Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Spinner — это мини-приложение, представляющее раскрывающийся список для выбора элементов. В этом руководстве объясняется, как создать простое приложение, отображающее список вариантов в Спиннере, а затем изменения, отображающие другие значения, связанные с выбранным выбором.
Базовый спиннер
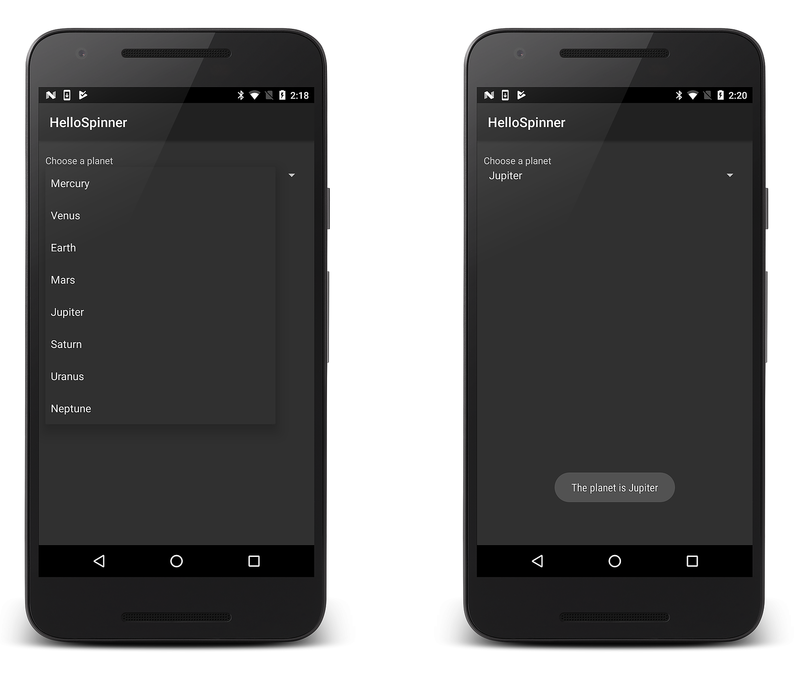
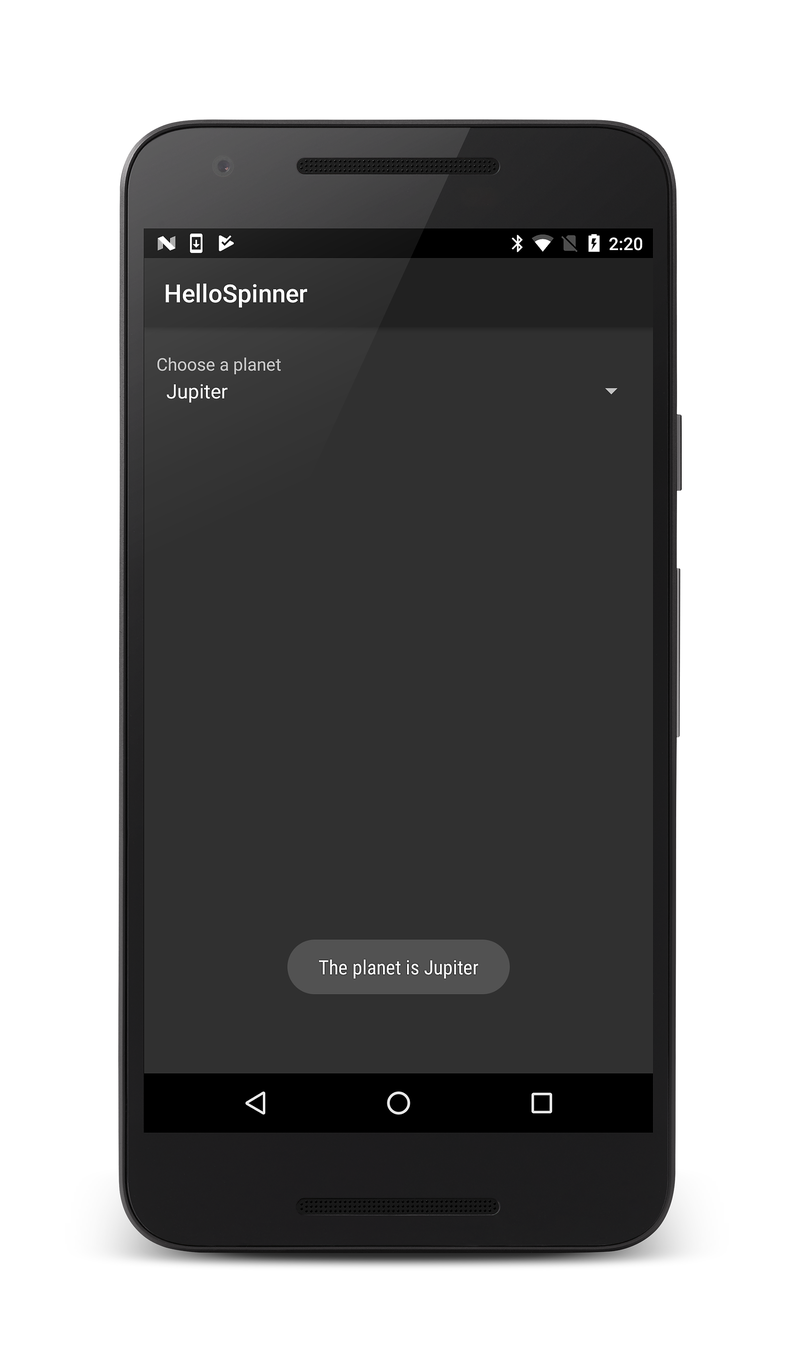
В первой части этого руководства вы создадите простое мини-приложение спиннера, отображающее список планет. При выборе планеты всплывающее сообщение отображает выбранный элемент:
Запустите новый проект с именем HelloSpinner.
Откройте файл Resources/Layout/Main.axml и вставьте следующий XML-код:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="@string/planet_prompt"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/planet_prompt"
/>
</LinearLayout>
Обратите внимание, что TextViewатрибуты android:text и атрибуты оба ссылались на один и Spinnerandroid:prompt тот же строковый ресурс. Этот текст ведет себя как заголовок мини-приложения. При применении к Spinnerнему текст заголовка появится в диалоговом окне выбора, которое отображается при выборе мини-приложения.
Измените ресурсы/значения/Strings.xml и измените файл следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">HelloSpinner</string>
<string name="planet_prompt">Choose a planet</string>
<string-array name="planets_array">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>
Второй <string> элемент определяет строку заголовка, TextView Spinner на которую ссылается приведенный выше макет.
Элемент <string-array> определяет список строк, которые будут отображаться в качестве списка в Spinner мини-приложении.
Теперь откройте MainActivity.cs и добавьте следующую using инструкцию:
using System;
Затем вставьте следующий код для OnCreate()метода ):
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "Main" layout resource
SetContentView (Resource.Layout.Main);
Spinner spinner = FindViewById<Spinner> (Resource.Id.spinner);
spinner.ItemSelected += new EventHandler<AdapterView.ItemSelectedEventArgs> (spinner_ItemSelected);
var adapter = ArrayAdapter.CreateFromResource (
this, Resource.Array.planets_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource (Android.Resource.Layout.SimpleSpinnerDropDownItem);
spinner.Adapter = adapter;
}
Main.axml После установки макета в качестве представления Spinner содержимого мини-приложение записывается из макета.FindViewById<>(int)
Токен CreateFromResource() Затем метод создает новый ArrayAdapterэлемент, который привязывает каждый элемент в массиве строк к начальному внешнему виду для Spinner (как каждый элемент будет отображаться в спиннере при выборе). Идентификатор Resource.Array.planets_array ссылается на определенный string-array выше Android.Resource.Layout.SimpleSpinnerItem и идентификатор ссылается на макет для стандартного внешнего вида спиннера, определенного платформой.
SetDropDownViewResource вызывается для определения внешнего вида каждого элемента при открытии мини-приложения. Наконец, ArrayAdapter для параметра задано связывание всех его элементов с Spinner ним, задав Adapter свойство.
Теперь предоставьте метод обратного вызова, который уведомляет приложение о выборе элемента из него Spinner. Вот как должен выглядеть этот метод:
private void spinner_ItemSelected (object sender, AdapterView.ItemSelectedEventArgs e)
{
Spinner spinner = (Spinner)sender;
string toast = string.Format ("The planet is {0}", spinner.GetItemAtPosition (e.Position));
Toast.MakeText (this, toast, ToastLength.Long).Show ();
}
При выборе элемента отправитель будет приведение к Spinner элементу, чтобы получить доступ к элементам. Position Используя свойство в ItemEventArgsобъекте, вы можете узнать текст выбранного объекта и использовать его для отображенияToast.
Запустите приложение; Он должен выглядеть следующим образом:
Спиннер с помощью пар "ключ-значение"
Часто необходимо использовать Spinner для отображения значений ключей, связанных с некоторыми данными, используемыми приложением. Так как Spinner не работает напрямую с парами "ключ-значение", необходимо хранить пару "ключ-значение" отдельно, заполнять Spinner значениями ключей, а затем использовать позицию выбранного ключа в Спиннере для поиска связанного значения данных.
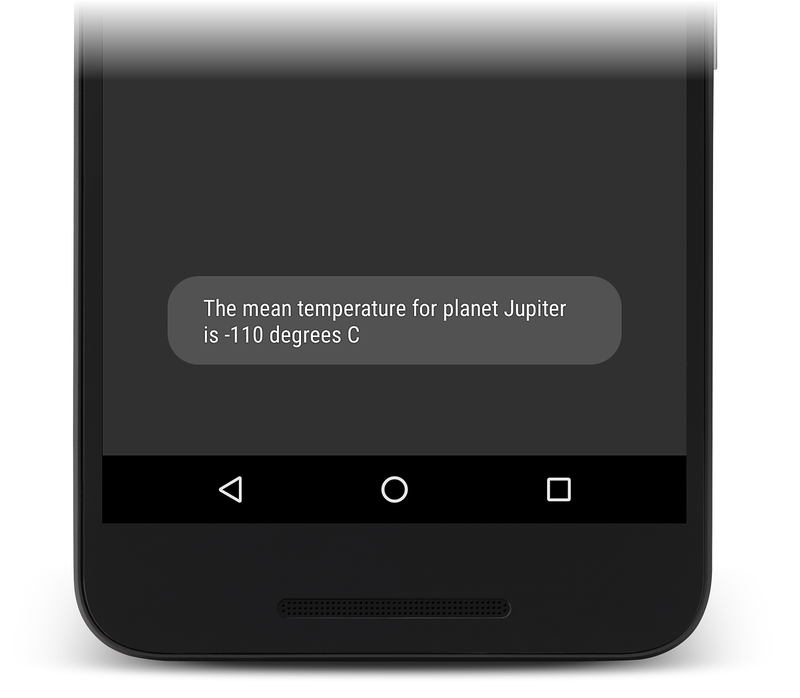
В следующих шагах приложение HelloSpinner изменяется, чтобы отобразить средную температуру для выбранной планеты:
Добавьте следующую using инструкцию в MainActivity.cs:
using System.Collections.Generic;
Добавьте в класс следующую переменную экземпляра MainActivity .
Этот список будет содержать пары "ключ-значение" для планет и их средних температур:
private List<KeyValuePair<string, string>> planets;
В методе OnCreate добавьте следующий код перед adapter объявлением:
planets = new List<KeyValuePair<string, string>>
{
new KeyValuePair<string, string>("Mercury", "167 degrees C"),
new KeyValuePair<string, string>("Venus", "464 degrees C"),
new KeyValuePair<string, string>("Earth", "15 degrees C"),
new KeyValuePair<string, string>("Mars", "-65 degrees C"),
new KeyValuePair<string, string>("Jupiter" , "-110 degrees C"),
new KeyValuePair<string, string>("Saturn", "-140 degrees C"),
new KeyValuePair<string, string>("Uranus", "-195 degrees C"),
new KeyValuePair<string, string>("Neptune", "-200 degrees C")
};
Этот код создает простое хранилище для планет и связанных с ними средних температур. (В реальном приложении база данных обычно используется для хранения ключей и связанных с ними данных.)
Сразу после приведенного выше кода добавьте следующие строки, чтобы извлечь ключи и поместить их в список (в порядке):
List<string> planetNames = new List<string>();
foreach (var item in planets)
planetNames.Add (item.Key);
Передайте этот список конструктору ArrayAdapter (вместо planets_array ресурса):
var adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, planetNames);
Измените spinner_ItemSelected , чтобы выбранная позиция использовалась для поиска значения (температуры), связанного с выбранной планетой:
private void spinner_ItemSelected(object sender, AdapterView.ItemSelectedEventArgs e)
{
Spinner spinner = (Spinner)sender;
string toast = string.Format("The mean temperature for planet {0} is {1}",
spinner.GetItemAtPosition(e.Position), planets[e.Position].Value);
Toast.MakeText(this, toast, ToastLength.Long).Show();
}
Запустите приложение; Всплывающее сообщение должно выглядеть следующим образом:
Ресурсы
Части этой страницы — это изменения на основе работы, созданной и общей проектом с открытым исходным кодом Android и используемой в соответствии с условиями, описанными влицензии Creative Commons 2.5 Attribution.