Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В iOS 11 Apple представила новые визуальные изменения, включая обновления панели навигации, панели поиска и представлений таблиц. Кроме того, были улучшены возможности повышения гибкости по сравнению с полями и содержимым полноэкранного экрана. Эти изменения рассматриваются в этом руководстве.
Дополнительные сведения о проектировании для iPhone X см. в видео apple's Designing for iPhone X .
UIKit
Панели UIKit были адаптированы в iOS 11, чтобы сделать их более доступными для конечных пользователей.
Одно из таких изменений — это новый дисплей HUD, который отображается, когда пользователь долго нажимает на элемент панели. Чтобы включить это, задайте largeContentSizeImage свойство UIBarItem и добавьте более крупный образ через каталог активов:
barItem.LargeContentSizeImage = UIImage.FromBundle("AccessibleImage");
Панель навигации
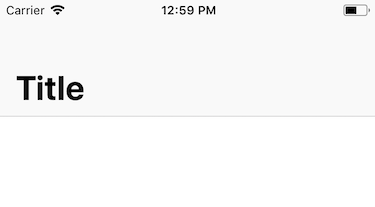
В iOS 11 появились новые функции, упрощая чтение заголовков панели навигации. Приложения могут отображать это большее название, назначив PrefersLargeTitles свойство true:
NavigationController.NavigationBar.PrefersLargeTitles = true;
Настройка более крупных заголовков в приложении делает все заголовки панели навигации в приложении больше, как показано на следующем снимке экрана:

Чтобы управлять отображением большого заголовка на панели навигации, задайте LargeTitleDisplayMode для элемента Alwaysнавигации значение , Neverили Automatic.
Контроллер поиска
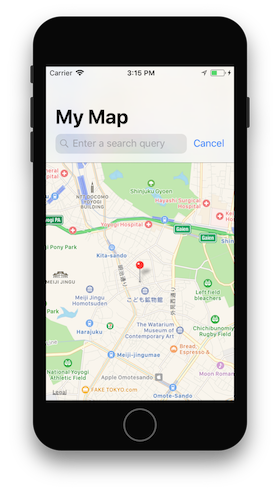
IOS 11 упрощает добавление контроллера поиска непосредственно в панель навигации. После создания контроллера поиска добавьте его в панель навигации со свойством SearchController :
NavigationItem.SearchController = searchController;
В зависимости от функциональности приложения может потребоваться скрыть панель поиска, когда пользователь прокручивает список. Это можно изменить с помощью HidesSearchBarWhenScrolling свойства.
Отступы
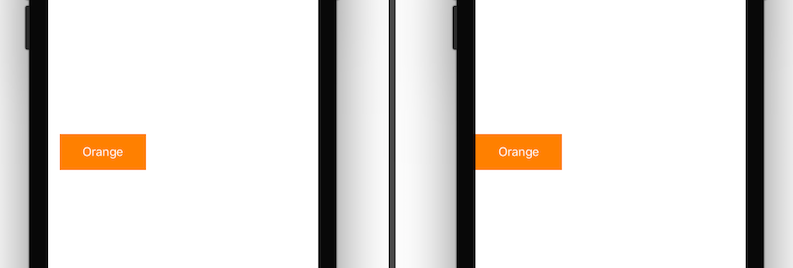
Apple создала новое свойство — directionalLayoutMargins которое можно использовать для задания пространства между представлениями и подзрениями. Используйте directionalLayoutMargins в leading наборах или trailing наборах. Независимо от того, является ли система языком слева направо или справа налево, интервалы в приложении задаются соответствующим образом iOS.
В iOS 10 и раньше все представления имели минимальный размер поля, к которому они будут выровняться. В iOS 11 появилась возможность переопределить этот ViewRespectsSystemMinimumLayoutMarginsпараметр. Например, при задании этого свойства значение false позволяет настроить наборы пограничных наборов на нулю:
ViewRespectsSystemMinimumLayoutMargins = false;
View.LayoutMargins = UIEdgeInsets.Zero;

Содержимое полноэкранного экрана
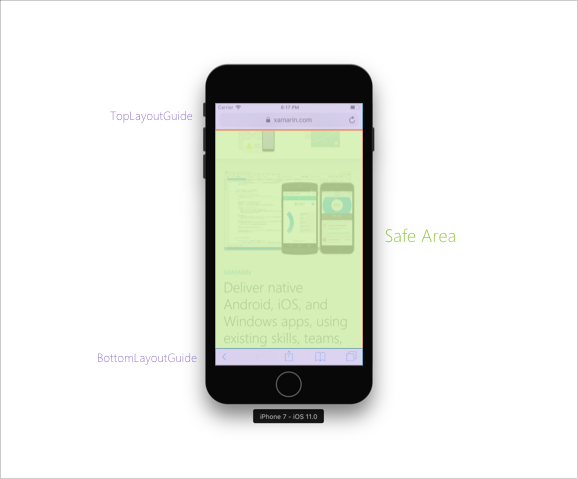
iOS 7 появился topLayoutGuide и bottomLayoutGuide в качестве способа ограничения представлений, чтобы они не скрываются с помощью баров UIKit и находятся в видимой области экрана. Они устарели в iOS 11 в пользу безопасной области.
Безопасная область — это новый способ думать о видимом пространстве приложения и о том, как ограничения добавляются между представлением и супер-представлением. Например, рассмотрим следующее изображение:
Ранее, если вы добавили представление и хотели, чтобы он был видимым в зеленой области выше, вы будете ограничивать его внизу TopLayoutGuide и верхней части. BottomLayoutGuide В iOS 11 вместо этого следует ограничить его верхней и нижней частью безопасной области. См. пример ниже.
var safeGuide = View.SafeAreaLayoutGuide;
imageView.TopAnchor.ConstraintEqualTo(safeGuide.TopAnchor).Active = true;
safeGuide.BottomAnchor.ConstraintEqualTo(imageView.BottomAnchor).Active = true;
Табличное представление
UITableView имеет несколько небольших, но значительных изменений в iOS 11.
По умолчанию заголовки, нижние колонтитулы и ячейки теперь автоматически размерируются на основе их содержимого. Чтобы отказаться от этого автоматического изменения размера, задайте для EstimatedRowHeightпараметра , EstimatedSectionHeaderHeightили EstimatedSectionFooterHeight нулевое значение.
Однако в некоторых случаях (например, при добавлении UITableViewController при использовании существующих раскадровки в построителе интерфейсов) может потребоваться вручную включить самоизменяемые ячейки. Для этого убедитесь, что в представлении таблицы для ячеек, заголовков и нижних колонтитулов заданы следующие свойства соответственно:
// Cells
TableView.RowHeight = UITableView.AutomaticDimension;
TableView.EstimatedRowHeight = UITableView.AutomaticDimension;
// Header
TableView.SectionHeaderHeight = UITableView.AutomaticDimension;
TableView.EstimatedSectionHeaderHeight = 40f;
//Footer
TableView.SectionFooterHeight = UITableView.AutomaticDimension;
TableView.EstimatedSectionFooterHeight = 40f;
IOS 11 расширил функциональные возможности действий строк. UISwipeActionsConfiguration было введено определение набора действий, которые должны происходить, когда пользователь проводит пальцем в любом направлении по строке в представлении таблицы. Это поведение аналогично собственному Mail.app. Дополнительные сведения см. в руководстве по действиям строк.
Представления таблиц поддерживают перетаскивание в iOS 11. Дополнительные сведения см. в руководстве по перетаскиваниям.