Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
GridView — это ViewGroup отображает элементы в двухмерной прокручиваемой сетке. Элементы сетки автоматически вставляются в макет с помощью элемента ListAdapter.
В этом руководстве вы создадите сетку эскизов изображений. При выборе элемента всплывающее сообщение будет отображать положение изображения.
Запустите новый проект с именем HelloGridView.
Найдите некоторые фотографии, которые вы хотите использовать, или скачайте эти примеры изображений. Добавьте файлы изображений в каталог ресурсов или рисования проекта. В окне "Свойства" задайте действие сборки для каждого из них в AndroidResource.
Откройте файл Resources/Layout/Main.axml и вставьте следующее:
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
Это GridView заполнит весь экран. Атрибуты являются довольно самообъяснительными. Дополнительные сведения о допустимых атрибутах см. в справочнике GridView .
Откройте HelloGridView.cs и вставьте следующий код для OnCreate() Метод:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
var gridview = FindViewById<GridView> (Resource.Id.gridview);
gridview.Adapter = new ImageAdapter (this);
gridview.ItemClick += delegate (object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
После установки макета Main.axml для представления GridView содержимого данные записываются из макета.FindViewById Токен Adapter Затем свойство используется для задания пользовательского адаптера (ImageAdapter) в качестве источника для всех элементов, отображаемых в сетке. Он ImageAdapter создается на следующем шаге.
Чтобы сделать что-то, когда элемент в сетке щелкается, анонимный делегат подписан на ItemClick событие.
В нем показано Toast , что отображается положение индекса (от нуля) выбранного элемента (в реальном сценарии, позиция может использоваться для получения полного размера изображения для какой-то другой задачи). Обратите внимание, что классы прослушивателя в стиле Java можно использовать вместо событий .NET.
Создайте новый класс, называемый ImageAdapter подклассами BaseAdapter:
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count {
get { return thumbIds.Length; }
}
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView imageView;
if (convertView == null) { // if it's not recycled, initialize some attributes
imageView = new ImageView (context);
imageView.LayoutParameters = new GridView.LayoutParams (85, 85);
imageView.SetScaleType (ImageView.ScaleType.CenterCrop);
imageView.SetPadding (8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource (thumbIds[position]);
return imageView;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7
};
}
Во-первых, это реализует некоторые необходимые методы, унаследованные от BaseAdapter. Конструктор и Count свойство являются самообъяснительными. Обычно GetItem(int) должен возвращать фактический объект в указанной позиции в адаптере, но он игнорируется для этого примера. Также GetItemId(int) должен возвращать идентификатор строки элемента, но здесь он не нужен.
Первый метод необходим GetView().
Этот метод создает новый View для каждого изображения, добавленного в ImageAdapter. Когда это вызывается, a Viewпередается, который обычно является переработанным объектом (по крайней мере после вызова один раз), поэтому есть проверка, чтобы узнать, имеется ли объект null. Если значение равно NULL, значение ImageView создается экземпляр и настраивается с требуемыми свойствами для презентации изображения:
LayoutParamsзадает высоту и ширину представления— это гарантирует, что независимо от размера рисуемого рисунка размер каждого изображения изменяется и обрезается в соответствии с этими измерениями.SetScaleType()объявляет, что изображения должны быть обрезаны к центру (при необходимости).SetPadding(int, int, int, int)определяет заполнение для всех сторон. (Обратите внимание, что если изображения имеют разные пропорции, то меньше заполнений приведет к большему обрезку изображения, если оно не соответствует измерениям, заданным ImageView.)
Если передано ViewGetView()значение NULL , то локальный ImageView инициализируется с помощью переработанного View объекта.
В конце GetView() Метод, целое число, передаваемое в метод, position используется для выбора изображения из thumbIds массива, который устанавливается в качестве ресурса изображения для объекта ImageView.
Все, что осталось, — определить thumbIds массив рисуемых ресурсов.
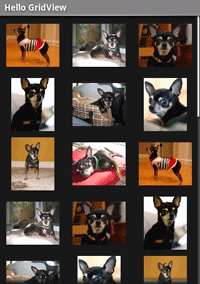
Запустите приложение. Макет сетки должен выглядеть примерно так:
Попробуйте поэкспериментировать с поведением и GridViewImageView элементы путем настройки их свойств. Например, вместо использования попробуйте использовать LayoutParamsSetAdjustViewBounds().
Ссылки
Части этой страницы — это изменения на основе работы, созданной и общей проектом с открытым исходным кодом Android и используемой в соответствии с условиями, описанными в лицензии Creative Commons 2.5 Attribution.