Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Внимание
В настоящее время рассматривается возможность использования настраиваемых привязок на платформе Xamarin. Примите участие в этом опросе, чтобы помочь определить дальнейшие направления разработки.
В этой статье приведено пошаговое руководство по созданию привязки Xamarin.iOS для существующей Objective-C библиотеки InfColorPicker. В ней рассматриваются такие разделы, как компиляция статической Objective-C библиотеки, привязка и использование привязки в приложении Xamarin.iOS.
При работе с iOS могут возникнуть случаи, когда требуется использовать стороннюю Objective-C библиотеку. В таких ситуациях можно использовать проект привязки Xamarin.iOS для создания привязки C#, которая позволит использовать библиотеку в приложениях Xamarin.iOS.
Как правило, в экосистеме iOS можно найти библиотеки в 3 вариантах:
- В качестве предварительно скомпилированного файла статической библиотеки с
.aрасширением вместе со своими заголовками (H-файлами). Например, библиотека Аналитики Google - Как предварительно скомпилированная платформа. Это только папка, содержащая статическую библиотеку, заголовки и иногда дополнительные ресурсы с расширением
.framework. Например, библиотека AdMob Google. - Как и просто файлы исходного кода. Например, библиотека, содержащая только
.mфайлы.hObjective C.
В первом и втором сценарии уже будет предварительно скомпилированная статическая библиотека CocoaTouch, поэтому в этой статье мы сосредоточимся на третьем сценарии. Помните, прежде чем приступить к созданию привязки, всегда проверка лицензии, предоставленной библиотекой, чтобы убедиться, что вы можете привязать ее.
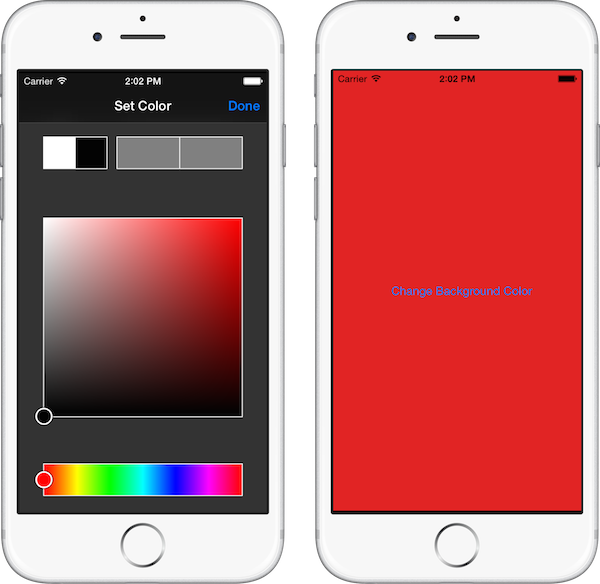
В этой статье представлено пошаговое руководство по созданию проекта привязки с помощью проекта открытый код InfColorPickerObjective-C в качестве примера, однако все сведения в этом руководстве можно адаптировать для использования с любой сторонней Objective-C библиотекой. Библиотека InfColorPicker предоставляет повторно используемый контроллер представления, который позволяет пользователю выбирать цвет на основе его представления HSB, что делает выделение цвета более удобным для пользователя.
Мы рассмотрим все необходимые действия для использования этого конкретного Objective-C API в Xamarin.iOS:
- Сначала мы создадим статическую библиотеку Objective-C с помощью Xcode.
- Затем мы привязываем эту статическую библиотеку с Xamarin.iOS.
- Затем показано, как Objective Sharpie может уменьшить рабочую нагрузку, автоматически создав некоторые (но не все) необходимых определений API, необходимых привязке Xamarin.iOS.
- Наконец, мы создадим приложение Xamarin.iOS, использующее привязку.
В примере приложения показано, как использовать надежный делегат для обмена данными между API InfColorPicker и кодом C#. После того как мы узнали, как использовать сильный делегат, мы рассмотрим, как использовать слабые делегаты для выполнения одних и той же задачи.
Требования
В этой статье предполагается, что у вас есть некоторое знакомство с Xcode и языком Objective-C , и вы ознакомились с нашей документацией по привязке Objective-C . Кроме того, для выполнения описанных действий необходимо выполнить следующие действия.
- Xcode и пакет SDK для iOS — Xcode Apple и последний API iOS должны быть установлены и настроены на компьютере разработчика.
- Средства командной строки Xcode. Средства командной строки Xcode должны быть установлены для текущей установленной версии Xcode (см. ниже сведения об установке).
- Visual Studio для Mac или Visual Studio — последняя версия Visual Studio для Mac или Visual Studio должна быть установлена и настроена на компьютере разработки. Для разработки приложения Xamarin.iOS требуется Apple Mac, а при использовании Visual Studio необходимо подключиться к узлу сборки Xamarin.iOS.
- Последняя версия Objective Sharpie — текущая копия инструмента Objective Sharpie, скачаемая здесь. Если у вас уже установлен Objective Sharpie, его можно обновить до последней версии с помощью
sharpie update
Установка средств командной строки Xcode
Как упоминалось выше, мы будем использовать средства командной строки Xcode (в частности make , и lipo) в этом пошаговом руководстве. Команда make — это очень распространенная программа Unix, которая автоматизирует компиляцию исполняемых программ и библиотек с помощью файла makefile , указывающего, как должна быть создана программа. Команда — это программа командной строки OS X для создания файлов с несколькими архитектурами. Она lipo объединяет несколько .a файлов в один файл, который может использоваться всеми аппаратными архитектурами.
Согласно сборке Apple из командной строки с документацией по Xcode и часто задаваемыми вопросами, в OS X 10.9 и более поздней, панель "Загрузки" диалогового окна "Настройки Xcode" больше не поддерживает скачивание средств командной строки.
Для установки средств вам потребуется использовать один из следующих методов:
Установите Xcode. При установке Xcode он поставляется со всеми инструментами командной строки. В ОС X 10.9 (установленные в
/usr/bin) можно сопоставить любое средство, включенное в/usr/binсоответствующий инструмент внутри Xcode. Например,xcrunкоманда, которая позволяет находить или запускать любое средство внутри Xcode из командной строки.Приложение терминала — из приложения терминала можно установить средства командной строки, выполнив
xcode-select --installкоманду:- Запустите приложение терминала.
- Введите
xcode-select --installи нажмите клавишу ВВОД, например:
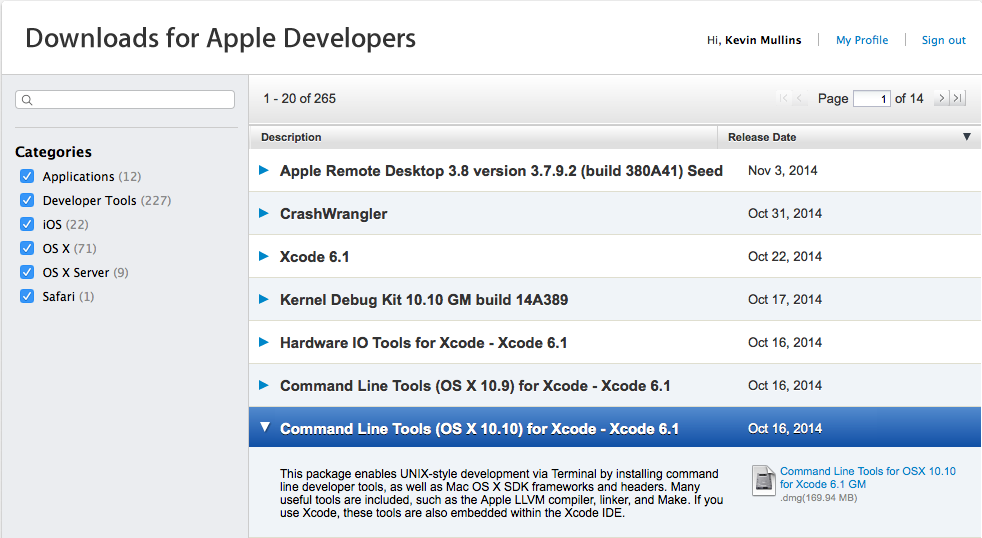
Europa:~ kmullins$ xcode-select --installСкачивание для разработчиков Apple — пакет средств командной строки доступен на веб-странице загрузки для разработчиков Apple. Войдите с помощью идентификатора Apple ID, а затем найдите и скачайте средства командной строки:

С установленными средствами командной строки мы готовы продолжить работу с пошаговым руководством.
Пошаговое руководство
В этом пошаговом руководстве мы рассмотрим следующие действия:
- Создание статической библиотеки . Этот шаг включает создание статической библиотеки кода InfColorPicker.Objective-C Статическая библиотека будет иметь
.aрасширение файла и будет внедрена в сборку .NET проекта библиотеки. - Создайте проект привязки Xamarin.iOS. После создания статической библиотеки мы будем использовать его для создания проекта привязки Xamarin.iOS. Проект привязки состоит из статической библиотеки, которую мы только что создали и метаданные в виде кода C#, который объясняет, как Objective-C можно использовать API. Эти метаданные обычно называются определениями API. Мы будем использовать Objective Sharpie для создания определений API.
- Нормализация определений API - Objective Sharpie делает большую работу, помогая нам, но это не может сделать все. Мы обсудим некоторые изменения, которые необходимо внести в определения API, прежде чем их можно будет использовать.
- Используйте библиотеку привязки . Наконец, мы создадим приложение Xamarin.iOS, чтобы показать, как использовать созданный проект привязки.
Теперь, когда мы понимаем, какие шаги связаны, давайте перейдем к остальной части пошагового руководства.
Создание статической библиотеки
Если проверить код для InfColorPicker в Github:
В проекте можно увидеть следующие три каталога:
- InfColorPicker — этот каталог содержит Objective-C код проекта.
- PickerSamplePad — этот каталог содержит пример проекта iPad .
- PickerSample Телефон — этот каталог содержит пример проекта i Телефон.
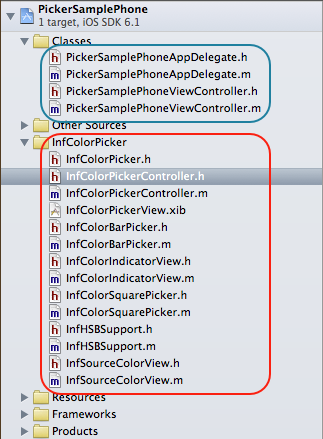
Давайте скачайте проект InfColorPicker из GitHub и распакуйте его в каталоге нашего выбора. Открытие целевого объекта Xcode для PickerSamplePhone проекта мы видим следующую структуру проекта в Xcode Navigator:
Этот проект обеспечивает повторное использование кода путем непосредственного добавления исходного кода InfColorPicker (в красном поле) в каждый пример проекта. Код примера проекта находится в синем поле. Так как этот конкретный проект не предоставляет статическую библиотеку, нам необходимо создать проект Xcode для компиляции статической библиотеки.
Первым шагом является добавление исходного кода InfoColorPicker в статическую библиотеку. Для этого давайте сделаем следующее:
Запустите Xcode.
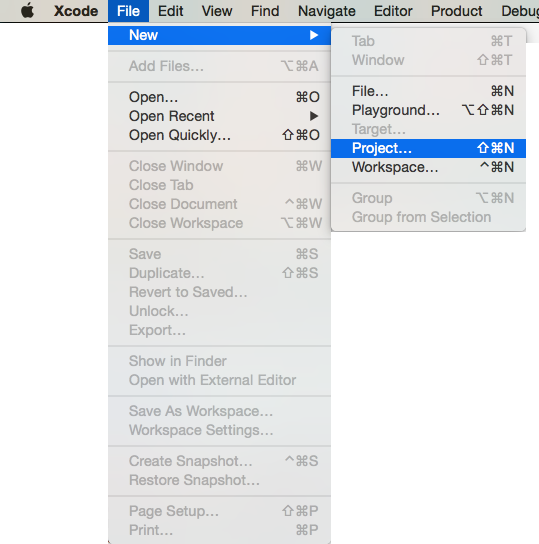
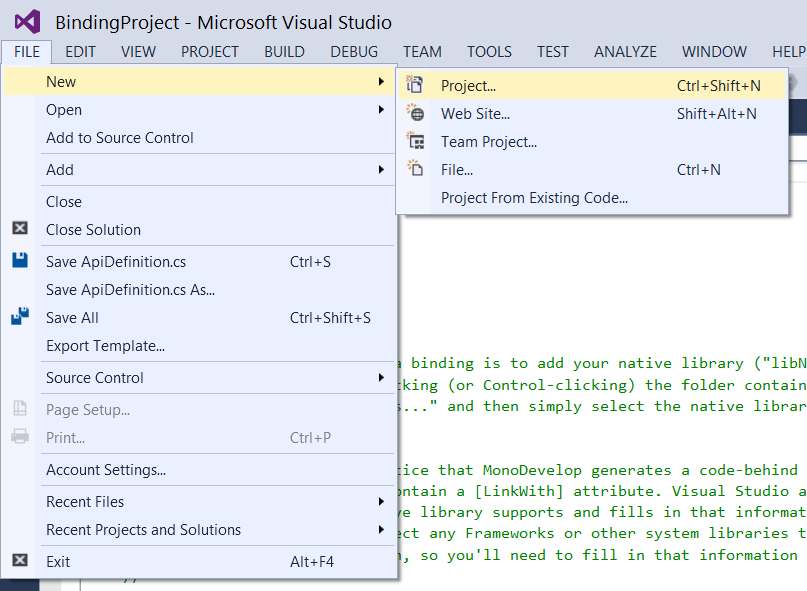
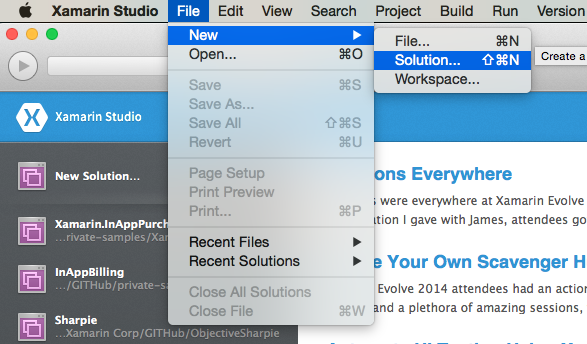
В меню "Файл" выберите новый>проект...:
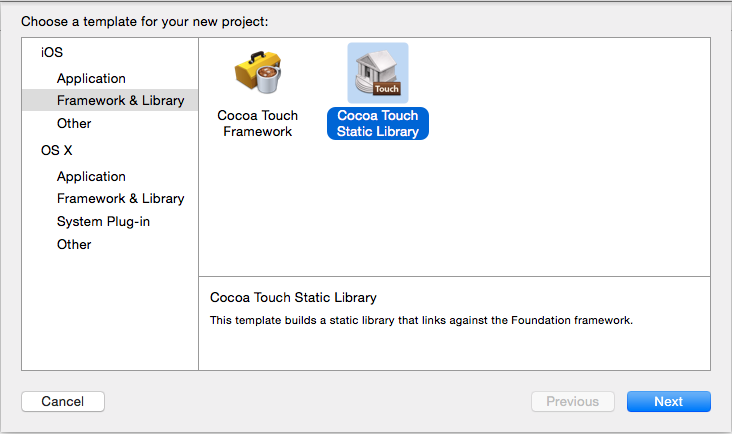
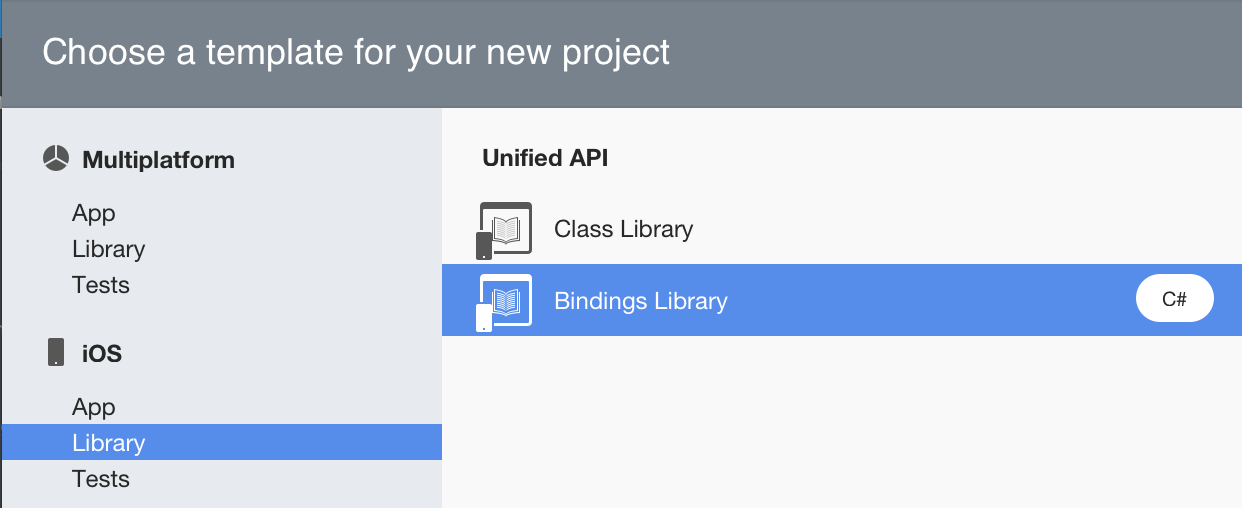
Выберите Платформу и библиотеку, шаблон статической библиотеки Cocoa Touch и нажмите кнопку "Далее":
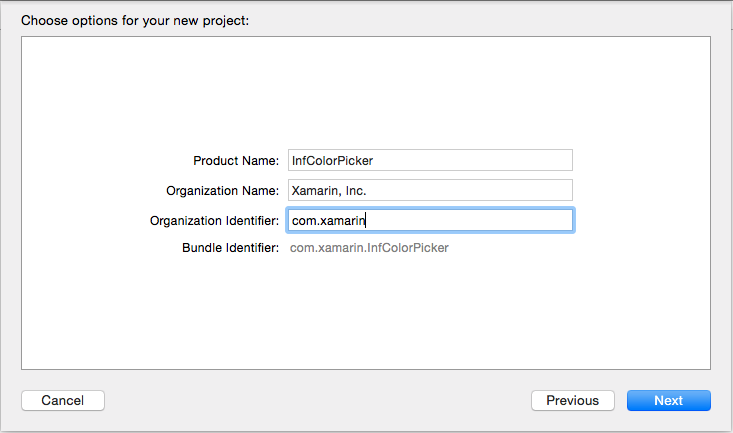
Введите
InfColorPickerимя проекта и нажмите кнопку "Далее":Выберите расположение для сохранения проекта и нажмите кнопку "ОК ".
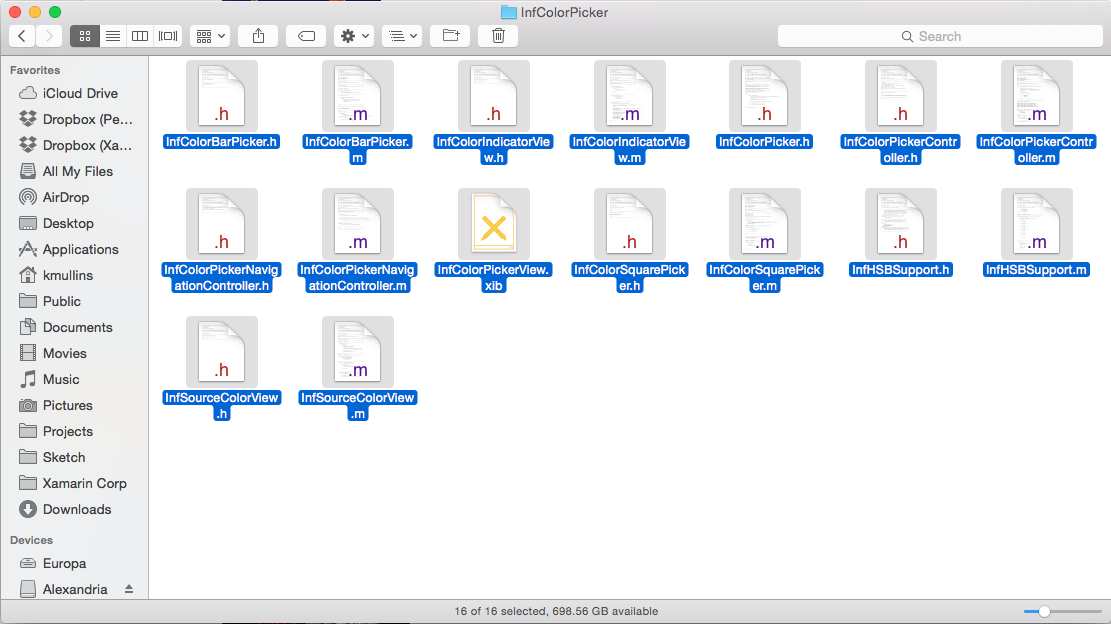
Теперь необходимо добавить источник из проекта InfColorPicker в наш статический проект библиотеки. Так как файл InfColorPicker.h уже существует в нашей статической библиотеке (по умолчанию), Xcode не позволит нам перезаписать его. В Finder перейдите к исходному коду InfColorPicker в исходном проекте, который мы распакуем из GitHub, скопируйте все файлы InfColorPicker и вставьте их в новый проект статической библиотеки:
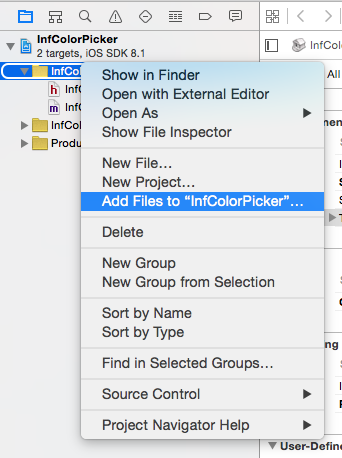
Вернитесь к Xcode, щелкните правой кнопкой мыши папку InfColorPicker и выберите " Добавить файлы в InfColorPicker...":
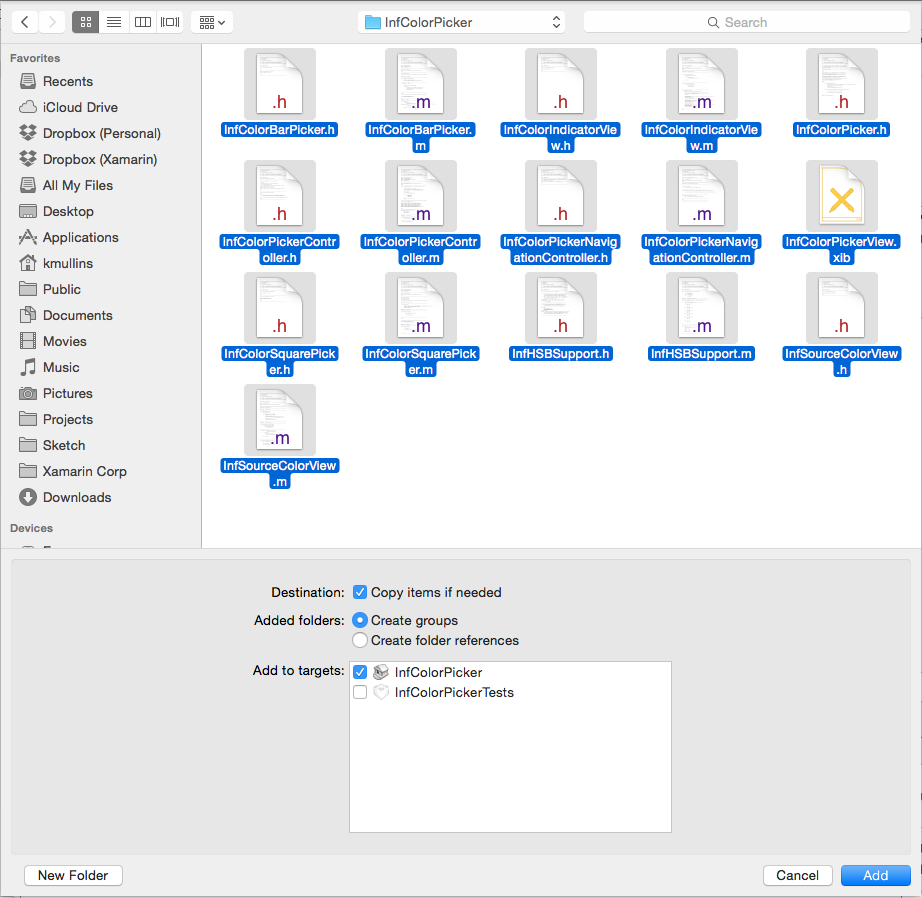
В диалоговом окне "Добавление файлов" перейдите к файлам исходного кода InfColorPicker, которые мы только что скопировали, выберите их все и нажмите кнопку "Добавить ".
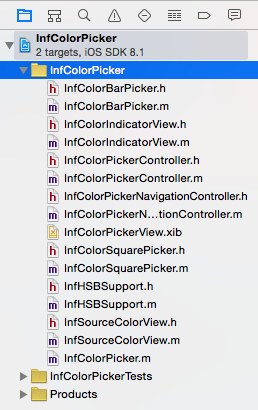
Исходный код будет скопирован в наш проект:
В навигаторе проекта Xcode выберите файл InfColorPicker.m и закомментируйте последние две строки (из-за того, что эта библиотека была написана, этот файл не используется):
Теперь необходимо проверка, если существуют платформы, необходимые библиотеке. Эти сведения можно найти в README или открыть один из примеров проектов, предоставленных. В этом примере используются
Foundation.frameworkиCoreGraphics.frameworkUIKit.frameworkпоэтому добавим их.Выберите этапы сборки целевого объекта > InfColorPicker и разверните раздел "Связывание двоичного файла с библиотеками":
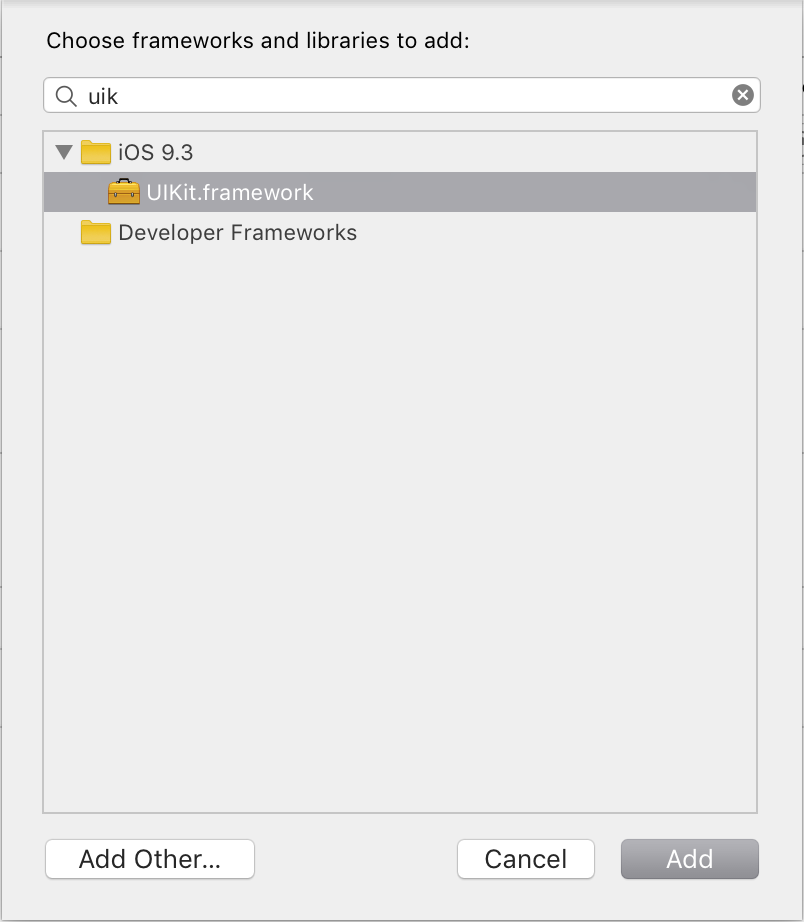
Нажмите кнопку + , чтобы открыть диалоговое окно, позволяющее добавить необходимые платформы кадров, перечисленные выше:
Теперь раздел "Двоичный файл ссылки с библиотеками " должен выглядеть следующим образом:
На этом этапе мы близки, но мы не совсем сделали. Статическая библиотека создана, но нам нужно создать двоичный файл Fat, включающий все необходимые архитектуры для симулятора iOS и устройства iOS.
Создание толстых двоичных файлов
Все устройства iOS имеют процессоры, созданные на основе архитектуры ARM, разработанные с течением времени. Каждая новая архитектура добавила новые инструкции и другие улучшения, сохраняя обратную совместимость. Устройства iOS имеют armv6, armv7, armv7s, наборы инструкций arm64, хотя armv6 больше не использовался. Симулятор iOS не работает с помощью ARM и вместо него является симулятором x86 и x86_64 powered. Это означает, что библиотеки должны быть предоставлены для каждого набора инструкций.
Библиотека Fat — это .a файл, содержащий все поддерживаемые архитектуры.
Создание двоичного файла жира — это три этапа:
- Скомпилируйте версию ARM 7 и ARM64 статической библиотеки.
- Скомпилируйте версию статической библиотеки x86 и x84_64.
- Используйте средство командной
lipoстроки, чтобы объединить две статические библиотеки в одну.
Хотя эти три шага довольно просты, может потребоваться повторить их в будущем, когда Objective-C библиотека получает обновления или если требуется исправление ошибок. Если вы решите автоматизировать эти действия, это упростит дальнейшее обслуживание и поддержку проекта привязки iOS.
Существует множество средств для автоматизации таких задач — скрипт оболочки, rake, xbuild и создание. При установке средств командной строки Xcode также устанавливается, make поэтому это система сборки, которая будет использоваться для этого пошагового руководства. Ниже приведен файл Makefile , который можно использовать для создания общей библиотеки с несколькими архитектурами, которая будет работать на устройстве iOS и симуляторе для любой библиотеки:
XBUILD=/Applications/Xcode.app/Contents/Developer/usr/bin/xcodebuild
PROJECT_ROOT=./YOUR-PROJECT-NAME
PROJECT=$(PROJECT_ROOT)/YOUR-PROJECT-NAME.xcodeproj
TARGET=YOUR-PROJECT-NAME
all: lib$(TARGET).a
lib$(TARGET)-i386.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphonesimulator -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphonesimulator/lib$(TARGET).a $@
lib$(TARGET)-armv7.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphoneos -arch armv7 -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphoneos/lib$(TARGET).a $@
lib$(TARGET)-arm64.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphoneos -arch arm64 -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphoneos/lib$(TARGET).a $@
lib$(TARGET).a: lib$(TARGET)-i386.a lib$(TARGET)-armv7.a lib$(TARGET)-arm64.a
xcrun -sdk iphoneos lipo -create -output $@ $^
clean:
-rm -f *.a *.dll
Введите команды Makefile в текстовом редакторе, выбранном вами, и обновите разделы с помощью YOUR-PROJECT-NAME с именем проекта. Кроме того, важно вставить приведенные выше инструкции с помощью вкладок, сохраненных в инструкциях.
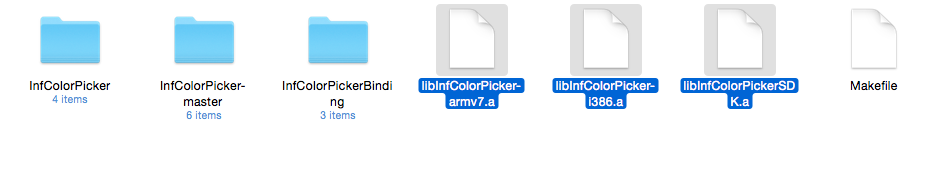
Сохраните файл с именем Makefile в том же расположении, что и статическая библиотека InfColorPicker Xcode, созданная выше:
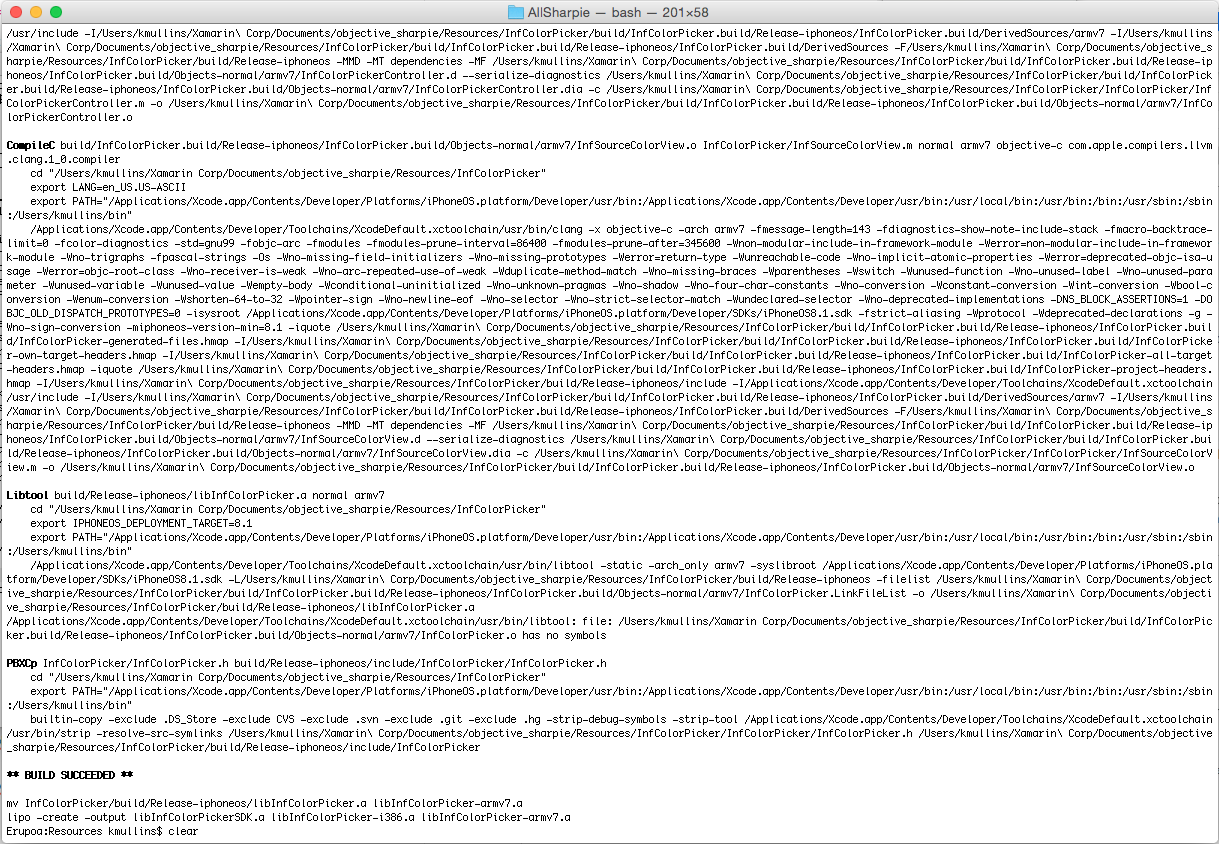
Откройте приложение терминала на компьютере Mac и перейдите к расположению файла Makefile. Введите make в терминал, нажмите клавишу ВВОД и будет выполнен файл Makefile :
При выполнении вы увидите много прокручиваемого текста. Если все работает правильно, вы увидите слова BUILD SUCCEEDED и libInfColorPicker-armv7.alibInfColorPickerSDK.a libInfColorPicker-i386.a файлы будут скопированы в то же расположение, что и Makefile:
Вы можете подтвердить архитектуру в двоичном файле Fat, выполнив следующую команду:
xcrun -sdk iphoneos lipo -info libInfColorPicker.a
Это должно отобразиться следующим образом:
Architectures in the fat file: libInfColorPicker.a are: i386 armv7 x86_64 arm64
На этом этапе мы выполнили первый шаг привязки iOS, создав статическую библиотеку с помощью Xcode и средств make командной строки Xcode и lipo. Давайте перейдем к следующему шагу и используйте Objective-Sharpie , чтобы автоматизировать создание привязок API для нас.
Создание проекта привязки Xamarin.iOS
Прежде чем использовать Objective-Sharpie для автоматизации процесса привязки, необходимо создать проект привязки Xamarin.iOS для размещения определений API (что мы будем использовать Objective-Sharpie для создания) и создать привязку C# для нас.
Давайте сделаем следующее:
Запустите Visual Studio для Mac.
В меню "Файл" выберите "Создать>решение..."

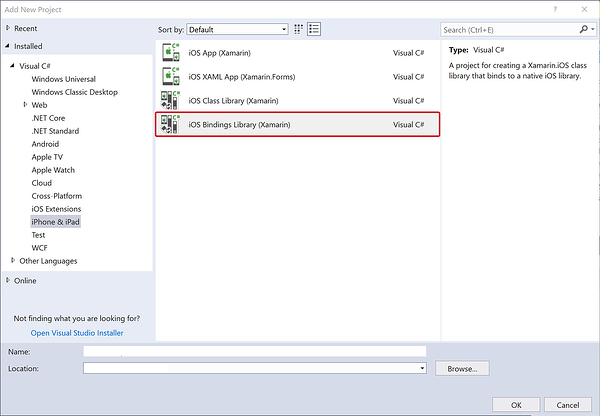
В диалоговом окне "Новое решение" выберите проект привязки библиотеки>iOS:

Нажмите кнопку Далее.
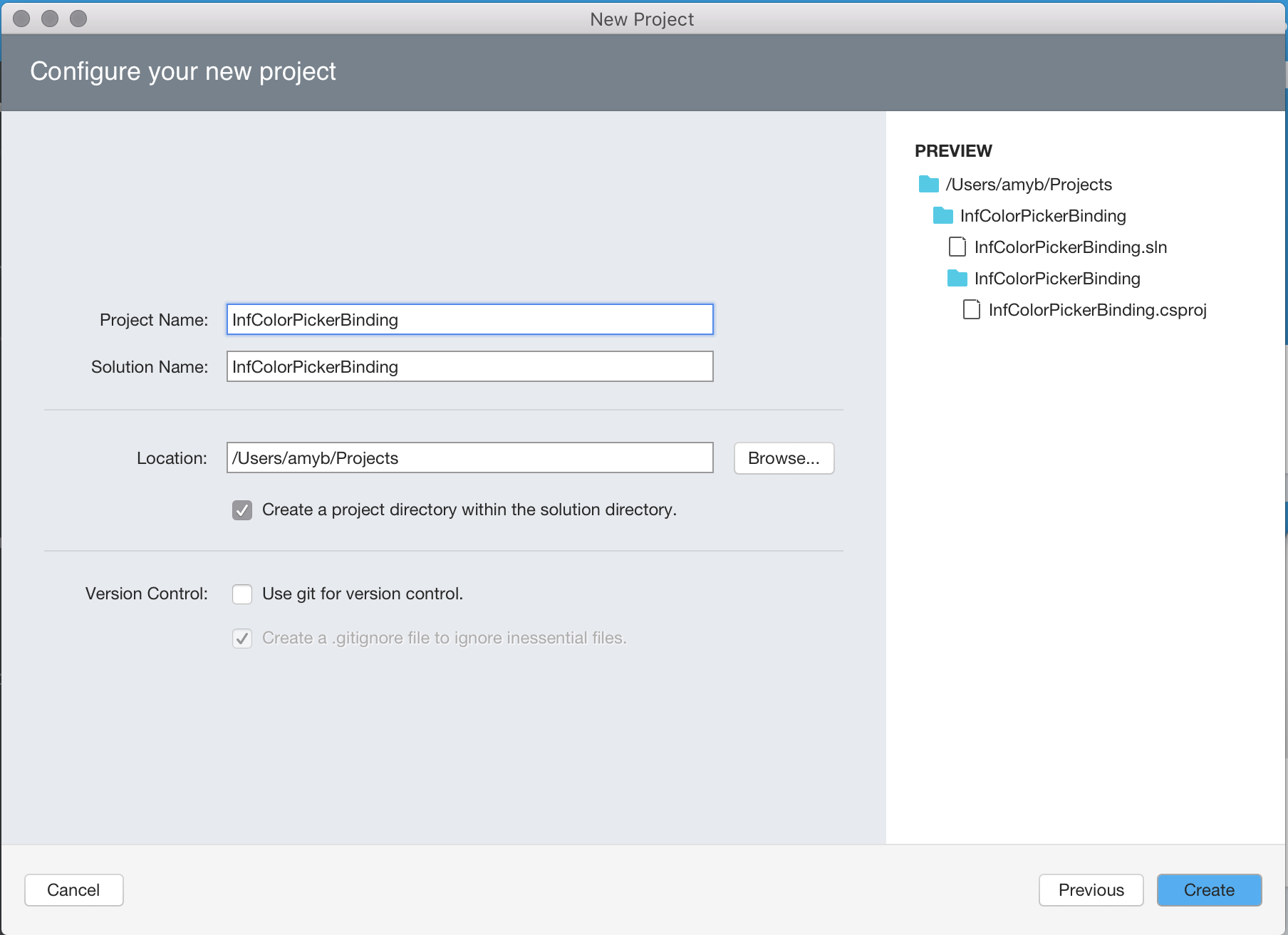
Введите infColorPickerBinding в качестве имени проекта и нажмите кнопку "Создать ", чтобы создать решение:

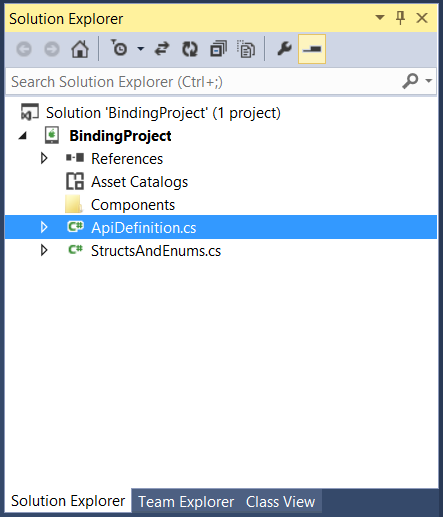
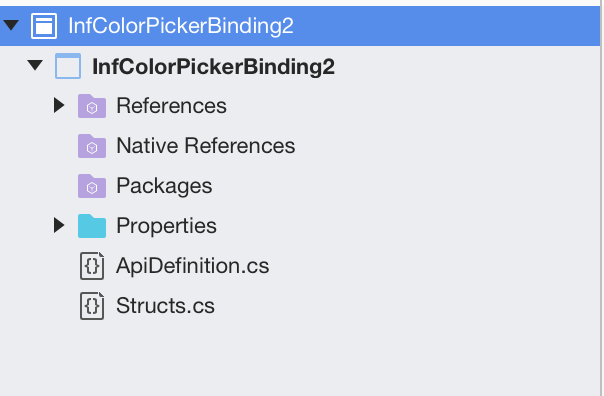
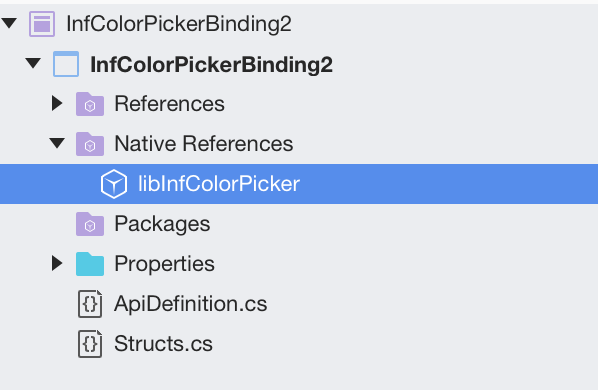
Решение будет создано, и будут включены два файла по умолчанию:

- ApiDefinition.cs. Этот файл будет содержать контракты, определяющие, как Objective-C API будет упакован в C#.
- Structs.cs . Этот файл будет содержать любые структуры или значения перечисления, необходимые интерфейсам и делегатам.
Мы будем работать с этими двумя файлами позже в пошаговом руководстве. Сначала необходимо добавить библиотеку InfColorPicker в проект привязки.
Включение статической библиотеки в проект привязки
Теперь мы готовы к работе с базовым проектом привязки, необходимо добавить библиотеку Fat Binary, созданную выше для библиотеки InfColorPicker .
Выполните следующие действия, чтобы добавить библиотеку:
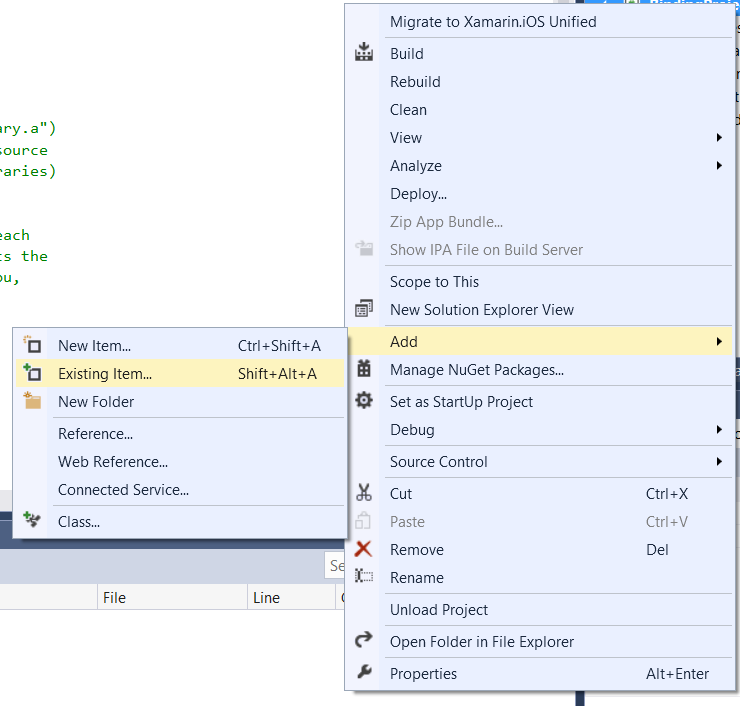
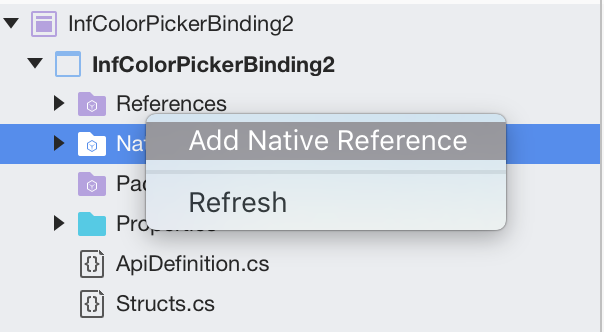
Щелкните правой кнопкой мыши папку "Собственные ссылки" на панели решения и выберите "Добавить собственные ссылки".

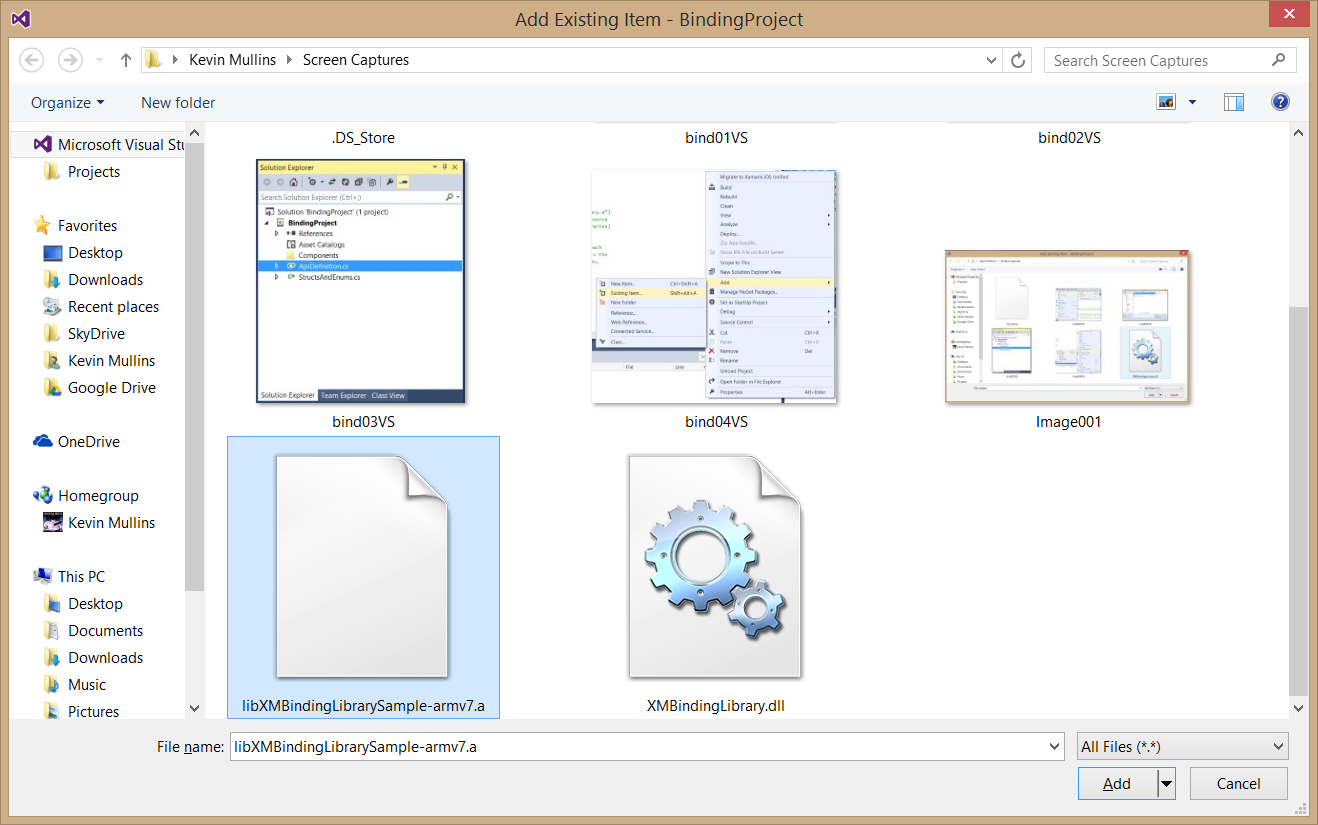
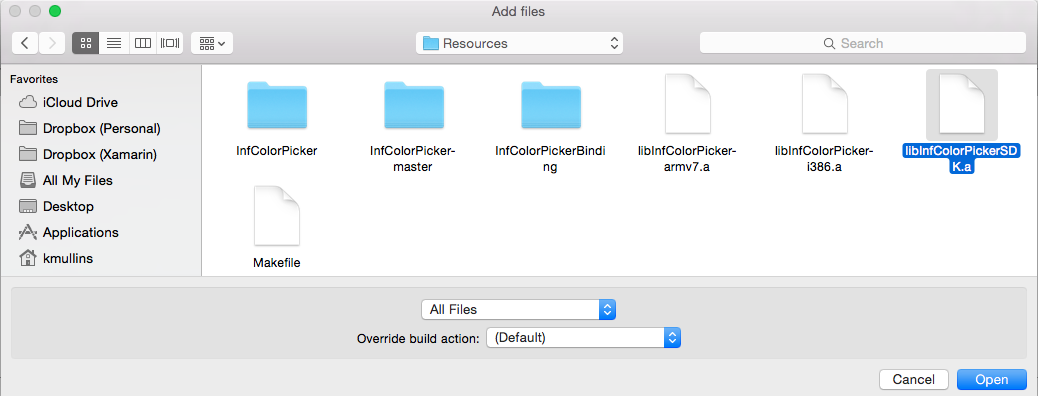
Перейдите к толстячному двоичному файлу, который мы сделали ранее (
libInfColorPickerSDK.a) и нажмите кнопку "Открыть ":
Файл будет включен в проект:

При добавлении файла в проект Xamarin.iOS автоматически установит действие сборки файла objcBindingNativeLibrary и создаст специальный файлlibInfColorPickerSDK.linkwith.cs.
Этот файл содержит LinkWith атрибут, который сообщает Xamarin.iOS, как обрабатывать статическую библиотеку, которую мы только что добавили. Содержимое этого файла отображается в следующем фрагменте кода:
using ObjCRuntime;
[assembly: LinkWith ("libInfColorPickerSDK.a", SmartLink = true, ForceLoad = true)]
Атрибут LinkWith определяет статическую библиотеку для проекта и некоторые важные флаги компоновщика.
Далее необходимо создать определения API для проекта InfColorPicker. В этом пошаговом руководстве мы будем использовать Objective Sharpie для создания файла ApiDefinition.cs.
Использование Objective Sharpie
Objective Sharpie — это средство командной строки (предоставленное Xamarin), которое может помочь в создании определений, необходимых для привязки сторонней Objective-C библиотеки к C#. В этом разделе мы будем использовать Objective Sharpie для создания начальной ApiDefinition.cs для проекта InfColorPicker.
Чтобы приступить к работе, давайте скачайте файл установщика Objective Sharpie, как описано в этом руководстве. Запустите установщик и следуйте всем экранным запросам мастера установки, чтобы установить Objective Sharpie на нашем компьютере разработки.
После успешной установки Objective Sharpie запустите приложение терминала и введите следующую команду, чтобы получить справку по всем средствам, которые он предоставляет для поддержки привязки:
sharpie -help
При выполнении приведенной выше команды будут созданы следующие выходные данные:
Europa:Resources kmullins$ sharpie -help
usage: sharpie [OPTIONS] TOOL [TOOL_OPTIONS]
Options:
-h, --helpShow detailed help
-v, --versionShow version information
Available Tools:
xcode Get information about Xcode installations and available SDKs.
pod Create a Xamarin C# binding to Objective-C CocoaPods
bind Create a Xamarin C# binding to Objective-C APIs
update Update to the latest release of Objective Sharpie
verify-docs Show cross reference documentation for [Verify] attributes
docs Open the Objective Sharpie online documentation
В этом пошаговом руководстве мы будем использовать следующие средства Objective Sharpie:
- xcode — эти средства предоставляют нам сведения о текущей установке Xcode и версиях установленных API iOS и Mac. Мы будем использовать эти сведения позже, когда мы создадим наши привязки.
- bind . Мы будем использовать это средство для анализа файлов H в проекте InfColorPicker в исходных ApiDefinition.cs и StructsAndEnums.cs файлов.
Чтобы получить справку по определенному инструменту Objective Sharpie, введите имя инструмента и -help параметр. Например, sharpie xcode -help возвращает следующие выходные данные:
Europa:Resources kmullins$ sharpie xcode -help
usage: sharpie xcode [OPTIONS]+
Options:
-h, -help Show detailed help
-v, -verbose Be verbose with output
Xcode Options:
-sdks List all available Xcode SDKs. Pass -verbose for more
details.
-sdkpath SDK Output the path of the SDK
-frameworks SDK List all available framework directories in a given SDK.
Прежде чем начать процесс привязки, необходимо получить сведения о наших текущих установленных пакетах SDK, введя следующую команду в терминал sharpie xcode -sdks:
amyb:Desktop amyb$ sharpie xcode -sdks
sdk: appletvos9.2 arch: arm64
sdk: iphoneos9.3 arch: arm64 armv7
sdk: macosx10.11 arch: x86_64 i386
sdk: watchos2.2 arch: armv7
В приведенном выше примере мы видим, что на iphoneos9.3 компьютере установлен пакет SDK. С помощью этих сведений мы готовы проанализировать файлы проекта .h InfColorPicker в начальный ApiDefinition.cs и StructsAndEnums.cs для проекта InfColorPicker.
Введите следующую команду в приложении терминала:
sharpie bind --output=InfColorPicker --namespace=InfColorPicker --sdk=[iphone-os] -scope [full-path-to-project]/InfColorPicker/InfColorPicker [full-path-to-project]/InfColorPicker/InfColorPicker/*.h
Где [full-path-to-project] находится полный путь к каталогу, в котором находится файл проекта InfColorPicker Xcode на нашем компьютере, а [iphone-os] — установленный пакет SDK для iOS, как отмечалось командой sharpie xcode -sdks . Обратите внимание, что в этом примере мы передали *.h в качестве параметра, который включает все файлы заголовков в этом каталоге. Обычно это не следует делать, но вместо этого тщательно прочитайте файлы заголовков, чтобы найти H-файл верхнего уровня, который ссылается на все другие соответствующие файлы, и просто передать его в Objective Sharpie.
Совет
Для аргумента -scope передайте папку с заголовками, которые необходимо привязать.
-scope Без аргумента Objective Sharpie попытается создать привязки для любых импортируемых заголовков пакета SDK для iOS, например#import <UIKit.h>, в результате чего будет создан огромный файл определений, который, скорее всего, приведет к ошибкам при компиляции проекта привязки. С набором -scope аргументов Objective Sharpie не создаст привязки для заголовков за пределами область d папки.
В терминале будут созданы следующие выходные данные :
Europa:Resources kmullins$ sharpie bind -output InfColorPicker -namespace InfColorPicker -sdk iphoneos8.1 /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h -unified
Compiler configuration:
-isysroot /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS.sdk -miphoneos-version-min=8.1 -resource-dir /Library/Frameworks/ObjectiveSharpie.framework/Versions/1.1.1/clang-resources -arch armv7 -ObjC
[ 0%] parsing /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h
In file included from /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h:60:
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:28:1: warning: no 'assign',
'retain', or 'copy' attribute is specified - 'assign' is assumed [-Wobjc-property-no-attribute]
@property (nonatomic) UIColor* sourceColor;
^
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:28:1: warning: default property
attribute 'assign' not appropriate for non-GC object [-Wobjc-property-no-attribute]
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:29:1: warning: no 'assign',
'retain', or 'copy' attribute is specified - 'assign' is assumed [-Wobjc-property-no-attribute]
@property (nonatomic) UIColor* resultColor;
^
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:29:1: warning: default property
attribute 'assign' not appropriate for non-GC object [-Wobjc-property-no-attribute]
4 warnings generated.
[100%] parsing complete
[bind] InfColorPicker.cs
Europa:Resources kmullins$
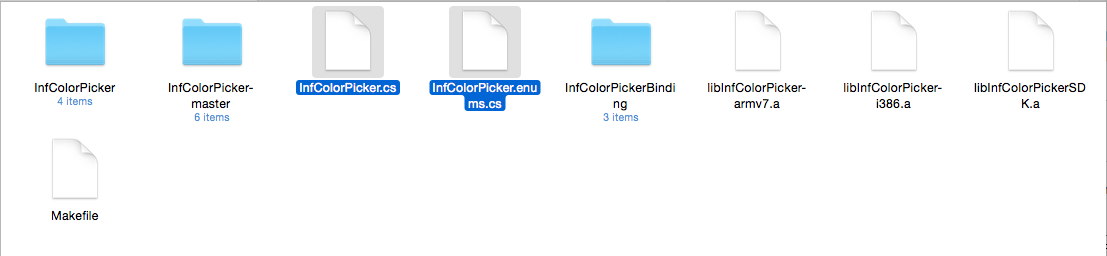
И файлы InfColorPicker.enums.cs InfColorPicker.cs и InfColorPicker.cs будут созданы в нашем каталоге:
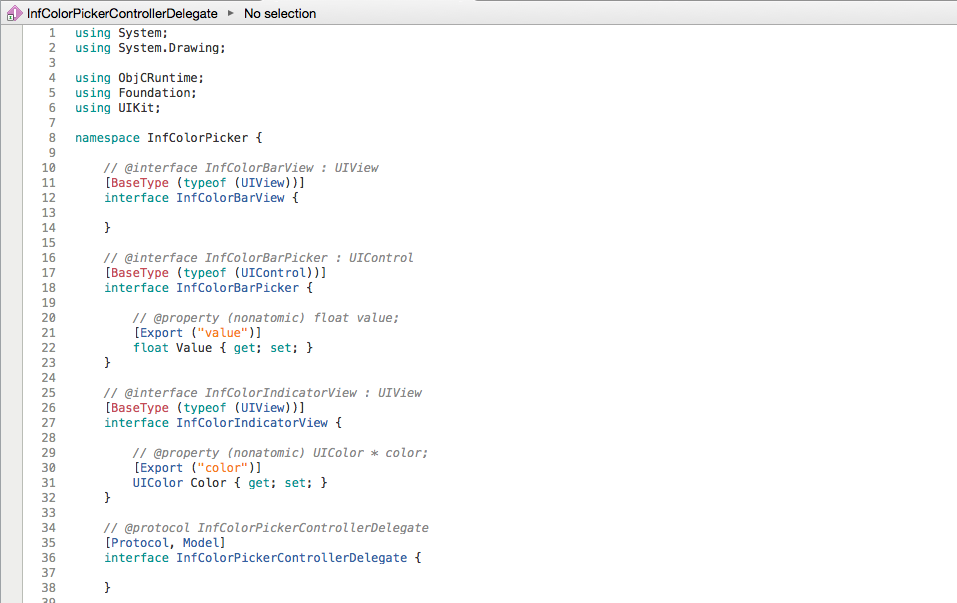
Откройте оба этих файла в проекте привязки, созданном выше. Скопируйте содержимое файла InfColorPicker.cs и вставьте его в файл ApiDefinition.cs, заменив существующий namespace ... блок кода с содержимым файла InfColorPicker.cs (оставляя using операторы нетронутыми):

Нормализация определений API
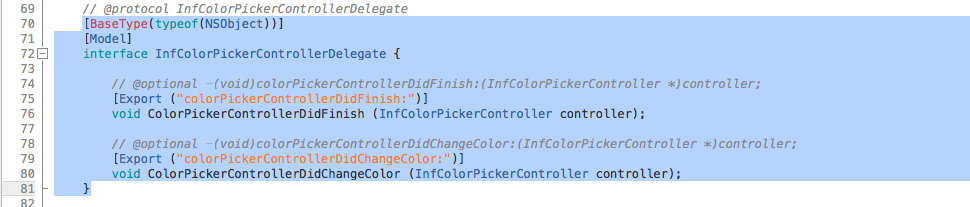
Objective Sharpie иногда имеет проблемы с преобразованием Delegates, поэтому нам потребуется изменить определение InfColorPickerControllerDelegate интерфейса и заменить [Protocol, Model] строку следующим образом:
[BaseType(typeof(NSObject))]
[Model]
Таким образом, определение выглядит следующим образом:
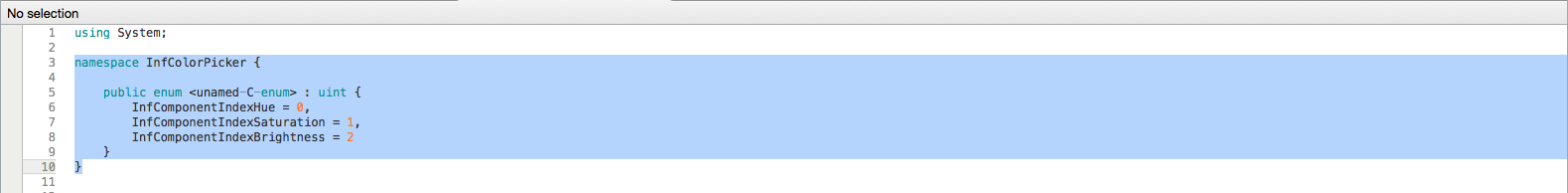
Затем мы делаем то же самое с содержимым InfColorPicker.enums.cs файла, копирования и вставки их в StructsAndEnums.cs файл, оставляя using операторы нетронутыми:
Кроме того, вы можете найти, что Objective Sharpie аннотировал привязку с [Verify] атрибутами. Эти атрибуты указывают на то, что вы должны убедиться, что Objective Sharpie сделал правильное действие, сравнивая привязку с исходным объявлением C/Objective-C (которое будет предоставлено в комментарии выше ограничивающего объявления). После проверки привязок необходимо удалить атрибут проверки. Дополнительные сведения см. в руководстве по проверке.
На этом этапе проект привязки должен быть завершен и готов к сборке. Давайте создадим проект привязки и убедитесь, что в итоге не возникают ошибки:
Использование привязки
Выполните следующие действия, чтобы создать пример приложения i Телефон для использования библиотеки привязки iOS, созданной выше:
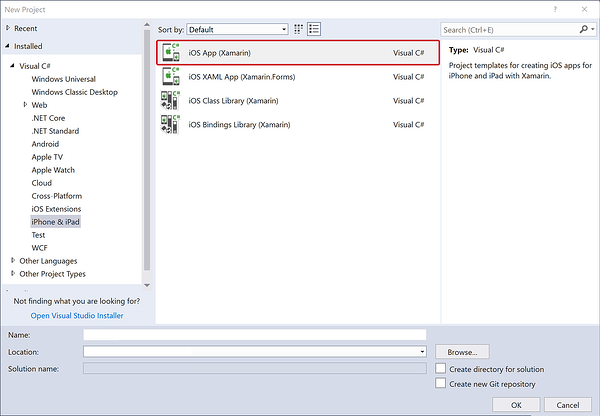
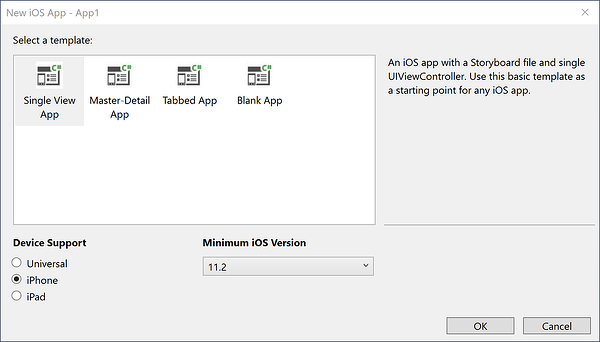
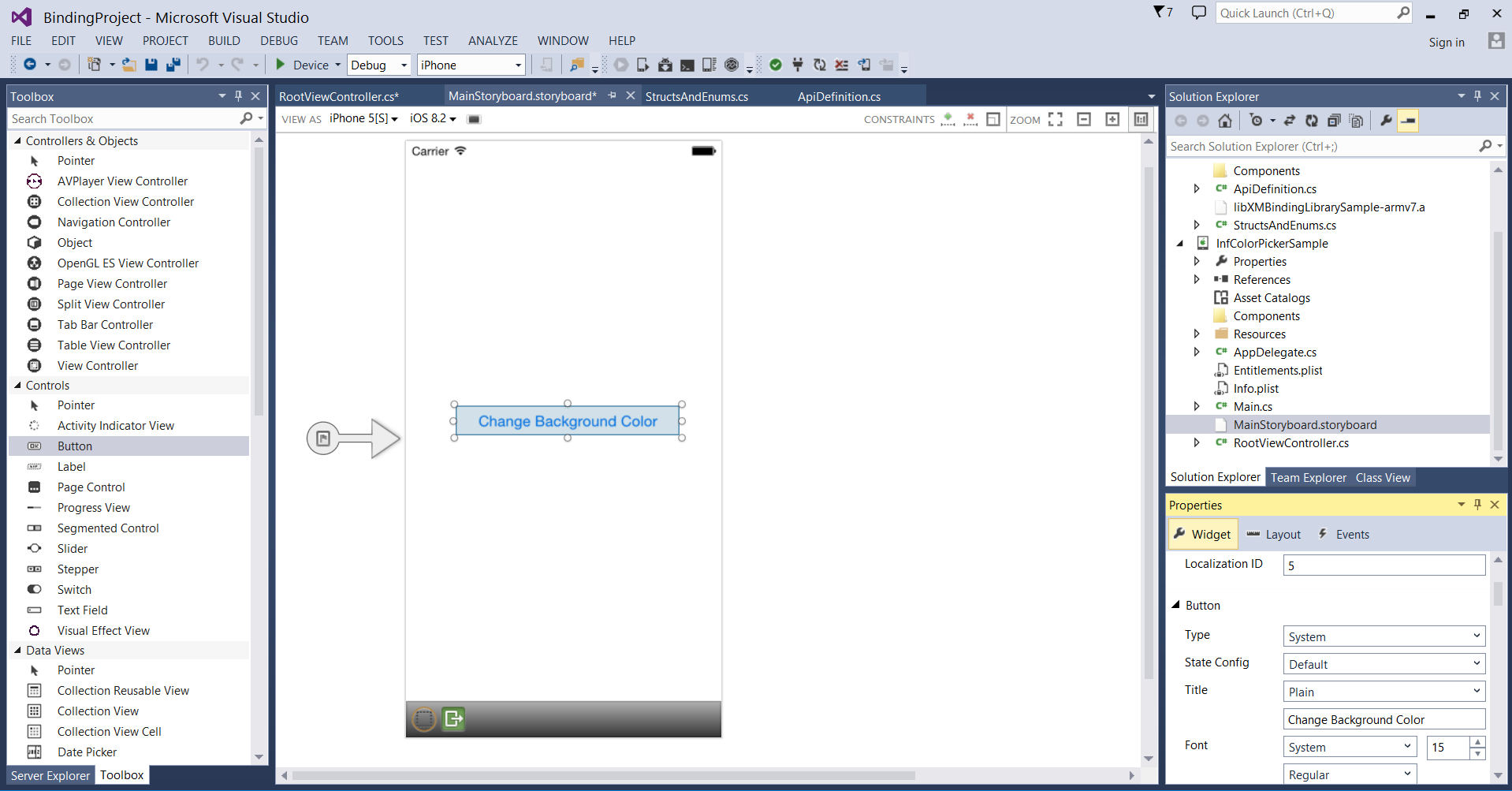
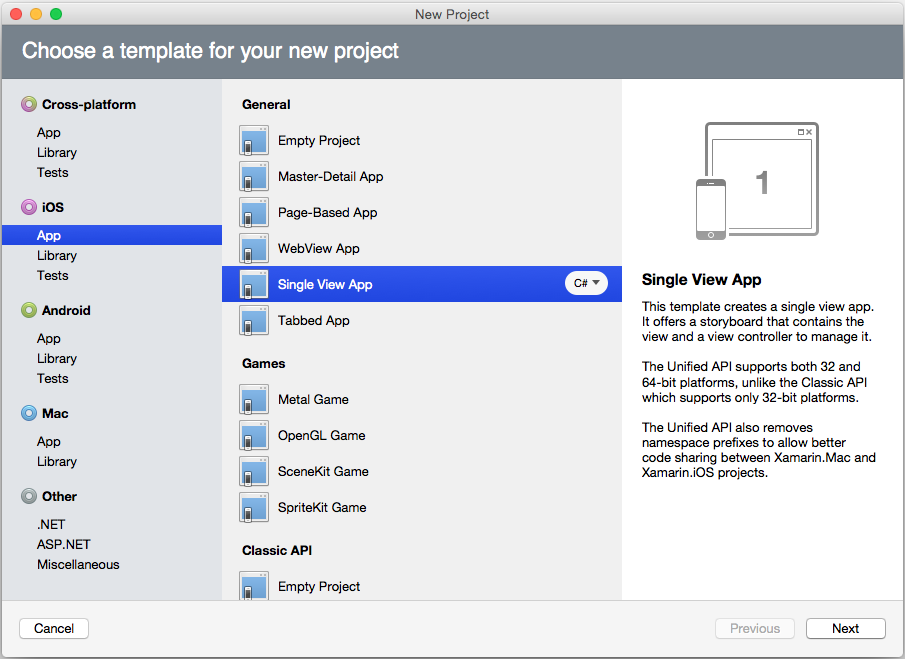
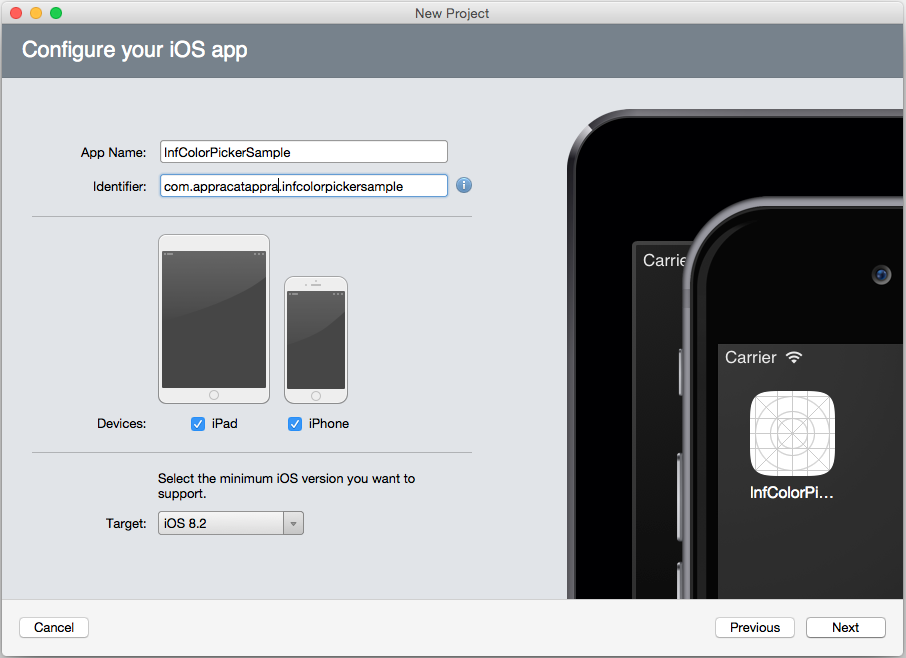
Создайте проект Xamarin.iOS. Добавьте новый проект Xamarin.iOS с именем InfColorPickerSample в решение, как показано на следующих снимках экрана:


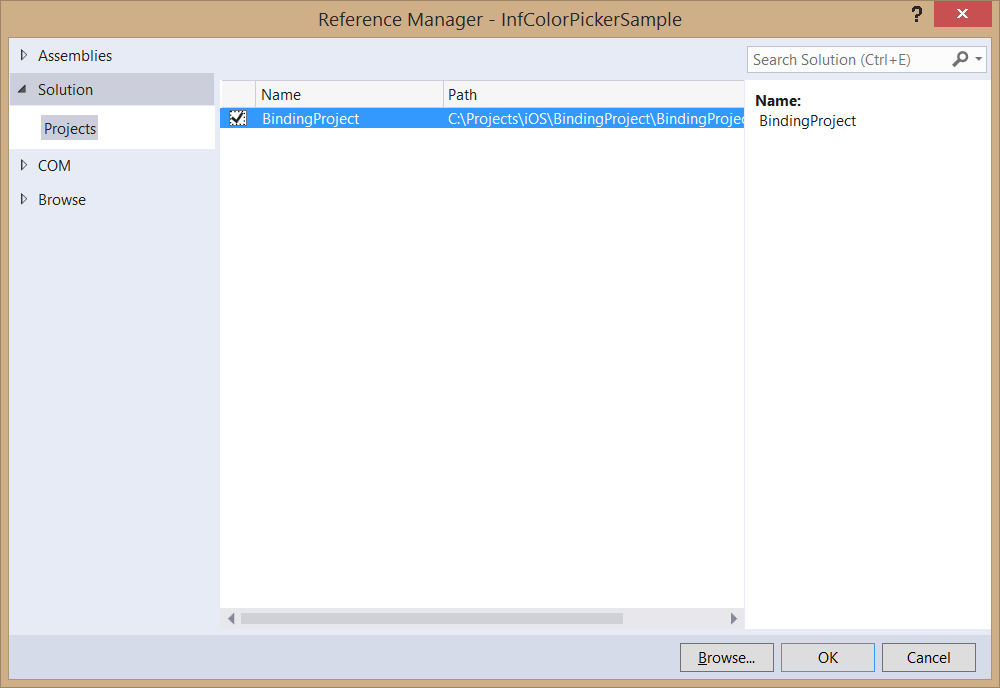
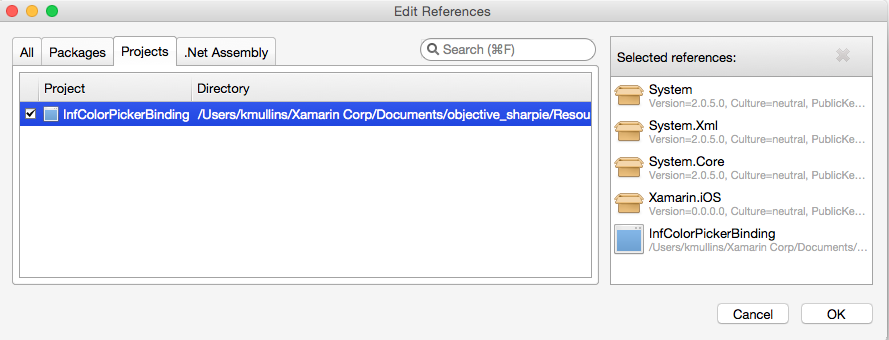
Добавьте ссылку на проект привязки. Обновите проект InfColorPickerSample , чтобы он ссылался на проект InfColorPickerBinding :

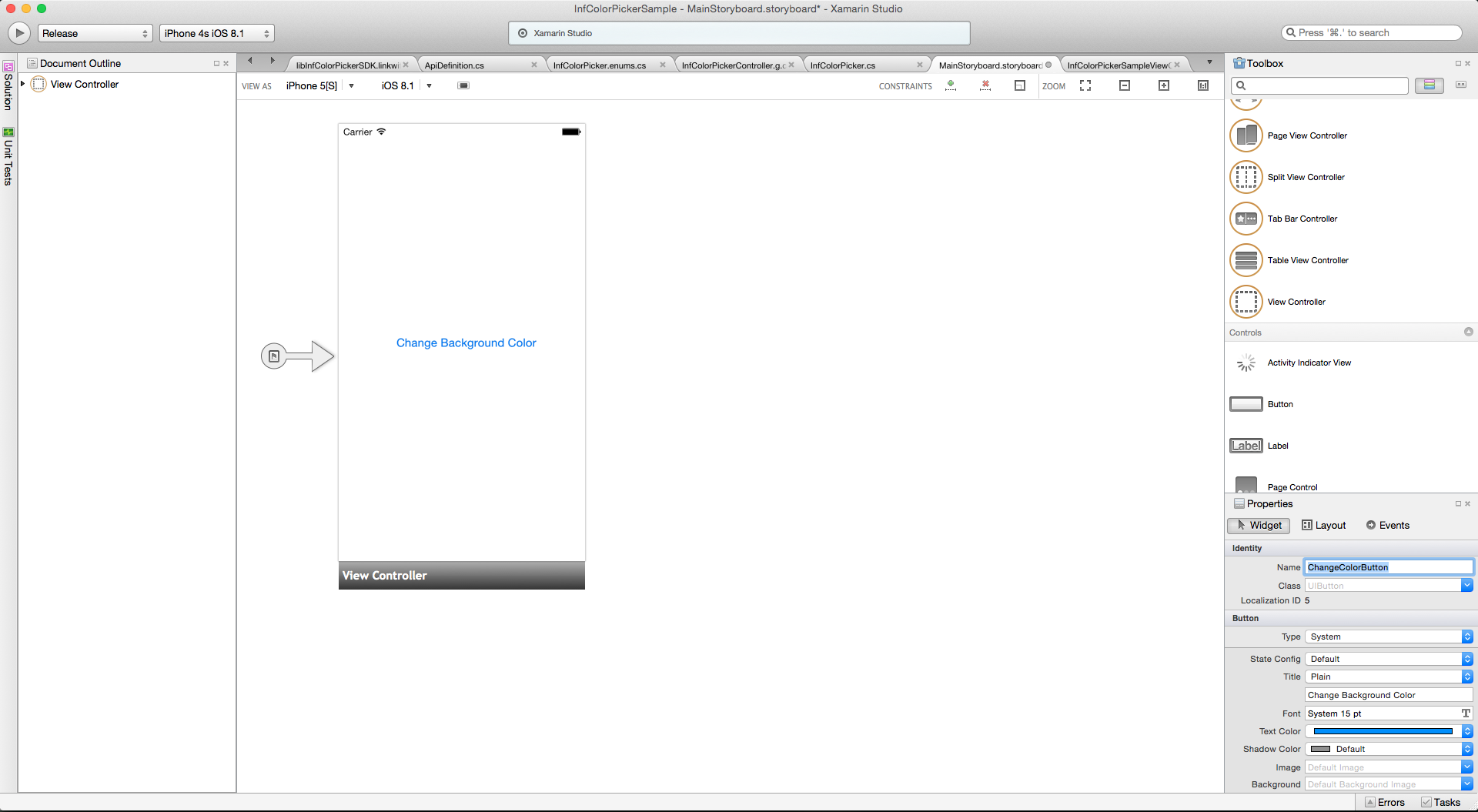
Создайте пользовательский интерфейс i Телефон — дважды щелкните файл MainStoryboard.storyboard в проекте InfColorPickerSample, чтобы изменить его в конструкторе iOS. Добавьте кнопку в представление и вызовите ее
ChangeColorButton, как показано в следующем примере:
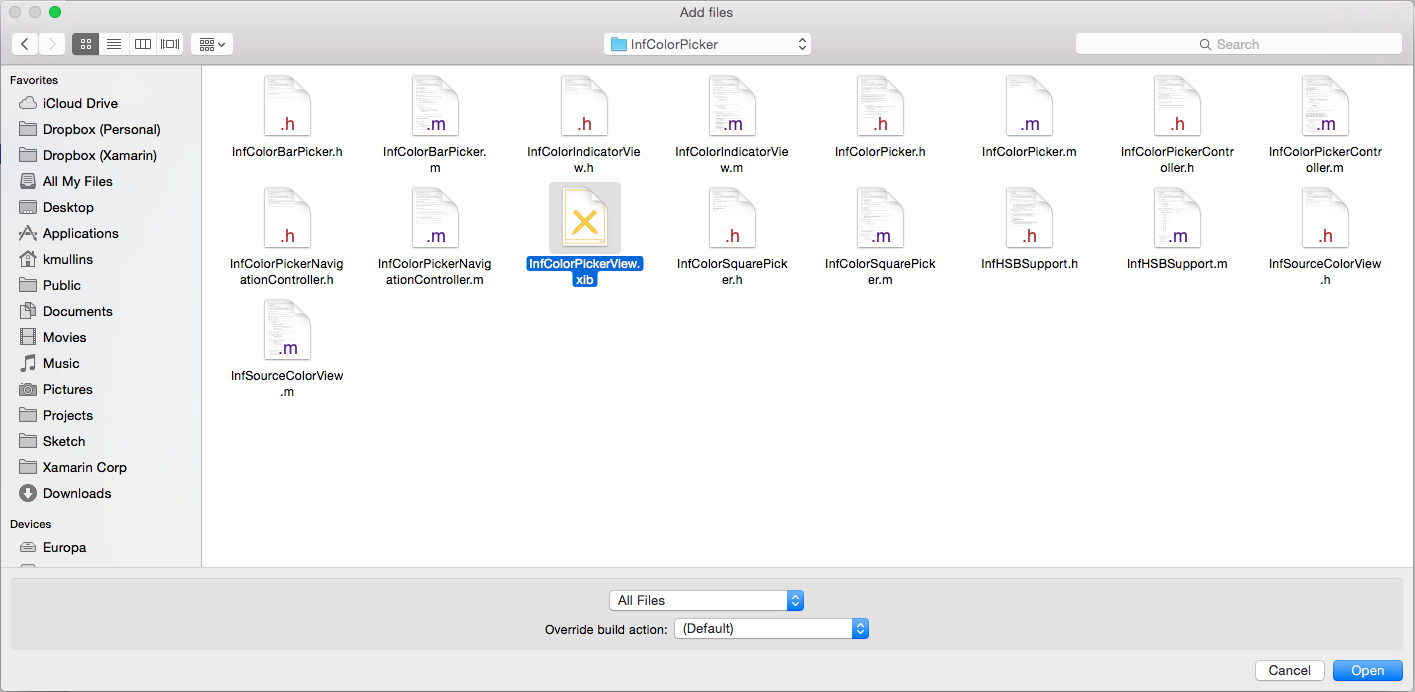
Добавьте InfColorPickerView.xib — библиотека InfColorPicker Objective-C содержит XIB-файл . Xamarin.iOS не будет включать этот XIB в проект привязки, что приведет к ошибкам во время выполнения в нашем примере приложения. Решением для этого является добавление XIB-файла в проект Xamarin.iOS. Выберите проект Xamarin.iOS, щелкните правой кнопкой мыши и выберите "Добавить > файлы" и добавьте XIB-файл , как показано на следующем снимке экрана:

При запросе скопируйте XIB-файл в проект.
Далее давайте рассмотрим протоколы Objective-C и их обработку в привязке и коде C#.
Протоколы и Xamarin.iOS
В Objective-Cпротоколе определяются методы (или сообщения), которые могут использоваться в определенных обстоятельствах. Концептуально они очень похожи на интерфейсы в C#. Одним из основных различий между протоколом Objective-C и интерфейсом C# является то, что протоколы могут иметь необязательные методы — методы, которые класс не должен реализовывать. Objective-C@optional используется ключевое слово, чтобы указать, какие методы являются необязательными. Дополнительные сведения о протоколах см. в разделе "События", "Протоколы" и "Делегаты".
InfColorPickerController имеет один такой протокол, показанный в фрагменте кода ниже:
@protocol InfColorPickerControllerDelegate
@optional
- (void) colorPickerControllerDidFinish: (InfColorPickerController*) controller;
// This is only called when the color picker is presented modally.
- (void) colorPickerControllerDidChangeColor: (InfColorPickerController*) controller;
@end
Этот протокол используется InfColorPickerController для информирования клиентов о том, что пользователь выбрал новый цвет и что InfColorPickerController завершен. Objective Sharpie сопоставлял этот протокол, как показано в следующем фрагменте кода:
[BaseType(typeof(NSObject))]
[Model]
public partial interface InfColorPickerControllerDelegate {
[Export ("colorPickerControllerDidFinish:")]
void ColorPickerControllerDidFinish (InfColorPickerController controller);
[Export ("colorPickerControllerDidChangeColor:")]
void ColorPickerControllerDidChangeColor (InfColorPickerController controller);
}
При компиляции библиотеки привязки Xamarin.iOS создаст абстрактный базовый класс InfColorPickerControllerDelegate, который реализует этот интерфейс с виртуальными методами.
Существует два способа реализации этого интерфейса в приложении Xamarin.iOS:
- Надежный делегат . Использование строгого делегата включает создание класса C#, который подклассы
InfColorPickerControllerDelegateи переопределяет соответствующие методы. InfColorPickerController будет использовать экземпляр этого класса для взаимодействия с клиентами. - Слабый делегат — слабый делегат — это немного другой метод, который включает создание общедоступного метода в некоторых классах (таких как
InfColorPickerSampleViewController) и последующее предоставление этого методаInfColorPickerDelegateпротоколу черезExportатрибут.
Сильные делегаты обеспечивают Intellisense, безопасность типов и более высокую инкапсуляцию. По этим причинам следует использовать сильные делегаты, где можно, а не слабый делегат.
В этом пошаговом руководстве мы рассмотрим оба метода: сначала реализуйте сильный делегат, а затем объясним, как реализовать слабый делегат.
Реализация строгого делегата
Завершите приложение Xamarin.iOS с помощью строгого делегата для ответа на colorPickerControllerDidFinish: сообщение:
Подкласс InfColorPickerControllerDelegate — добавьте новый класс в проект ColorSelectedDelegate. Измените класс таким образом, чтобы он получил следующий код:
using InfColorPickerBinding;
using UIKit;
namespace InfColorPickerSample
{
public class ColorSelectedDelegate:InfColorPickerControllerDelegate
{
readonly UIViewController parent;
public ColorSelectedDelegate (UIViewController parent)
{
this.parent = parent;
}
public override void ColorPickerControllerDidFinish (InfColorPickerController controller)
{
parent.View.BackgroundColor = controller.ResultColor;
parent.DismissViewController (false, null);
}
}
}
Xamarin.iOS привязывает Objective-C делегат, создав абстрактный базовый класс InfColorPickerControllerDelegate. Подкласс этого типа и переопределите ColorPickerControllerDidFinish метод для доступа к значению ResultColor свойства InfColorPickerController.
Создайте экземпляр ColorSelectedDelegate . Обработчик событий потребует экземпляр типа, созданного ColorSelectedDelegate на предыдущем шаге. Измените класс InfColorPickerSampleViewController и добавьте в класс следующую переменную экземпляра:
ColorSelectedDelegate selector;
Инициализировать переменную ColorSelectedDelegate. Чтобы убедиться, что selector это допустимый экземпляр, обновите метод ViewDidLoad в ViewController соответствии со следующим фрагментом кода:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
ChangeColorButton.TouchUpInside += HandleTouchUpInsideWithStrongDelegate;
selector = new ColorSelectedDelegate (this);
}
Реализуйте метод HandleTouchUpInsideWithStrongDelegate . Далее реализуйте обработчик событий, когда пользователь прикасается к ColorChangeButton. Измените ViewControllerи добавьте следующий метод:
using InfColorPicker;
...
private void HandleTouchUpInsideWithStrongDelegate (object sender, EventArgs e)
{
InfColorPickerController picker = InfColorPickerController.ColorPickerViewController();
picker.Delegate = selector;
picker.PresentModallyOverViewController (this);
}
Сначала мы получаем экземпляр через статический метод и учитываем этот экземпляр строгого InfColorPickerController делегата через свойство InfColorPickerController.Delegate. Это свойство было автоматически создано для нас Objective Sharpie. Наконец, мы вызываем PresentModallyOverViewController отображение представления InfColorPickerSampleViewController.xib , чтобы пользователь мог выбрать цвет.
Запустите приложение . На этом этапе мы закончим работу со всеми нашими кодами. Если вы запускаете приложение, вы сможете изменить цвет фона InfColorColorPickerSampleView , как показано на следующих снимках экрана:
Поздравляем! На этом этапе вы успешно создали и привязали библиотеку Objective-C для использования в приложении Xamarin.iOS. Далее давайте узнаем об использовании слабых делегатов.
Реализация слабого делегата
Вместо подкласса класса, привязанного к Objective-C протоколу для определенного делегата, Xamarin.iOS также позволяет реализовать методы протокола в любом классе, наследуемом от NSObject, декорируя методы с ExportAttributeпомощью и предоставляя соответствующие селекторы. При таком подходе вы назначаете экземпляр класса WeakDelegate свойству вместо Delegate свойства. Слабый делегат предлагает гибкость, чтобы перевести класс делегата в другую иерархию наследования. Давайте посмотрим, как реализовать и использовать слабый делегат в нашем приложении Xamarin.iOS.
Создание обработчика событий для TouchUpInside . Давайте создадим новый обработчик событий для TouchUpInside события кнопки "Изменить цвет фона". Этот обработчик заполняет ту же роль, что HandleTouchUpInsideWithStrongDelegate и обработчик, созданный в предыдущем разделе, но будет использовать слабый делегат вместо сильного делегата. Измените класс ViewControllerи добавьте следующий метод:
private void HandleTouchUpInsideWithWeakDelegate (object sender, EventArgs e)
{
InfColorPickerController picker = InfColorPickerController.ColorPickerViewController();
picker.WeakDelegate = this;
picker.SourceColor = this.View.BackgroundColor;
picker.PresentModallyOverViewController (this);
}
Обновление ViewDidLoad — необходимо изменить ViewDidLoad , чтобы он использовал только что созданный обработчик событий. Измените и измените ViewController ViewDidLoad следующий фрагмент кода:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
ChangeColorButton.TouchUpInside += HandleTouchUpInsideWithWeakDelegate;
}
Обработайте colorPickerControllerDidFinish: Сообщение — по ViewController завершении iOS отправит сообщение colorPickerControllerDidFinish: в WeakDelegate. Нам нужно создать метод C#, который может обрабатывать это сообщение. Для этого мы создадим метод C#, а затем украшаем его с помощью ExportAttribute. Измените ViewControllerи добавьте следующий метод в класс:
[Export("colorPickerControllerDidFinish:")]
public void ColorPickerControllerDidFinish (InfColorPickerController controller)
{
View.BackgroundColor = controller.ResultColor;
DismissViewController (false, null);
}
Запустите приложение. Теперь он должен вести себя точно так же, как и раньше, но он использует слабый делегат вместо сильного делегата. На этом этапе вы успешно выполнили это пошаговое руководство. Теперь вам нужно понять, как создать и использовать проект привязки Xamarin.iOS.
Итоги
В этой статье описывается процесс создания и использования проекта привязки Xamarin.iOS. Сначала мы обсуждали, как скомпилировать существующую Objective-C библиотеку в статическую библиотеку. Затем мы рассмотрели, как создать проект привязки Xamarin.iOS и как использовать Objective Sharpie для создания определений API для библиотеки Objective-C . Мы обсудили, как обновить и настроить созданные определения API, чтобы сделать их подходящими для общедоступного потребления. После завершения проекта привязки Xamarin.iOS мы перешли на использование этой привязки в приложении Xamarin.iOS с акцентом на использовании сильных делегатов и слабых делегатов.