Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Предупреждение
Поддержка конструктора iOS была прекращена в Visual Studio 2019 версии 16.8 и Visual Studio 2019 для Mac версии 8.8. В Visual Studio 2019 версии 16.9 и Visual Studio для Mac версии 8.9 этот конструктор удален. Рекомендуемый способ создания пользовательских интерфейсов iOS находится непосредственно на компьютере Mac под управлением Xcode. Дополнительные сведения см. в статье Проектирование пользовательских интерфейсов с помощью Xcode.
Автоматический макет (также называемый адаптивным макетом) — это подход к адаптивному проектированию. В отличие от переходной системы макета, где расположение каждого элемента жестко закодировано до точки на экране, автострока относится к отношениям — позиция элементов относительно других элементов в области конструктора. В основе автоматического макета лежит идея ограничений или правил, определяющих размещение элемента или набора элементов в контексте других элементов на экране. Так как элементы не привязаны к определенной позиции на экране, ограничения помогают создать адаптивный макет, который выглядит хорошо на разных размерах экрана и ориентациях устройства.
В этом руководстве мы введем ограничения и как работать с ними в конструкторе Xamarin iOS. Это руководство не охватывает работу с ограничениями программным способом. Сведения об использовании автоматического макета программно см. в документации Apple.
Требования
Конструктор Xamarin для iOS доступен в Visual Studio для Mac в Visual Studio 2017 и более поздних версиях в Windows.
В этом руководстве предполагается, что компоненты конструктора приведены в руководстве по конструктору iOS.
Общие сведения о ограничениях
Ограничение — это математическое представление связи между двумя элементами на экране. Представление позиции элемента пользовательского интерфейса в качестве математической связи решает несколько проблем, связанных с жесткой кодировкой расположения элемента пользовательского интерфейса. Например, если бы мы размещали кнопку 20px в нижней части экрана в книжном режиме, положение кнопки будет от экрана в альбомном режиме. Чтобы избежать этого, можно задать ограничение, которое помещает нижний край кнопки 20px из нижней части представления. Затем позиция для края кнопки будет вычисляться как button.bottom = view.bottom - 20px, которая будет размещать кнопку 20px в нижней части представления как в книжном, так и в альбомном режиме. Возможность вычисления размещения на основе математической связи заключается в том, что делает ограничения настолько полезными в проектировании пользовательского интерфейса.
При установке ограничения мы создадим NSLayoutConstraint объект, который принимает в качестве аргументов объекты, которые должны быть ограничены, а свойства или атрибуты, с которыми будет действовать ограничение. В конструкторе iOS атрибуты включают такие края, как слева, справа, сверху и внизу элемента. Они также включают атрибуты размера, такие как высота и ширина, а также центральное расположение точки, centerX и centerY. Например, при добавлении ограничения на положение левой границы двух кнопок конструктор создает следующий код под обложками:
View.AddConstraint (NSLayoutConstraint.Create (Button1, NSLayoutAttribute.Left, NSLayoutRelation.Equal, Button2, NSLayoutAttribute.Left, 1, 10));
В следующем разделе рассматривается работа с ограничениями с помощью конструктора iOS, включая включение и отключение автоматического макета и использование панели инструментов ограничений.
Включение автоматического макета
Конфигурация конструктора iOS по умолчанию включена в режиме ограничения. Однако если необходимо включить или отключить его вручную, это можно сделать двумя шагами.
Щелкните пустое место в области конструктора. Это отменяет выбор всех элементов и выводит свойства для документа Раскадровки.
Проверьте или отмените проверка поле "Использование автоматического размещения проверка" на панели свойств:

По умолчанию ограничения не создаются или видны на поверхности. Вместо этого они автоматически выводятся из сведений кадра во время компиляции. Чтобы добавить ограничения, необходимо выбрать элемент на поверхности конструктора и добавить в него ограничения. Это можно сделать с помощью панели инструментов ограничения.
Панель инструментов ограничений
Панель инструментов ограничений обновлена и теперь состоит из двух основных частей:
Кнопка "Режим ограничений": Ранее вы ввели режим ограничений, снова щелкнув выбранное представление на панели конструктора. Теперь эту кнопку переключения следует использовать в строке ограничений:

Кнопка "Обновить ограничения": важно отметить, что изменения в зависимости от того, находятся ли вы в режиме редактирования ограничений.
- В режиме редактирования ограничений эта кнопка настраивает ограничения, чтобы соответствовать кадру элемента.
- В режиме редактирования кадров эта кнопка настраивает кадр элемента в соответствии с положением, в котором определяются ограничения.
Ограничения редактирования всплывающего окна
Всплывающее окно редактора ограничений позволяет добавлять и обновлять несколько ограничений одновременно для представления выбора. Мы можем создать несколько интервалов, пропорций и ограничений выравнивания, например выровнять представление по левому краю двух представлений.
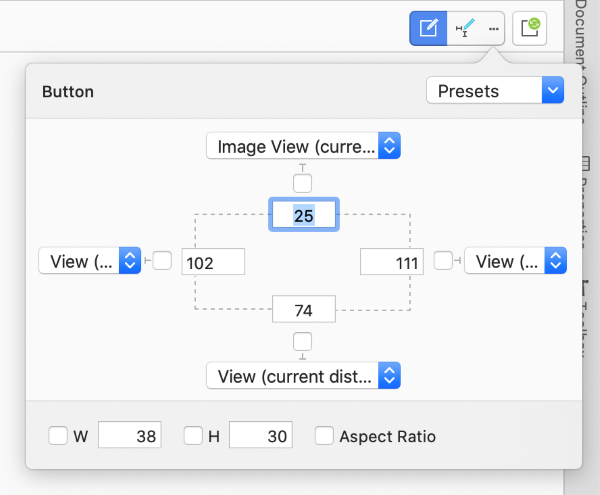
Чтобы изменить ограничения в выбранном представлении, щелкните многоточие, чтобы отобразить всплывающее окно: 
При открытии ограничений во всплывающем окне отображается все предустановленные ограничения для представления. Мы можем задать все ограничения между интервалами, выбрав все стороны из поля со списком в правом верхнем углу, и нажмите кнопку "Очистить все ", чтобы удалить их.
W будет задавать ширину, и H устанавливает ограничение высоты. При проверка пропорции, высота и ширина представлений будут контролироваться на разных размерах экрана, ширина представления используется в качестве числового элемента для рациона, а также высота в качестве знаменателя.

Четыре поля со списком для ограничений интервала перечисляют соседние представления для привязки ограничения
Редактирование ограничений на основе surface
Для более точного редактирования ограничений мы можем взаимодействовать с ограничениями непосредственно на поверхности конструктора. В этом разделе описаны основы редактирования ограничений на основе поверхности, включая элементы управления с закреплением, области удаления и работу с различными типами ограничений.
Создание ограничений
Средство конструктора iOS предлагает два типа элементов управления для управления элементами на поверхности конструктора. Перетаскивание элементов управления и элементов управления между закреплением, как показано на следующем рисунке:

Они переключаются, нажав кнопку режима ограничений на панели ограничений.
4 T-фигурные дескрипторы на каждой стороне элемента определяют верхние, правые, нижние и левые края элемента для ограничения. Два маркера ввода-фигуры в правом и нижнем углу элемента определяют ограничение высоты и ширины соответственно. Средний квадрат обрабатывает ограничения centerX и centerY .
Чтобы создать ограничение, выберите дескриптор и перетащите его куда-то в область конструктора. При запуске перетаскивания на поверхности появится ряд зеленых линий или прямоугольник с указанием того, что можно ограничить. Например, на снимке экрана ниже мы ограничивающим верхнюю сторону средней кнопки:
Обратите внимание на три пунктирные зеленые линии между двумя другими кнопками. Зеленые линии указывают области удаления или атрибуты других элементов, к которым можно ограничиться. На снимке экрана выше остальные две кнопки предлагают 3 вертикальные области падения ( внизу, центрY, сверху), чтобы ограничить нашу кнопку. Пунктирная зеленая линия в верхней части представления означает, что контроллер представления предлагает ограничение в верхней части представления, а сплошной зеленый прямоугольник означает, что контроллер представления предлагает ограничение под руководством верхнего макета.
Внимание
Направляющие макетов — это специальные типы целевых объектов ограничений, которые позволяют создавать верхние и нижние ограничения, которые учитывают наличие системных баров, таких как панели состояния или панели инструментов. Одним из основных способов является совместимость приложений между iOS 6 и iOS 7, так как последняя версия имеет представление контейнера, расширяющееся под строкой состояния. Дополнительные сведения о руководстве по верхнему макету см . в документации Apple.
В следующих трех разделах представлена работа с различными типами ограничений.
Ограничения размера
С ограничениями размера — высота и ширина — у вас есть два варианта. Первый вариант — перетащить дескриптор, чтобы ограничить размер соседнего элемента, как показано в приведенном выше примере. Другой вариант — дважды щелкнуть дескриптор для создания самостоятельного ограничения. Это позволяет указать значение постоянного размера, как показано на снимок экрана ниже:
Ограничения центра
Квадратный дескриптор создаст ограничение centerX или centerY в зависимости от контекста. Перетаскивание квадратного дескриптора будет светить другие элементы, чтобы предложить как вертикальные, так и горизонтальные области удаления, как показано на снимок экрана ниже:
При выборе вертикальной области удаления будет создано ограничение centerY . Если выбрать горизонтальную область удаления, ограничение будет основано на центреX.
Сочетания ограничений
Чтобы создать ограничения выравнивания и равенства размеров между двумя элементами, можно выбрать элементы на верхней панели инструментов, чтобы указать , упорядочение по горизонтали, выравнивание по вертикали и размера, как показано на снимке экрана ниже:
Визуализация и изменение ограничений
При добавлении ограничения он будет отображаться на поверхности конструктора в виде синей линии при выборе элемента:
Вы можете выбрать ограничение, щелкнув синюю строку и изменив значения ограничений непосредственно на панели свойств. Кроме того, дважды щелкнув синюю линию, откроется всплывающее окно, которое позволяет изменять значения непосредственно на поверхности конструктора:
Проблемы с ограничением
При использовании ограничений может возникнуть несколько типов проблем:
- Конфликтующие ограничения . Это происходит, если несколько ограничений принудительно принудительно принудить элемент иметь конфликтующие значения для атрибута, и подсистема ограничений не может их сопоставить.
- Элементы с ограниченными ограничениями — свойства элемента (расположение и размер) должны полностью охватываться набором ограничений и встроенных размеров для допустимых ограничений. Если эти значения неоднозначны, то элемент, как утверждается, находится в недостаточном ограничении.
- Неправильное место кадра— это происходит, когда кадр элемента и его набор ограничений определяют два разных результирующего прямоугольника.
В этом разделе рассматриваются три проблемы, перечисленные выше, и приведены подробные сведения об их обработке.
Конфликтующие ограничения
Конфликтующие ограничения помечены красным цветом и имеют символ предупреждения. При наведении указателя мыши на символы предупреждения отображается всплывающее окно со сведениями о конфликте:
Недоумеждаемые элементы
Под ограниченными элементами отображаются оранжевый и активируются внешний вид значка оранжевого маркера в строке объекта контроллера представления:
Если щелкнуть этот значок маркера, вы можете получить сведения о недограничных элементах сцены и решить проблемы, полностью сдерживая их или удаляя их ограничения, как показано на снимке экрана ниже:
Неправильное место кадра
Неуместность кадра использует тот же код цвета, что и недооценленные элементы. Элемент всегда будет отображаться на поверхности с помощью собственного кадра, но в случае неправильного расположения кадра красный прямоугольник помечает, где элемент будет заканчиваться при запуске приложения, как показано на снимке экрана ниже:
Чтобы устранить ошибки неправильного размещения кадров, нажмите кнопку "Обновить кадры на основе ограничений" на панели инструментов ограничений (в правом углу):
Это автоматически настраивает кадр элемента в соответствии с позициями, определенными элементами управления.
Изменение ограничений в коде
В зависимости от требований приложения может возникнуть время, когда необходимо изменить ограничение в коде. Например, чтобы изменить размер или изменить положение ограничения, к которому присоединено ограничение, чтобы изменить приоритет ограничения или полностью отключить ограничение.
Чтобы получить доступ к ограничению в коде, сначала необходимо предоставить его в конструкторе iOS, выполнив следующие действия:
Создайте ограничение как обычное (с помощью любого из методов, перечисленных выше).
В Обозреватель структуры документа найдите нужное ограничение и выберите его:
Затем назначьте имя ограничению на вкладке "Мини-приложение" Обозреватель свойств:
Сохранение изменений.
При выполнении указанных выше изменений можно получить доступ к ограничению в коде и изменить его свойства. Например, можно использовать следующее, чтобы задать высоту присоединенного представления равным нулю:
ViewInfoHeight.Constant = 0;
Учитывая следующий параметр ограничения в конструкторе iOS:
Отложенный проход макета
Вместо мгновенного обновления присоединенного представления в ответ на изменения ограничений подсистема автоматического макета планирует отложенный проход макета в ближайшее время. Во время этого отложенного прохода не только обновляется заданное ограничение представления, ограничения для каждого представления в иерархии пересчитываются и обновляются, чтобы настроить для нового макета.
В любой момент можно запланировать собственный отложенный проход макета, вызвав SetNeedsLayout или SetNeedsUpdateConstraints методы родительского представления.
Отложенный проход макета состоит из двух уникальных передач через иерархию представлений:
- Проход update — в этом проходе подсистема автоматического макета проходит по иерархии представлений и вызывает
UpdateViewConstraintsметод для всех контроллеров представления иUpdateConstraintsметода во всех представлениях. - Передача макета — опять же, подсистема автоматического макета проходит по иерархии представлений, но на этот раз вызывает
ViewWillLayoutSubviewsметод на всех контроллерах представления иLayoutSubviewsметод во всех представлениях. МетодLayoutSubviewsобновляетFrameсвойство каждого подвида с прямоугольником, вычисляемым подсистемой автоматического макета.
Анимация изменений ограничений
Помимо изменения свойств ограничения, можно использовать базовую анимацию для анимации изменений ограничений представления. Например:
UIView.BeginAnimations("OpenInfo");
UIView.SetAnimationDuration(1.0f);
ViewInfoHeight.Constant = 237;
View.LayoutIfNeeded();
//Execute Animation
UIView.CommitAnimations();
Ключ здесь вызывает LayoutIfNeeded метод родительского представления внутри блока анимации. В этом представлении показано, как нарисовать каждый "кадр" анимированного расположения или изменения размера. Без этой строки представление просто привязывается к окончательной версии без анимации.
Итоги
В этом руководстве представлен макет iOS Auto (или adaptive) и концепция ограничений в виде математических представлений связей между элементами на поверхности конструктора. В ней описано, как включить автостроку в конструкторе iOS, работать с панелью инструментов ограничений и изменять ограничения по отдельности в области конструктора. Далее он объяснил, как устранить три распространенных проблемы с ограничениями. Наконец, он показал, как изменить ограничения в коде.














