Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этом кратком руководстве рассматриваются следующие темы:
- Создание приложения Оболочки в Xamarin.Forms
- Определение пользовательского интерфейса страницы с помощью языка XAML и взаимодействие с элементами XAML из кода.
- Описание визуальной иерархии приложения Оболочки путем создания подкласса класса
Shell.
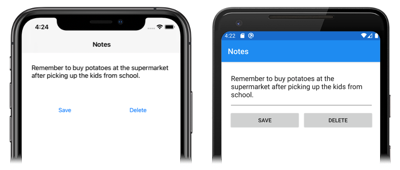
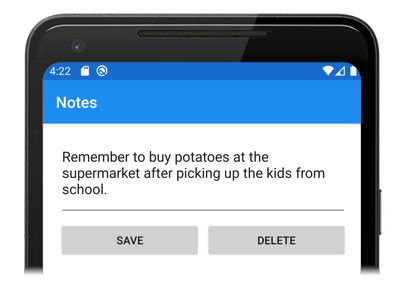
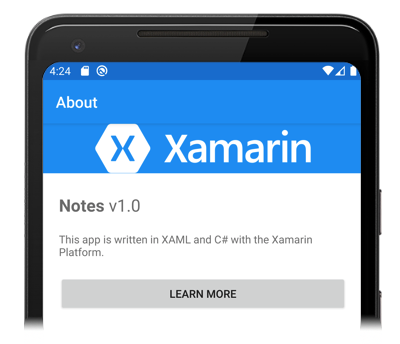
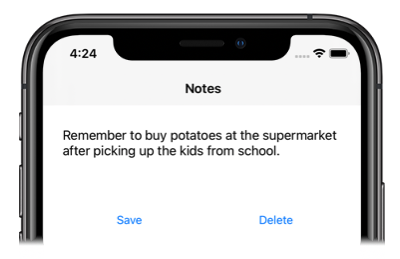
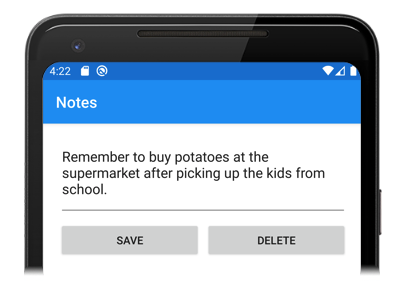
В этом кратком руководстве приводятся инструкции по созданию кроссплатформенного приложения Оболочки в Xamarin.Forms, которое позволяет ввести заметку и сохранить ее в хранилище устройства. Ниже показано итоговое приложение:
Необходимые компоненты
- Последний выпуск Visual Studio 2019 с установленной рабочей нагрузкой Разработка мобильных приложений на .NET.
- Знание языка C#.
- (Необязательно) Парный компьютер Mac для построения приложения в iOS.
Дополнительные сведения об этих предварительных требованиях см. в разделе Установка Xamarin. Сведения о подключении Visual Studio 2019 к узлу сборки Mac см. в статье Связывание с Mac при разработке для Xamarin.iOS.
Начало работы с Visual Studio 2019
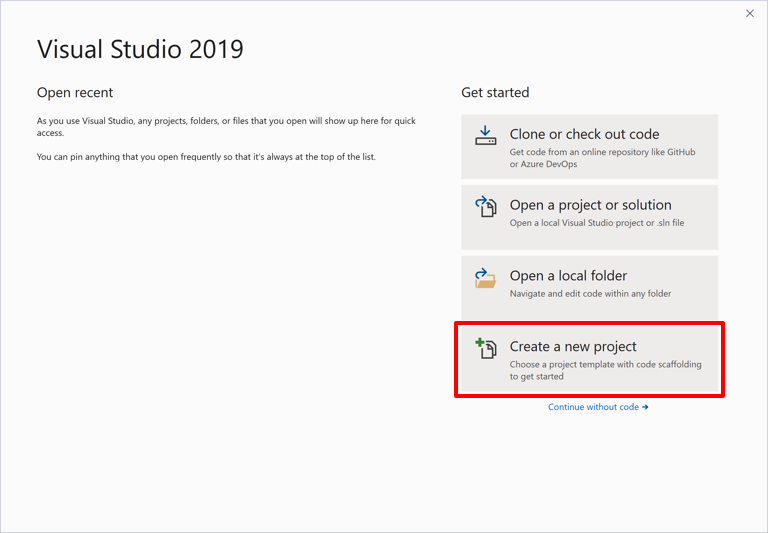
Запустите Visual Studio 2019 и в начальном окне щелкните Создать проект, чтобы создать новый проект:

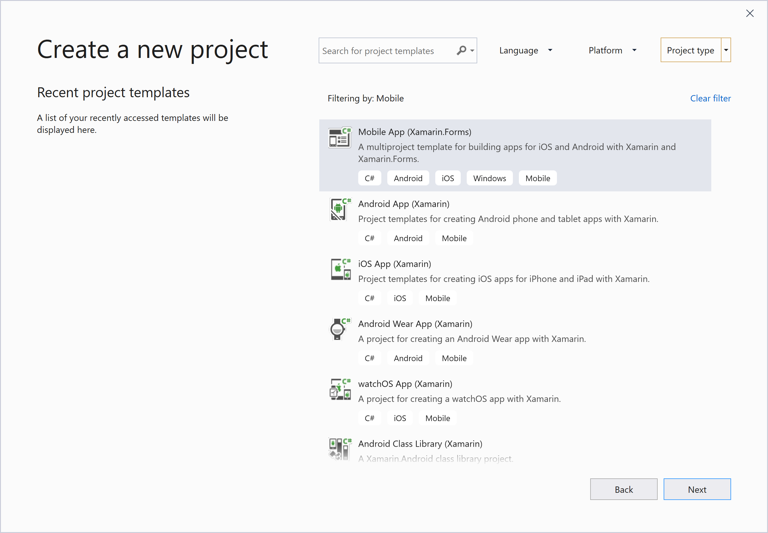
В окне Создать проект в раскрывающемся списке Тип проекта щелкните Мобильное приложение, а затем выберите шаблон Мобильное приложение (Xamarin.Forms) и нажмите кнопку Далее:

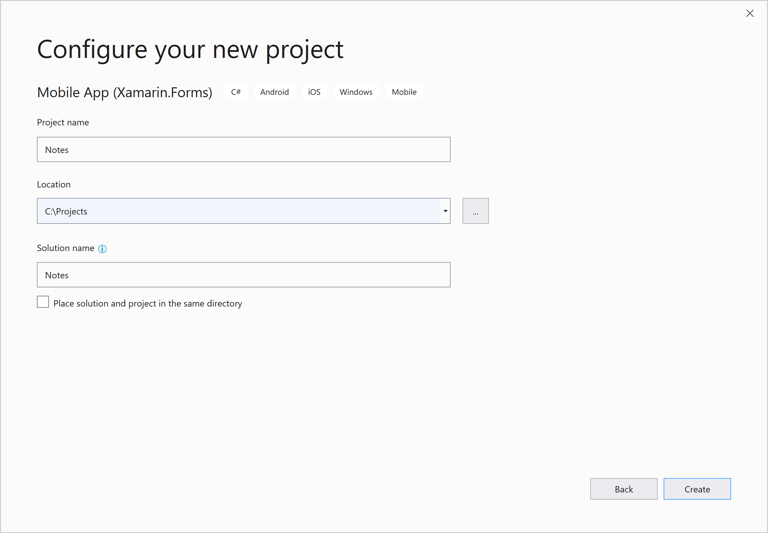
В диалоговом окне Настроить новый проект в поле Имя проекта укажите Notes, выберите подходящее расположение для проекта и нажмите кнопку Создать:

Внимание
Фрагменты кода на C# и XAML из этого краткого руководства предполагают, что решение и проект называются Notes. Выбор другого имени приведет к ошибкам сборки при копировании кода из этого краткого руководства в проект.
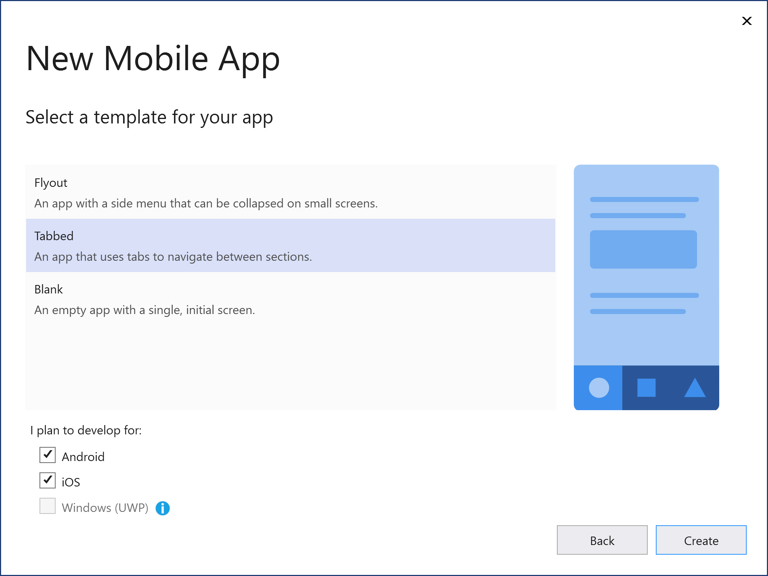
В диалоговом окне Новое мобильное приложение выберите шаблон С вкладками и нажмите кнопку Создать:

После создания проекта закройте файл GettingStarted.txt.
Дополнительные сведения о создаваемой библиотеке .NET Standard см. в разделе Структура приложения Оболочки в Xamarin.Forms статьи Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.
В обозревателе решений в проекте Notes удалите следующие папки (и их содержимое):
- Модели
- Сервисы;
- ViewModels
- Представления
В обозревателе решений в проекте Notes удалите GettingStarted.txt.
В обозревателе решений в проект Notes добавьте новую папку с именем Views.
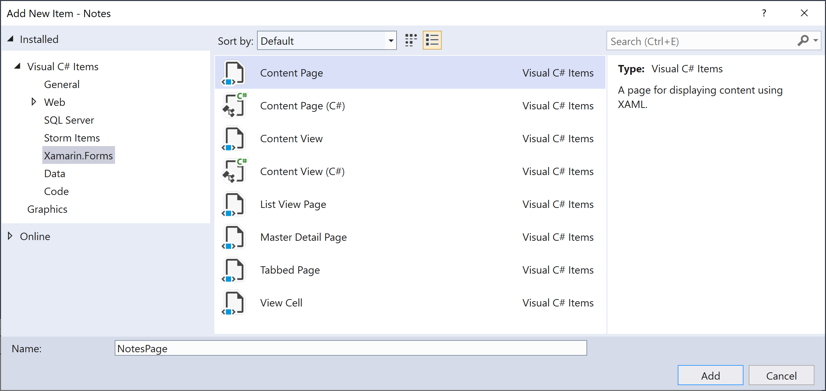
В обозревателе решений в проекте Notes выберите папку Views, щелкните ее правой кнопкой и выберите Добавить > Новый элемент.... В диалоговом окне Добавление нового элемента выберите Элементы Visual C# >Xamarin.Forms> Страница содержимого, присвойте новому файлу имя NotesPage и нажмите кнопку Добавить:

В результате этого в папку Views будет добавлена новая страница с именем NotesPage. Эта страница будет основной страницей в приложении.
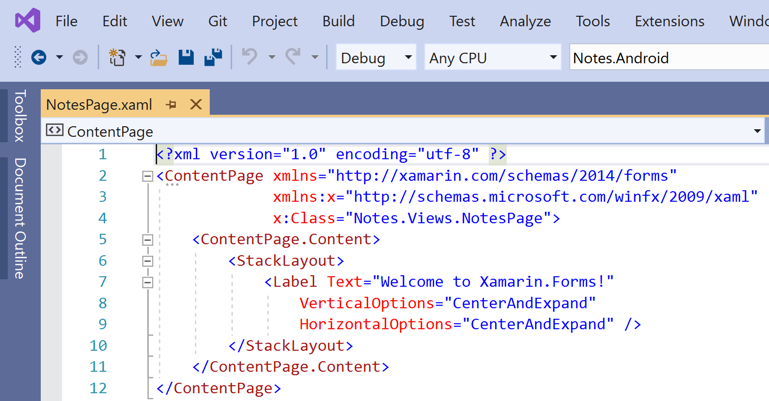
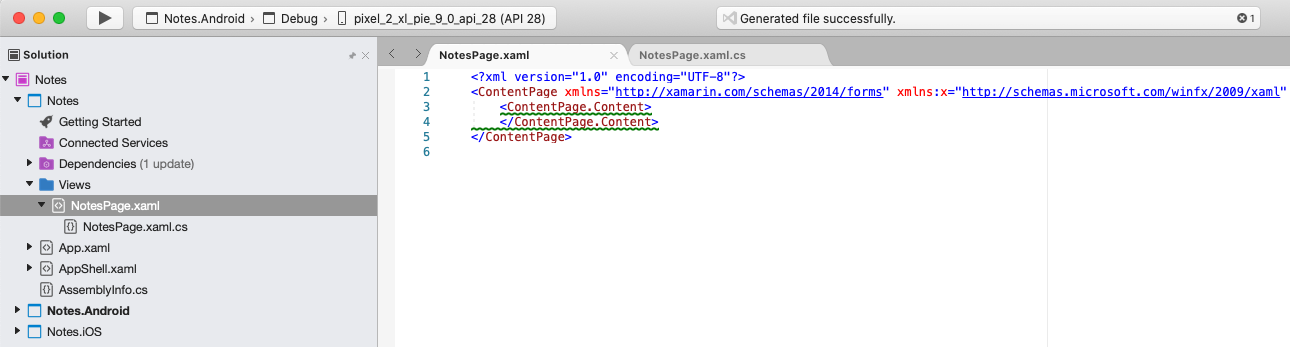
В обозревателе решений дважды щелкните файл NotesPage.xaml в проекте Notes, чтобы открыть его:

Удалите из NotesPage.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Этот код декларативно определяет пользовательский интерфейс для страницы, который состоит из
Editorдля ввода текста, а также двух объектовButton, которые предписывают приложению сохранить или удалить файл. Два объектаButtonрасполагаются по горизонтали вGrid, аEditorиGrid— по вертикали вStackLayout. Дополнительные сведения о создании пользовательского интерфейса см. в разделе Пользовательский интерфейс в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле NotesPage.xaml, нажав клавиши CTRL+S.
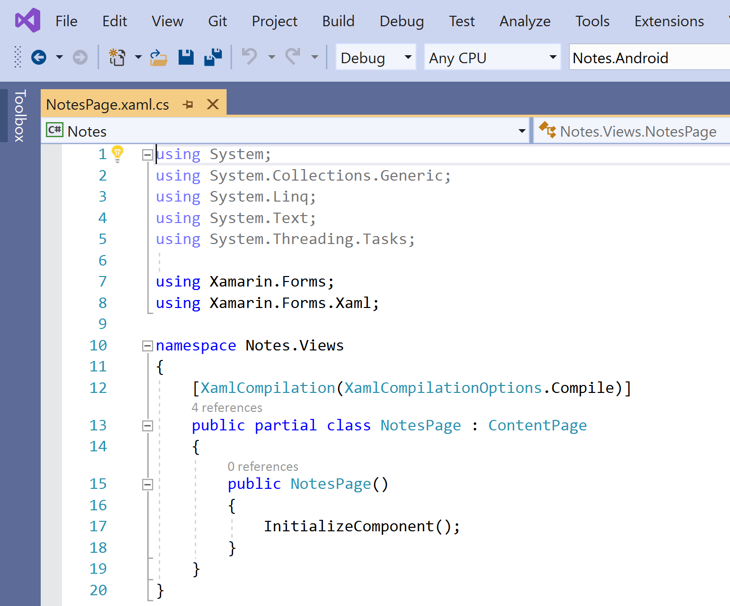
В обозревателе решений дважды щелкните файл NotesPage.xaml.cs в проекте Notes, чтобы открыть его:

Удалите из NotesPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Этот код определяет поле
_fileName, которое ссылается на файл с именемnotes.txt, где будут храниться данные с заметками в локальной папке данных для приложения. При выполнении конструктора страниц файл считывается, если он существует, и отображается вEditor. При нажатии кнопки СохранитьButtonвыполняется обработчик событийOnSaveButtonClicked, который сохраняет содержимоеEditorв файле. При нажатии кнопки УдалитьButtonвыполняется обработчик событийOnDeleteButtonClicked, который удаляет файл при условии, что он существует, и весь текст изEditor. Дополнительные сведения о взаимодействии с пользователем см. в разделе Реакция на действия пользователей в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле NotesPage.xaml.cs, нажав клавиши CTRL+S.
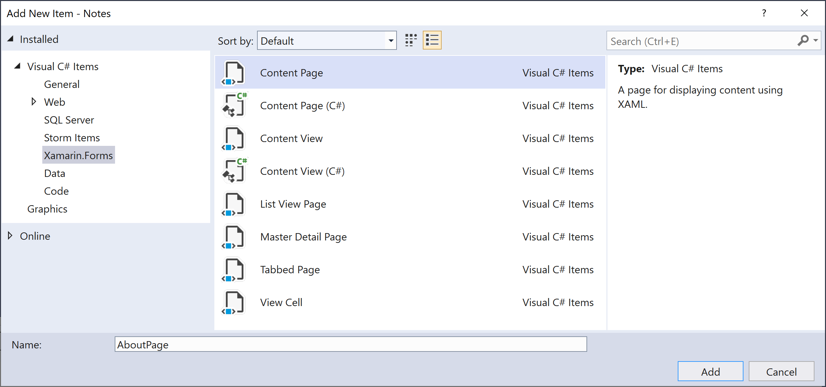
В обозревателе решений в проекте Notes выберите папку Views, щелкните ее правой кнопкой и выберите Добавить > Новый элемент.... В диалоговом окне Добавление нового элемента выберите Элементы Visual C# >Xamarin.Forms> Страница содержимого, присвойте новому файлу имя AboutPage и нажмите кнопку Добавить:

В результате этого в папку Views будет добавлена новая страница с именем AboutPage.
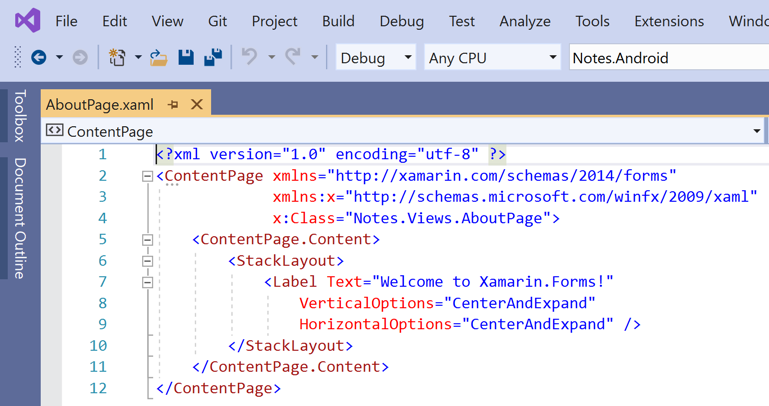
В обозревателе решений дважды щелкните файл AboutPage.xaml в проекте Notes, чтобы открыть его:

Удалите из AboutPage.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Этот код декларативно определяет пользовательский интерфейс для страницы, которая состоит из
Image, двух объектовLabel, которые отображают текст, иButton. Два объектаLabelиButtonрасполагаются по горизонтали вStackLayout, аImageиStackLayout— по вертикали вGrid. Дополнительные сведения о создании пользовательского интерфейса см. в разделе Пользовательский интерфейс в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле AboutPage.xaml, нажав клавиши CTRL+S.
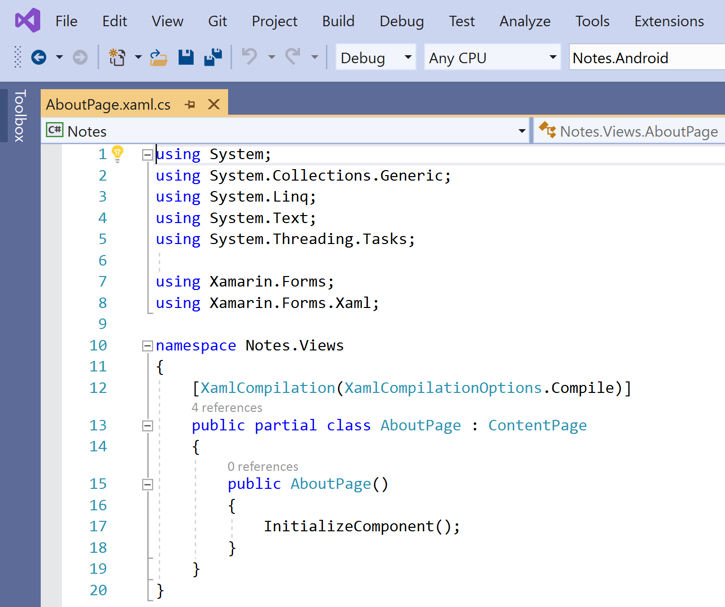
В обозревателе решений дважды щелкните файл AboutPage.xaml.cs в проекте Notes, чтобы открыть его:

Удалите из AboutPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Этот код определяет обработчик событий
OnButtonClicked, который выполняется при нажатии кнопки ПодробнееButton. При нажатии кнопки запускается веб-браузер и отображается страница, представленная аргументом URI для методаOpenAsync. Дополнительные сведения о взаимодействии с пользователем см. в разделе Реакция на действия пользователей в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле AboutPage.xaml.cs, нажав клавиши CTRL+S.
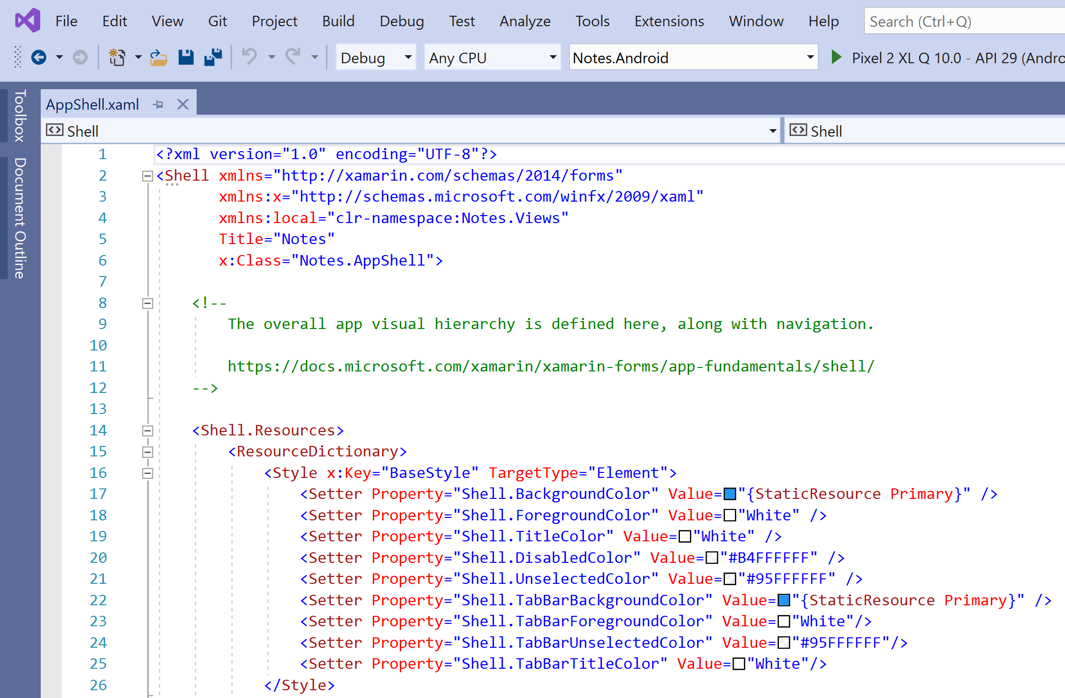
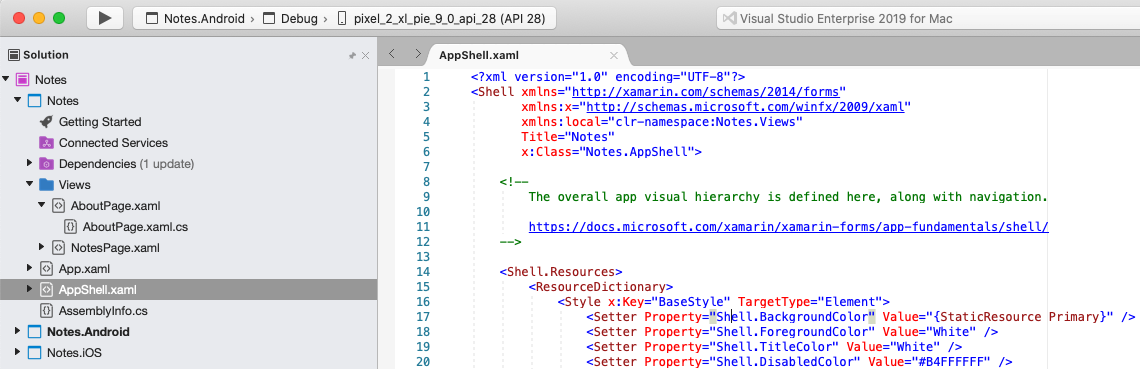
В обозревателе решений дважды щелкните файл AppShell.xaml в проекте Notes, чтобы открыть его:

Удалите из AppShell.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Этот код декларативно определяет визуальную иерархию приложения, которая состоит из
TabBar, где содержатся два объектаShellContent. Эти объекты не представляют собой какие-либо элементы пользовательского интерфейса, они служат лишь для организации визуальной структуры приложения. На основе этих объектов Оболочка создает пользовательский интерфейс для содержимого. Дополнительные сведения о создании пользовательского интерфейса см. в разделе Пользовательский интерфейс в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле AppShell.xaml, нажав клавиши CTRL+S.
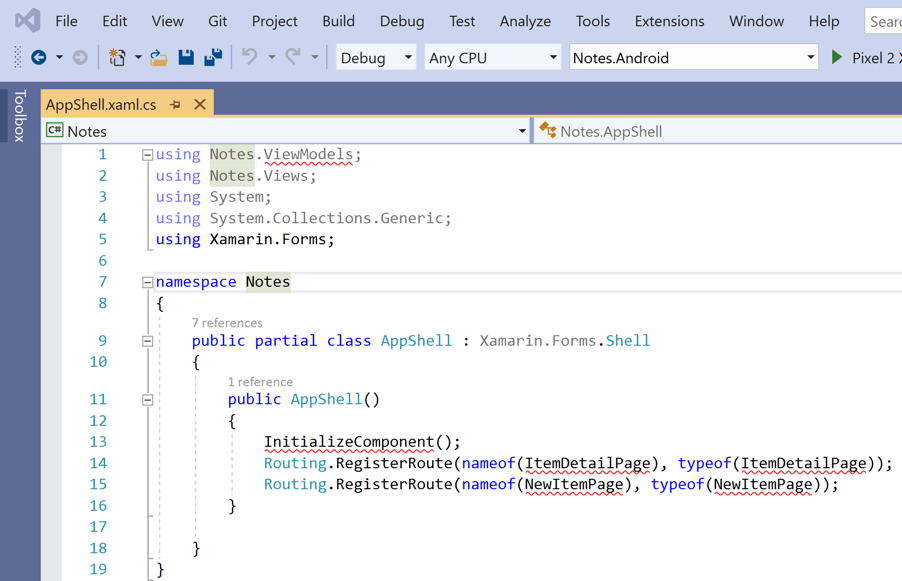
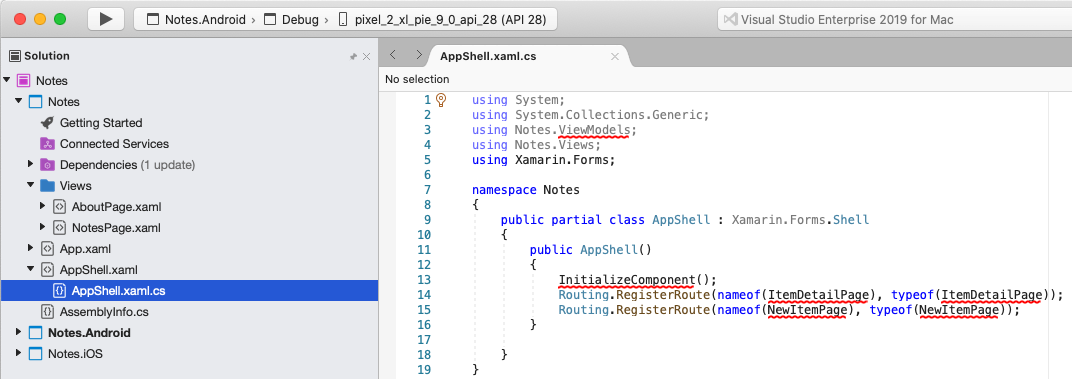
В обозревателе решений в проекте Notes разверните AppShell.xaml и дважды щелкните файл AppShell.xaml.cs, чтобы открыть его:

Удалите из AppShell.xaml.cs весь шаблонный код и замените его приведенным ниже.
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Сохраните изменения в файле AppShell.xaml.cs, нажав клавиши CTRL+S.
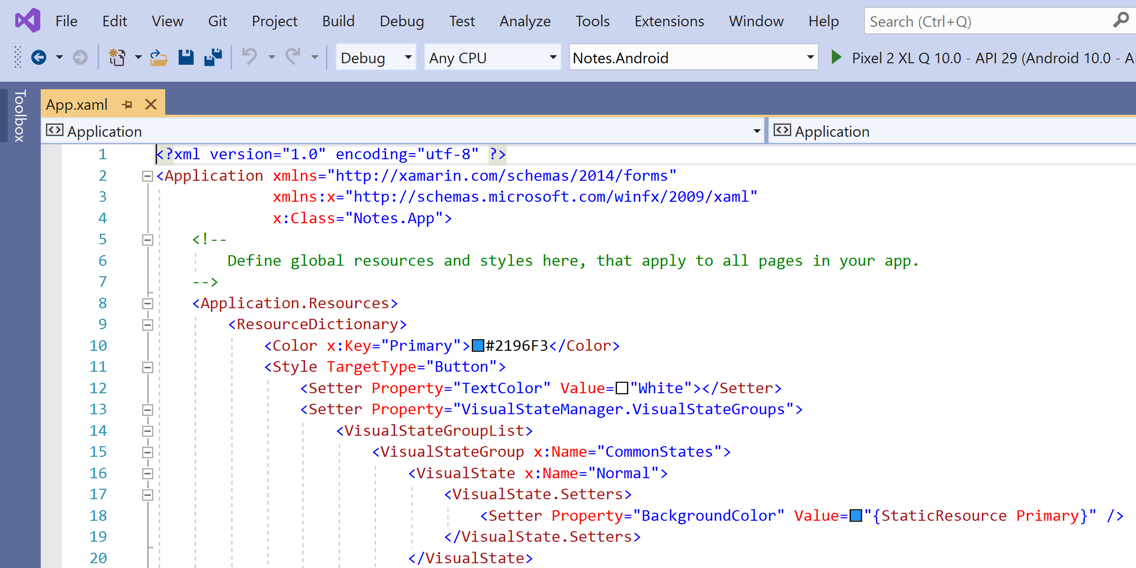
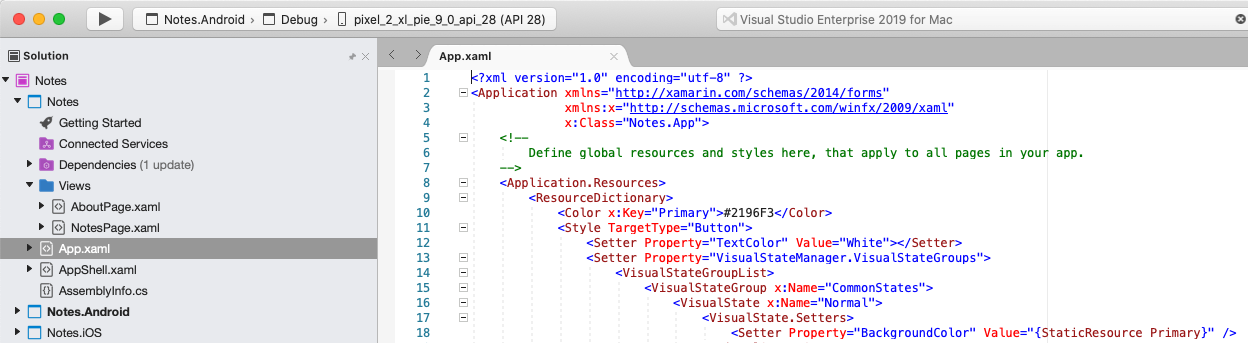
В обозревателе решений дважды щелкните файл App.xaml в проекте Notes, чтобы открыть его:

Удалите из App.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Этот код декларативно определяет класс
App, который отвечает за создание экземпляра приложения.Сохраните изменения в файле App.xaml, нажав клавиши CTRL+S.
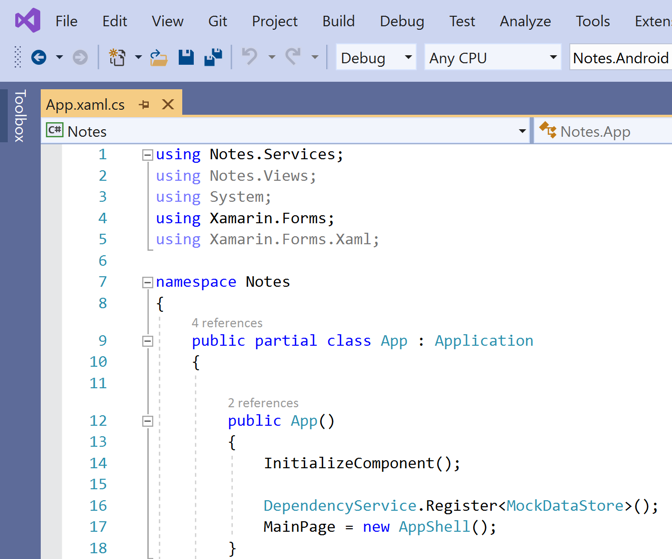
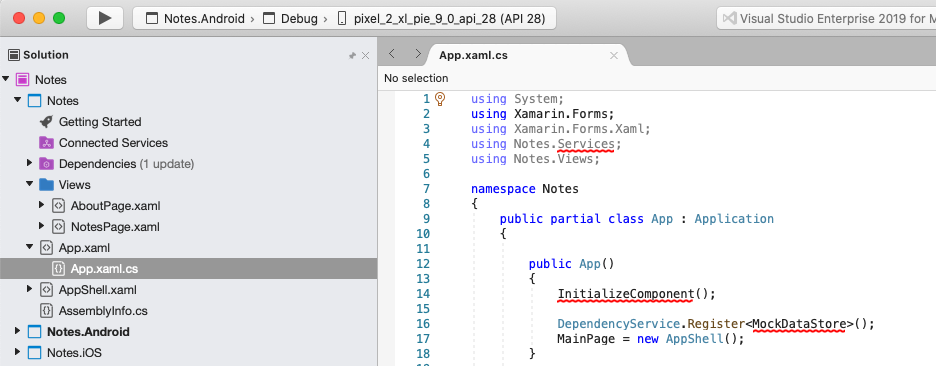
В обозревателе решений в проекте Notes разверните App.xaml и дважды щелкните файл App.xaml.cs, чтобы открыть его:

Удалите из App.xaml.cs весь шаблонный код и замените его приведенным ниже.
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Этот код определяет код программной части для класса
App, который отвечает за создание экземпляра приложения. Он инициализирует свойствоMainPageдля производного классаShell.Сохраните изменения в файле App.xaml.cs, нажав клавиши CTRL+S.
Сборка примера из краткого руководства
В Visual Studio выберите элемент меню Сборка > Построить решение (или нажмите клавишу F6). Выполняется сборка решения, а в строке состояния Visual Studio отображается сообщение об успешном выполнении:

При наличии ошибок повторите предыдущие шаги и исправьте все ошибки, пока сборка проектов не будет проходить успешно.
На панели инструментов Visual Studio нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения), чтобы запустить приложение в выбранном эмуляторе Android.


Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены.
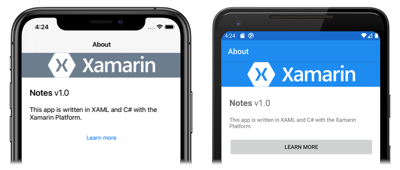
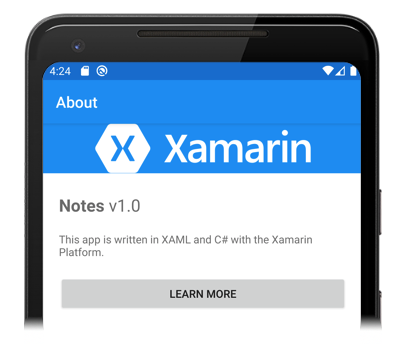
Нажмите значок About для перехода к
AboutPage:
Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств.
Дополнительные сведения о запуске приложения на каждой платформе см. в разделе Запуск приложения на каждой платформе в статье Подробное изучение кратких руководств по Xamarin.Forms.
Примечание.
Следующие шаги следует выполнить, только если у вас есть связанный компьютер Mac, отвечающий требованиям к системе для разработки приложений Xamarin.Forms.
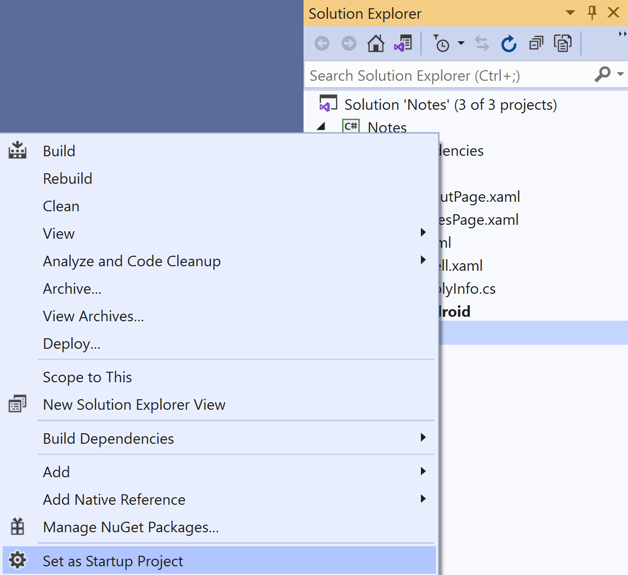
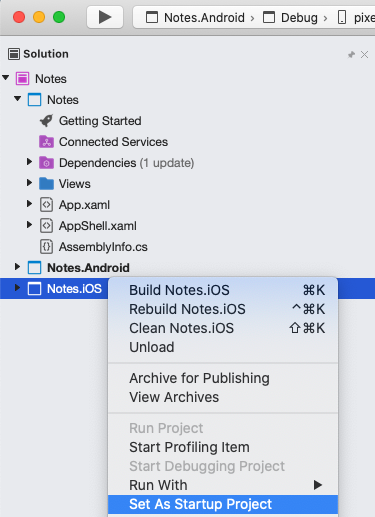
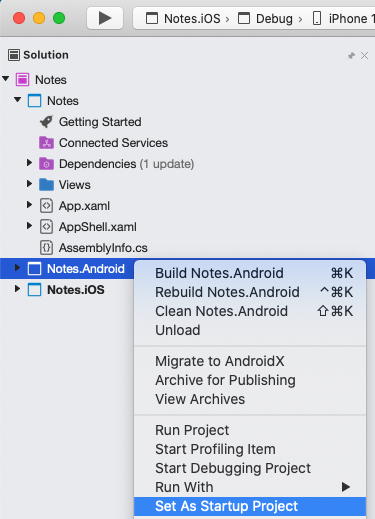
На панели инструментов Visual Studio щелкните правой кнопкой мыши проект Notes.iOS, а затем выберите команду Назначить запускаемым проектом.

На панели инструментов Visual Studio нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения), чтобы запустить приложение в выбранном удаленном эмуляторе для iOS.

Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены.
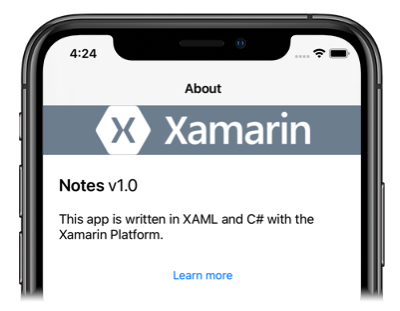
Нажмите значок About для перехода к
AboutPage:Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств.
Дополнительные сведения о запуске приложения на каждой платформе см. в разделе Запуск приложения на каждой платформе в статье Подробное изучение кратких руководств по Xamarin.Forms.
Необходимые компоненты
- Visual Studio для Mac (последний выпуск) с поддержкой платформ Android и iOS.
- Xcode (последний выпуск).
- Знание языка C#.
Дополнительные сведения об этих предварительных требованиях см. в разделе Установка Xamarin.
Начало работы с Visual Studio для Mac
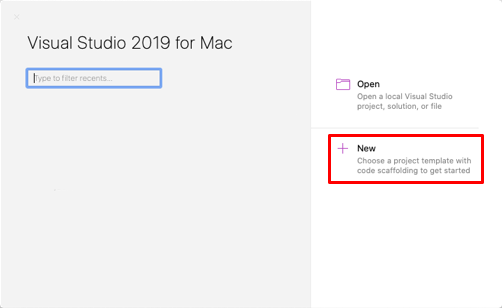
Запустите Visual Studio для Mac и в начальном окне щелкните Создать, чтобы создать новый проект:

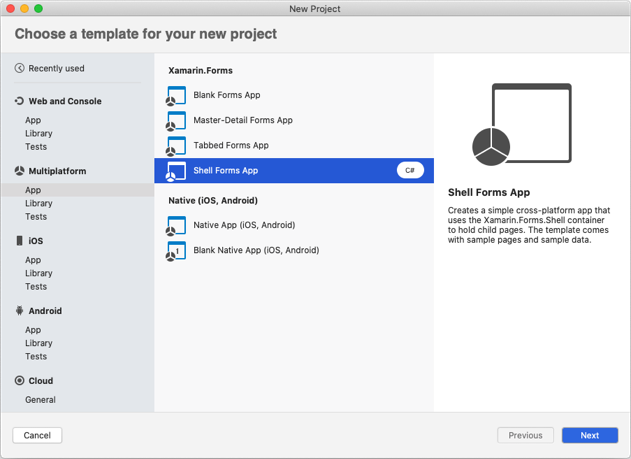
В диалоговом окне Выберите шаблон из нового проекта щелкните Многоплатформенность > Приложение и выберите шаблон Приложение Shell Forms, а затем нажмите кнопку Далее:

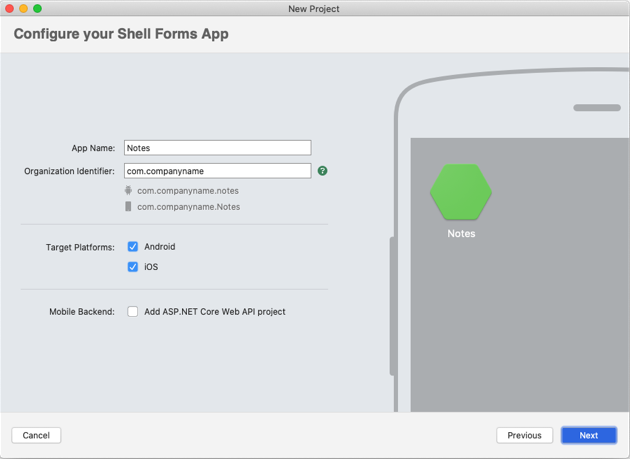
В диалоговом окне Configure your Shell Forms app (Настройка приложения Shell Forms) присвойте новому приложению имя Notes, а затем нажмите кнопку Далее:

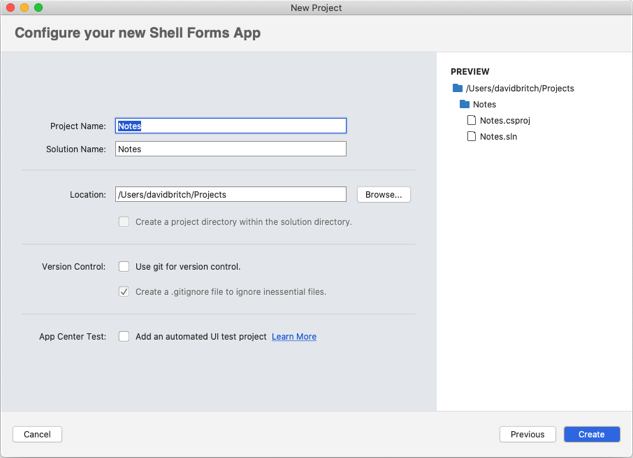
В диалоговом окне Configure your new Shell Forms app (Настройка нового приложения Shell Forms) сохраните для проекта и решения имя Notes, выберите подходящее расположение для проекта и нажмите кнопку Создать для создания проекта:

Внимание
Фрагменты кода на C# и XAML из этого краткого руководства предполагают, что решение и проект называются Notes. Выбор другого имени приведет к ошибкам сборки при копировании кода из этого краткого руководства в проект.
Дополнительные сведения о создаваемой библиотеке .NET Standard см. в разделе Структура приложения Оболочки в Xamarin.Forms статьи Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.
На Панели решения в проекте Notes удалите следующие папки (и их содержимое):
- Модели
- Сервисы;
- ViewModels
- Представления
На Панели решения в проекте Notes удалите GettingStarted.txt.
На Панели решения в проект Notes добавьте новую папку с именем Views.
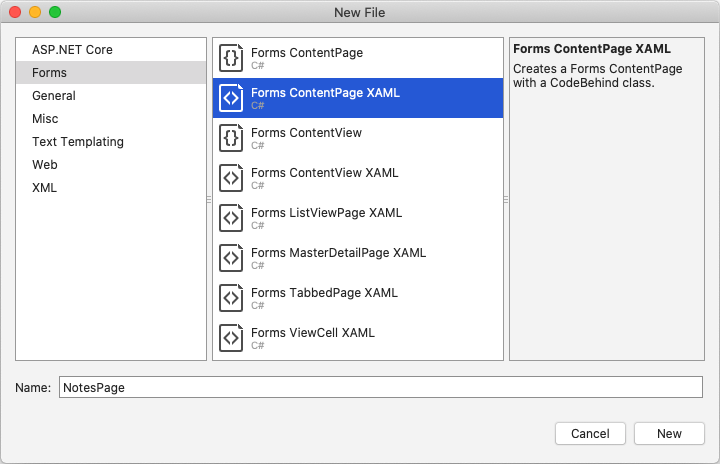
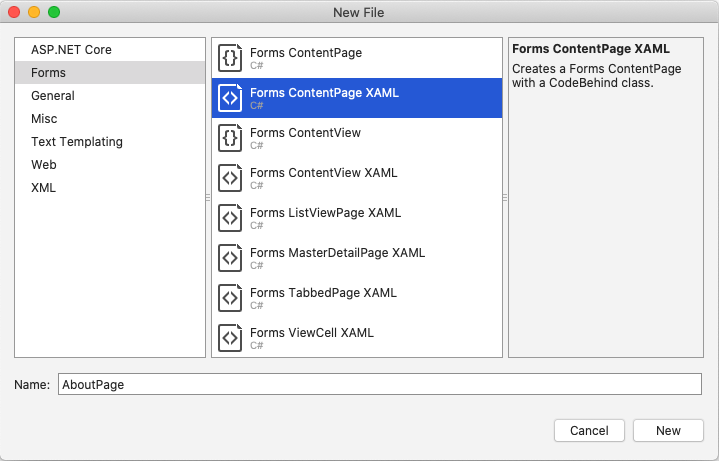
На Панели решения выберите проект Notes, выберите папку Views, щелкните ее правой кнопкой мыши и выберите Добавить >Новый файл.... В диалоговом окне Новый файл выберите Forms > Forms ContentPage XAML, назовите новый файл NotesPage и нажмите кнопку Создать:

В результате этого в папку Views будет добавлена новая страница с именем NotesPage. Эта страница будет основной страницей в приложении.
На Панели решения дважды щелкните файл NotesPage.xaml в проекте Notes, чтобы открыть его:

Удалите из NotesPage.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Этот код декларативно определяет пользовательский интерфейс для страницы, который состоит из
Editorдля ввода текста, а также двух объектовButton, которые предписывают приложению сохранить или удалить файл. Два объектаButtonрасполагаются по горизонтали вGrid, аEditorиGrid— по вертикали вStackLayout. Дополнительные сведения о создании пользовательского интерфейса см. в разделе Пользовательский интерфейс в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле NotesPage.xaml, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
На Панели решения дважды щелкните файл NotesPage.xaml.cs в проекте Notes, чтобы открыть его:

Удалите из NotesPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Этот код определяет поле
_fileName, которое ссылается на файл с именемnotes.txt, где будут храниться данные с заметками в локальной папке данных для приложения. При выполнении конструктора страниц файл считывается, если он существует, и отображается вEditor. При нажатии кнопки СохранитьButtonвыполняется обработчик событийOnSaveButtonClicked, который сохраняет содержимоеEditorв файле. При нажатии кнопки УдалитьButtonвыполняется обработчик событийOnDeleteButtonClicked, который удаляет файл при условии, что он существует, и весь текст изEditor. Дополнительные сведения о взаимодействии с пользователем см. в разделе Реакция на действия пользователей в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле NotesPage.xaml.cs, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
На Панели решения в проекте Notes выберите папку Views, щелкните ее правой кнопкой мыши и выберите Добавить > Новый файл.... В диалоговом окне Новый файл выберите Forms > Forms ContentPage XAML, назовите новый файл AboutPage и нажмите кнопку Создать:

На Панели решения дважды щелкните файл AboutPage.xaml в проекте Notes, чтобы открыть его:

В результате этого в папку Views будет добавлена новая страница с именем AboutPage.
Удалите из AboutPage.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Этот код декларативно определяет пользовательский интерфейс для страницы, которая состоит из
Image, двух объектовLabel, которые отображают текст, иButton. Два объектаLabelиButtonрасполагаются по горизонтали вStackLayout, аImageиStackLayout— по вертикали вGrid. Дополнительные сведения о создании пользовательского интерфейса см. в разделе Пользовательский интерфейс в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле AboutPage.xaml, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
На Панели решения дважды щелкните файл AboutPage.xaml.cs в проекте Notes, чтобы открыть его:

Удалите из AboutPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Этот код определяет обработчик событий
OnButtonClicked, который выполняется при нажатии кнопки ПодробнееButton. При нажатии кнопки запускается веб-браузер и отображается страница, представленная аргументом URI для методаOpenAsync. Дополнительные сведения о взаимодействии с пользователем см. в разделе Реакция на действия пользователей в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле AboutPage.xaml.cs, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
На Панели решения дважды щелкните файл AppShell.xaml в проекте Notes, чтобы открыть его:

Удалите из AppShell.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Этот код декларативно определяет визуальную иерархию приложения, которая состоит из
TabBar, где содержатся два объектаShellContent. Эти объекты не представляют собой какие-либо элементы пользовательского интерфейса, они служат лишь для организации визуальной структуры приложения. На основе этих объектов Оболочка создает пользовательский интерфейс для содержимого. Дополнительные сведения о создании пользовательского интерфейса см. в разделе Пользовательский интерфейс в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле AppShell.xaml, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
На Панели решения в проекте Notes разверните AppShell.xaml и дважды щелкните файл AppShell.xaml.cs, чтобы открыть его:

Удалите из AppShell.xaml.cs весь шаблонный код и замените его приведенным ниже.
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Сохраните изменения в файле AppShell.xaml.cs, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
На Панели решения дважды щелкните файл App.xaml в проекте Notes, чтобы открыть его.

Удалите из App.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Этот код декларативно определяет класс
App, который отвечает за создание экземпляра приложения.Сохраните изменения в файле App.xaml, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
На Панели решения в проекте Notes разверните App.xaml и дважды щелкните файл App.xaml.cs, чтобы открыть его:

Удалите из App.xaml.cs весь шаблонный код и замените его приведенным ниже.
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Этот код определяет код программной части для класса
App, который отвечает за создание экземпляра приложения. Он инициализирует свойствоMainPageдля производного классаShell.Сохраните изменения в файле App.xaml.cs, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
Сборка примера из краткого руководства
В Visual Studio для Mac выберите элемент меню Сборка > Собрать все (или нажмите клавиши ⌘+B). Будет выполнена сборка проектов, а на панели инструментов Visual Studio для Mac отобразится сообщение об успешном выполнении:

При наличии ошибок повторите предыдущие шаги и исправьте все ошибки, пока сборка проектов не будет проходить успешно.
В панели решения щелкните правой кнопкой мыши проект Notes.iOS и выберите команду Назначить запускаемым проектом:

На панели инструментов Visual Studio для Mac нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения) для запуска приложения в выбранном симуляторе iOS:


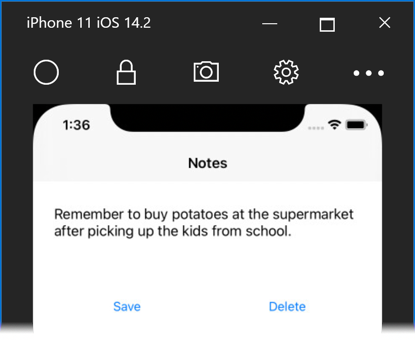
Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены.
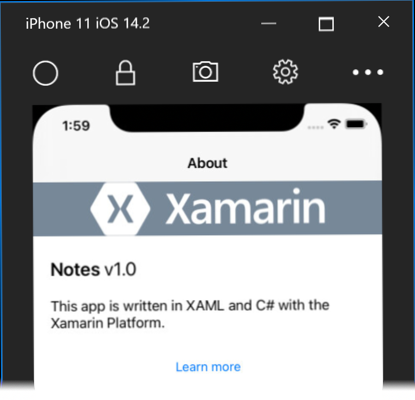
Нажмите значок About для перехода к
AboutPage:
Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств.
Дополнительные сведения о запуске приложения на каждой платформе см. в разделе Запуск приложения на каждой платформе в статье Подробное изучение кратких руководств по Xamarin.Forms.
В панели решения щелкните правой кнопкой мыши проект Notes.Droid и выберите команду Назначить запускаемым проектом:

На панели инструментов Visual Studio для Mac нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения) для запуска приложения в выбранном эмуляторе Android:

Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены.
Нажмите значок About для перехода к
AboutPage:
Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств.
Дополнительные сведения о запуске приложения на каждой платформе см. в разделе Запуск приложения на каждой платформе в статье Подробное изучение кратких руководств по Xamarin.Forms.
Следующие шаги
Из этого руководства вы узнали, как выполнить следующие действия:
- Создание приложения Оболочки в Xamarin.Forms
- Определение пользовательского интерфейса страницы с помощью языка XAML и взаимодействие с элементами XAML из кода.
- Описание визуальной иерархии приложения Оболочки путем создания подкласса класса
Shell.
Перейдите к следующему краткому руководству, чтобы добавить дополнительные страницы в это приложение Оболочки в Xamarin.Forms.