Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этой статье рассматривается базовая платформа анимации, показывающая, как она обеспечивает высокую производительность, динамочные анимации в UIKit, а также как использовать ее непосредственно для управления анимацией нижнего уровня.
IOS включает базовую анимацию для поддержки представлений в приложении. Все ультра-гладкие анимации в iOS, такие как прокрутка таблиц и прокрутка между различными представлениями, выполняются так же, как они делают, так как они зависят от основной анимации внутри.
Основные платформы анимации и основной графики могут работать вместе, чтобы создавать красивые, анимированные 2D-графики. На самом деле базовая анимация может даже преобразовать трехмерную графику в трехмерном пространстве, создавая удивительные, кинематографические возможности. Тем не менее, чтобы создать 3D-графику, необходимо использовать что-то подобное OpenGL ES или для игр обратиться к API, например MonoGame, хотя 3D выходит за рамки область этой статьи.
Core Animation
IOS использует базовую платформу анимации для создания эффектов анимации, таких как переход между представлениями, скользящее меню и эффекты прокрутки, чтобы назвать несколько. Существует два способа работы с анимацией:
- С помощью UIKit, которая включает анимацию на основе представления, а также анимированные переходы между контроллерами.
- С помощью основной анимации, которая напрямую обеспечивает более детальное управление.
Использование анимации UIKit
UIKit предоставляет несколько функций, которые упрощают добавление анимации в приложение. Хотя она использует базовую анимацию внутри себя, она абстрагирует ее, поэтому вы работаете только с представлениями и контроллерами.
В этом разделе рассматриваются функции анимации UIKit, в том числе:
- Переходы между контроллерами
- Переходы между представлениями
- Просмотр анимации свойств
Переходы контроллера представления
UIViewController обеспечивает встроенную поддержку перехода между контроллерами представления с помощью PresentViewController метода. При использовании PresentViewControllerпереход на второй контроллер при необходимости можно анимировать.
Например, рассмотрим приложение с двумя контроллерами, где нажатие кнопки в первом вызове PresentViewController контроллера для отображения второго контроллера. Чтобы управлять анимацией перехода, используемой для отображения второго контроллера, просто задайте его ModalTransitionStyle свойство, как показано ниже:
SecondViewController vc2 = new SecondViewController {
ModalTransitionStyle = UIModalTransitionStyle.PartialCurl
};
В этом случае PartialCurl используется анимация, хотя некоторые другие доступны, в том числе:
CoverVertical— слайды вверх с нижней части экранаCrossDissolve— Старое представление исчезает и новое представление исчезает вFlipHorizontal— горизонтальное переворачивание вправо налево. При закрытии переход перевернут слева направо.
Чтобы анимировать переход, передайте true в качестве второго аргумента PresentViewController:
PresentViewController (vc2, true, null);
На следующем снимку экрана показано, как выглядит переход для PartialCurl дела:

Просмотр переходов
Помимо переходов между контроллерами, UIKit также поддерживает анимацию переходов между представлениями для замены одного представления на другое.
Например, предположим, что у вас был контроллер UIImageView, где касание изображения должно отображаться секундой UIImageView. Чтобы анимировать суперобзор представления изображения для перехода к второму представлению изображения, так же просто, как вызов UIView.Transition, передав его toView и fromView как показано ниже:
UIView.Transition (
fromView: view1,
toView: view2,
duration: 2,
options: UIViewAnimationOptions.TransitionFlipFromTop |
UIViewAnimationOptions.CurveEaseInOut,
completion: () => { Console.WriteLine ("transition complete"); });
UIView.Transition также принимает параметр, определяющий duration время выполнения анимации, а также options указание таких элементов, как анимация для использования и функция упрощения. Кроме того, можно указать обработчик завершения, который будет вызываться при завершении анимации.
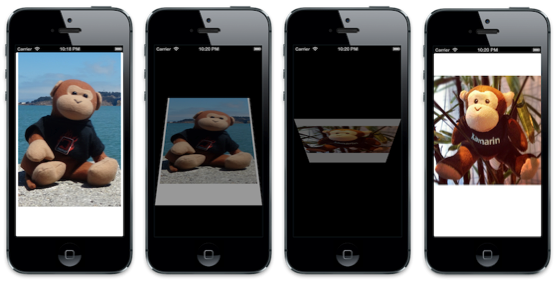
На снимка экрана ниже показан анимированный переход между представлениями изображений при TransitionFlipFromTop использовании:

Просмотр анимаций свойств
UIKit поддерживает анимацию различных свойств класса UIView бесплатно, включая:
- Кадр
- Bounds
- Центр
- Коэффициент альфа
- Преобразование
- Color
Эти анимации выполняются неявно путем указания изменений свойств делегата, переданного NSAction в статический UIView.Animate метод. Например, следующий код анимирует центральную точку объекта UIImageView:
pt = imgView.Center;
UIView.Animate (
duration: 2,
delay: 0,
options: UIViewAnimationOptions.CurveEaseInOut |
UIViewAnimationOptions.Autoreverse,
animation: () => {
imgView.Center = new CGPoint (View.Bounds.GetMaxX ()
- imgView.Frame.Width / 2, pt.Y);},
completion: () => {
imgView.Center = pt; }
);
Это приводит к анимации изображения в верхней части экрана, как показано ниже:

Как и в случае с методом Transition , Animate можно задать длительность вместе с функцией упрощения. В этом примере также используется UIViewAnimationOptions.Autoreverse параметр, который приводит к анимации из значения обратно в начальную. Однако код также задает обратное начальное Center значение в обработчике завершения. Хотя анимация интерполирует значения свойств с течением времени, фактическое значение модели свойства всегда является окончательным значением, которое было задано. В этом примере значение представляет собой точку рядом с правой стороной суперзрения. Не устанавливая Center начальную точку, которая находится в том месте, где анимация завершается из-за заданного Autoreverse значения, изображение будет открепиться справа после завершения анимации, как показано ниже:

Использование основной анимации
UIView Анимации позволяют много возможностей и должны использоваться, если это возможно, из-за простоты реализации. Как упоминание ранее, анимации UIView используют базовую платформу анимации. Однако некоторые действия нельзя сделать с UIView анимацией, например анимацией дополнительных свойств, которые нельзя анимировать с помощью представления или интерполяции по нелинейному пути. В таких случаях, когда требуется более точное управление, анимация ядра может использоваться непосредственно.
Слои
При работе с основной анимацией анимация выполняется с помощью слоев, которые имеют тип CALayer. Слой концептуально похож на представление в том, что существует иерархия слоев, как и иерархия представлений. Фактически, слои назад представления с представлением, добавляя поддержку взаимодействия с пользователем. Вы можете получить доступ к уровню любого представления с помощью свойства представления Layer . На самом деле контекст, используемый в Draw методе UIView , фактически создается из слоя. Внутри слоя, резервного слоя UIView имеет свой делегат, заданный для самого представления, что такое вызовы Draw. Поэтому при рисовании в объект UIView, вы фактически рисуете его слой.
Анимации слоев могут быть неявными или явными. Неявные анимации декларативны. Вы просто объявляете, какие свойства слоя должны изменяться, и анимация просто работает. С другой стороны, явные анимации создаются с помощью класса анимации, добавляемого в слой. Явные анимации позволяют управлять созданием анимации. В следующих разделах подробно описаны неявные и явные анимации.
Неявные анимации
Одним из способов анимации свойств слоя является неявная анимация. UIView анимации создают неявные анимации. Однако вы также можете создавать неявные анимации непосредственно на уровне.
Например, следующий код задает слой Contents из изображения, задает ширину границы и цвет и добавляет слой в подложку слоя представления:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
layer = new CALayer ();
layer.Bounds = new CGRect (0, 0, 50, 50);
layer.Position = new CGPoint (50, 50);
layer.Contents = UIImage.FromFile ("monkey2.png").CGImage;
layer.ContentsGravity = CALayer.GravityResize;
layer.BorderWidth = 1.5f;
layer.BorderColor = UIColor.Green.CGColor;
View.Layer.AddSublayer (layer);
}
Чтобы добавить неявную анимацию для слоя, просто обтекайте изменения свойств в объекте CATransaction. Это позволяет анимировать свойства, которые не будут анимироваться с анимацией представления, например BorderWidthBorderColor , как показано ниже:
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
CATransaction.Begin ();
CATransaction.AnimationDuration = 10;
layer.Position = new CGPoint (50, 400);
layer.BorderWidth = 5.0f;
layer.BorderColor = UIColor.Red.CGColor;
CATransaction.Commit ();
}
Этот код также анимирует слой, который является расположением точки привязки слоя Position, измеряемой с верхней левой части координат суперслоя. Точка привязки слоя является нормализованной точкой в системе координат слоя.
На следующем рисунке показана позиция и точка привязки:

При выполнении примера и BorderColor анимации, BorderWidthPositionкак показано на следующих снимках экрана:

Явные анимации
В дополнение к неявным анимациям Core Animation включает различные классы, наследующие CAAnimation от этого, что позволяет инкапсулировать анимации, которые затем явно добавляются в слой. Они позволяют более точно контролировать анимацию, например изменение начального значения анимации, группирование анимаций и указание ключевых кадров для разрешения нелинейных путей.
В следующем коде показан пример явной анимации с помощью CAKeyframeAnimation слоя, показанного ранее (в разделе "Неявная анимация").
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
// get the initial value to start the animation from
CGPoint fromPt = layer.Position;
/* set the position to coincide with the final animation value
to prevent it from snapping back to the starting position
after the animation completes*/
layer.Position = new CGPoint (200, 300);
// create a path for the animation to follow
CGPath path = new CGPath ();
path.AddLines (new CGPoint[] { fromPt, new CGPoint (50, 300), new CGPoint (200, 50), new CGPoint (200, 300) });
// create a keyframe animation for the position using the path
CAKeyFrameAnimation animPosition = (CAKeyFrameAnimation)CAKeyFrameAnimation.FromKeyPath ("position");
animPosition.Path = path;
animPosition.Duration = 2;
// add the animation to the layer.
/* the "position" key is used to overwrite the implicit animation created
when the layer positino is set above*/
layer.AddAnimation (animPosition, "position");
}
Этот код изменяет Position слой путем создания пути, который затем используется для определения анимации ключевого кадра. Обратите внимание, что для слоя Position задано окончательное значение Position анимации. Без этого слой резко вернется к анимации Position , так как анимация изменяет только значение презентации, а не фактическое значение модели. Задав значение модели окончательному значению из анимации, слой остается на месте в конце анимации.
На следующих снимках экрана показан слой, содержащий изображение, анимирование по указанному пути:

Итоги
В этой статье мы рассмотрели возможности анимации, предоставляемые с помощью основных платформ анимации . Мы рассмотрели основную анимацию, показывающую, как она обеспечивает анимацию в UIKit и как ее можно использовать непосредственно для управления анимацией нижнего уровня.