Application Timeline
Note
This article applies to Visual Studio 2015. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
Use the Application Timeline profiler to find and fix application-interaction related performance issues in XAML applications. This tool helps improve the performance of XAML applications by providing a detailed view of the applications’ resource consumption. You can analyze the time spent by your application preparing UI frames (layout and render), servicing network and disk requests, and in scenarios like Application Startup, Page Load and Windows resize.
Application Timeline is one of the tools you can start with the Debug / Performance Profiler... command.
This tool replaces the XAML UI Responsiveness tool that was part of the diagnostic toolset for Visual Studio 2013.
You can use this tool on the following platforms:
Universal Windows apps (on Windows 10)
Windows Store 8.1
Windows Phone 8.1 (Common XAML Platform)
Windows Presentation Foundation (.Net 4.0 and above)
Windows 7
Note
You can collect and analyze CPU usage data and energy consumption data along with the ApplicationTimeline data. See Run profiling tools without debugging
Collect Application Timeline data
You can profile the responsiveness of your app on your local machine, connected device, Visual Studio simulator or emulators, or a remote device. See Run profiling tools without debugging.
Tip
If possible, run the app directly on the device. The application performance observed on the simulator or through a remote desktop connection might not be the same as the actual performance on the device. On the other hand, collecting the data by using the Visual Studio Remote Tools does not affect the performance data.
Here are the basic steps:
Open your XAML app.
Click Debug / Performance Profiler.... You should see a list of profiling tools in the .diagsession window.
Select Application Timeline and then click Start at the bottom of the window.
Note
You might see a User Account Control window requesting your permission to run VsEtwCollector.exe. Click Yes.
Run the scenario you are interested in profiling in your app to collect performance data.
To stop profiling, switch back to the .diagsession window and click Stop at the top of the window.
Visual Studio analyzes the collected data and displays the results.

Analyze Timeline profiling data
After you have collected the profiling data, you can use these steps to start your analysis:
Examine the information in the UI thread utilization and Visual throughput (FPS) graphs and then use the timeline navigation bars to select a time range that you want to analyze.
Using the information in the UI thread utilization or Visual throughput (FPS) graphs, examine the details in the Timeline details view to discover possible causes for any apparent lack of responsiveness.
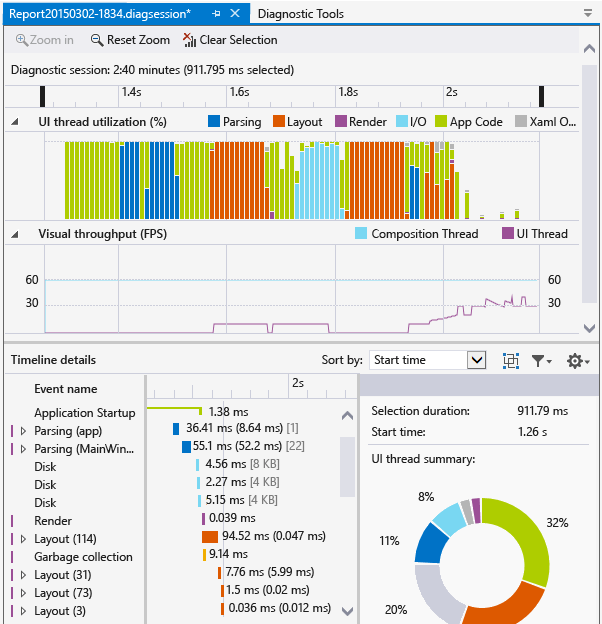
Report scenarios, categories, and events
The Application Timeline tool displays timing data for scenarios, categories, and events that are related to XAML performance.
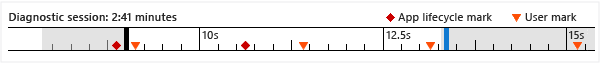
Diagnostic session timeline

The ruler at the top of the page shows the timeline for profiled information. This timeline applies to both the UI thread utilization graph and the Visual throughput graph. You can narrow the scope of the report by dragging the navigation bars on the timeline to select a segment of the timeline.
The timeline also displays any user marks that you have inserted, and the app's activation lifecycle events.
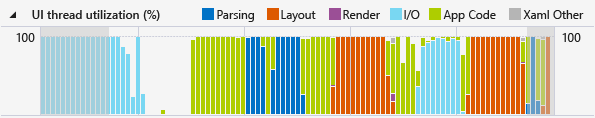
UI thread utilization graph

The UI thread utilization (%) graph is a bar chart that displays the relative amount of time spent in a category for during a collection span.
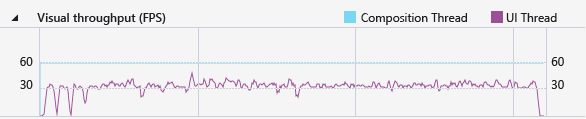
Visual throughput (FPS) graph

The Visual throughput (FPS) line graph shows the frames per second (FPS) on the UI and composition thread for the app.
Timeline details
The details view is where you will be spending most of your time analyzing the report. It shows a detailed view of CPU utilization of your application categorized by the UI Framework subsystem or the system component that consumed the CPU.
The following events are supported:
| Name | Description |
|---|---|
| Parsing | Time spent parsing XAML files and creating objects. Expanding a Parsing node in Timeline details displays the dependency chain of all the XAML files that were parsed as a result of the root event. This will enable you to identify unnecessary file parsing and object creation in performance sensitive scenarios and optimize them out. |
| Layout | In large applications, thousands of elements may be shown on the screen at the same time. This might result in a low UI frame rate and correspondingly poor application responsiveness. The Layout event accurately determines the cost of laying out each element (i.e. the time spent in Arrange, Measure, ApplyTemplate, ArrangeOverride, and ArrangeOverride) and builds the visual trees that took part in a Layout pass. You can use this visualization to determine which of your logical trees needs pruning, or to evaluate other deferral mechanisms to optimize your layout pass. |
| Render | Time spent drawing XAML elements to the screen. |
| I/0 | Time spent retrieving data from the local disk or from network resources that are accessed through the Microsoft Windows Internet (WinINet) API. |
| App Code | Time spent executing application (user) code that is not related to parsing or layout. |
| Xaml Other | Time spent executing XAML runtime code. |
Tip
Choose the CPU Usage tool along with the Application Timeline tool when you start profiling to view app methods that execute on the UI thread. Moving long-running app code to a background thread can improve UI responsiveness.
Customizing Timeline details
Use the Timeline details toolbar to sort, filter, and specify the annotations of Timeline details view entries.
| Name | Description |
|---|---|
| Sort by | Sort by start time or the length of events. |
 |
Adds or removes a top-level Frame category that groups events by frame. |
 |
Filters the list by selected categories and the length of events. |
 |
Lets you specify the annotations to events. |
See Also
WPF Team Blog: New UI Performance Analysis Tool for WPF Applications
Performance best practices for Windows Store apps using C++, C#, and Visual Basic
Optimizing WPF Application Performance