Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом разделе описываются функции конструктора, упрощающие создание макетов, совместимых с материалом. В этом разделе описано, как использовать сетку материалов, цветовую палитру материалов, типографический масштаб и редактор тем.
Развитие 2016: все могут создавать красивые приложения с помощью материального дизайна
Обзор
Конструктор Xamarin.Android включает функции, упрощающие создание макетов, совместимых с материалом. Если вы не знакомы с материальным дизайном, ознакомьтесь с введением в материалы.
В этом руководстве мы рассмотрим следующие функции конструктора:
Сетка материалов — наложение на поверхность конструктора, показывающее сетку, интервалы и ключевые линии, которые помогут разместить мини-приложения макета в соответствии с рекомендациями по проектированию материалов.
Редактор тем — небольшой редактор ресурсов цветов, который позволяет задать сведения о цвете для подмножества темы. Например, можно просмотреть и изменить цвета материалов, например
colorPrimary,colorPrimaryDarkиcolorAccent.
Мы рассмотрим каждую из этих функций и рассмотрим примеры их использования.
Сетка конструктора материалов
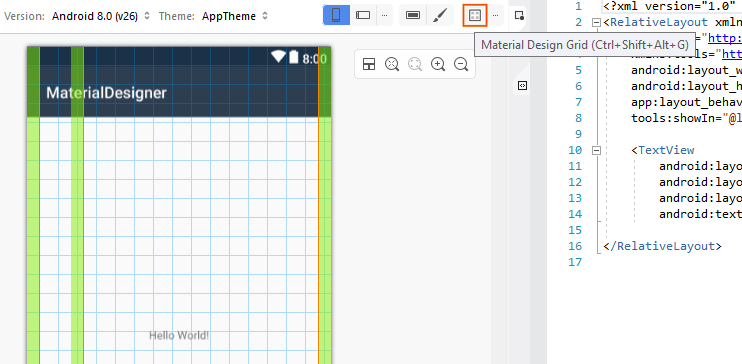
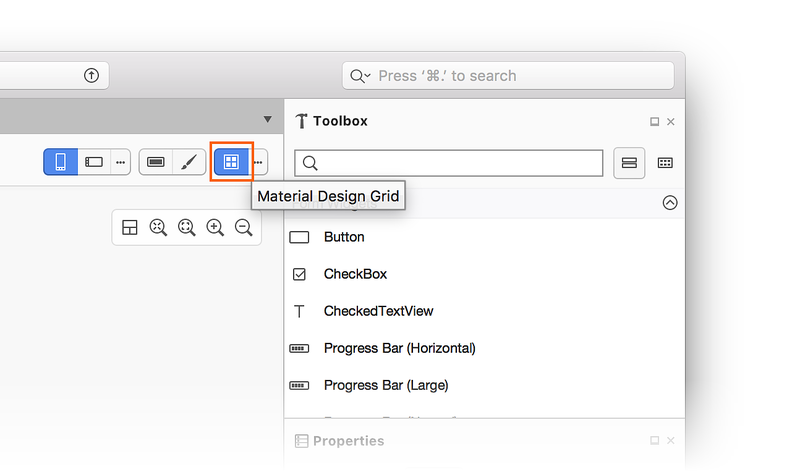
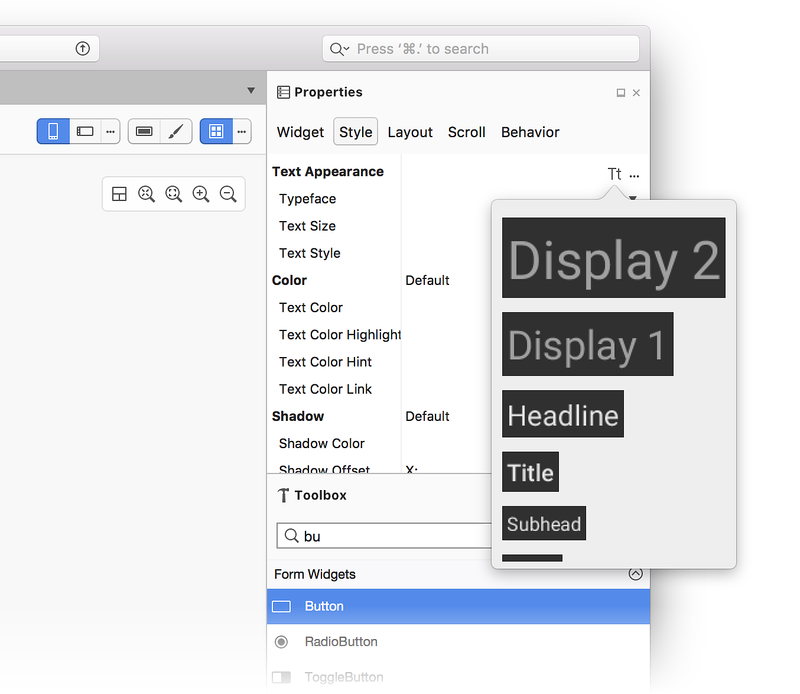
Меню "Сетка конструктора материалов" доступно на панели инструментов в верхней части конструктора:
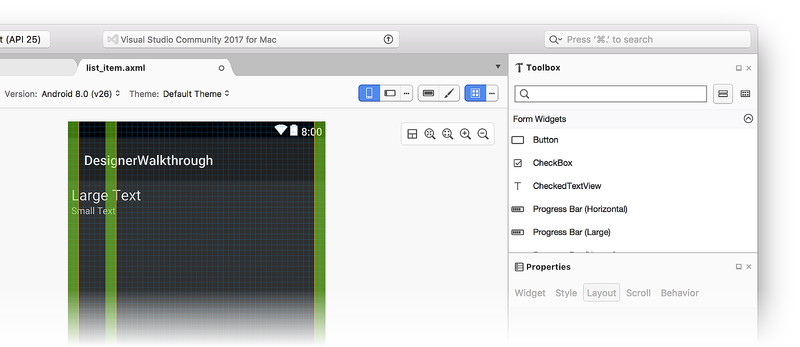
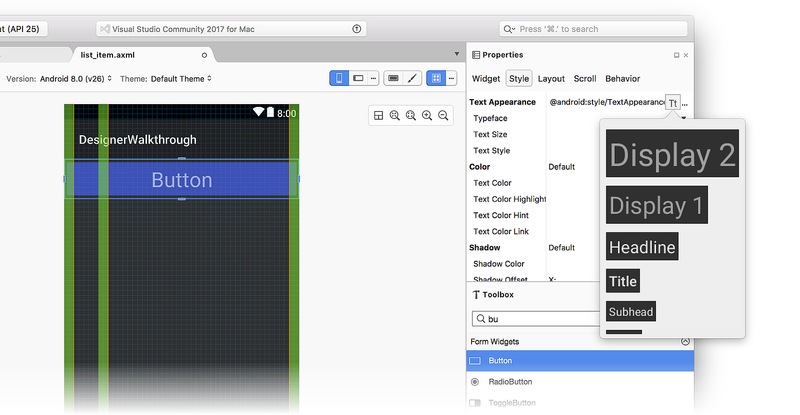
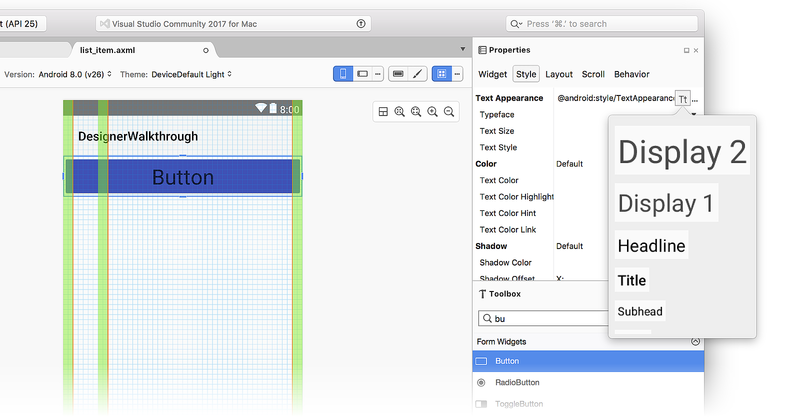
Щелкнув значок сетки конструктора материалов, конструктор отображает наложение на поверхность конструктора, включающее следующие элементы:
Линии ключей (оранжевые линии)
Интервалы (зеленые области)
Сетка (голубые линии)
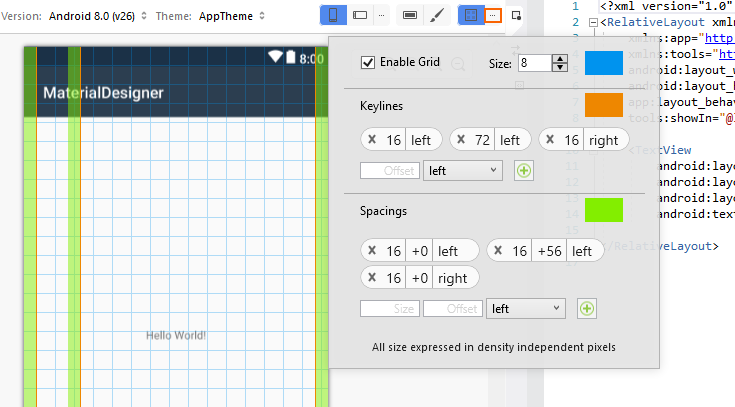
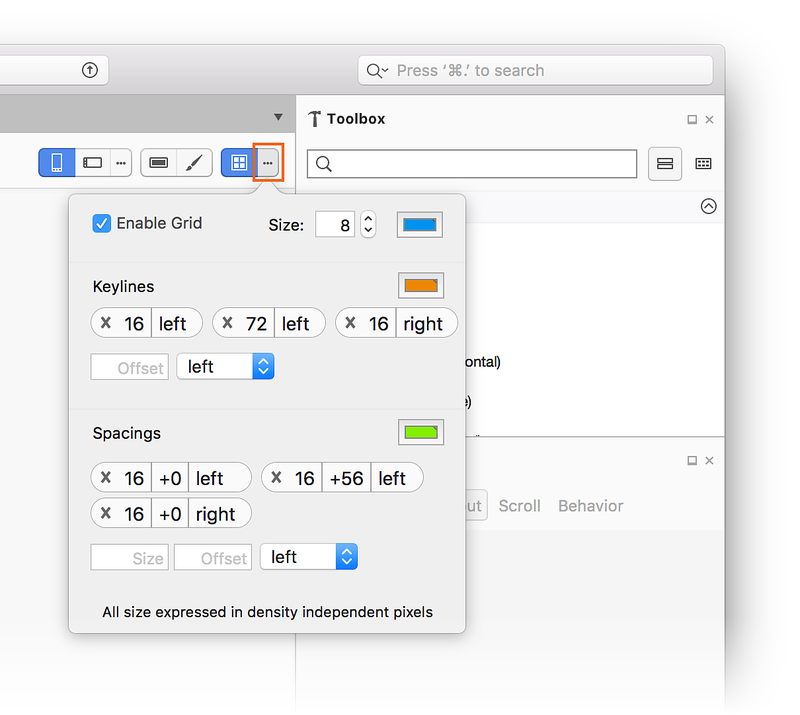
Эти элементы можно увидеть на предыдущем снимке экрана. Каждый из этих элементов наложения настраивается. Щелкнув многоточие рядом с меню "Сетка конструктора материалов", откроется всплывающее окно диалогового окна, позволяющее отключить или включить сетку, настроить размещение линий ключей и задать интервалы. Обратите внимание, что все значения выражаются в dp (пикселях, не зависящих от плотности):
Чтобы добавить новую строку ключа, введите новое значение смещения в поле "Смещение", выберите расположение (слева, сверху, справа или вниз) и щелкните значок +, чтобы добавить новую строку ключа. Аналогичным образом, чтобы добавить новый интервал, введите размер и смещение (в dp) в поля "Размер " и "Смещение " соответственно. Выберите расположение (слева, сверху, справа или вниз) и щелкните значок +, чтобы добавить новый интервал.
При изменении этих значений конфигурации они сохраняются в XML-файле макета и повторно используются при повторном открытии макета.
Редактор тем
Редактор тем позволяет настроить цветовые сведения для подмножества атрибутов темы. Чтобы открыть редактор тем, щелкните значок кисти на панели инструментов:
Хотя редактор тем доступен на панели инструментов для всех целевых версий Android и уровней API, доступно только подмножество описанных ниже возможностей, если целевой уровень API выше, чем API 21 (Android 5.0 Lollipop).
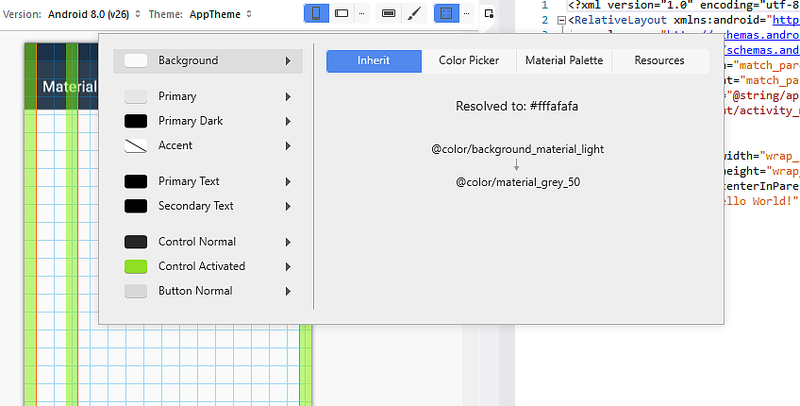
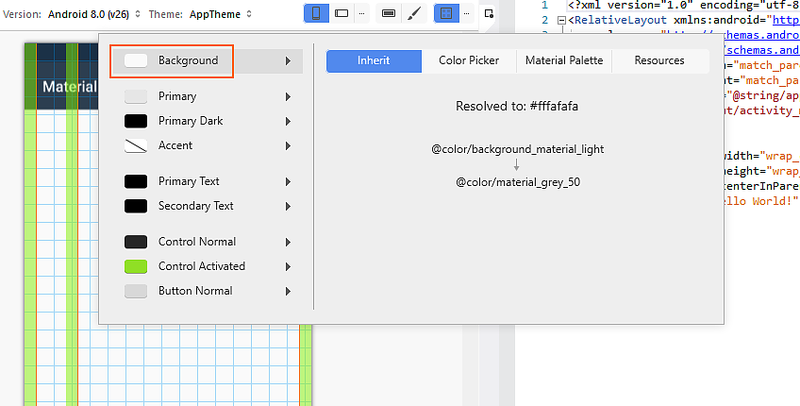
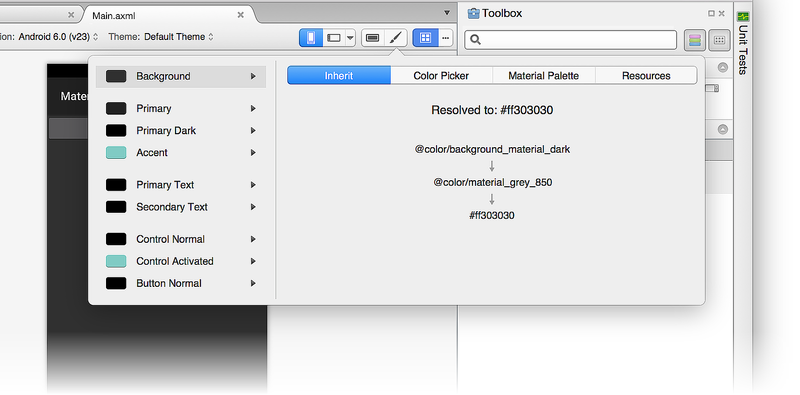
В левой панели редактора тем отображается список цветов, составляющих выбранную в данный момент тему (в этом примере мы используем Default Theme):
При выборе цвета слева на правой панели отображаются следующие вкладки, которые помогут вам изменить этот цвет:
Наследование — отображает схему наследования стилей для выбранного цвета и перечисляет разрешенный цвет и код цвета, назначенный данному цвету темы.
Средство выбора цветов — позволяет изменить выбранный цвет на любое произвольное значение.
Палитра материалов — позволяет изменить выбранный цвет на значение, соответствующее дизайну материалов.
Ресурсы — позволяет изменить выбранный цвет на один из других существующих ресурсов цвета в теме.
Давайте подробно рассмотрим каждую из этих вкладок.
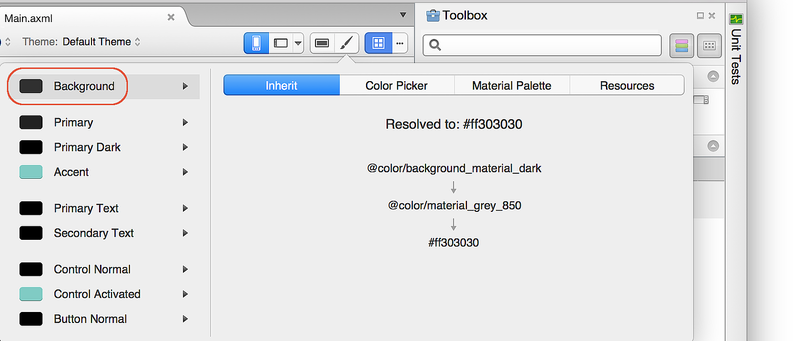
Вкладка "Наследовать"
Как показано в следующем примере, вкладка "Наследование" содержит наследование стилей для цвета фона темы по умолчанию:
В этом примере тема по умолчанию наследуется от стиля, который использует@color/background_material_light, но переопределяет его с color/material_grey_50использованием, который имеет значение цветового #fffafafaкода.
Дополнительные сведения о наследовании стилей см. в разделе "Стили и темы".
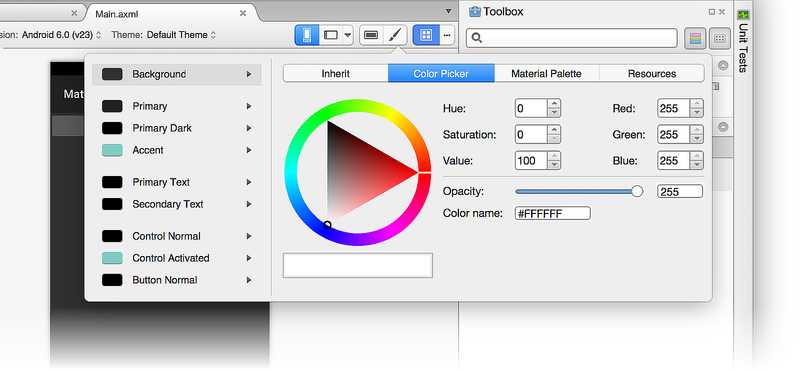
Палитра
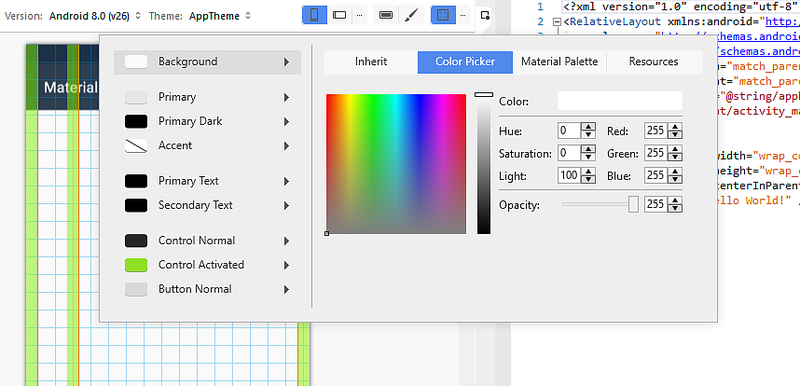
На следующем снимках экрана показан средство выбора цветов:
В этом примере цвет фона можно изменить на любое значение с помощью различных средств:
- Щелкнув цвет напрямую.
- Ввод значений оттенка, насыщенности и яркости.
- Ввод значений RGB (красный, зеленый, синий) в десятичном разряде.
- Задание альфа-символа (непрозрачность) для выбранного цвета.
- Введите шестнадцатеричный код цвета напрямую.
Выбранный цвет в средстве выбора цвета не ограничивается рекомендациями по проектированию материалов или набором доступных ресурсов цвета.
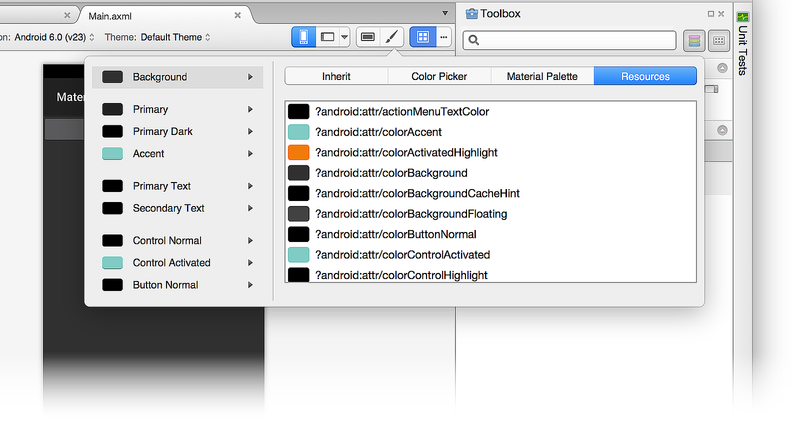
Ресурсы
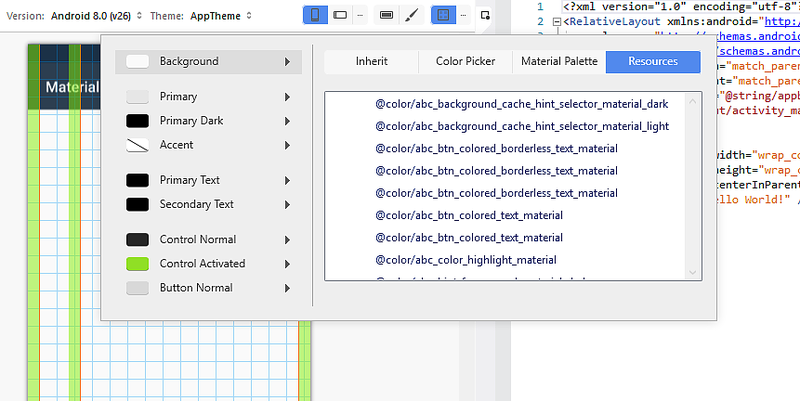
Вкладка "Ресурсы" содержит список цветовых ресурсов, которые уже присутствуют в теме:
Использование вкладки "Ресурсы" ограничивает выбранные варианты в этом списке цветов. Помните, что при выборе ресурса цвета, который уже назначен другой части темы, два смежных элемента пользовательского интерфейса могут выполняться вместе (так как они имеют одинаковый цвет) и становятся сложными для пользователя.
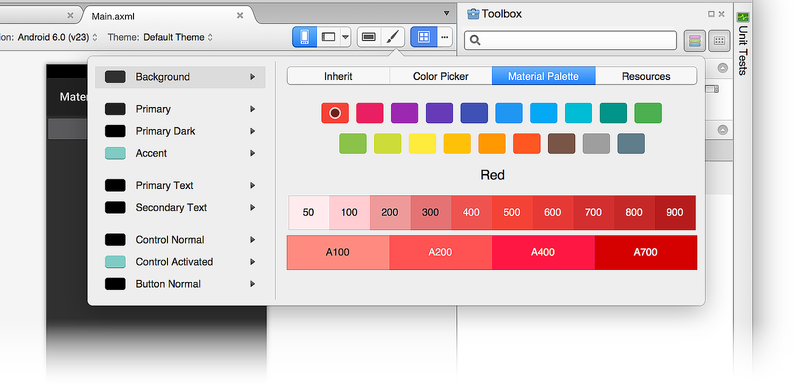
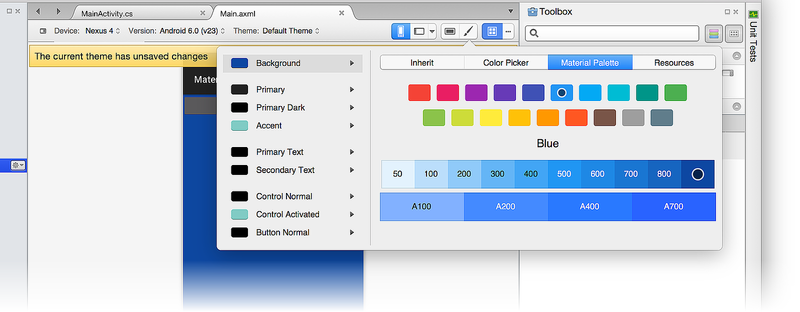
Палитра материалов
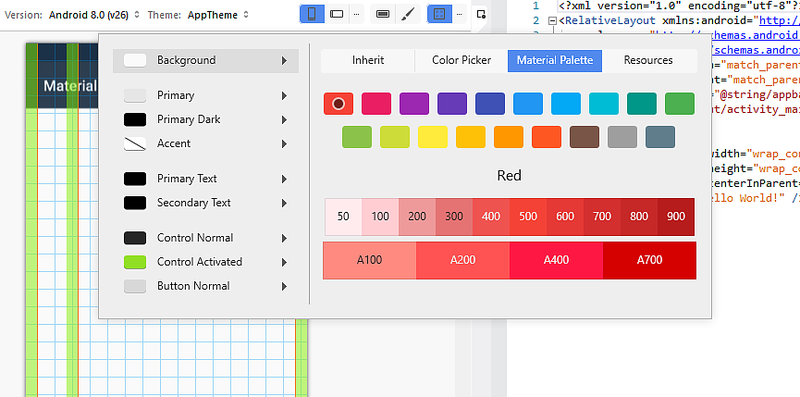
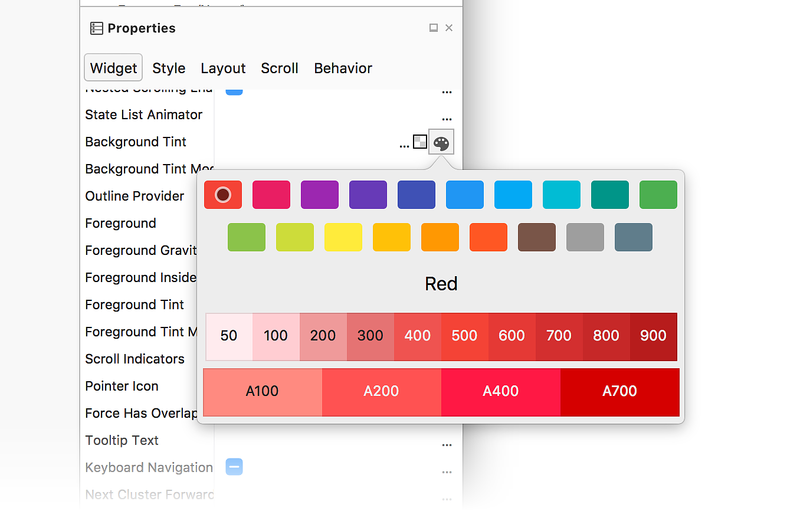
На вкладке "Палитра материалов" откроется цветовая палитра материалов. Выбор значения цвета из этой палитры ограничивает ваш выбор цвета, чтобы он соответствовал рекомендациям по проектированию материалов:
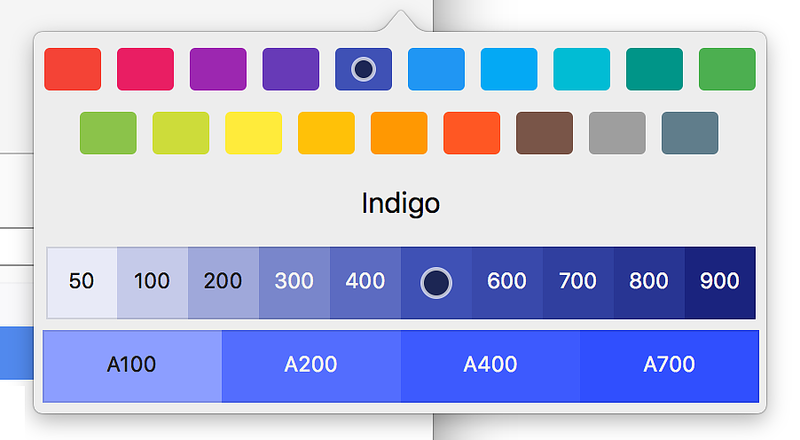
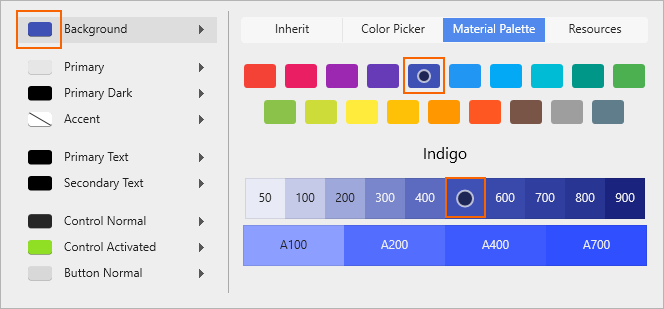
В верхней части цветовой палитры отображаются основные цвета оформления материалов, а в нижней части палитры отображается диапазон оттенков для выбранного основного цвета. Например, при выборе Indigo коллекция оттенков Indigo отображается в нижней части диалогового окна.
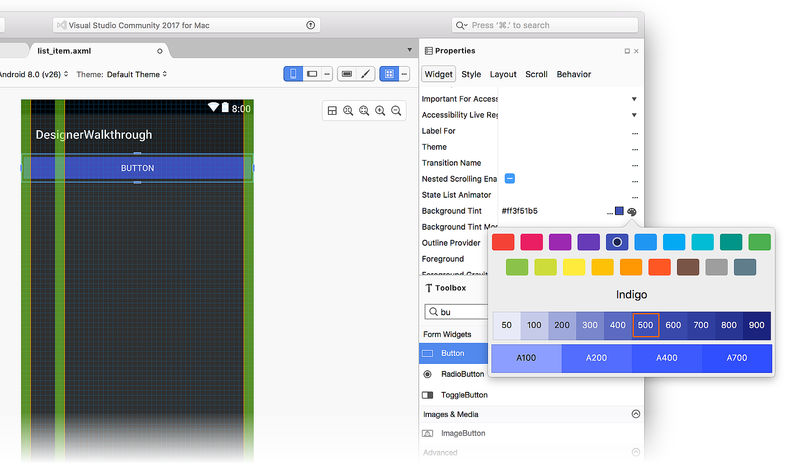
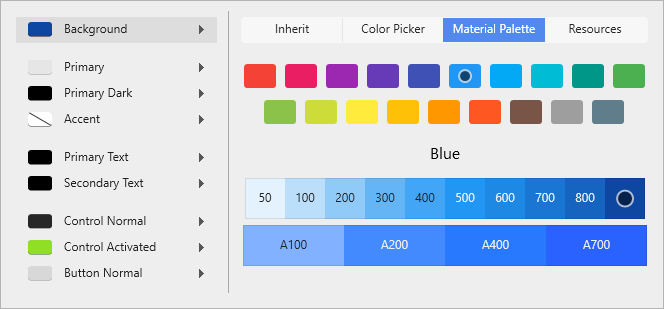
При выборе оттенка цвет свойства изменяется на выбранный оттенок. В следующем примере Background Tint кнопка изменяется на Indigo 500:

Background Tint задан код цвета для Indigo 500 (#ff3f51b5), а конструктор обновляет цвет фона, чтобы отразить это изменение:
Дополнительные сведения о цветовой палитре "Дизайн материалов" см. в руководстве по цветовой палитре материалов.
Создание новой темы
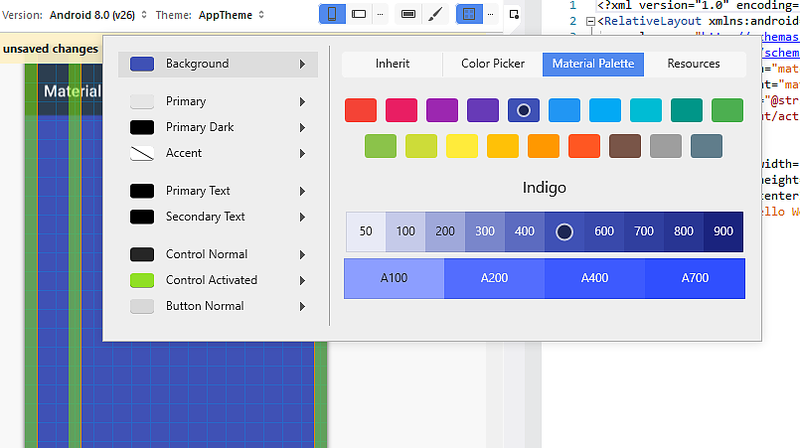
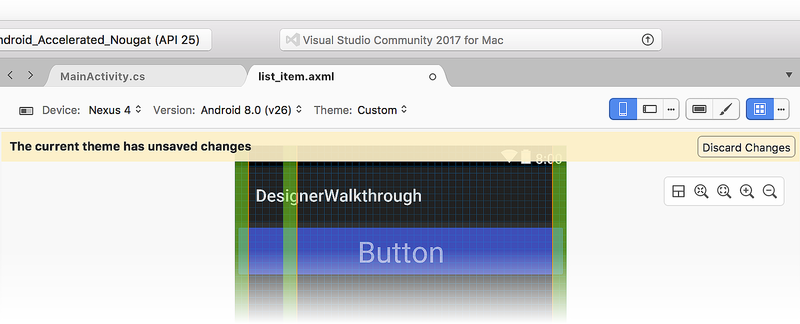
В следующем примере мы будем использовать палитру материалов для создания новой пользовательской темы. Во-первых, мы изменим цвет фона на Синий 900:

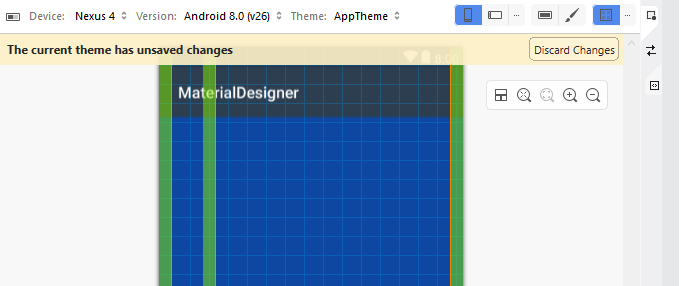
При изменении цвета ресурса появится сообщение с сообщением, текущая тема имеет несохраненные изменения:
Цвет фона в конструкторе изменился на новый цвет цвета, но это изменение еще не сохранено. На этом этапе можно выполнить одно из следующих действий:
Щелкните Dis карта Изменения, чтобы отключить карта новый выбор цвета (или варианты) и отменить изменения тему в исходное состояние.
Нажмите клавиши CTRL+S , чтобы сохранить изменения в текущей теме.
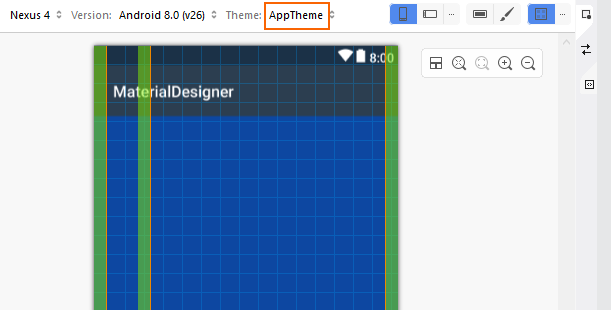
В следующем примере клавиши CTRL+S были нажаты таким образом, чтобы изменения были сохранены в AppTheme:
Итоги
В этом разделе описаны функции конструктора материалов, доступные в конструкторе Xamarin.Android. В нем описано, как включить и настроить сетку конструктора материалов, и она объяснила, как использовать редактор тем для создания новых пользовательских тем, которые соответствуют рекомендациям по проектированию материалов. Дополнительные сведения о поддержке Xamarin.Android для материального дизайна см. в разделе "Тема материала".