Краткое руководство по tvOS
В этом руководстве описывается создание первого приложения Xamarin.tvOS и цепочки инструментов разработки. В нем также представлен конструктор Xamarin, который предоставляет элементы управления пользовательского интерфейса коду и демонстрирует, как создавать, запускать и тестировать приложение Xamarin.tvOS.
Предупреждение
Поддержка конструктора iOS была прекращена в Visual Studio 2019 версии 16.8 и Visual Studio 2019 для Mac версии 8.8. В Visual Studio 2019 версии 16.9 и Visual Studio для Mac версии 8.9 этот конструктор удален. Создавать пользовательские интерфейсы iOS рекомендуется непосредственно на Mac с помощью Xcode Interface Builder. Дополнительные сведения см. в статье Проектирование пользовательских интерфейсов с помощью Xcode.
Apple выпустила 5-е поколение Apple TV, Apple TV 4K, который работает tvOS 11.
Платформа Apple TV открыта для разработчиков, позволяя им создавать богатые, имммерсивные приложения и выпускать их через встроенный Магазин приложений Apple TV.
Если вы знакомы с разработкой Xamarin.iOS, вы должны найти переход на tvOS довольно просто. Большинство API и функций одинаковы, однако многие распространенные API недоступны (например, WebKit). Кроме того, работа с Siri Remote представляет некоторые проблемы проектирования, которые не присутствуют на устройствах iOS на основе сенсорного экрана.
В этом руководстве приводятся общие сведения о работе с tvOS в приложении Xamarin. Дополнительные сведения о tvOS см. в документации Apple Tv TV 4K .
Обзор
Xamarin.tvOS позволяет разрабатывать полностью собственные приложения Apple TV в C# и .NET, используя те же библиотеки OS X и элементы управления интерфейсом, которые используются при разработке в Swift (илиObjective-C) и Xcode.
Кроме того, так как приложения Xamarin.tvOS написаны в C# и .NET, общий серверный код можно предоставить совместно с приложениями Xamarin.iOS, Xamarin.Android и Xamarin.Mac; все время предоставления собственного интерфейса на каждой платформе.
В этой статье вы узнаете о ключевых понятиях, необходимых для создания приложения Apple TV с помощью Xamarin.tvOS и Visual Studio, пройдя процесс создания базового приложения Hello, tvOS , которое подсчитывает количество нажатий кнопки:
Мы рассмотрим следующие понятия:
- Visual Studio для Mac . Общие сведения о Visual Studio для Mac и создании приложений Xamarin.tvOS с ним.
- Анатомия приложения Xamarin.tvOS — из чего состоит приложение Xamarin.tvOS.
- Создание пользовательского интерфейса — использование конструктора Xamarin для iOS для создания пользовательского интерфейса.
- Развертывание и тестирование . Запуск и тестирование приложения в симуляторе tvOS и на оборудовании real tvOS.
Запуск нового приложения Xamarin.tvOS в Visual Studio для Mac
Как указано выше, мы создадим приложение Hello-tvOS Apple TV, которое добавляет одну кнопку и метку на главный экран. При нажатии кнопки метка будет отображать количество раз нажатия.
Чтобы приступить к работе, давайте сделаем следующее:
Запустите Visual Studio для Mac:
Щелкните ссылку "Создать решение" в левом верхнем углу экрана, чтобы открыть диалоговое окно "Новый проект".
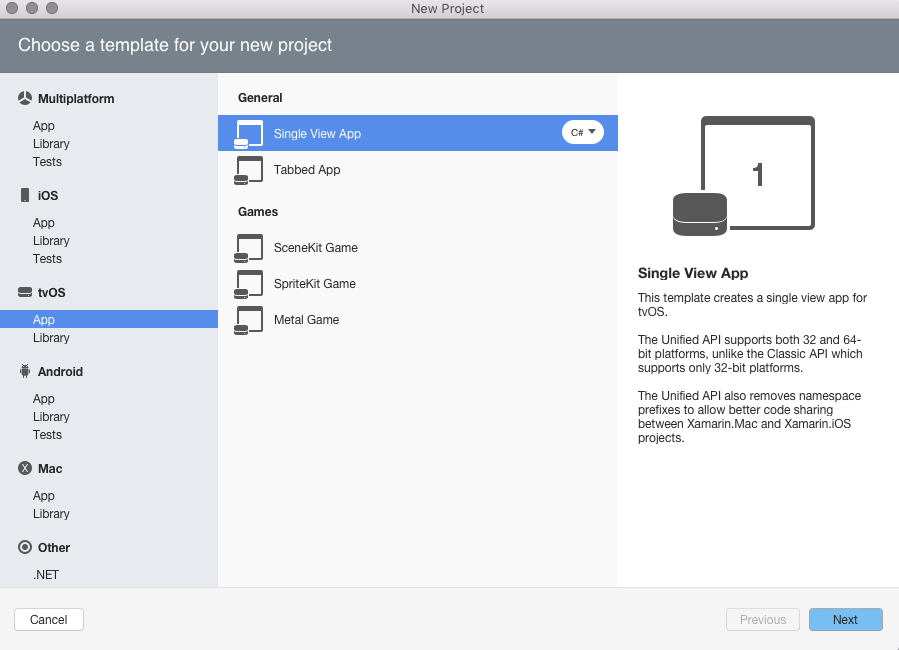
Выберите одно представление приложения> tvOS>и нажмите кнопку "Далее":
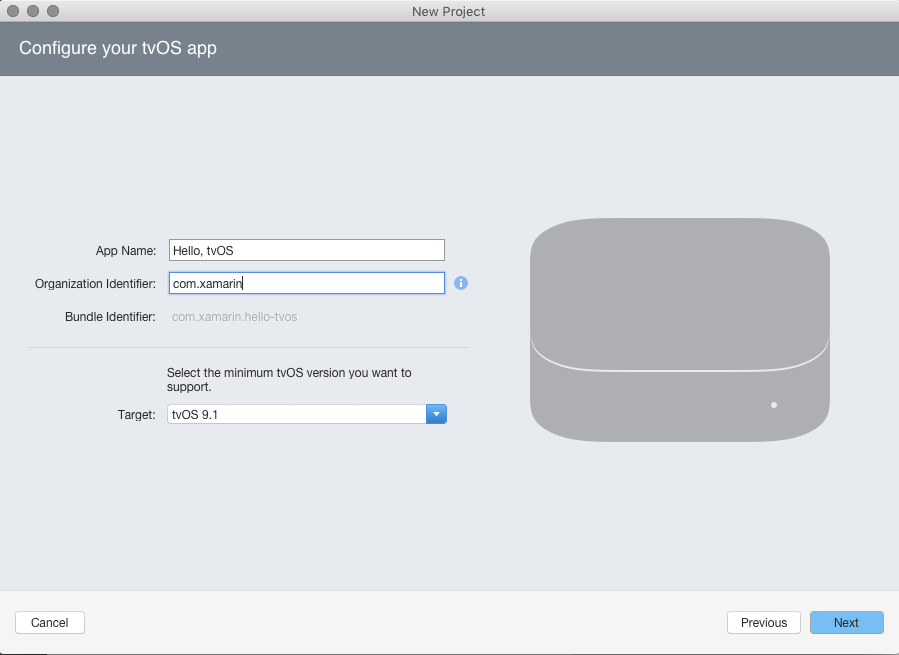
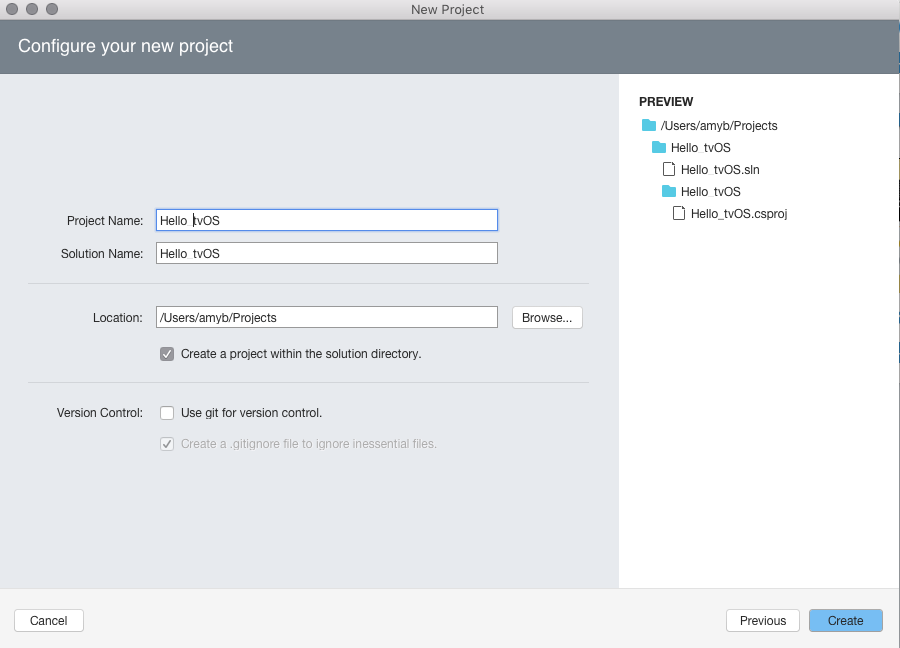
Введите
Hello, tvOSимя приложения, введите идентификатор организации и нажмите кнопку "Далее":Введите
Hello_tvOSимя проекта и нажмите кнопку "Создать":
Visual Studio для Mac создаст новое приложение Xamarin.tvOS и отобразит файлы по умолчанию, добавляемые в решение приложения:
Visual Studio для Mac используется Решения и проекты точно так же, как и Visual Studio. Решение — это контейнер, который может содержать один или несколько проектов; проекты могут включать приложения, вспомогательные библиотеки, тестовые приложения и т. д. В этом случае Visual Studio для Mac создали решение и проект приложения.
Если вы хотите, можно создать один или несколько проектов библиотеки кода, содержащих общий код. Эти проекты библиотеки можно использовать проектом приложения или совместно использовать с другими проектами приложений Xamarin.tvOS (или Xamarin.iOS, Xamarin.Android и Xamarin.Mac на основе типа кода), так же, как и при создании стандартного приложения .NET.
Анатомия приложения Xamarin.tvOS
Если вы знакомы с программированием iOS, вы заметите много сходств здесь. На самом деле, tvOS 9 является подмножеством iOS 9, поэтому многие понятия будут пересекать здесь.
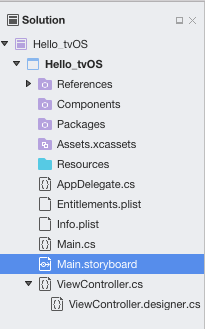
Давайте рассмотрим файлы в проекте:
Main.cs— этот файл содержит основную точку входа приложения. При запуске приложения она содержит самый первый класс и выполняемый метод.AppDelegate.cs— Этот файл содержит основной класс приложения, отвечающий за прослушивание событий из операционной системы.Info.plist— Этот файл содержит свойства приложения, такие как имя приложения, значки и т. д.ViewController.cs— Это класс, представляющий главное окно и управляет жизненным циклом.ViewController.designer.cs— Этот файл содержит код сантехники, который помогает интегрироваться с пользовательским интерфейсом основного экрана.Main.storyboard— Пользовательский интерфейс для главного окна. Этот файл можно создать и сохранить с помощью конструктора Xamarin для iOS.
В следующих разделах мы рассмотрим некоторые из этих файлов. Мы рассмотрим их более подробно позже, но это хорошая идея понять их основы сейчас.
Main.cs
Файл Main.cs содержит статический Main метод, который создает новый экземпляр приложения Xamarin.tvOS и передает имя класса, обрабатывающего события ОС, которое в нашем случае является классом AppDelegate :
using UIKit;
namespace Hello_tvOS
{
public class Application
{
// This is the main entry point of the application.
static void Main (string[] args)
{
// if you want to use a different Application Delegate class from "AppDelegate"
// you can specify it here.
UIApplication.Main (args, null, "AppDelegate");
}
}
}
AppDelegate.cs
Файл AppDelegate.cs содержит наш AppDelegate класс, который отвечает за создание окна и прослушивание событий ОС:
using Foundation;
using UIKit;
namespace Hello_tvOS
{
// The UIApplicationDelegate for the application. This class is responsible for launching the
// User Interface of the application, as well as listening (and optionally responding) to application events from iOS.
[Register ("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
// class-level declarations
public override UIWindow Window {
get;
set;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// Override point for customization after application launch.
// If not required for your application you can safely delete this method
return true;
}
public override void OnResignActivation (UIApplication application)
{
// Invoked when the application is about to move from active to inactive state.
// This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message)
// or when the user quits the application and it begins the transition to the background state.
// Games should use this method to pause the game.
}
public override void DidEnterBackground (UIApplication application)
{
// Use this method to release shared resources, save user data, invalidate timers and store the application state.
// If your application supports background execution this method is called instead of WillTerminate when the user quits.
}
public override void WillEnterForeground (UIApplication application)
{
// Called as part of the transition from background to active state.
// Here you can undo many of the changes made on entering the background.
}
public override void OnActivated (UIApplication application)
{
// Restart any tasks that were paused (or not yet started) while the application was inactive.
// If the application was previously in the background, optionally refresh the user interface.
}
public override void WillTerminate (UIApplication application)
{
// Called when the application is about to terminate. Save data, if needed. See also DidEnterBackground.
}
}
}
Этот код, вероятно, не знаком, если вы еще не создали приложение iOS, но это довольно просто. Давайте рассмотрим важные линии.
Сначала рассмотрим объявление переменной уровня класса:
public override UIWindow Window {
get;
set;
}
Свойство Window предоставляет доступ к главному окну. tvOS использует шаблон контроллера представления модели (MVC). Как правило, для каждого создаваемого окна (и для многих других вещей в окнах) есть контроллер, отвечающий за жизненный цикл окна, например добавление новых представлений (элементов управления) в него и т. д.
Далее у нас есть FinishedLaunching метод. Этот метод запускается после создания экземпляра приложения, и он отвечает за фактические создание окна приложения и начало процесса отображения представления в нем. Так как приложение использует раскадровку для определения пользовательского интерфейса, дополнительный код здесь не требуется.
Существует множество других методов, предоставляемых в шаблоне, таких как DidEnterBackground и WillEnterForeground. Их можно безопасно удалить, если события приложения не используются в приложении.
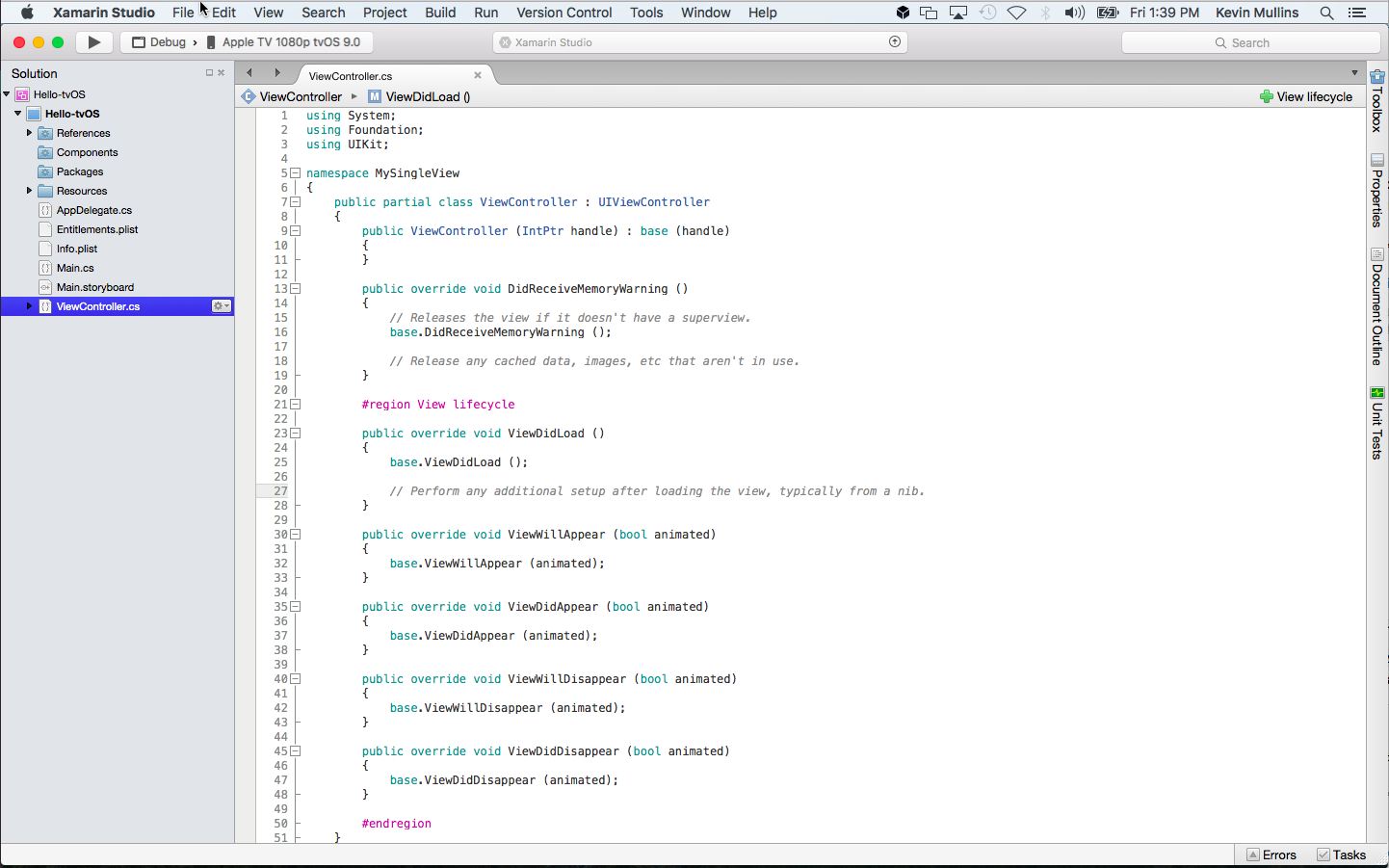
ViewController.cs
Класс ViewController является контроллером главного окна. Это означает, что он отвечает за жизненный цикл главного окна. Мы рассмотрим это подробно позже, теперь давайте просто взглянем на него:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
}
}
ViewController.Designer.cs
Файл конструктора для класса Main Window пуст прямо сейчас, но он автоматически заполняется Visual Studio для Mac при создании пользовательского интерфейса с помощью конструктора iOS:
using Foundation;
namespace HellotvOS
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
Обычно мы не обеспокоены файлами конструктора, так как они просто автоматически управляются Visual Studio для Mac и просто предоставляют необходимый код сантехники, который позволяет получить доступ к элементам управления, которые мы добавляем в любое окно или представление в нашем приложении.
Теперь, когда мы создали приложение Xamarin.tvOS, и у нас есть базовое представление о его компонентах, давайте рассмотрим создание пользовательского интерфейса.
Создание пользовательского интерфейса
Чтобы создать пользовательский интерфейс для приложения Xamarin.tvOS, пользовательский интерфейс можно создать непосредственно из кода C#, но это выходит за рамки область этой статьи. Для простоты мы будем использовать конструктор iOS для создания пользовательского интерфейса в остальной части этого руководства.
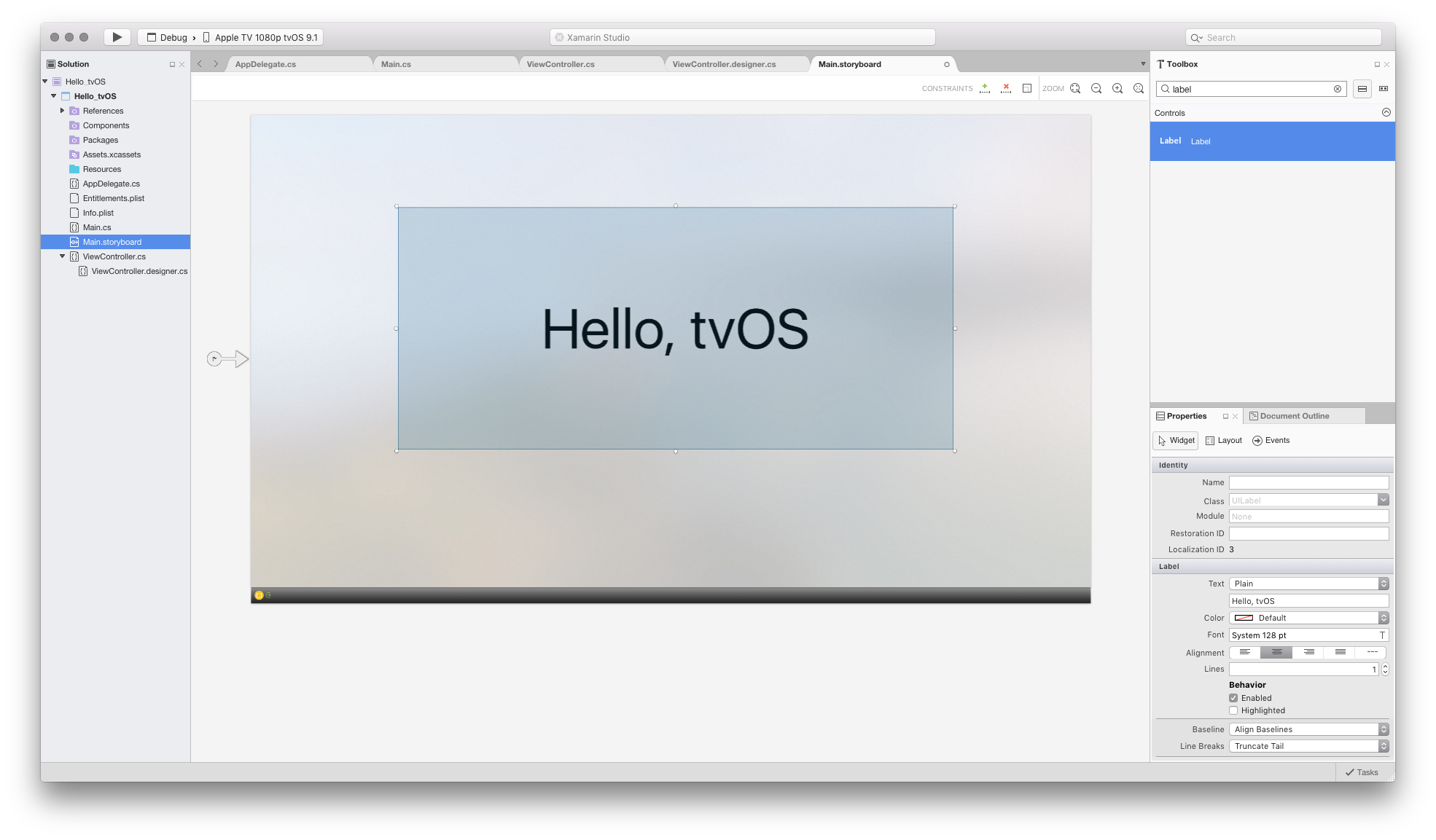
Чтобы начать создание пользовательского интерфейса, дважды щелкните Main.storyboard файл в Обозреватель решений, чтобы открыть его для редактирования в конструкторе iOS:
Это должно запустить конструктор и выглядеть следующим образом:
Дополнительные сведения о конструкторе iOS и его работе см . в руководстве по Xamarin Designer для iOS .
Теперь мы можем приступить к добавлению элементов управления в область конструктора приложения Xamarin.tvOS.
Выполните следующие действия.
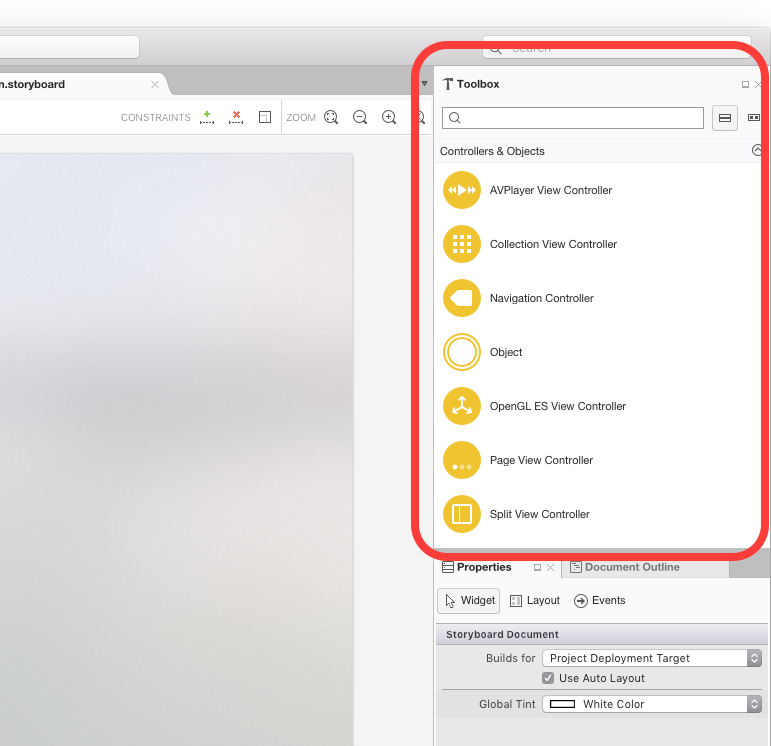
Найдите панель элементов, которая должна находиться справа от области конструктора:
Если вы не можете найти его здесь, перейдите к панели элементов панели просмотра >>, чтобы просмотреть его.
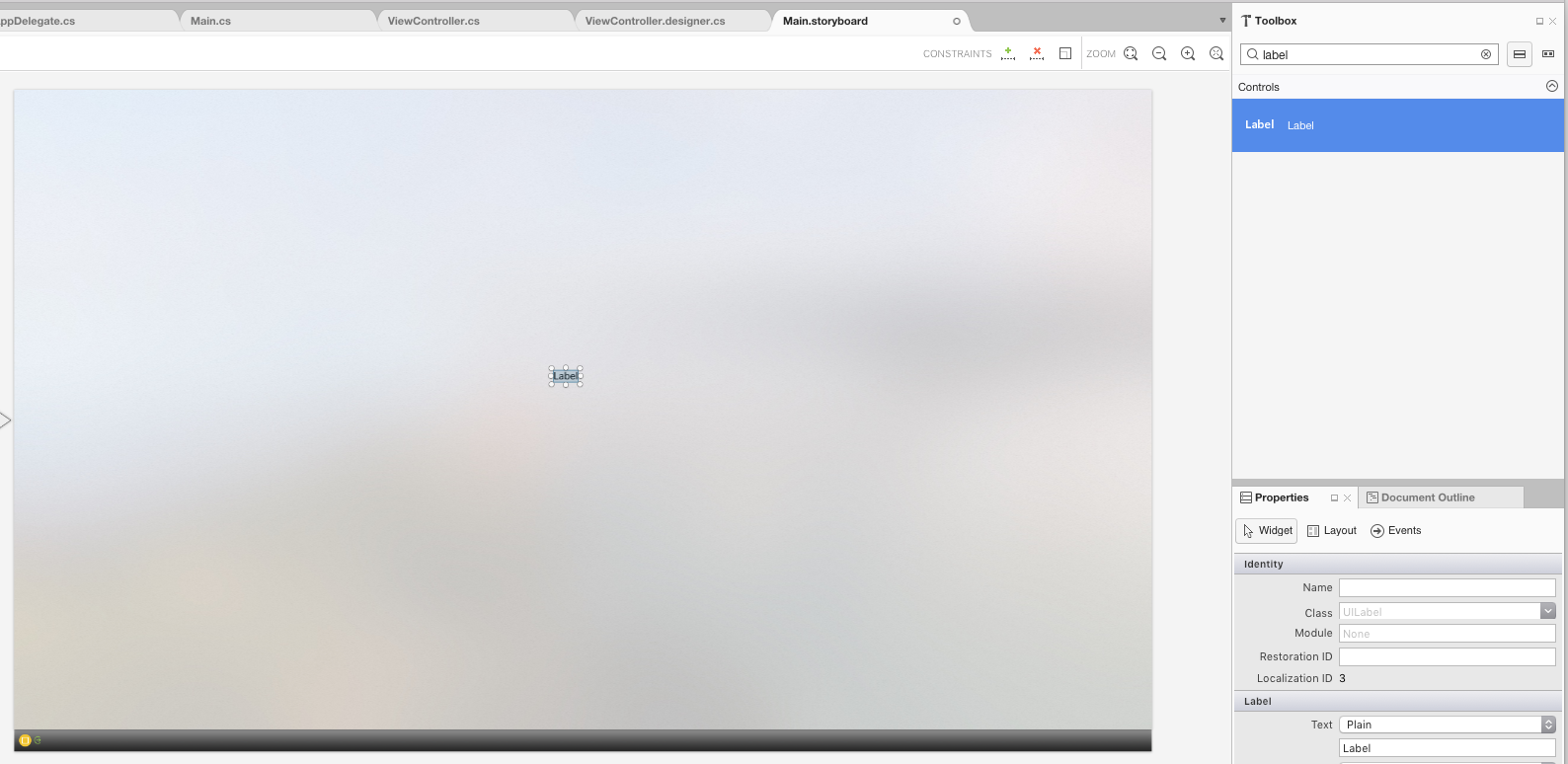
Перетащите метку из панели элементов в область конструктора:
Щелкните свойство Title на панели свойств и измените заголовок
Hello, tvOSкнопки на и задайте размер шрифта 128:Измените размер метки, чтобы все слова были видимы и поместили его в центр в верхней части окна:
Теперь метка должна быть ограничена положением, чтобы она отображалась как предполагаемая. независимо от размера экрана. Для этого щелкните метку, пока не появится дескриптор T-фигуры:
Чтобы ограничить метку по горизонтали, выберите центральную квадрат и перетащите ее в вертикальную пунктирную линию:
Метка должна быть оранжевой.
Выберите дескриптор T в верхней части метки и перетащите его в верхнюю часть окна:
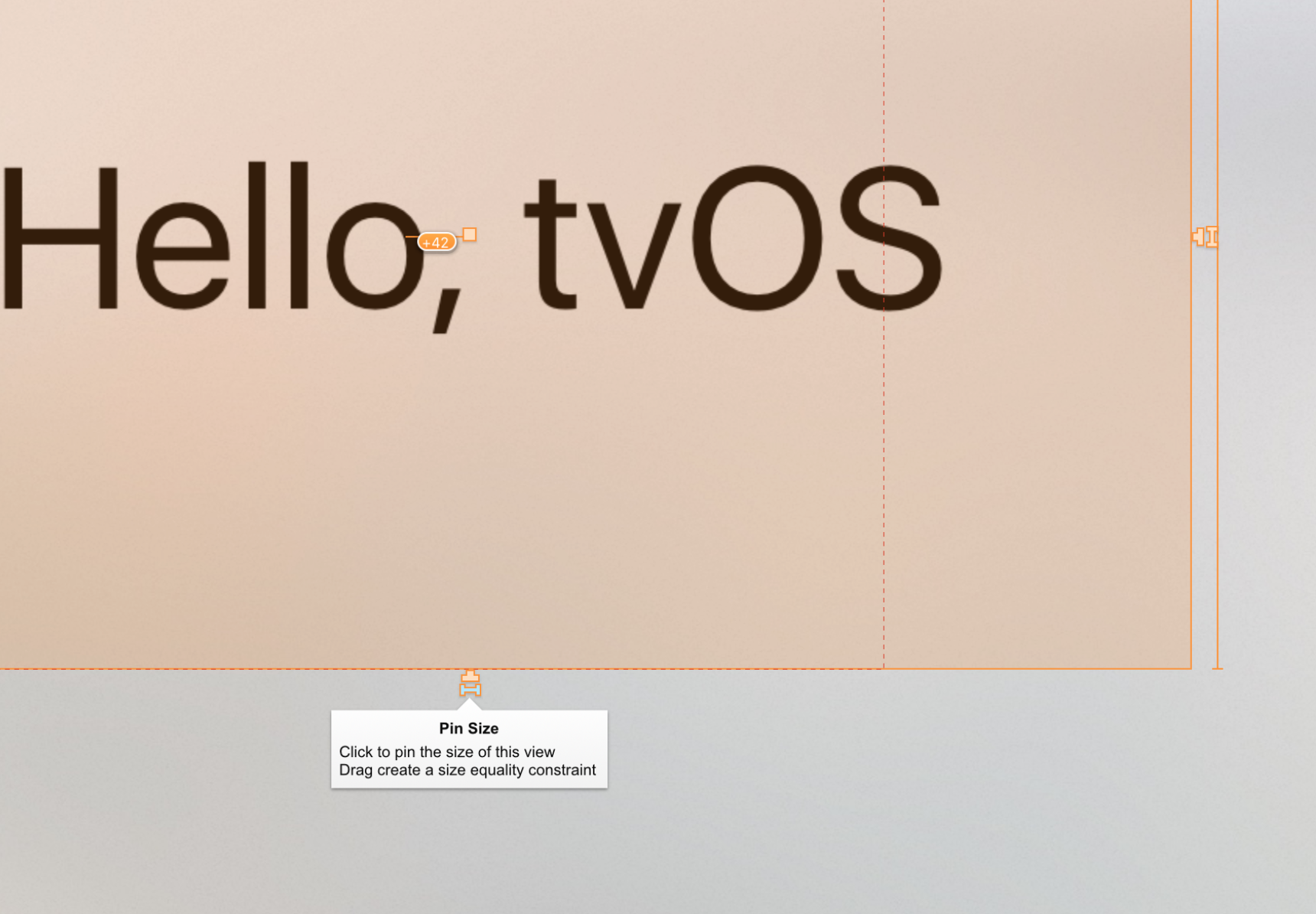
Затем щелкните ширину, а затем дескриптор высоты кости, как показано ниже:
Щелкнув каждый дескриптор кости, выберите ширину и высоту соответственно, чтобы задать фиксированные размеры.
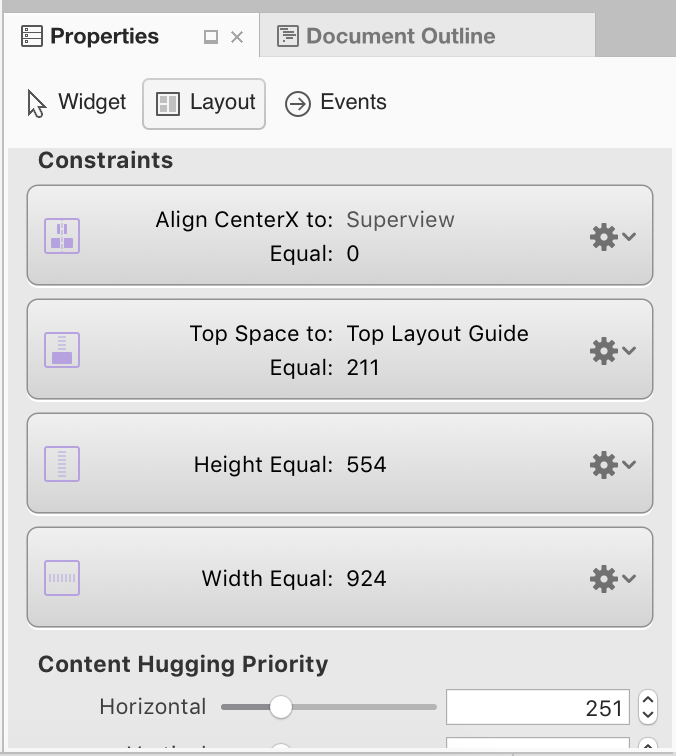
По завершении ограничения должны выглядеть примерно так, как на вкладке "Макет" на панели свойств:
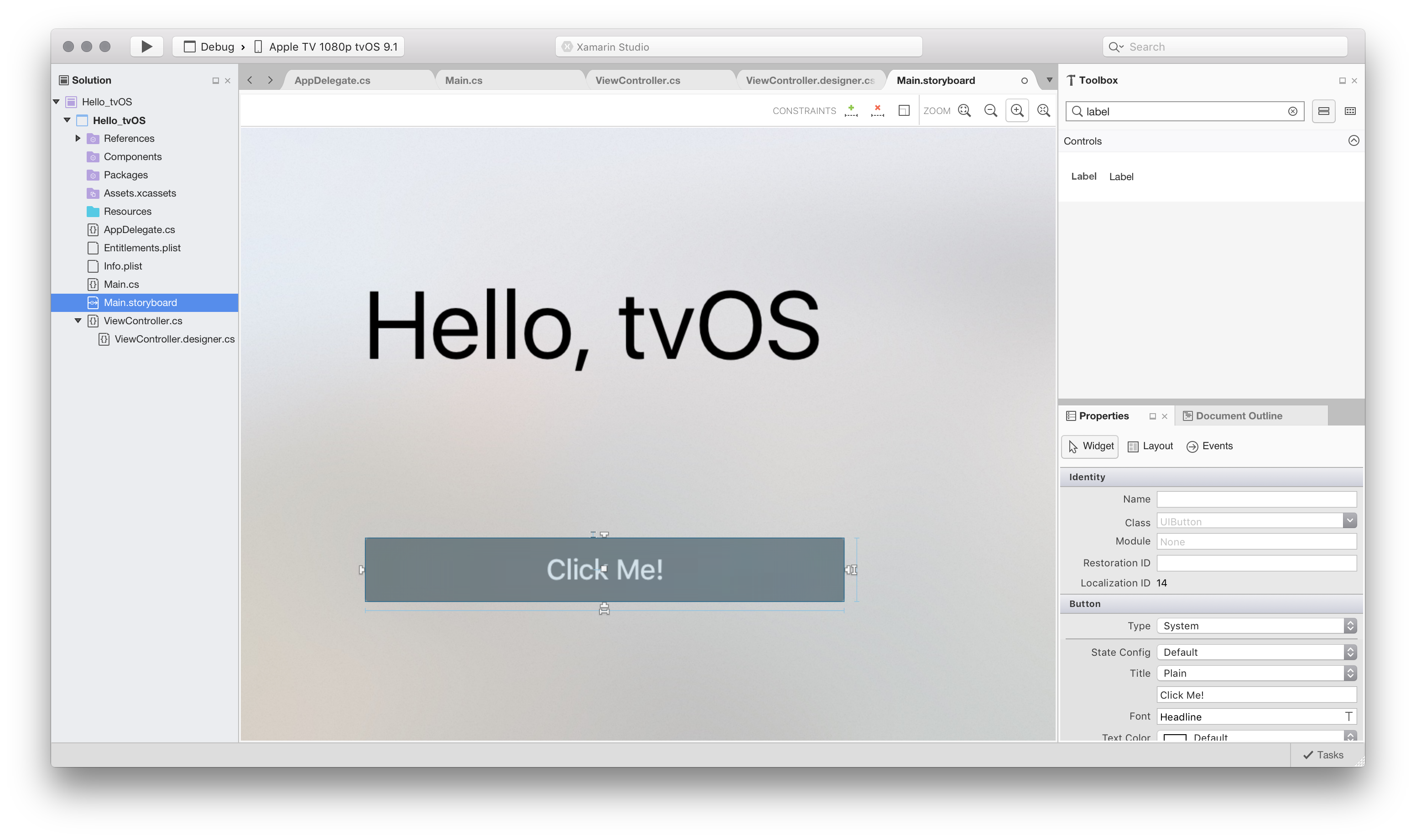
Перетащите кнопку из панели элементов и поместите ее под меткой.
Щелкните свойство Title на панели свойств и измените название
Click Meкнопки на:Повторите шаги 5–8 выше, чтобы ограничить кнопку в окне tvOS. Однако вместо перетаскивания T-дескриптора в верхнюю часть окна (как и в шаге 7), перетащите его в нижней части метки:
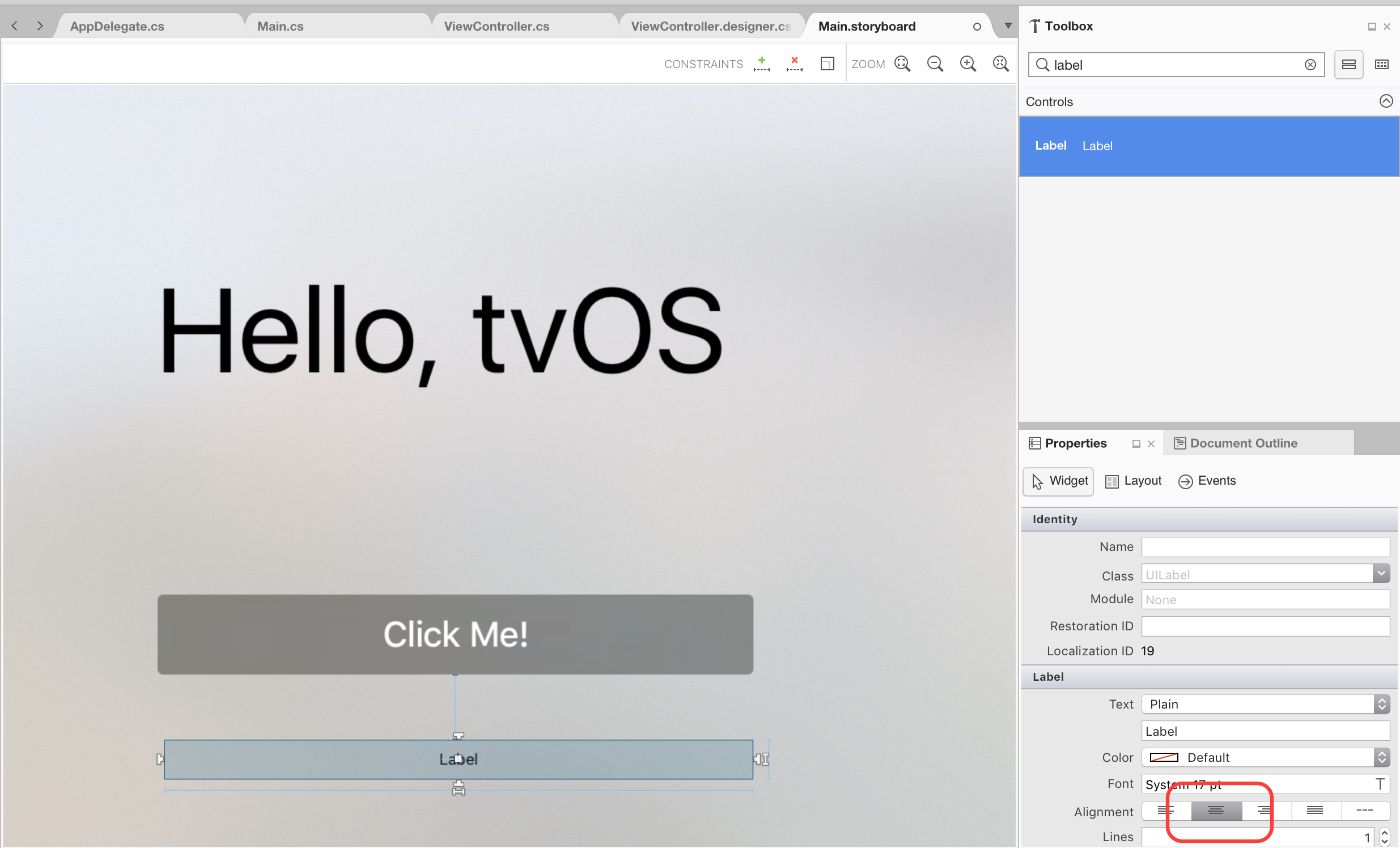
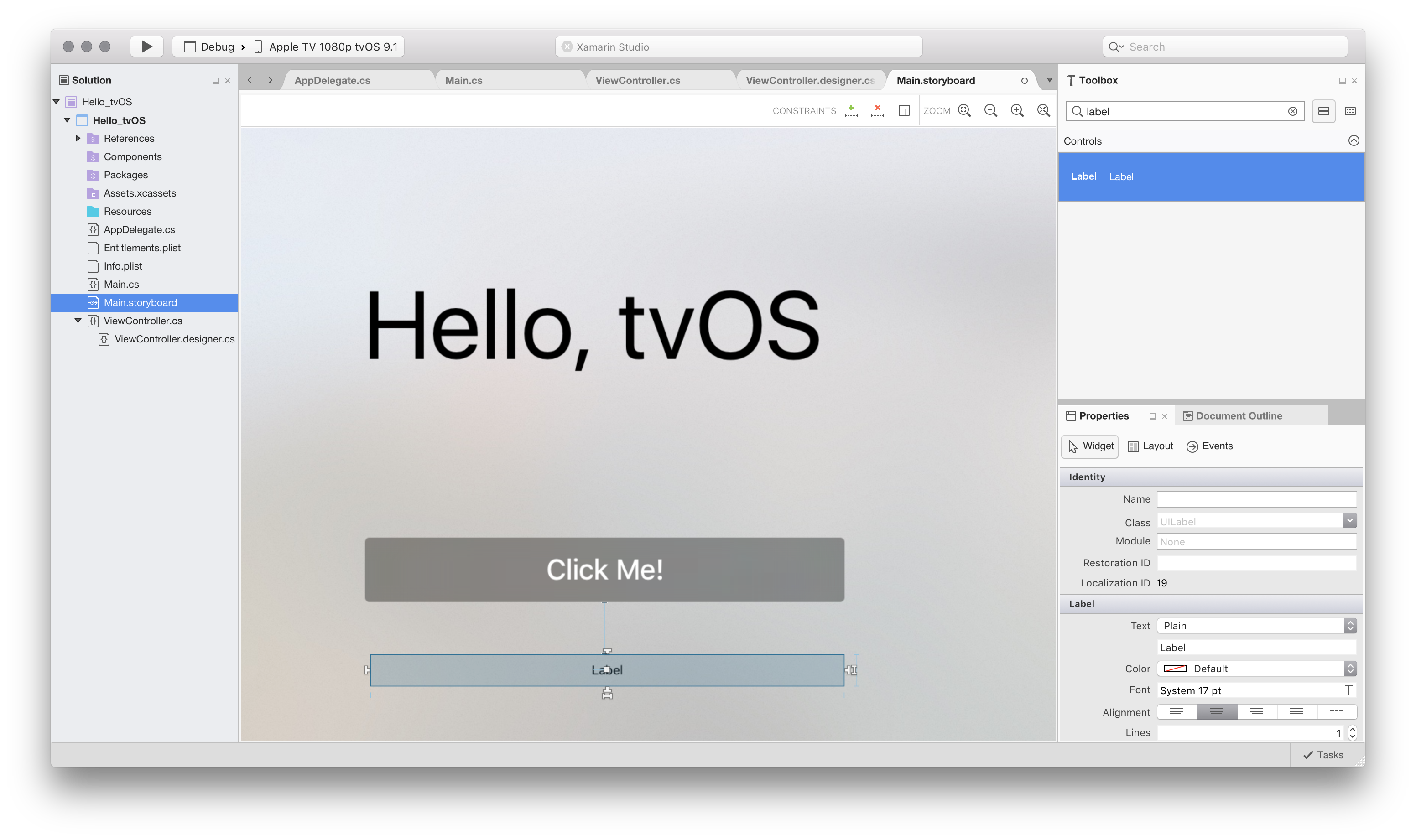
Перетащите другую метку под кнопкой, чтобы она была той же шириной, что и первая метка, и задайте ее выравнивание в центре:
Как и первая метка и кнопка, установите эту метку в центр и закрепите ее в расположении и размере:
Сохраните изменения в пользовательском интерфейсе.
При изменении размера и перемещении элементов управления вокруг вы должны были заметить, что конструктор предоставляет полезные подсказки оснастки, основанные на рекомендациях по интерфейсу Apple TV Human Interface. Эти рекомендации помогут вам создать высококачественные приложения, которые будут иметь знакомый внешний вид и чувствовать себя для пользователей Apple TV.
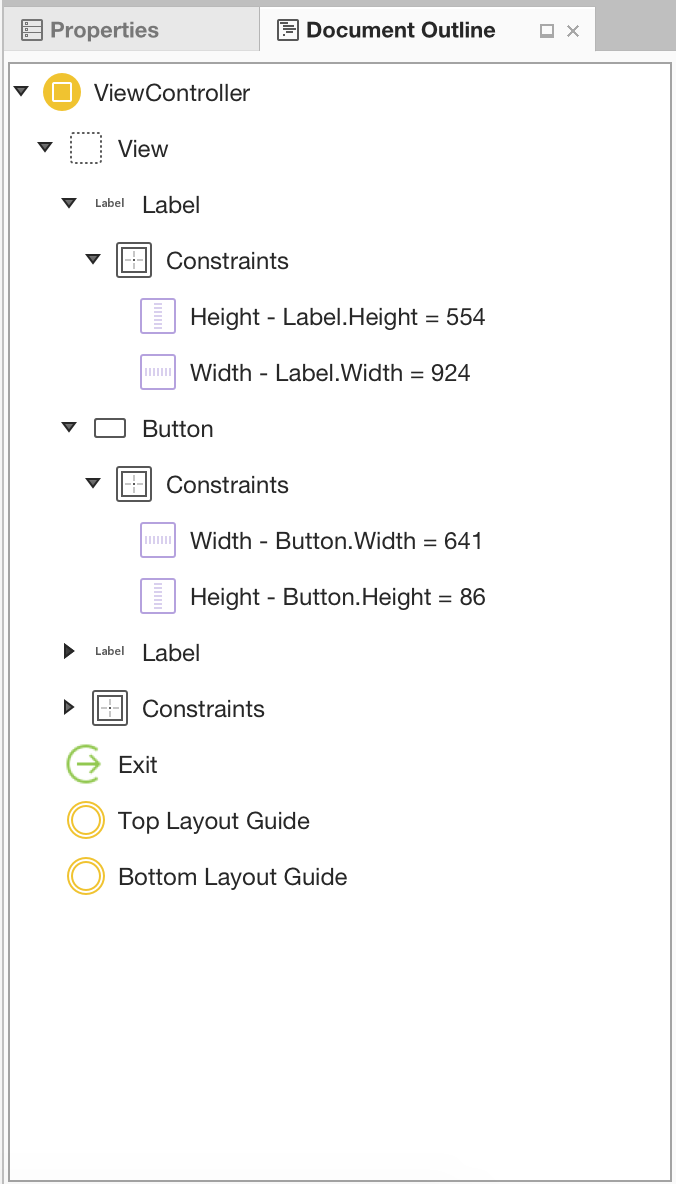
Если вы посмотрите в разделе "Структура документа" , обратите внимание на то, как отображается макет и иерархия элементов, составляющих наш пользовательский интерфейс:
Здесь можно выбрать элементы для изменения или перетаскивания элементов пользовательского интерфейса при необходимости. Например, если элемент пользовательского интерфейса охватывается другим элементом, его можно перетащить в нижней части списка, чтобы сделать его верхним элементом в окне.
Теперь, когда у нас создан пользовательский интерфейс, необходимо предоставить элементы пользовательского интерфейса, чтобы Xamarin.tvOS могли обращаться к ним и взаимодействовать с ними в коде C#.
Доступ к элементам управления в коде позади
Существует два основных способа доступа к элементам управления, добавленным в конструктор iOS из кода:
- Создание обработчика событий в элементе управления.
- Присвойте элементу управления имя, чтобы позже можно было ссылаться на него.
При добавлении любого из них частичный класс в нем ViewController.designer.cs будет обновлен, чтобы отразить изменения. Это позволит вам затем получить доступ к элементам управления в контроллере представления.
Создание обработчика событий
В этом примере приложения при нажатии кнопки мы хотим , чтобы что-то произошло, поэтому обработчик событий необходимо добавить в определенное событие на кнопке. Чтобы настроить эту настройку, сделайте следующее:
В конструкторе Xamarin iOS нажмите кнопку на контроллере представления.
На панели "Свойства" выберите вкладку "События" :
Найдите событие TouchUpInside и присвойте ему обработчик событий с именем
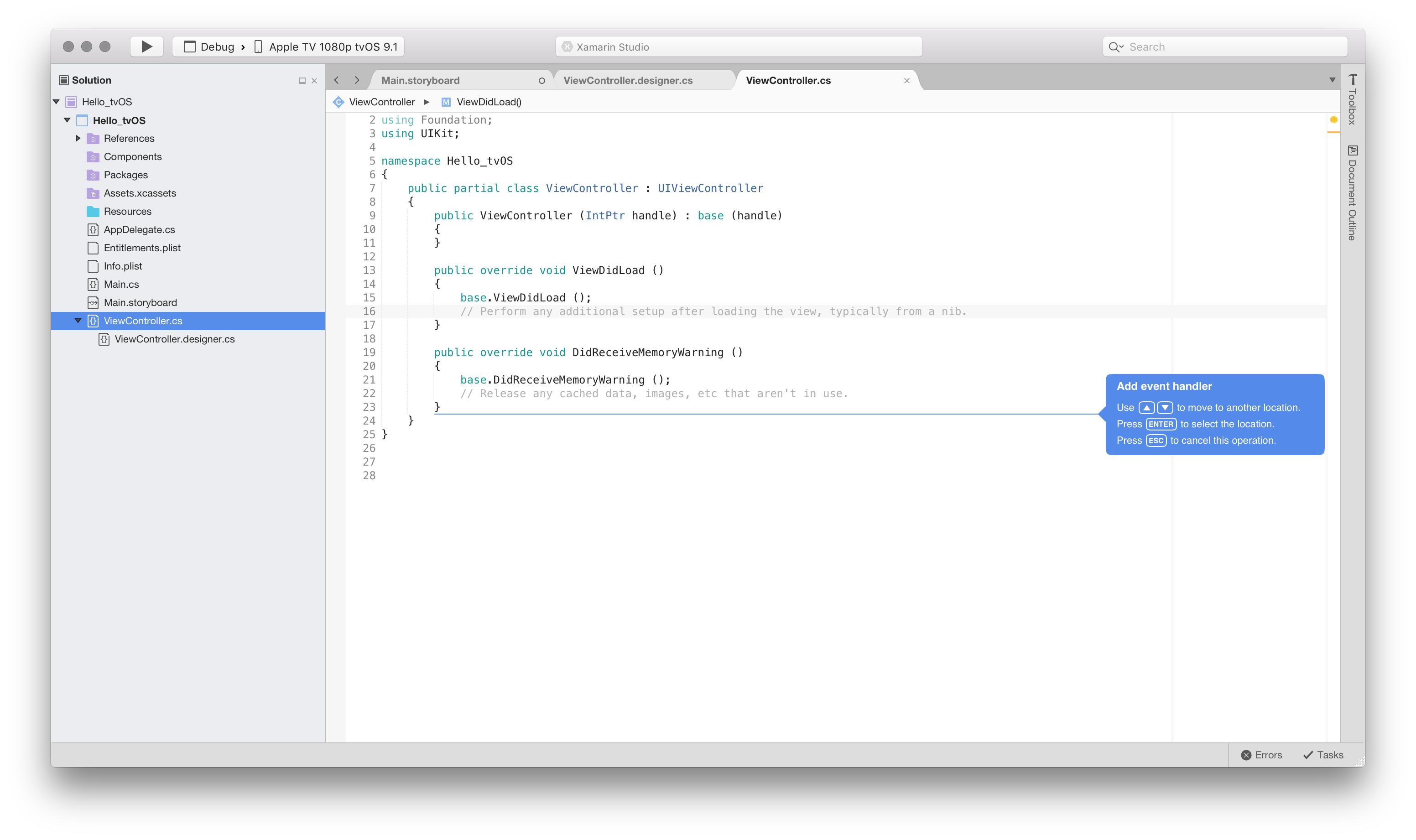
Clicked:При нажатии клавиши ВВОД файл ViewController.cs откроется, предлагая расположения для обработчика событий в коде. Используйте клавиши со стрелками на клавиатуре, чтобы задать расположение:
При этом будет создан частичный метод, как показано ниже:
Теперь мы готовы приступить к добавлению кода, чтобы разрешить функцию кнопки.
Именование элемента управления
При нажатии кнопки метка должна обновляться на основе количества щелчков. Для этого нам потребуется получить доступ к метке в коде. Это делается путем предоставления ему имени. Выполните следующие действия.
Откройте раскадровку и выберите метку в нижней части контроллера представления.
На панели "Свойства" выберите вкладку "Мини-приложение ":
В разделе "Имя удостоверения > " добавьте
ClickedLabel:
Теперь мы готовы начать обновление метки!
Доступ к элементам управления
Если выбрать ViewController.designer.cs Обозреватель решений вы увидите, как ClickedLabel метка и Clicked обработчик событий сопоставлены с выходом и действием в C#:
Вы также можете заметить, что ViewController.designer.cs это частичный класс, поэтому Visual Studio для Mac не нужно изменятьViewController.cs, что перезаписывает любые изменения, внесенные в класс.
Предоставление доступа к элементам пользовательского интерфейса таким образом позволяет получить доступ к ним в контроллере представления.
Как правило, вам никогда не придется открывать ViewController.designer.cs себя, он был представлен здесь только для образовательных целей.
Написание кода
При создании пользовательского интерфейса и его элементах пользовательского интерфейса, предоставляемых кодом через точки и действия, мы, наконец, готовы написать код, чтобы предоставить функциональные возможности программы.
В нашем приложении при каждом нажатии первой кнопки мы будем обновлять метку, чтобы показать, сколько раз нажимается кнопка. Для этого необходимо открыть ViewController.cs файл для редактирования, дважды щелкнув его на панели решения:
Во-первых, необходимо создать переменную уровня класса в нашем ViewController классе, чтобы отслеживать количество щелчков, которые произошли. Измените определение класса и придайте ему следующий вид:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
private int numberOfTimesClicked = 0;
...
Затем в том же классе (ViewController), необходимо переопределить метод ViewDidLoad и добавить код, чтобы задать исходное сообщение для нашей метки:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.Text = "Button has not been clicked yet.";
}
Мы должны использовать ViewDidLoadвместо другого метода, например Initialize, так как ViewDidLoad вызывается после загрузки и создания экземпляра пользовательского .storyboard интерфейса из файла. Если мы попытались получить доступ к элементу управления метками до полной загрузки и создания экземпляра .storyboard файла, мы NullReferenceException получим ошибку, так как элемент управления метками еще не будет создан.
Затем необходимо добавить код, чтобы ответить пользователю, щелкнув кнопку. Добавьте следующий класс в частичный класс, к которому мы создали:
partial void Clicked (UIButton sender)
{
ClickedLabel.Text = string.Format("The button has been clicked {0} time{1}.", ++numberOfTimesClicked, (numberOfTimesClicked
Этот код будет вызываться в любой момент, когда пользователь нажимает нашу кнопку.
Теперь мы готовы к сборке и тестированию приложения Xamarin.tvOS.
Тестирование приложения
Пришло время создать и запустить приложение, чтобы убедиться, что он работает должным образом. Мы можем создать и запустить все на одном шаге или создать его, не выполняя его.
Каждый раз, когда мы создадим приложение, мы можем выбрать тип сборки, которую мы хотим:
- Отладка — сборка отладки компилируется в файл "" (приложение) с дополнительными метаданными, что позволяет отлаживать то, что происходит во время работы приложения.
- Выпуск — сборка выпуска также создает файл '', но не включает сведения об отладке, поэтому он меньше и выполняется быстрее.
Вы можете выбрать тип сборки из селектора конфигурации в левом верхнем углу экрана Visual Studio для Mac:
Построение приложения
В нашем случае мы просто хотим отладочной сборки, поэтому давайте убедимся, что выбрана отладка . Сначала давайте создадим наше приложение, нажав клавиши «»B» или в меню «Сборка » нажмите кнопку «Создать все».
Если не было никаких ошибок, в строке состояния Visual Studio для Mac появится сообщение build Succeeded. Если возникли ошибки, просмотрите проект и убедитесь, что вы правильно выполнили действия. Сначала убедитесь, что код (как в Xcode, так и в Visual Studio для Mac) соответствует коду в руководстве.
Запуск приложения
Для запуска приложения у нас есть три варианта:
- Нажмите сочетание клавиш ⌘ + ВВОД.
- В меню Запуск выберите Отладка.
- На панели инструментов Visual Studio для Mac нажмите кнопку Воспроизведение (сразу над обозревателем решений).
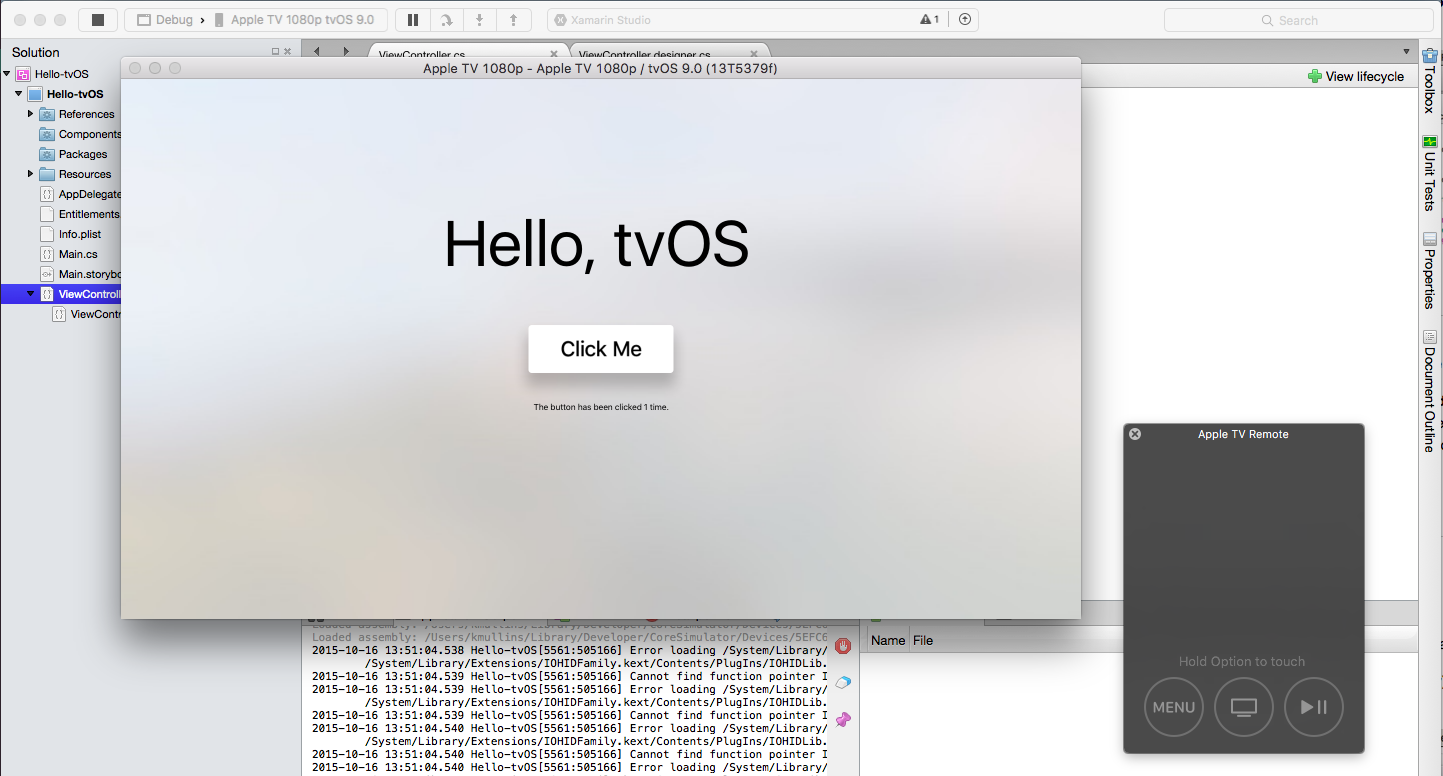
Приложение будет создавать (если оно еще не создано), запускаться в режиме отладки, симулятор tvOS запустится, и приложение запустит и отобразит главное окно интерфейса:
В меню "Оборудование" выберите "Показать Apple TV Remote", чтобы управлять симулятором.
При использовании удаленного симулятора, если нажать кнопку несколько раз, метка должна быть обновлена со счетчиком:
Поздравляем! Мы рассмотрели много места здесь, но если вы последовали за этим руководством с начала до конца, теперь у вас должно быть твердое понимание компонентов приложения Xamarin.tvOS, а также инструментов, используемых для их создания.
Где дальше?
Разработка приложений Apple TV представляет собой несколько проблем из-за отключения между пользователем и интерфейсом (он находится в комнате не в руке пользователя) и ограничения tvOS помещают на размер приложения и хранилище.
В результате мы настоятельно рекомендуем прочитать следующие документы перед переходом к дизайну приложения Xamarin.tvOS:
- Общие сведения о tvOS 9. В этой статье представлены все новые и измененные API и функции, доступные в tvOS 9 для разработчиков Xamarin.tvOS.
- Работа с навигацией и фокусом — пользователи приложения Xamarin.tvOS не будут взаимодействовать с интерфейсом напрямую, как с iOS, где они касаются изображений на экране устройства, но косвенно из комнаты с помощью Siri Remote. В этой статье рассматривается концепция Фокуса и способ обработки навигации в пользовательском интерфейсе приложения Xamarin.tvOS.
- Siri Remote и Bluetooth Controllers — основной способ взаимодействия пользователей с Apple TV, а приложение Xamarin.tvOS — через включенный Siri Remote. Если ваше приложение является игрой, вы можете при необходимости создать в поддержке 3-й стороны, Сделано для iOS (MFI) Игровые контроллеры Bluetooth в приложении, а также. В этой статье рассматриваются новые контроллеры игры Siri Remote и Bluetooth в приложениях Xamarin.tvOS.
- Ресурсы и данные служба хранилища . В отличие от устройств iOS, новый Apple TV не предоставляет постоянное локальное хранилище для приложений tvOS. В результате, если приложению Xamarin.tvOS необходимо сохранить информацию (например, предпочтения пользователя), она должна хранить и извлекать эти данные из iCloud. В этой статье рассматривается работа с ресурсами и сохраняемым хранилищем данных в приложении Xamarin.tvOS.
- Работа с значками и изображениями — создание увлекательных значков и изображений является важной частью разработки иммерсивного пользовательского интерфейса для приложений Apple TV. В этом руководстве описаны действия, необходимые для создания и включения необходимых графических ресурсов для приложений Xamarin.tvOS.
- Пользовательский интерфейс — общее покрытие пользовательского интерфейса(UX), включая элементы управления пользовательским интерфейсом, используйте построитель интерфейсов Xcode и принципы проектирования пользовательского интерфейса при работе с Xamarin.tvOS.
- Развертывание и тестирование . В этом разделе рассматриваются разделы, используемые для тестирования приложения, а также способы его распространения. В этой статье содержатся такие средства, как средства, используемые для отладки, развертывания для тестировщиков и публикации приложения в Apple TV App Store.
Если у вас возникли проблемы, связанные с Xamarin.tvOS, ознакомьтесь с нашей документацией по устранению неполадок и решениям.
Итоги
В этой статье описано краткое руководство по разработке приложений для tvOS с Visual Studio для Mac путем создания простого приложения Hello, tvOS. В ней рассматриваются основы подготовки устройств tvOS, создания интерфейса, программирования для tvOS и тестирования на симуляторе tvOS.