Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
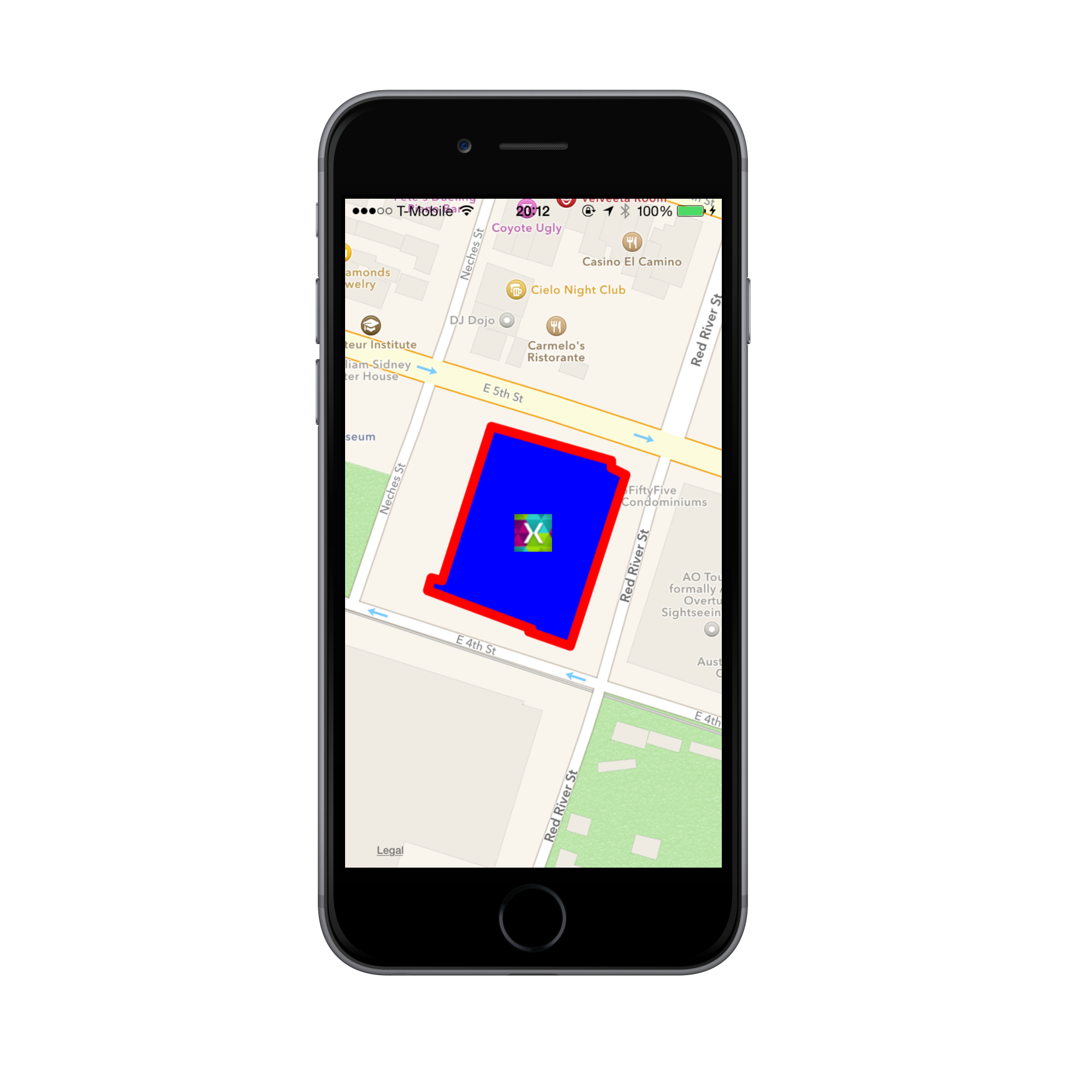
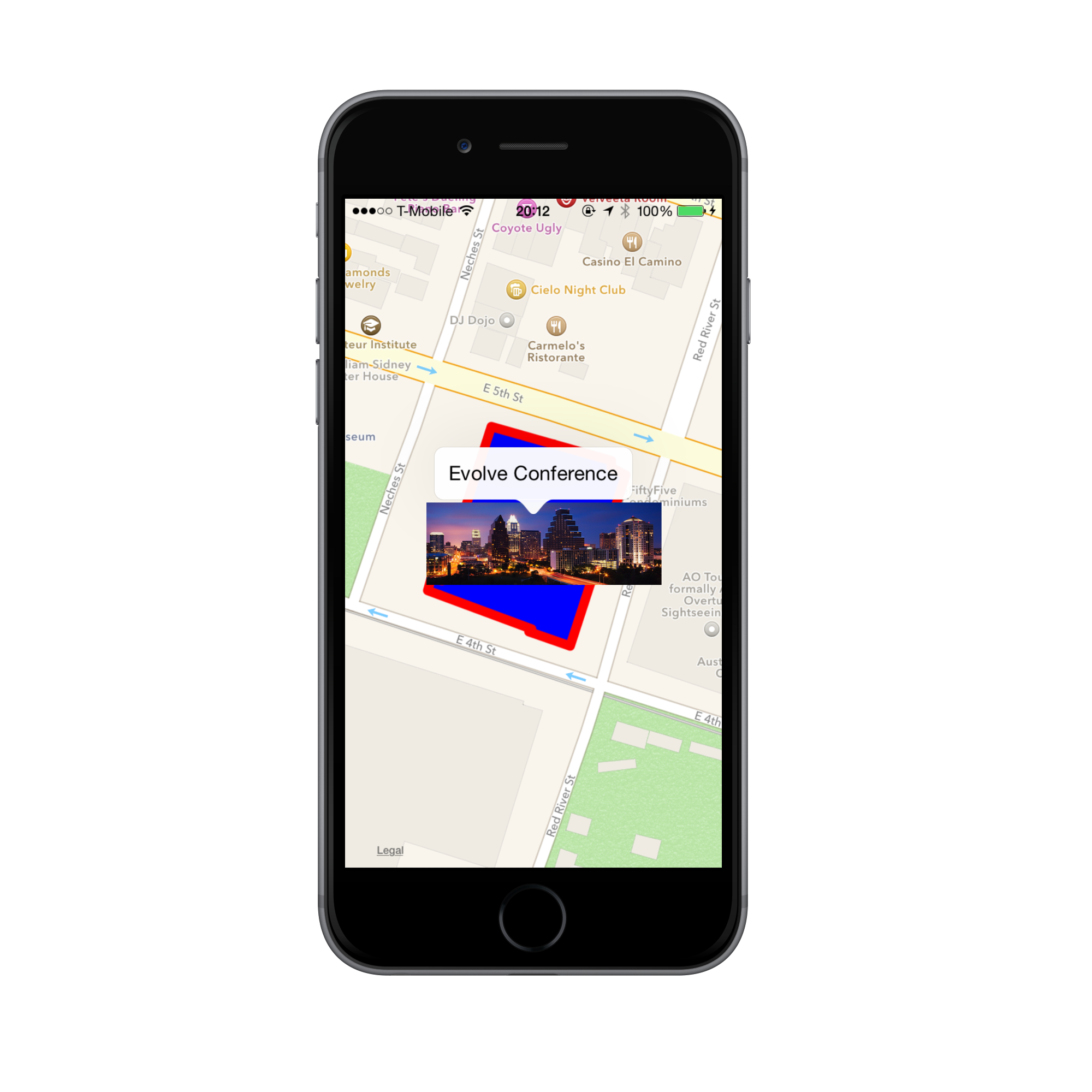
Приложение, которое мы собираемся создать в этом пошаговом руководстве, показано ниже:
Начнем с создания нового пустого проекта iOS и предоставления ему соответствующего имени. Сначала мы добавим код в контроллер представления для отображения MapView, а затем создадим новые классы для mapDelegate и пользовательских заметок. Для этого выполните следующие действия:
ViewController
Добавьте следующие пространства имен в
ViewControllerследующие пространства имен:using MapKit; using CoreLocation; using UIKit using CoreGraphicsMKMapViewДобавьте переменную экземпляра в класс вместе с экземпляромMapDelegate. Мы создадимMapDelegateкраткое руководство.public partial class ViewController : UIViewController { MKMapView map; MapDelegate mapDelegate; ...В методе контроллера
LoadViewдобавьтеMKMapViewи задайте его свойствуViewконтроллера:public override void LoadView () { map = new MKMapView (UIScreen.MainScreen.Bounds); View = map; }Затем мы добавим код для инициализации карты в методе ViewDidLoad.
Чтобы
ViewDidLoadзадать тип карты, добавьте код, чтобы отобразить расположение пользователя и разрешить масштабирование и сдвиг:// change map type, show user location and allow zooming and panning map.MapType = MKMapType.Standard; map.ShowsUserLocation = true; map.ZoomEnabled = true; map.ScrollEnabled = true;Затем добавьте код в центр карты и задайте его регион:
double lat = 30.2652233534254; double lon = -97.73815460962083; CLLocationCoordinate2D mapCenter = new CLLocationCoordinate2D (lat, lon); MKCoordinateRegion mapRegion = MKCoordinateRegion.FromDistance (mapCenter, 100, 100); map.CenterCoordinate = mapCenter; map.Region = mapRegion;Создайте новый экземпляр
MapDelegateи назначьте егоDelegateобъектуMKMapView. Опять же, мы реализуемMapDelegateкраткое руководство.mapDelegate = new MapDelegate (); map.Delegate = mapDelegate;По состоянию на iOS 8 необходимо запросить авторизацию от пользователя, чтобы использовать свое расположение, поэтому давайте добавим это в наш пример. Сначала определите
CLLocationManagerпеременную уровня класса:CLLocationManager locationManager = new CLLocationManager();В методе
ViewDidLoadмы хотим проверка, если устройство, на котором запущено приложение, использует iOS 8, и если оно будет запрашивать авторизацию при использовании приложения:if (UIDevice.CurrentDevice.CheckSystemVersion(8,0)){ locationManager.RequestWhenInUseAuthorization (); }Наконец, необходимо изменить файл Info.plist , чтобы сообщить пользователям о причине запроса их расположения. В меню "Источник" в info.plist добавьте следующий ключ:
NSLocationWhenInUseUsageDescriptionи строка:
Maps Walkthrough Docs Sample.
ConferenceAnnotation.cs — класс для пользовательских заметок
Мы будем использовать пользовательский класс для заметки с именем
ConferenceAnnotation. Добавьте следующий класс в проект:using System; using CoreLocation; using MapKit; namespace MapsWalkthrough { public class ConferenceAnnotation : MKAnnotation { string title; CLLocationCoordinate2D coord; public ConferenceAnnotation (string title, CLLocationCoordinate2D coord) { this.title = title; this.coord = coord; } public override string Title { get { return title; } } public override CLLocationCoordinate2D Coordinate { get { return coord; } } } }
ViewController — добавление заметки и наложения
ConferenceAnnotationНа месте мы можем добавить его на карту. Вернитесь вViewDidLoadметод,ViewControllerдобавьте заметку в координату центра карты:map.AddAnnotations (new ConferenceAnnotation ("Evolve Conference", mapCenter));Мы также хотим наложить отель. Добавьте следующий код, чтобы создать
MKPolygonуказанные координаты для отеля и добавить его в карту по вызовуAddOverlay:// add an overlay of the hotel MKPolygon hotelOverlay = MKPolygon.FromCoordinates( new CLLocationCoordinate2D[]{ new CLLocationCoordinate2D(30.2649977168594, -97.73863627705), new CLLocationCoordinate2D(30.2648461170005, -97.7381627734755), new CLLocationCoordinate2D(30.2648355402574, -97.7381750192576), new CLLocationCoordinate2D(30.2647791309417, -97.7379872505988), new CLLocationCoordinate2D(30.2654525150319, -97.7377341711021), new CLLocationCoordinate2D(30.2654807195004, -97.7377994819399), new CLLocationCoordinate2D(30.2655089239607, -97.7377994819399), new CLLocationCoordinate2D(30.2656428950368, -97.738346460207), new CLLocationCoordinate2D(30.2650364981811, -97.7385709662122), new CLLocationCoordinate2D(30.2650470749025, -97.7386199493406) }); map.AddOverlay (hotelOverlay);
Это завершает код в ViewDidLoad. Теперь нам нужно реализовать класс MapDelegate для обработки создания заметок и представлений наложения соответственно.
MapDelegate
Создайте класс, который
MapDelegateнаследует отMKMapViewDelegateи включите переменнуюannotationIdдля использования в качестве идентификатора повторного использования заметки:class MapDelegate : MKMapViewDelegate { static string annotationId = "ConferenceAnnotation"; ... }У нас есть только одна заметка здесь, поэтому код повторного использования не является строго необходимым, но рекомендуется включить его.
GetViewForAnnotationРеализуйте метод для возврата представления дляConferenceAnnotationиспользования образа conference.png, включенного в это пошаговое руководство.public override MKAnnotationView GetViewForAnnotation (MKMapView mapView, NSObject annotation) { MKAnnotationView annotationView = null; if (annotation is MKUserLocation) return null; if (annotation is ConferenceAnnotation) { // show conference annotation annotationView = mapView.DequeueReusableAnnotation (annotationId); if (annotationView == null) annotationView = new MKAnnotationView (annotation, annotationId); annotationView.Image = UIImage.FromFile ("images/conference.png"); annotationView.CanShowCallout = true; } return annotationView; }Когда пользователь нажимает на заметку, мы хотим отобразить изображение, показывающее город Остин. Добавьте следующие переменные в
MapDelegateизображение и представление, чтобы отобразить его:UIImageView venueView; UIImage venueImage;Затем, чтобы отобразить изображение при нажатии заметки, реализуйте
DidSelectAnnotationметод следующим образом:public override void DidSelectAnnotationView (MKMapView mapView, MKAnnotationView view) { // show an image view when the conference annotation view is selected if (view.Annotation is ConferenceAnnotation) { venueView = new UIImageView (); venueView.ContentMode = UIViewContentMode.ScaleAspectFit; venueImage = UIImage.FromFile ("image/venue.png"); venueView.Image = venueImage; view.AddSubview (venueView); UIView.Animate (0.4, () => { venueView.Frame = new CGRect (-75, -75, 200, 200); }); } }Чтобы скрыть изображение, когда пользователь отменяет выбор заметки, касаясь в любом месте карты, реализуйте
DidDeselectAnnotationViewметод следующим образом:public override void DidDeselectAnnotationView (MKMapView mapView, MKAnnotationView view) { // remove the image view when the conference annotation is deselected if (view.Annotation is ConferenceAnnotation) { venueView.RemoveFromSuperview (); venueView.Dispose (); venueView = null; } }Теперь у нас есть код для заметки. Все, что осталось, заключается в добавлении кода в
MapDelegateпредставление для наложения отеля.Добавьте следующую реализацию
GetViewForOverlayвMapDelegate:public override MKOverlayView GetViewForOverlay (MKMapView mapView, NSObject overlay) { // return a view for the polygon MKPolygon polygon = overlay as MKPolygon; MKPolygonView polygonView = new MKPolygonView (polygon); polygonView.FillColor = UIColor.Blue; polygonView.StrokeColor = UIColor.Red; return polygonView; }
Запустите приложение. Теперь у нас есть интерактивная карта с настраиваемой заметкой и наложением! Коснитесь заметки и отображается изображение Остин, как показано ниже:
Итоги
В этой статье мы рассмотрели, как добавить заметку на карту, а также как добавить наложение для указанного многоугольника. Мы также показали, как добавить поддержку сенсорного ввода в заметку, чтобы анимировать изображение по карте.