // Drawing position is moved incrementally if // the thumbstick value exceeds a deadzone value of 6500. offsetLeftX = Math.abs(state.leftThumbX) > 6500 ? 0 + state.leftThumbX : 0; offsetLeftY = -(Math.abs(state.leftThumbY) > 6500 ? 0 - state.leftThumbY : 0); offsetRightX = Math.abs(state.rightThumbX) > 6500 ? 0 + state.rightThumbX : 0; offsetRightY = -(Math.abs(state.rightThumbY) > 6500 ? 0 - state.rightThumbY : 0); this.cameraRotation.y += offsetRightX / this.angularSensibility; this.cameraRotation.x += -offsetRightY / this.angularSensibility; var speed = this._computeLocalCameraSpeed(); var direction = new BABYLON.Vector3(speed * offsetLeftX / this.moveSensibility, 0, speed * offsetLeftY / this.moveSensibility); BABYLON.Matrix.RotationYawPitchRollToRef(this.rotation.y, this.rotation.x, 0, this._cameraRotationMatrix); this.cameraDirection.addInPlace(BABYLON.Vector3.TransformCoordinates(direction, this._cameraRotationMatrix)); }; })();
Это достаточно очевидный пример. X ось левого аналогового джойстика это стрейф влево/вправо, а Y ось это перемещение вперед и назад в направлении взгляда камеры. Правый аналоговый джойстик контролирует ориентацию камеры.
Шаг 4. Публикуем игру в магазине
Первое что вам необходимо проделать перед публикацией вашего приложения это пройти тесты WACK (Windows App Certification Kit). Этот инструмент автоматически проводит тесты и проверяет приложение, чтобы убедиться что оно соответствует минимальным требованиям качества (время запуска, отсутствие запрещенных вызовов API, краши и тому подобное).
Проверка проводится после того как вы сформируете пакет вашего приложения:
.png)
После того как будут проведены все тесты, вы получите отчет и рекомендации по фиксации найденных ошибок.
Скачайте готовый пример
Если вы хотите посмотреть на готовый проект, его можно скачать по адресуhttps://david.blob.core.windows.net/babylonjs/WebGLStoreGame.zip. Он проходит тесты WACK и полностью готов к публикации в магазине приложений Windows Store. Так же вы можете загрузить готовое приложение прямо из магазина: Espilit BabylonJS demo
Автор оригинала: David Rousset.



.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)