Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этом состоящем из двух частей руководстве вы узнаете, как создать первое приложение Xamarin.Android в Visual Studio. Вы также получите представление об основах разработки приложений Android с помощью Xamarin.
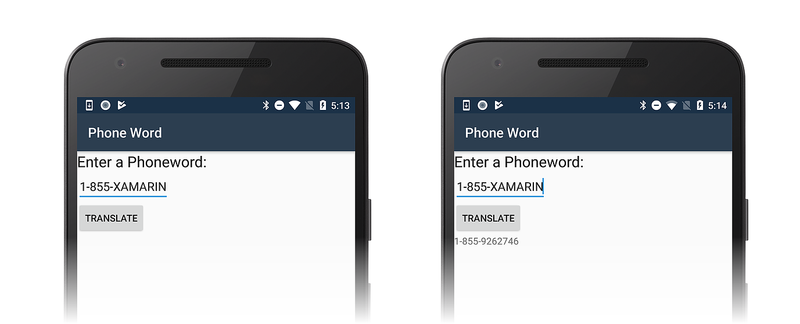
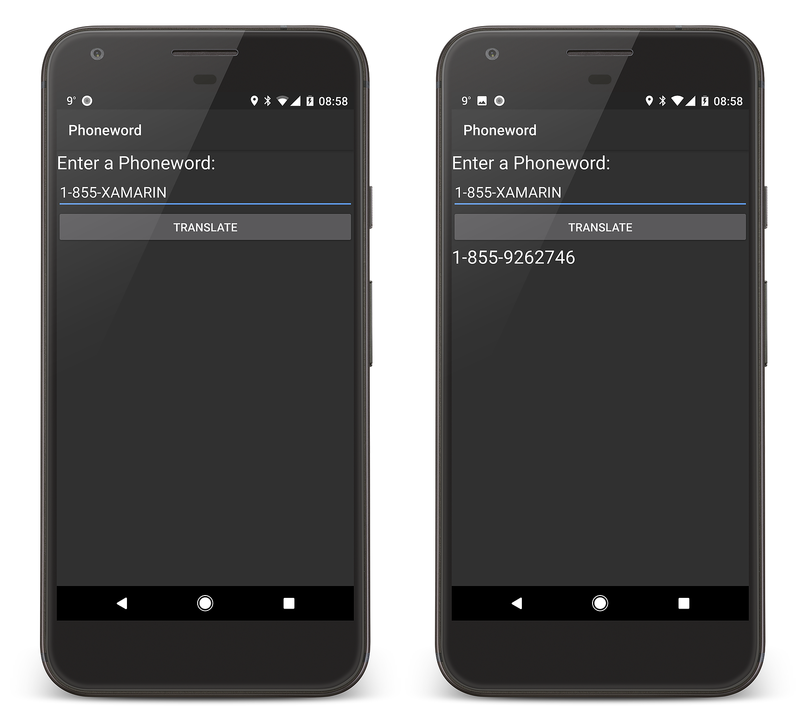
Вы создадите приложение, которое преобразовывает введенный пользователем буквенно-цифровой телефонный номер в числовой телефонный номер и отображает результат пользователю. Окончательный вариант приложения выглядит примерно так:
Требования к Windows
Для выполнения данного пошагового руководства необходимо следующее:
Windows 10.
Visual Studio 2019 или Visual Studio 2017 (версия 15.8 или более поздняя): сообщество, профессиональный или корпоративный.
Требования к macOS
Для выполнения данного пошагового руководства необходимо следующее:
Последняя версия Visual Studio для Mac.
Компьютер Mac под управлением macOS HIgh Sierra 10.13 или более поздней версии.
В этом пошаговом руководстве предполагается, что на вашей платформе установлена и запущена последняя версия Xamarin.Android. Руководство по установке Xamarin.Android см. в руководствах по установке Xamarin.Android.
Настройка эмуляторов
Если вы используете эмулятор Android, рекомендуем настроить в нем использование аппаратного ускорения. Инструкции по настройке аппаратного ускорения см. в разделе Аппаратное ускорение для производительной работы эмулятора.
Создание проекта
Запустите Visual Studio. Нажмите кнопку "Создать файл > проекта">, чтобы создать новый проект.
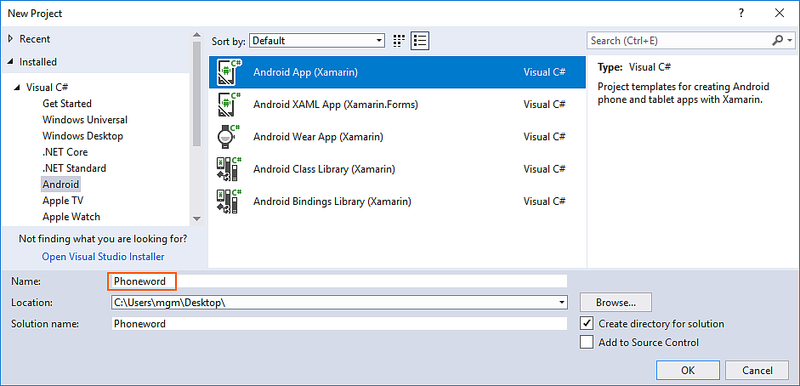
В диалоговом окне Новый проект выберите шаблон Приложение Android.
Задайте для нового проекта имя Phoneword и нажмите кнопку ОК:
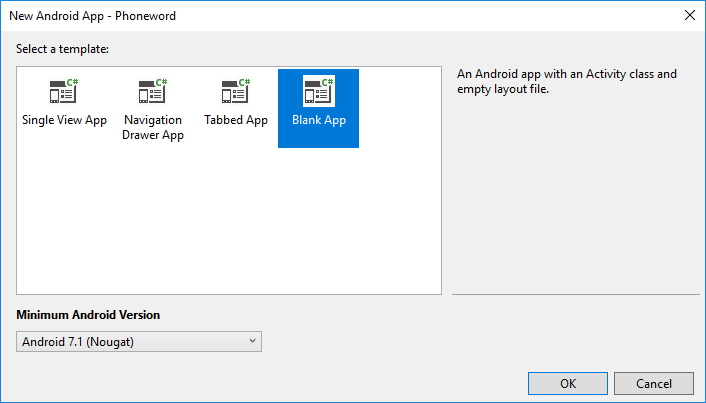
В диалоговом окне Новое приложение Android щелкните Пустое приложение и нажмите кнопку ОК, чтобы создать новый проект.
Создание макета
Совет
Новые выпуски Visual Studio поддерживают открытие XML-файлов в Android Designer.
Android Designer поддерживает как файлы AXML, так и XML.
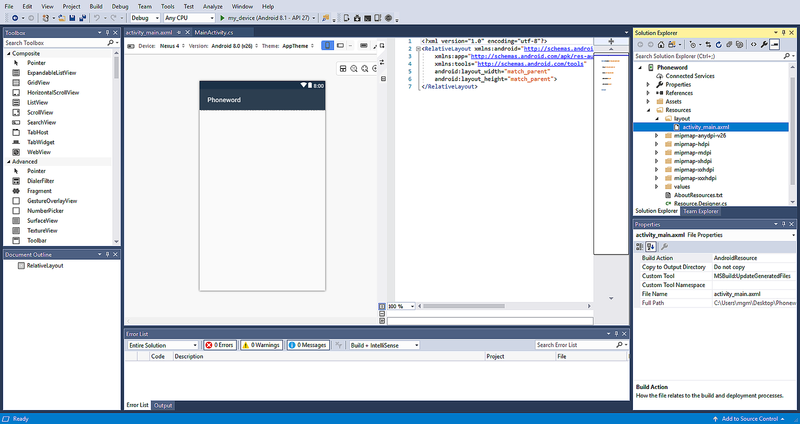
После создания проекта разверните папку Ресурсы и затем папку макета в обозревателе решений. Дважды щелкните файл activity_main.axml, чтобы открыть его в Android Designer. Это файл макета для экрана приложения:
Совет
Более новые выпуски Visual Studio содержат немного другой шаблон приложений.
- Макет находится в content_main.axml, а не в activity_main.axml.
- Макет по умолчанию —
RelativeLayout. Чтобы выполнить остальные шаги на этой странице, нужно изменить тег<RelativeLayout>на<LinearLayout>и добавить другой атрибутandroid:orientation="vertical"в открывающий тегLinearLayout.
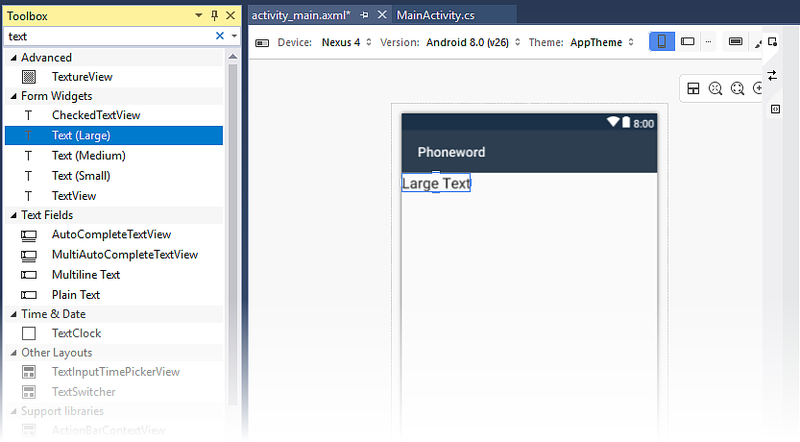
На панели элементов (область слева) введите text в поле поиска и перетащите мини-приложение Text (Large) (Крупный текст) в область конструктора (в центре):
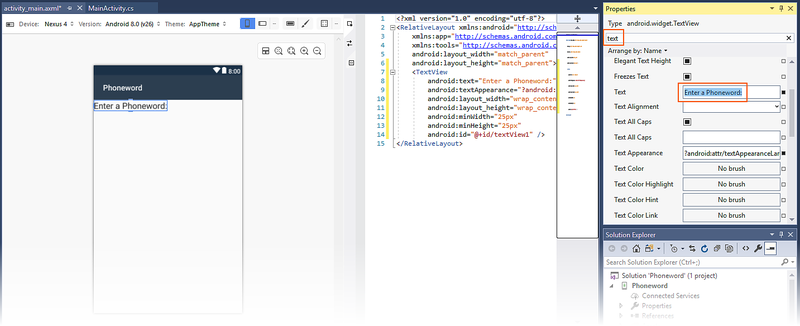
Выбрав элемент управления Крупный текст в области конструктора, используйте область Свойства, чтобы изменить свойство Text мини-приложения Крупный текст на Enter a Phoneword::
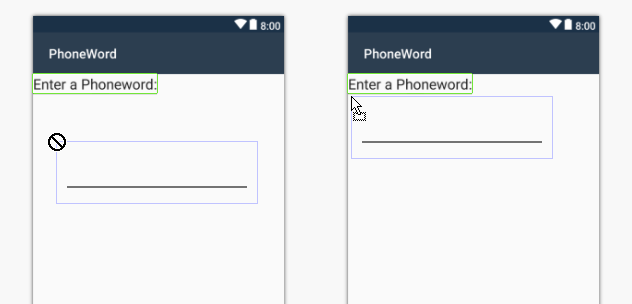
Перетащите мини-приложение Обычный текст из панели элементов в область конструктора и поместите его под мини-приложением Крупный текст. Размещение мини-приложения не будет выполняться, пока вы не переместите указатель мыши на место в макете, которое может принять мини-приложение. На снимках экрана ниже мини-приложение нельзя разместить (как показано в левой части), пока указатель мыши не переместится под предыдущий TextView (как показано в правой части):
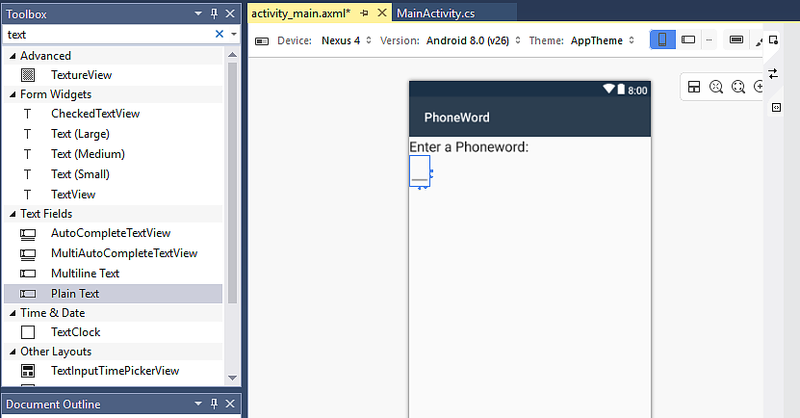
Когда Обычный текст (мини-приложение EditText) будет помещен правильно, он будет отображаться, как показано на следующем снимке экрана:
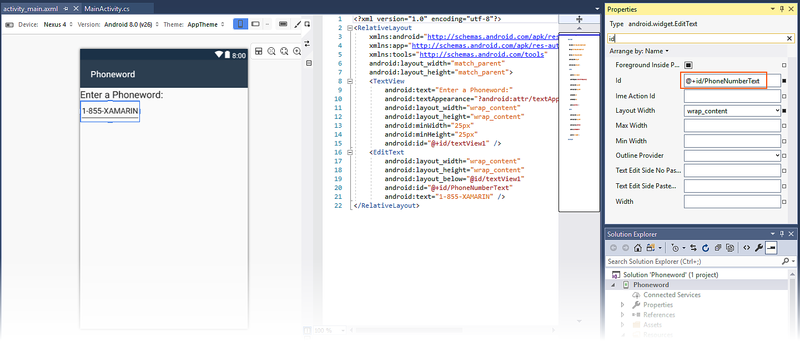
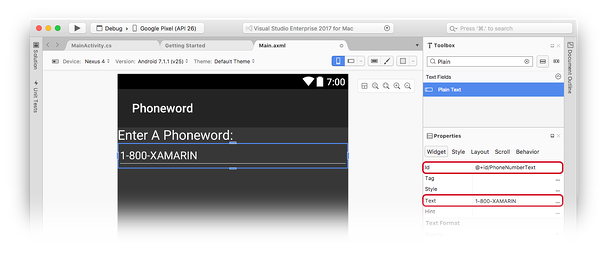
Выбрав мини-приложение Обычный текст в области конструктора, используйте область Свойства, чтобы изменить свойство Id мини-приложения Обычный текст на @+id/PhoneNumberText, а свойство Text на 1-855-XAMARIN:
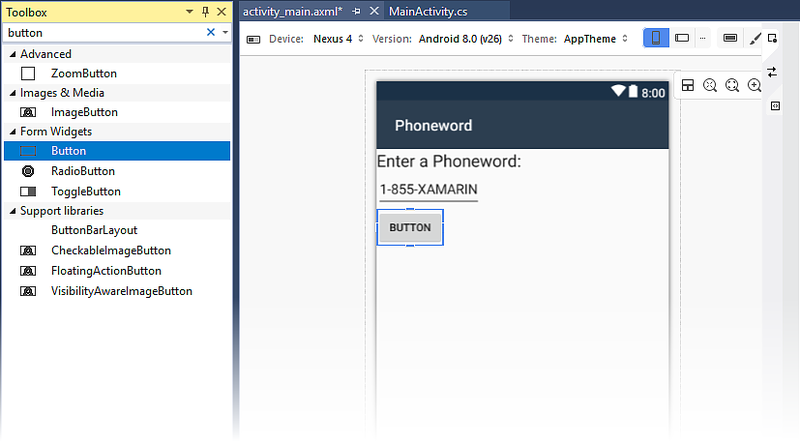
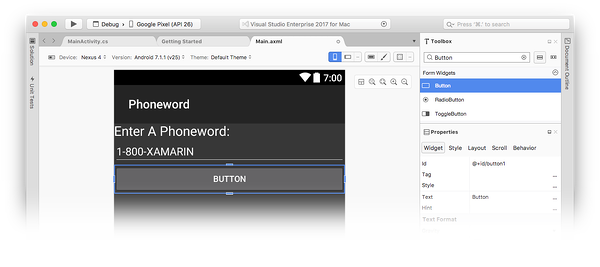
Перетащите элемент Кнопка из панели элементов в область конструктора и поместите его под мини-приложением Обычный текст:
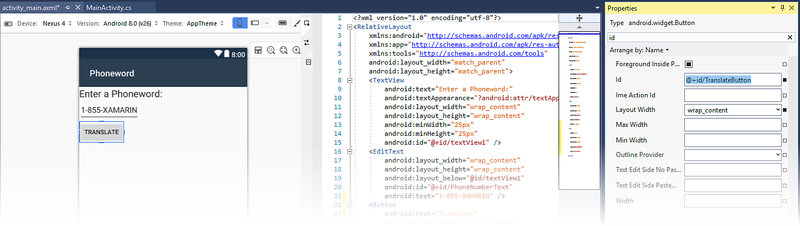
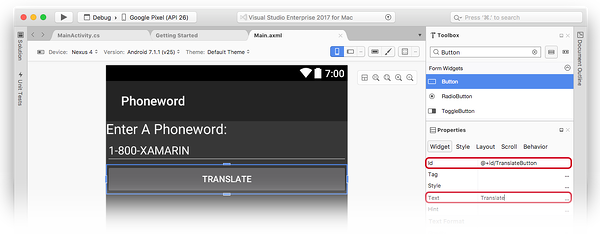
Выбрав элемент Кнопка в области конструктора, используйте область Свойства, чтобы изменить свойство Text на Translate, а свойство Id — на @+id/TranslateButton:
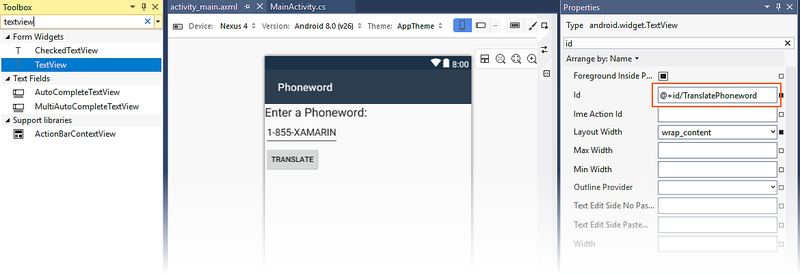
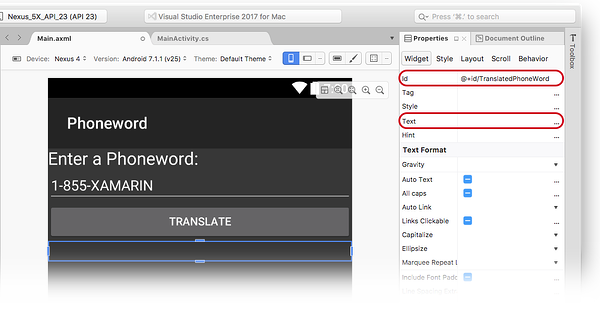
Перетащите элемент TextView из панели элементов в область конструктора и поместите его под мини-приложением Кнопка. Задайте для свойства Text элемента TextView пустую строку, а для свойства Id — значение @+id/TranslatedPhoneword:
Сохраните изменения, нажав клавиши CTRL+S.
Написание кода
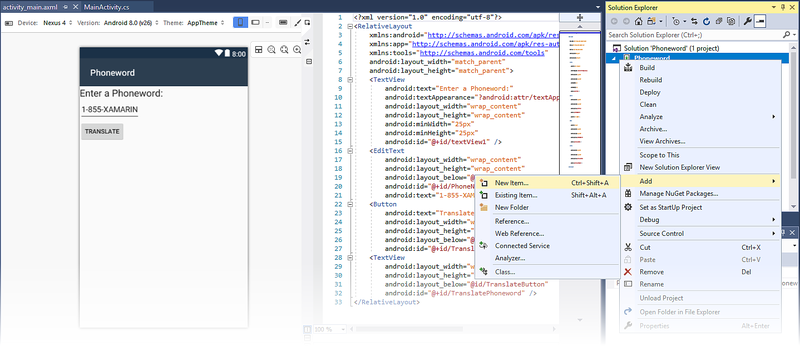
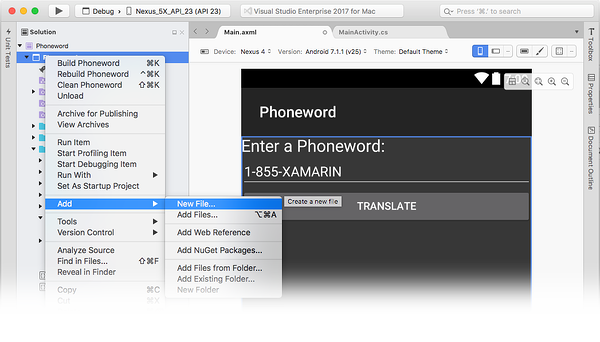
Следующим шагом является добавление кода для преобразования телефонных номеров из буквенно-цифровых в цифровые. Добавьте новый файл в проект, щелкнув правой кнопкой мыши проект Phoneword в области Обозреватель решений и выбрав "Добавить > новый элемент", как показано ниже:
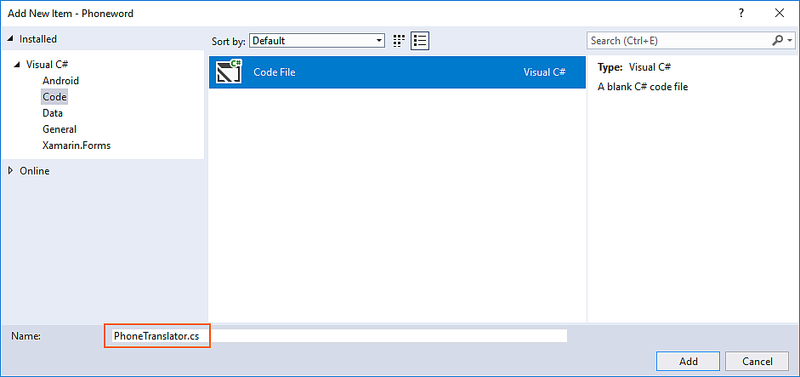
В диалоговом окне "Добавление нового элемента" выберите файл кода > Visual C# > и назовите новый файл кода PhoneTranslator.cs:
Создается пустой класс C#. Вставьте в этот файл следующий код:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Сохраните изменения в файле PhoneTranslator.cs, нажав кнопку "Сохранить файл>" (или нажав клавиши CTRL+S), а затем закройте файл.
Подключение пользовательского интерфейса
Следующим шагом является добавление кода для подключения пользовательского интерфейса путем вставки вспомогательного кода в класс MainActivity. Начните с подключения кнопки Translate (Преобразование). В классе MainActivity найдите метод OnCreate. Следующим шагом является добавление кода кнопки в OnCreate, под вызовами base.OnCreate(savedInstanceState) и SetContentView(Resource.Layout.activity_main). Сначала измените код шаблона, чтобы метод OnCreate принял следующий вид:
using Android.App;
using Android.OS;
using Android.Support.V7.App;
using Android.Runtime;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
// New code will go here
}
}
}
Получите ссылку на элементы управления, созданные в файле макета с помощью Android Designer. Добавьте следующий код внутрь метода OnCreate после вызова SetContentView:
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneword);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Добавьте код, который реагирует на нажатие пользователем кнопки Translate (Преобразовать).
Добавьте следующий код в метод OnCreate (после строк, добавленных на предыдущем шаге):
// Add code to translate number
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
string translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Сохраните работу, выбрав команду "Сохранить все файл>" (или нажав клавиши CTRL-SHIFT-S) и создав приложение, выбрав команду "Создать > перестроение" (или нажав клавиши CTRL-SHIFT-B).
При наличии ошибок просмотрите предыдущие шаги и исправьте все ошибки, пока сборка приложения не будет проходить успешно. Если возникает ошибка сборки, например Resource does not exist in the current context (Ресурс не существует в текущем контексте), убедитесь, что имя пространства имен в MainActivity.cs совпадает с именем проекта (Phoneword), после чего полностью перестройте решение. Если по-прежнему возникают ошибки сборки, убедитесь, что установлены последние обновления Visual Studio.
Задайте имя приложения
Теперь у вас должно быть рабочее приложение— пришло время задать имя приложения. Разверните папку values (в папке Resources) и откройте файл strings.xml. Измените строку имени приложения на Phone Word, как показано здесь:
<resources>
<string name="app_name">Phone Word</string>
<string name="action_settings">Settings</string>
</resources>
Выполнить приложение
Протестируйте приложение, запустив его на устройстве или эмуляторе Android. Коснитесь кнопки TRANSLATE, чтобы преобразовать 1-855-XAMARIN в телефонный номер:
Чтобы запустить приложение на устройстве Android, см., как настроить устройство для разработки.
Запустите Visual Studio для Mac из папки Applications (Приложения) или из Spotlight.
Щелкните Создать проект..., чтобы создать проект.
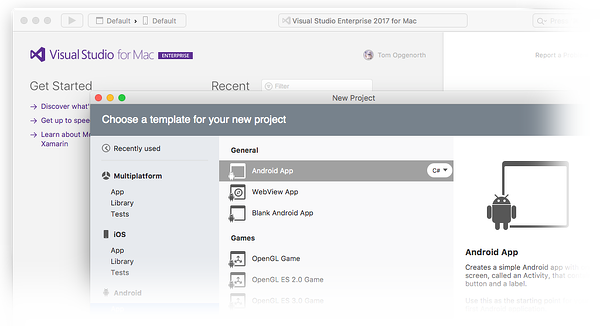
В диалоговом окне "Выбор шаблона для нового проекта" щелкните "Приложение Android>" и выберите шаблон приложения Android. Нажмите кнопку Далее.
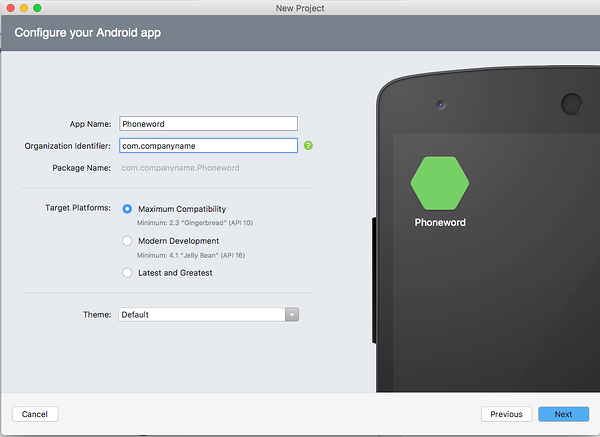
В диалоговом окне Настройте приложение Android назовите новое приложение Phoneword и нажмите кнопку Далее.
В диалоговом окне Настройте приложение Android оставьте имена проекта и решения в виде Phoneword и нажмите кнопку Создать для создания проекта.
Создание макета
Совет
Новые выпуски Visual Studio поддерживают открытие XML-файлов в Android Designer.
Android Designer поддерживает как файлы AXML, так и XML.
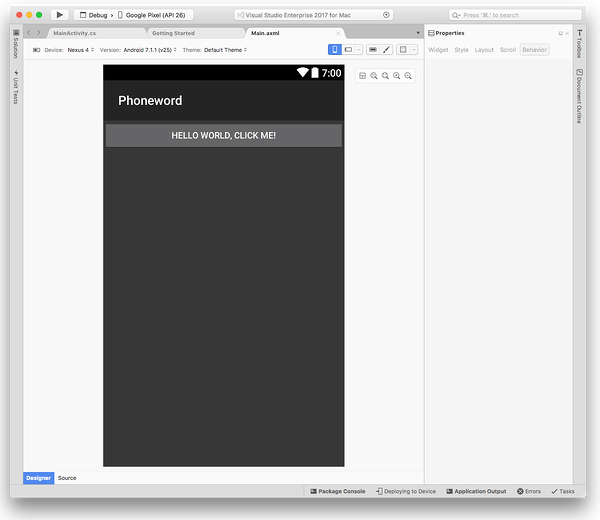
После создания проекта разверните папку Ресурсы и затем папку макета на Панели решения. Дважды щелкните Main.axml, чтобы открыть его в Android Designer. Это файл макета для экрана при просмотре в Android Designer:
Выберите Hello World, нажмите кнопку "Я". Нажмите кнопку на поверхности конструктора и нажмите клавишу DELETE, чтобы удалить ее.
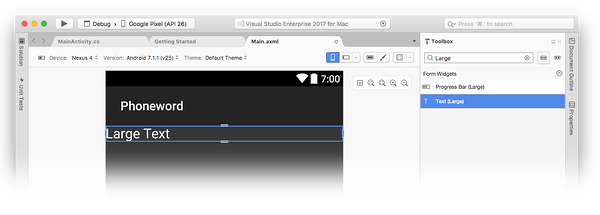
На панели элементов (область справа) введите text в поле поиска и перетащите мини-приложение Text (Large) (Крупный текст) в область конструктора (в центре):
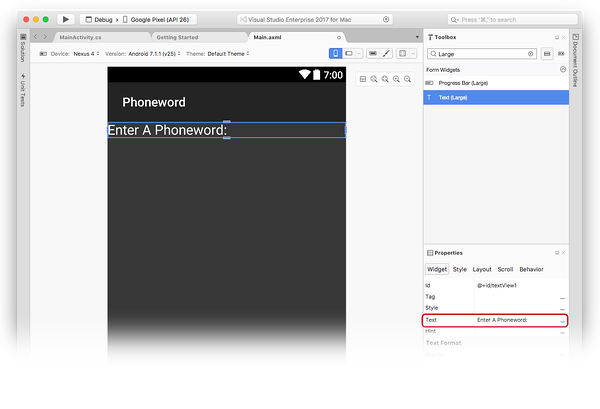
Выбрав мини-приложение Text (Large) (Крупный текст) в области конструктора, используйте область Свойства, чтобы изменить свойство Text мини-приложения Text (Large) (Крупный текст) на Enter a Phoneword:, как показано ниже:
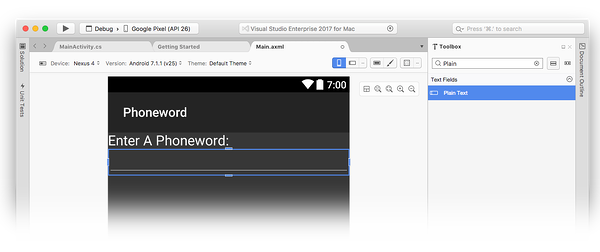
После этого перетащите мини-приложение Обычный текст из панели элементов в область конструктора и поместите его под мини-приложением Text (Large) (Крупный текст). Обратите внимание, что можно использовать поле поиска для поиска мини-приложений по имени:
Выбрав мини-приложение Обычный текст в области конструктора, используйте область Свойства, чтобы изменить свойство Id мини-приложения Обычный текст на @+id/PhoneNumberText, а свойство Text на 1-855-XAMARIN:
Перетащите элемент Кнопка из панели элементов в область конструктора и поместите его под мини-приложением Обычный текст:
Выбрав элемент Кнопка в области конструктора, используйте область Свойства, чтобы изменить свойство Id элемента Кнопка на @+id/TranslateButton, а свойство Text на Translate:
Перетащите элемент TextView из панели элементов в область конструктора и поместите его под мини-приложением Кнопка. Выбрав TextView, задайте для свойства id элемента TextView значение @+id/TranslatedPhoneWord и измените text на пустую строку:
Сохраните работу, нажав клавиши " + S".
Написание кода
Теперь добавьте код для преобразования телефонных номеров из буквенно-цифровых в цифровые. Добавьте новый файл в проект, щелкнув значок шестеренки рядом с проектом Phoneword на панели решения и выбрав добавить > новый файл...:
В диалоговом окне "Новый файл" выберите "Общий > пустой класс", назовите новый файл PhoneTranslator и нажмите кнопку "Создать". Создается пустой класс C#.
Удалите весь код шаблона в новом классе и замените его следующим:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Сохраните изменения в файле PhoneTranslator.cs, нажав кнопку "Сохранить файл>" (или нажав клавишу " + S"), а затем закройте файл. Убедитесь, что ошибки времени компиляции отсутствуют, перестроив решение.
Подключение пользовательского интерфейса
Следующим шагом является добавление кода для подключения пользовательского интерфейса путем добавления вспомогательного кода в класс MainActivity.
Дважды щелкните MainActivity.cs на Панели решения, чтобы открыть его.
Сначала добавьте обработчик событий для кнопки Translate (Преобразование). В классе MainActivity найдите метод OnCreate. Добавьте код кнопки в OnCreate, под вызовами base.OnCreate(bundle) и SetContentView (Resource.Layout.Main). Удалите любой имеющийся код для обработки кнопок (т. е. код, который ссылается на Resource.Id.myButton и создает соответствующий обработчик щелчка), чтобы метод OnCreate принял следующий вид:
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Our code will go here
}
}
}
После этого нужно получить ссылку на элементы управления, созданные в файле макета с помощью Android Designer. Добавьте следующий код внутрь метода OnCreate после вызова SetContentView:
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Добавьте код, который реагирует на нажатие пользователем кнопки Translate (Преобразовать), добавив следующий код в метод OnCreate (после строк, добавленных на предыдущем шаге):
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Сохраните работу и создайте приложение, нажав кнопку "Построить > все " (или нажав клавишу " + B"). Если приложение компилируется, в верхней части Visual Studio для Mac отображается сообщение об успешном выполнении:
При наличии ошибок просмотрите предыдущие шаги и исправьте все ошибки, пока сборка приложения не будет проходить успешно. Если возникает ошибка сборки, например Resource does not exist in the current context (Ресурс не существует в текущем контексте), убедитесь, что имя пространства имен в MainActivity.cs совпадает с именем проекта (Phoneword), после чего полностью перестройте решение. Если по-прежнему возникают ошибки сборки, убедитесь, что установлены последние обновления Xamarin.Android и Visual Studio для Mac.
Настройка метки и значка приложения
Теперь, когда вы получили работающее приложение, пора внести последние штрихи. Сначала измените Label для MainActivity.
Label — это то, что Android отображает в верхней части экрана, чтобы пользователи знали, что они находятся в приложении. В начале класса MainActivity измените Label на Phone Word, как показано ниже:
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
}
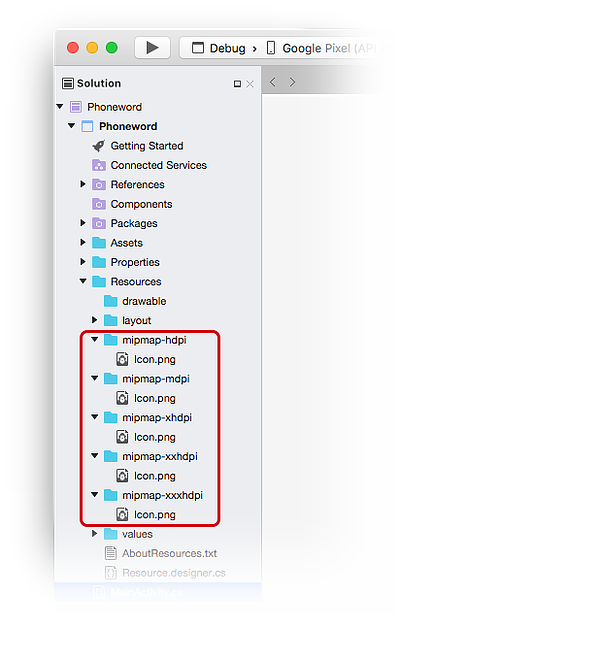
Пришло время задать значок приложения. По умолчанию Visual Studio для Mac предоставляет для проекта значок по умолчанию. Удалите эти файлы из решения и замените их другим значком. Разверните папку Ресурсы на Панели решения. Обратите внимание, что имеется 5 папок, которые начинаются с префикса mipmap-, и каждая из них содержит один файл Icon.png:
Нужно удалить каждый из этих файлов значков из проекта. Щелкните правой кнопкой мыши каждый из файлов Icon.png и выберите пункт Удалить в контекстном меню:
Нажмите кнопку Удалить в диалоговом окне.
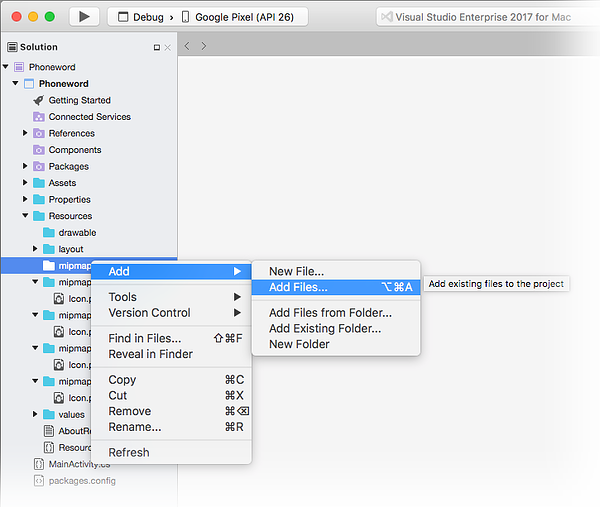
Затем скачайте и распакуйте набор значков приложения Xamarin. Этот ZIP-файл содержит значки для приложения. Все значки выглядят одинаково, но имеют разное разрешение и правильно отображаются на разных устройствах с различной плотностью экрана. Этот набор файлов нужно скопировать в проект Xamarin.Android. В Visual Studio для Mac на панели решения щелкните правой кнопкой мыши папку mipmap-hdpi и выберите "Добавить > файлы".
Из диалогового окна выбора перейдите в каталог с распакованными значками Xamarin AdApp и откройте папку mipmap-hdpi. Выберите Icon.png и нажмите кнопку Открыть.
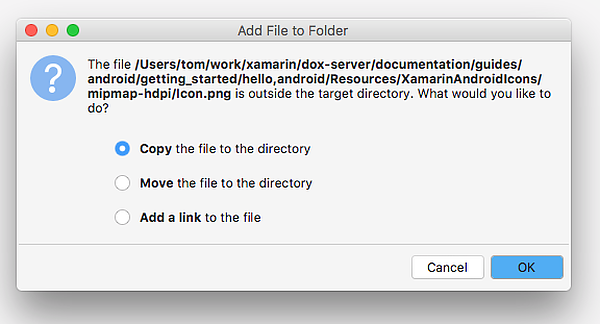
В диалоговом окне Добавить файл в папку выберите Copy the file into the directory (Копировать файл в каталог) и нажмите кнопку ОК:
Повторите эти шаги для каждой папки mipmap-, пока не скопируете содержимое папок mipmap- со значками приложения Xamarin в аналогичные папки mipmap- в проекте Phoneword.
Скопировав все значки в проект Xamarin.Android, откройте диалоговое окно Параметры проекта, щелкнув правой кнопкой мыши проект на Панели решения. Выберите "Создать > приложение Android" и выберите @mipmap/icon в поле со списком "Значок приложения":
Выполнить приложение
Наконец, протестируйте приложение, запустив его на устройстве или эмуляторе Android и преобразовав слово-номер:
Чтобы запустить приложение на устройстве Android, см., как настроить устройство для разработки.
Поздравляем! Вы создали свое первое приложение Xamarin.Android! Пришло время закрепить и углубить приобретенные знания и навыки. Следующий раздел Привет, Android: теперь подробнее.