Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Это GridLayout новый ViewGroup подкласс, поддерживающий выкладывание представлений в 2D-сетке, аналогичной HTML-таблице, как показано ниже:
GridLayout работает с иерархией плоских представлений, где дочерние представления задают их расположения в сетке, указывая строки и столбцы, в которых они должны находиться. Таким образом, GridLayout может размещать представления в сетке, не требуя, чтобы промежуточные представления предоставляли структуру таблицы, например в строках таблицы, используемых в TableLayout. Сохраняя плоскую иерархию, GridLayout может быстрее структурировать дочерние представления. Давайте рассмотрим пример, чтобы проиллюстрировать, что такое понятие фактически означает в коде.
Создание макета сетки
Следующий XML-код добавляет несколько TextView элементов управления в GridLayout.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip" />
<TextView
android:text="Cell 1"
android:textSize="14dip" />
<TextView
android:text="Cell 2"
android:textSize="14dip" />
<TextView
android:text="Cell 3"
android:textSize="14dip" />
</GridLayout>
Макет настраивает размеры строк и столбцов, чтобы ячейки могли соответствовать их содержимому, как показано на следующей схеме:
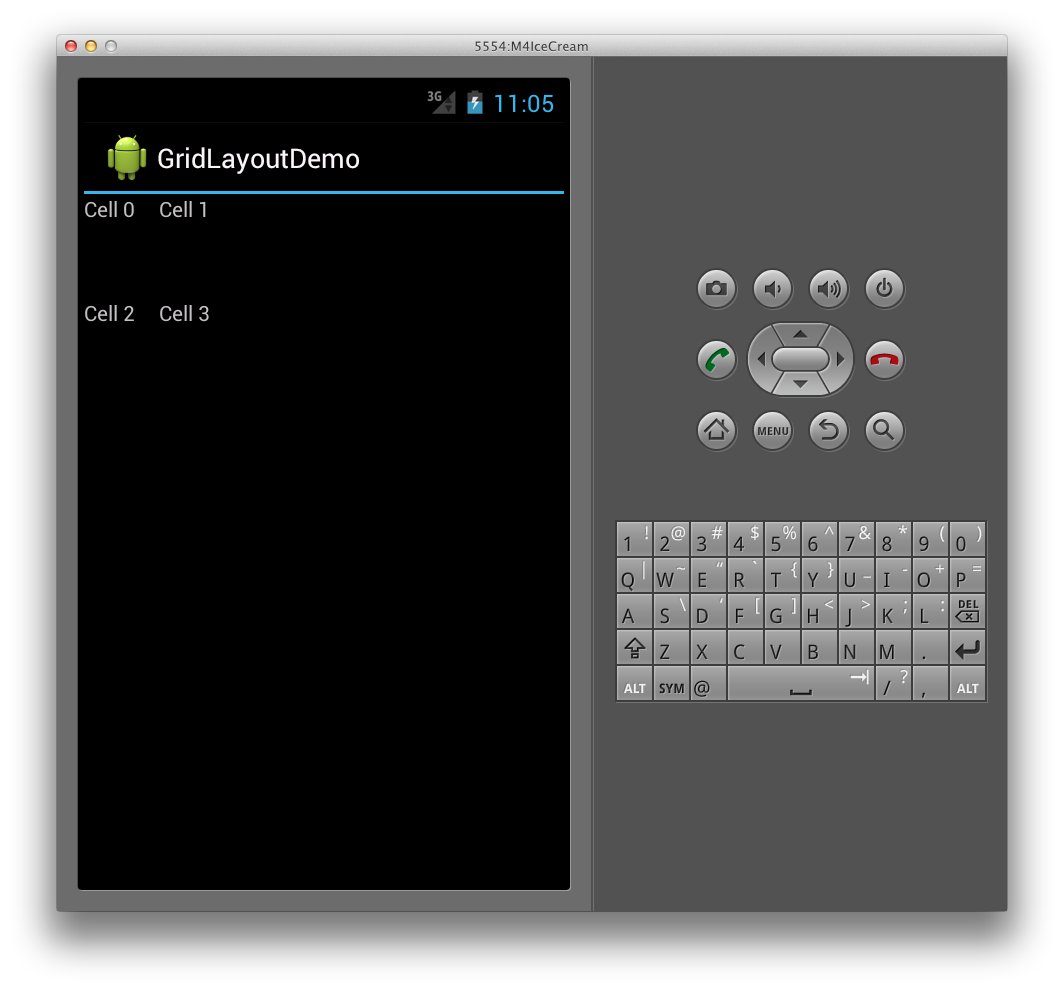
Это приводит к выполнению в приложении следующего пользовательского интерфейса:
Указание ориентации
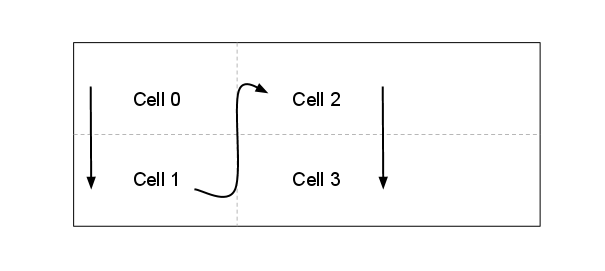
Обратите внимание на приведенный выше XML-код, каждый из которых TextView не указывает строку или столбец. Если они не указаны, GridLayout каждое дочернее представление назначается в порядке на основе ориентации. Например, давайте изменим ориентацию GridLayout по умолчанию, которая является горизонтальной, на вертикальную:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2"
android:orientation="vertical">
</GridLayout>
GridLayout Теперь ячейки будут размещаться сверху вниз в каждом столбце, а не слева направо, как показано ниже:
Это приводит к следующему пользовательскому интерфейсу во время выполнения:
Указание явной позиции
Если мы хотим явно контролировать позиции дочерних представлений в элементе GridLayout, можно задать их layout_row и layout_column атрибуты. Например, следующий XML-код приведет к макету, показанному на первом снимке экрана (показанном выше), независимо от ориентации.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="1" />
</GridLayout>
Указание интервалов
У нас есть несколько вариантов, которые обеспечивают интервал между дочерними представлениями GridLayout. Атрибут можно использовать layout_margin для задания поля в каждом дочернем представлении напрямую, как показано ниже.
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0"
android:layout_margin="10dp" />
Кроме того, в Android 4 теперь Space доступно новое представление между интервалами общего назначения. Чтобы использовать его, просто добавьте его в качестве дочернего представления.
Например, в XML ниже добавляется дополнительная строка GridLayout , задав для нее значение rowcount 3, и добавляет Space представление, которое обеспечивает интервал между TextViewsними.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="3"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
</GridLayout>
Этот XML-код создает интервалы в приведенном GridLayout ниже примере:
Преимущество использования нового Space представления заключается в том, что он позволяет выполнять интервалы и не требует задания атрибутов для каждого дочернего представления.
Охватывающие столбцы и строки
Она GridLayout также поддерживает ячейки, охватывающие несколько столбцов и строк. Например, предположим, что мы добавим другую строку, содержащую кнопку GridLayout , как показано ниже:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="4"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0" />
</GridLayout>
Это приведет к тому, что первый столбец GridLayout растягивается для размещения размера кнопки, как мы видим здесь:
Чтобы сохранить первый столбец от растяжения, можно задать кнопку для охвата двух столбцов, задав такую область столбцов:
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0"
android:layout_columnSpan="2" />
Это приводит к макету для TextViews макета, аналогичного макету, который мы имели ранее, с кнопкой, добавленной в нижней части приведенного GridLayout ниже: