Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этой статье описывается использование нового элемента управления UIStackView в приложении Xamarin.iOS для управления набором подвидов в горизонтальном или вертикально упорядоченном стеке.
Внимание
Обратите внимание, что хотя StackView поддерживается в конструкторе iOS, при использовании стабильного канала могут возникнуть ошибки удобства использования. Переключение каналов бета-версии или альфа-канала должно облегчить эту проблему. Мы решили представить это пошаговое руководство с помощью Xcode, пока необходимые исправления не будут реализованы в канале Stable.
Элемент управления "Представление стека" (UIStackView) использует возможности классов автоматического макета и размера для управления стеком подзрений по горизонтали или по вертикали, которая динамически реагирует на ориентацию и размер экрана устройства iOS.
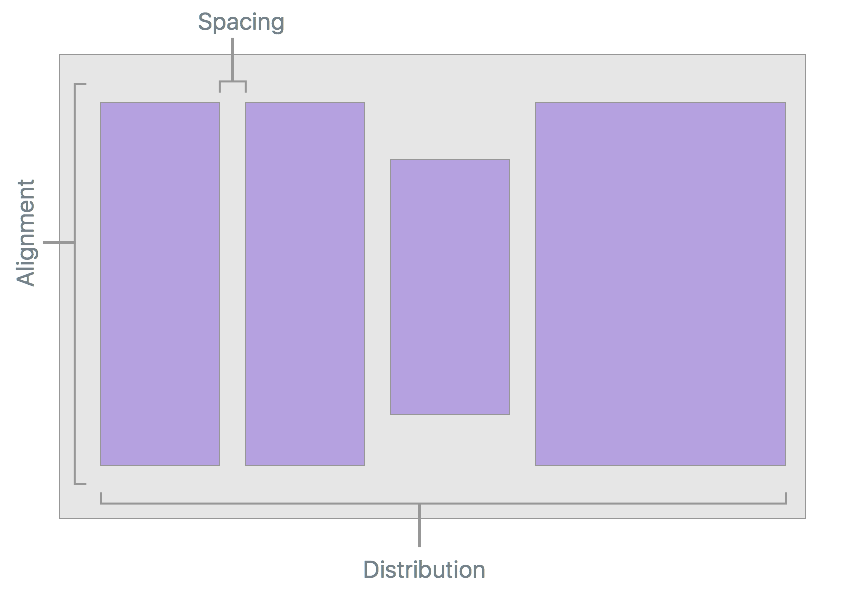
Макет всех вложенных представлений, подключенных к представлению стека, управляется им на основе определенных разработчиком свойств, таких как ось, распределение, выравнивание и интервалы:
При использовании UIStackView приложения Xamarin.iOS разработчик может определить подвиды либо внутри раскадровки в конструкторе iOS, либо путем добавления и удаления подвидов в коде C#.
Этот документ состоит из двух частей: краткое руководство по реализации первого представления стека, а затем дополнительные технические сведения о работе.
Видео UIStackView
Краткое руководство по UIStackView
Как краткое введение в UIStackView элемент управления мы создадим простой интерфейс, позволяющий пользователю ввести рейтинг от 1 до 5. Мы будем использовать два представления стека: один, чтобы упорядочить интерфейс по вертикали на экране устройства и один для размещения значков оценки 1-5 по горизонтали по экрану.
Определение пользовательского интерфейса
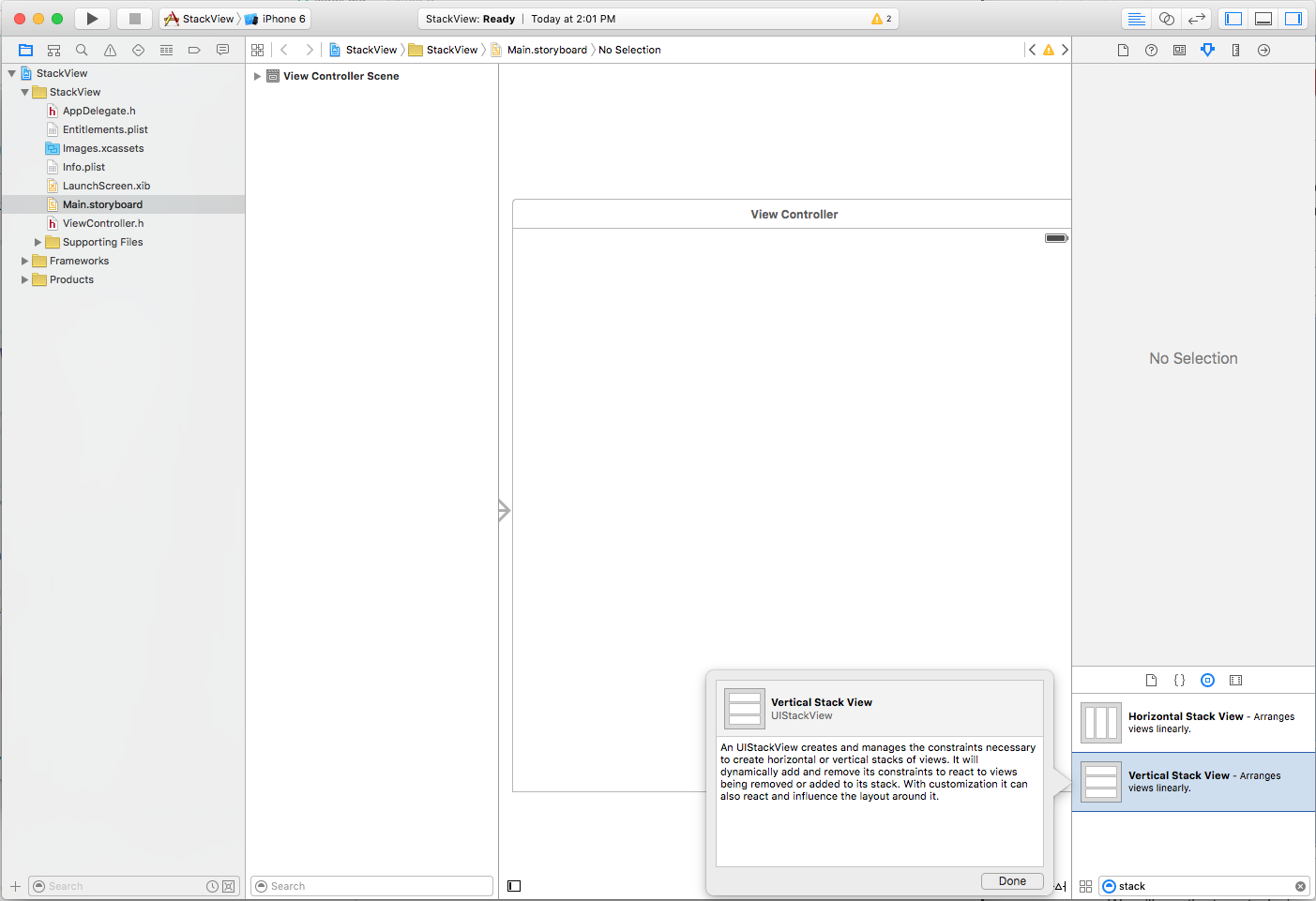
Запустите новый проект Xamarin.iOS и измените файл Main.storyboard в построителе интерфейсов Xcode. Сначала перетащите одно вертикальное представление стека на контроллер представления:
В инспекторе атрибутов задайте следующие параметры:
Где:
- Ось — определяет, упорядочивает ли представление стека подвиды по горизонтали или по вертикали.
- Выравнивание— определяет, как выравниваются подвиды в представлении стека.
- Распределение — определяет размер подвидов в представлении стека.
- Интервал — управляет минимальным пространством между каждым подвидом в представлении стека.
- Базовый относительный — если проверка, то вертикальный интервал каждого подвью будет производным от базового плана.
- Относительные поля макета — помещает подвиды относительно стандартных полей макета.
При работе с представлением стека можно думать о выравнивании как о расположении X и Y подзрения и распределения как высоты и ширины.
Внимание
UIStackView предназначен как представление контейнера, не отрисовываемого и таким образом, оно не рисуется на холст, как и другие подклассы UIView. Поэтому установка таких свойств, как BackgroundColor или переопределение DrawRect , не будет иметь визуального эффекта.
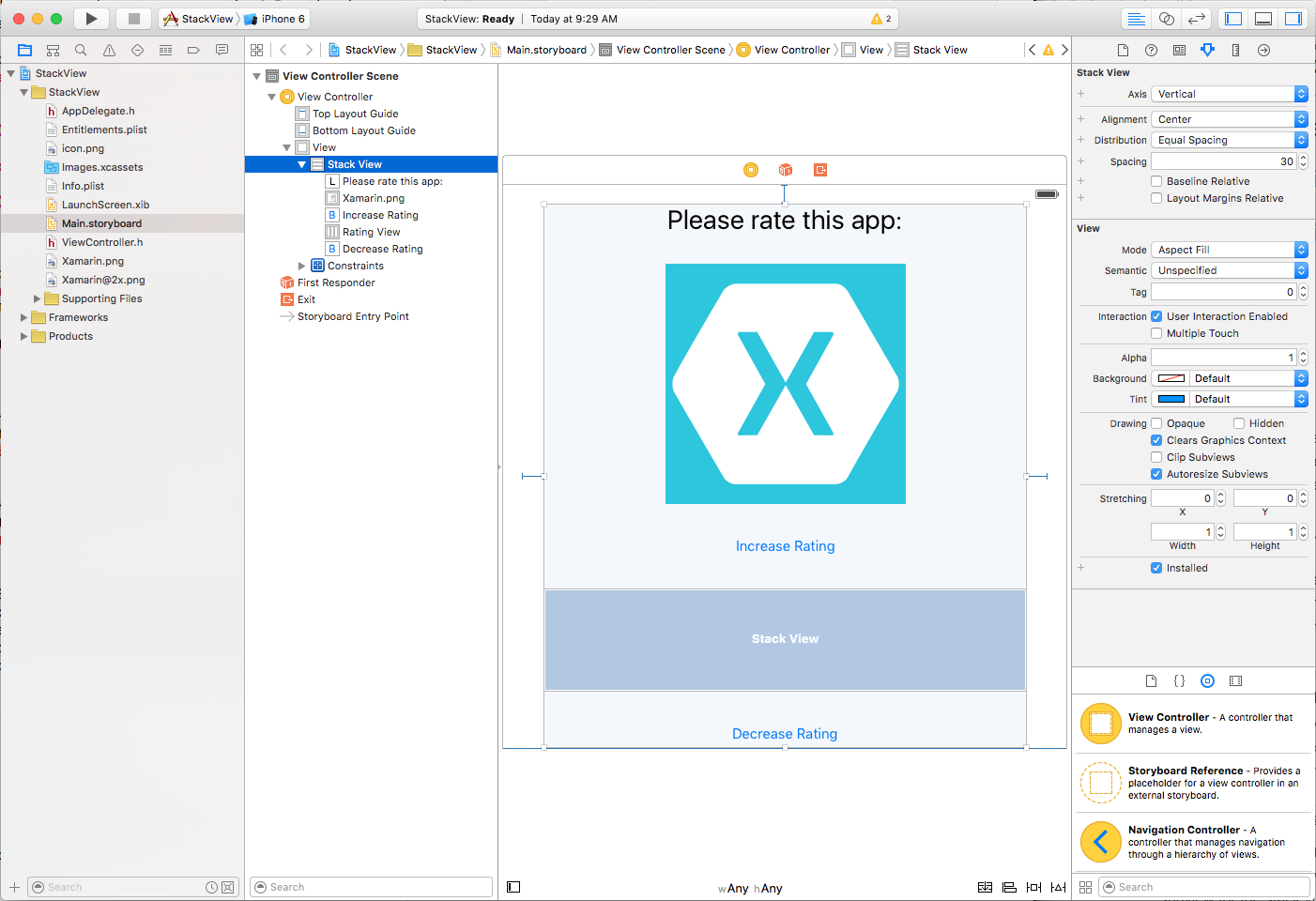
Продолжайте макет интерфейса приложения, добавив метку, ImageView, две кнопки и горизонтальное представление стека, чтобы он выглядел следующим образом:
Настройте горизонтальное представление стека со следующими параметрами:
Так как мы не хотим, чтобы значок, представляющий каждую точку в рейтинге, будет растянут при добавлении в горизонтальное представление стека, мы задали выравнивание в центр и распределение равным образом.
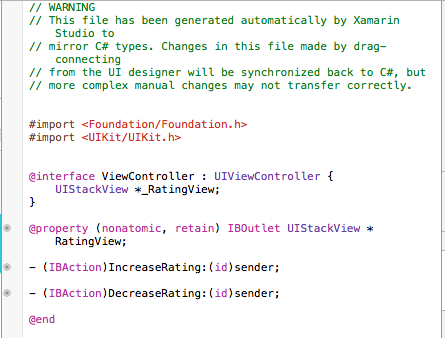
Наконец, подключите следующие точки и действия:
Заполнение UIStackView из кода
Вернитесь к Visual Studio для Mac и измените файл ViewController.cs и добавьте следующий код:
public int Rating { get; set;} = 0;
...
partial void IncreaseRating (Foundation.NSObject sender) {
// Maximum of 5 "stars"
if (++Rating > 5 ) {
// Abort
Rating = 5;
return;
}
// Create new rating icon and add it to stack
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
RatingView.AddArrangedSubview(icon);
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
partial void DecreaseRating (Foundation.NSObject sender) {
// Minimum of zero "stars"
if (--Rating < 0) {
// Abort
Rating =0;
return;
}
// Get the last subview added
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
Давайте рассмотрим несколько частей этого кода подробно. Во-первых, мы используем if инструкции для проверка, что не более пяти "звезд" или меньше нуля.
Чтобы добавить новую "звездочку", мы загружаем его изображение и задали его режим содержимого в режим масштабирования в соответствии с аспектом:
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
При добавлении значка "звезда" не искажается при добавлении в представление стека.
Затем мы добавим новый значок "звезда" в коллекцию вложенных представлений стека:
RatingView.AddArrangedSubview(icon);
Вы заметите, что мы добавили UIImageView его в UIStackViewArrangedSubviews свойство, а не к свойствуSubView. Любое представление, которое требуется, чтобы представление стека контролировало его макет, необходимо добавить в ArrangedSubviews свойство.
Чтобы удалить вложенное представление из представления стека, сначала мы получаем подвызление, чтобы удалить:
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
Затем необходимо удалить его из ArrangedSubviews коллекции и супер-представления:
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
При удалении подвида из коллекции ArrangedSubviews удаляется из элемента управления "Представление стека", но не удаляется с экрана.
Тестирование пользовательского интерфейса
С помощью всех необходимых элементов пользовательского интерфейса и кода теперь можно запускать и тестировать интерфейс. При отображении пользовательского интерфейса все элементы в представлении вертикального стека будут одинаково разделены сверху вниз.
Когда пользователь нажимает кнопку "Увеличить рейтинг ", на экран добавляется другая "звезда" (не более 5):
"Звезды" будут автоматически центрированы и равномерно распределены в горизонтальном представлении стека. Когда пользователь нажимает кнопку "Уменьшить рейтинг ", удаляется "звезда" (пока не останется).
Сведения о представлении стека
Теперь, когда у нас есть общее представление о том, что UIStackView такое элемент управления и как он работает, давайте рассмотрим некоторые из его функций и подробностей.
Классы автоматического макета и размера
Как было показано выше, при добавлении подвида в представление стека его макет полностью контролируется этим представлением стека с помощью классов автостроения и размера для размещения и размера упорядоченных представлений.
Представление стека закрепляетпервое и последнее подвью в коллекции к верхним и нижним краям для представлений вертикального стека илилевых и правых краев для представлений горизонтального стека. Если для свойства trueзадано LayoutMarginsRelativeArrangement значение, то представление закрепляет подвиды к соответствующим полям вместо края.
Представление стека использует свойство подвида IntrinsicContentSize при вычислении размера подвидов вдоль определенного Axis (за исключением FillEqually Distribution). Изменение FillEqually Distribution размера всех подвидов таким образом, чтобы они были одинаковыми, таким образом заполняя представление стека вдоль Axis.
За исключением Fill Alignmentпредставления стека используется свойство подвида IntrinsicContentSize для вычисления размера представления перпендикулярно заданному Axis. Fill AlignmentДля всех вложенных представлений размер будет таким образом, чтобы они заполняли представление стека перпендикулярно заданномуAxis.
Размещение и изменение размера представления стека
Хотя представление стека имеет общий контроль над макетом любого подвида (на основе таких свойств, как Axis и Distribution), вам по-прежнему необходимо разместить представление стека (UIStackView) в родительском представлении с помощью классов автоматического макета и размера.
Как правило, это означает закрепление по крайней мере двух ребер представления стека для расширения и контракта, что определяет его положение. Без каких-либо дополнительных ограничений представление стека автоматически изменится в соответствии со всеми его подзрениями следующим образом:
- Размер вместе с ней
Axisбудет суммой всех размеров подвида и любого пространства, определенного между каждым подвидом. LayoutMarginsRelativeArrangementЕсли свойство имеет значениеtrue, размер представлений стека также будет включать место для полей.- Размер перпендикулярного значения
Axisбудет иметь наибольшее подвью в коллекции.
Кроме того, можно указать ограничения для высоты и ширины представления стека. В этом случае вложенные представления будут выложены (размер) для заполнения пространства, указанного представлением стека, как определено свойствамиDistribution.Alignment
BaselineRelativeArrangement Если свойство имеет значениеtrue, вложенные представления будут выложены на основе базовых показателей первого или последнего подвидения, а не с помощью позиции "Сверху", "Нижний" или "Центр- Y". Они вычисляются на содержимом представления стека следующим образом:
- Представление вертикального стека возвращает первое подвью для первого базового плана и последнего. Если какие-либо из этих подвидов являются представлениями стека, будут использоваться их первые или последние базовые показатели.
- Горизонтальное представление стека будет использовать его самое высокое подобью для первого и последнего базовых показателей. Если самое высокое представление также является представлением стека, он будет использовать его в качестве базового представления.
Внимание
Выравнивание базовых показателей не работает на растянутых или сжатых размерах подобного представления, так как базовый план будет вычисляться с неправильной позицией. Для выравнивания базовых показателей убедитесь, что высота подвида соответствует высоте встроенного представления содержимого.
Часто используется представление стека
Существует несколько типов макетов, которые хорошо работают с элементами управления Stack View. По словам Apple, вот несколько наиболее распространенных вариантов использования:
- Определите размер по оси — закрепление обоих ребер вдоль представления
Axisстека и одного из смежных краев, чтобы задать позицию, представление стека будет расти вдоль оси, чтобы соответствовать пространству, определенному его подзрениями. - Определите позицию подвида. При закреплении к соседним краям представления стека в родительском представлении представление стека будет расти в обоих измерениях, чтобы он соответствовал подзрениям.
- Определите размер и позицию стека . Закрепляя все четыре края представления стека в родительском представлении, представление стека упорядочивает подвиды на основе пространства, определенного в представлении стека.
- Определите размер перпендикулярной оси . При закреплении обоих ребер перпендикулярно к представлению
Axisстека и одной из ребер вдоль оси, чтобы задать позицию, представление стека будет расти перпендикулярно оси, чтобы соответствовать пространству, определенному его подзрениями.
Управление внешним видом
Он UIStackView разработан как представление контейнера, не отрисовываемого и таким образом, он не рисуется на холст, как и другие подклассы UIView. Установка таких свойств, как BackgroundColor или переопределение DrawRect , не будет иметь визуального эффекта.
Существует несколько свойств, управляющих тем, как представление стека упорядочит свою коллекцию подвидов:
- Ось — определяет, упорядочивает ли представление стека подвиды по горизонтали или по вертикали.
- Выравнивание— определяет, как выравниваются подвиды в представлении стека.
- Распределение — определяет размер подвидов в представлении стека.
- Интервал — управляет минимальным пространством между каждым подвидом в представлении стека.
- Базовый относительный — если
trueвертикальный интервал каждого подзрения будет производным от базового плана. - Относительные поля макета — помещает подвиды относительно стандартных полей макета.
Как правило, вы будете использовать представление стека для упорядочивания небольшого количества подвидов. Более сложные пользовательские интерфейсы можно создать, вложив один или несколько представлений стека внутри друг друга (как и в кратком руководстве uiStackView выше).
Вы можете дополнительно настроить внешний вид интерфейсов, добавив дополнительные ограничения в подвиды (например, для управления высотой или шириной). Однако следует учесть, что не следует включать конфликтующие ограничения для тех, которые появились в самом представлении стека.
Поддержание согласованности упорядоченных представлений и вложенных представлений
Представление стека гарантирует, что его ArrangedSubviews свойство всегда является подмножеством своего Subviews свойства с помощью следующих правил:
- Если подвью добавляется в
ArrangedSubviewsколлекцию, она автоматически добавляется вSubviewsколлекцию (если она еще не входит в коллекцию). - Если вложенное представление удаляется из
Subviewsколлекции (удалено из отображения), она также удаляется изArrangedSubviewsколлекции. - Удаление подвида из
ArrangedSubviewsколлекции не удаляет его изSubviewsколлекции. Поэтому он больше не будет выложен представлением стека, но по-прежнему будет отображаться на экране.
Коллекция ArrangedSubviews всегда является подмножеством Subview коллекции, однако порядок отдельных подзрений в каждой коллекции разделен и управляется следующими элементами:
- Порядок подвидов в
ArrangedSubviewsколлекции определяет порядок отображения в стеке. - Порядок подвидений в
Subviewколлекции определяет их Z-Order (или слои) в представлении назад к переднему краю.
Динамическое изменение содержимого
Представление стека автоматически настраивает макет вложенных представлений при добавлении, удалении или скрытии подвида. Макет также будет изменен, если любое свойство представления стека настраивается (например, его Axis).
Изменения макета можно анимировать, поместив их в блок анимации, например:
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
Многие свойства представления стека можно указать с помощью классов размера в раскадровке. Эти свойства будут автоматически анимированы в ответ на изменения размера или ориентации.
Итоги
В этой статье рассматривается новый UIStackView элемент управления (для iOS 9) для управления набором подвидов в горизонтальном или вертикально упорядоченном стеке в приложении Xamarin.iOS.
Он начал с простого примера использования представлений стека для создания пользовательского интерфейса и закончился более подробным обзором представлений стека и их свойств и функций.