Раскадровки в Xamarin.iOS
В этом руководстве мы объясним, что такое раскадровка, и рассмотрим некоторые ключевые компоненты, такие как Segues. Мы рассмотрим, как можно создавать и использовать раскадровки, а также какие преимущества они имеют для разработчика.
Прежде чем формат раскадровки был представлен Apple в качестве визуального представления пользовательского интерфейса приложения iOS, разработчики создали XIB-файлы для каждого контроллера представления и запрограммировали навигацию между каждым представлением вручную. Использование раскадровки позволяет разработчику определять контроллеры представления и навигацию между ними в области конструктора и предлагает редактирование WYSIWYG пользовательского интерфейса приложения.
Раскадровки можно создать и открыть с помощью Visual Studio для Mac. В этом руководстве также описывается, как использовать построитель интерфейсов Xcode для создания раскадровки при использовании C# для программирования навигации.
Требования
Раскадровки можно использовать с Xcode и запускать из проекта Xamarin.iOS на Visual Studio для Mac.
Что такое раскадровка?
Раскадровка — это визуальное представление всех экранов в приложении. Он содержит последовательность сцен, с каждой сценой, представляющей контроллер представления и его представления. Эти представления могут содержать объекты и элементы управления , позволяющие пользователю взаимодействовать с приложением. Эта коллекция представлений и элементов управления (или подвидов) называется иерархией представления контента. Сцены связаны объектами segue, которые представляют собой переход между контроллерами представления. Обычно это достигается путем создания последовательности между объектом в исходном представлении и соединительным представлением. Отношения на поверхности конструктора иллюстрируются на следующем рисунке:
Как показано ниже, раскадровка размещает каждую сцену с содержимым, уже отрисованным и иллюстрирует связи между ними. Когда мы говорим о сценах на iPhone, можно предположить, что одна сцена на раскадровке равна одному экрану содержимого на устройстве. Однако при использовании iPad можно одновременно отображать несколько сцен, например с помощью контроллера представления Popover.
Существует множество преимуществ использования раскадровки для создания пользовательского интерфейса приложения, особенно при использовании Xamarin. Во-первых, это визуальное представление пользовательского интерфейса, так как все объекты, включая пользовательские элементы управления , отображаются во время разработки. Это означает, что перед созданием или развертыванием приложения можно визуализировать его внешний вид и поток. Например, сделайте предыдущее изображение. Мы можем узнать из краткого взгляда на область конструктора, сколько сцен есть, макет каждого представления и как все связано. Это то, что делает раскадровки настолько мощными.
Вы также можете управлять событиями с помощью раскадровки. Большинство элементов управления пользовательского интерфейса имеют список возможных событий на панели свойств. Обработчик событий можно добавить здесь и завершить в частичном методе в классе View Controllers.
Содержимое раскадровки хранится в виде XML-файла. Во время сборки все .storyboard файлы компилируются в двоичные файлы, известные как nibs. Во время выполнения эти nibs инициализированы и создаются для создания новых представлений.
Segues
Segue или Segue Object используется в разработке iOS для представления перехода между сценами. Чтобы создать segue, удерживайте клавишу CTRL и перетащите ее из одной сцены в другую. При перетаскивании мыши отображается синий соединитель, указывающий, где будет вести segue. Это показано на следующем рисунке:
На экране появится меню, которое позволяет выбрать действие для последовательности. Он может выглядеть примерно так:
Классы до iOS 8 и размера:
При использовании классов размера и адаптивных segues:
Внимание
Если вы используете VMWare для виртуальной машины Windows, ctrl-click сопоставляется с кнопкой мыши правой кнопкой мыши по умолчанию. Чтобы создать segue, измените параметры клавиатуры с помощью сочетаний клавиш и>сочетаний клавиш мыши>мыши и переназначьте вторичную кнопку, как показано ниже:
Теперь вы сможете добавить последовательность между контроллерами представления как обычные.
Существуют различные типы переходов, каждый из которых управляет тем, как новый контроллер представления представлен пользователю и как он взаимодействует с другими контроллерами представления в раскадровки. Они описаны ниже. Также можно подклассить объект segue для реализации пользовательского перехода:
Show /Push — принудительная отправка добавляет контроллер представления в стек навигации. Предполагается, что контроллер представления, отправляющий отправку, является частью того же контроллера навигации, что и контроллер представления, добавляемый в стек. Это делает то же самое, что
pushViewControllerи обычно используется, если между данными на экранах есть некоторые связи. Использование последовательности push-уведомлений дает вам роскошь иметь панель навигации с кнопкой "Назад" и заголовком, добавленным в каждое представление в стеке, что позволяет детализировать навигацию по иерархии представлений.Модал — модальное продолжение создает связь между любыми двумя контроллерами представления в проекте с возможностью отображения анимированного перехода. Контроллер дочернего представления полностью закроет родительский контроллер представления при вводе в представление. В отличие от последовательности push-уведомлений, которая добавляет для нас кнопку "Назад", необходимо использовать
DismissViewControllerпри использовании модального segue, чтобы вернуться к предыдущему контроллеру представления.Custom — любой пользовательский segue можно создать как подкласс
UIStoryboardSegue.Очистка — сеге очистки можно использовать для перехода к отправке или модальному сеге, например, при закрытии модально представленного контроллера представления. В дополнение к этому вы можете разорвать не только один, но и ряд push-уведомлений и модальных последовательности и вернуться к нескольким шагам в иерархии навигации с одним действием очистки. Чтобы понять, как использовать сегу в iOS, ознакомьтесь с рецептом создания segues .
Без источника — без исходного кода указывает сцену, содержащую контроллер начального представления, и поэтому представление, которое пользователь увидит сначала. Она представлена сиге, показанной здесь:
Адаптивные типы segue
IOS 8 представила классы размера, чтобы разрешить файл раскадровки iOS работать со всеми доступными размерами экрана, что позволяет разработчикам создавать один пользовательский интерфейс для всех устройств iOS. По умолчанию все новые приложения Xamarin.iOS используют классы размера. Чтобы использовать классы размеров из старого проекта, ознакомьтесь с руководством по унифицированным раскадровкам .
Любое приложение, использующее классы размера, также будет использовать новые адаптивные segues. При использовании классов размера помните, что вы не указываете, используете ли вы iPhone или iPad напрямую. Другими словами, вы создаете один пользовательский интерфейс, который всегда будет выглядеть одинаково, независимо от того, с какой недвижимостью он должен работать. Адаптивные segues работают, судя об окружающей среде и определяя, как лучше всего представить содержимое. Ниже показаны адаптивные segues:
| Переход | Description |
|---|---|
| Отображение | Это очень похоже на segue Push, но оно принимает содержимое экрана в учет. |
| Показать подробности | Если приложение отображает главное и подробное представление (например, в контроллере разделенного представления на iPad), содержимое заменит представление сведений. Если приложение отображает только главный или подробный фрагмент, содержимое заменит верхнюю часть стека контроллера представления. |
| Презентация | Это аналогично модальному сеге и позволяет выбирать стили презентации и перехода. |
| Всплывающее представление | Это представляет содержимое как всплывающее окно. |
Передача данных с помощью segues
Преимущества segue не заканчиваются переходами. Их также можно использовать для управления передачей данных между контроллерами представления. Это достигается путем переопределения PrepareForSegue метода на начальном контроллере представления и обработки данных самостоятельно. При активации segue (например, с нажатием кнопки) приложение вызовет этот метод, предоставляя возможность подготовить новый контроллер представления перед любой навигацией. В следующем коде показано следующее:
public override void PrepareForSegue (UIStoryboardSegue segue,
NSObject sender)
{
base.PrepareForSegue (segue, sender);
var callHistoryController = segue.DestinationViewController
as CallHistoryController;
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
}
В этом примере PrepareForSegue метод будет вызываться, когда segue активируется пользователем. Сначала необходимо создать экземпляр контроллера представления "получение" и задать его в качестве целевого контроллера представления segue. Это делается в следующей строке кода:
var callHistoryController = segue.DestinationViewController as CallHistoryController;
Теперь метод имеет возможность задавать свойства в объекте DestinationViewController. В этом примере используется возможность передачи списка, CallHistoryController вызываемого PhoneNumbers списку, и присвоению ему объекта того же имени:
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
После завершения перехода пользователь увидит CallHistoryController заполненный список.
Добавление раскадровки в проект, отличный от раскадровки
Иногда может потребоваться добавить раскадровку в ранее не раскадровки. Чтобы упростить процесс в Visual Studio для Mac, выполните следующие действия.
Создайте файл раскадровки, перейдя в > файл new File > iOS > Storyboard.
Добавьте имя раскадровки в раздел "Основной интерфейс" в info.plist.
Это эквивалентно создания экземпляра контроллера начального представления в методе
FinishedLaunchingв делегате приложения. С помощью этого набора параметров приложение создает экземпляр окна (см. следующий шаг), загружает основной раскадровки и назначает экземпляр контроллера начального представления раскадровки (один рядом с исходной segue) в качествеRootViewControllerсвойства окна. Затем окно отображается на экране.В поле
AppDelegateпереопределите метод по умолчаниюWindowследующим кодом, чтобы реализовать свойство окна:public override UIWindow Window { get; set; }
Создание раскадровки с помощью Xcode
Раскадровки можно создать и изменить с помощью Xcode для использования в приложениях iOS, разработанных с помощью Visual Studio для Mac.
Раскадровки полностью заменяют отдельные файлы XIB в проекте, однако отдельные контроллеры представления в раскадровки по-прежнему могут быть созданы с помощью Storyboard.InstantiateViewControllerэкземпляров.
Иногда приложения имеют особые требования, которые нельзя обрабатывать с помощью встроенных переходов раскадровки, предоставляемых конструктором. Например, если необходимо создать приложение, которое запускает разные экраны с одной кнопкой, в зависимости от текущего состояния приложения, может потребоваться создать экземпляр контроллеров представления вручную и запрограммировать переход самостоятельно.
На следующем снимках экрана показаны два контроллера представления на поверхности конструктора без последовательности между ними. В следующем разделе описывается, как этот переход можно настроить в коде.
Добавьте пустой раскадровки iPhone в существующий проект:
Дважды щелкните файл раскадровки или щелкните правой кнопкой мыши и выберите "Открыть с > помощью конструктора интерфейсов Xcode", чтобы открыть его в построителе интерфейсов Xcode.
В Xcode откройте библиотеку (в режиме просмотра > библиотеки или shift+ Command + L), чтобы отобразить список объектов, которые можно добавить в раскадровку. Добавьте в
Navigation Controllerраскадровку, перетащив объект из списка в раскадровку. По умолчанию будетNavigation Controllerпредоставлено два экрана. Экран справа — этоTableViewControllerто, что вы замените более простым представлением, чтобы его можно было удалить, щелкнув представление и нажав клавишу DELETE.Этот контроллер представления будет иметь собственный пользовательский класс, и он также должен иметь собственный идентификатор раскадровки. Щелкнув поле над новым добавленным представлением, есть три значка, слева от которых отображается контроллер представления для представления. Выбрав этот значок, можно задать значения класса и идентификатора на вкладке удостоверений правой панели. Задайте для этих значений
MainViewControllerзначение и убедитесь, что необходимо проверитьUse Storyboard ID.Снова используйте библиотеку, перетащите элемент управления "Контроллер представления" на экран. Это будет задано в качестве корневого контроллера представления. Удерживая клавишу CONTROL , щелкните и перетащите с контроллера навигации слева на только что добавленный контроллер представления справа и выберите корневой контроллер представления в меню.
Это приложение перейдет к другому представлению, поэтому добавьте еще одно представление в раскадровку, как и раньше. Вызовите его
PinkViewControllerи задайте эти значения таким же образом, как и с параметромMainViewController.Так как контроллер представления будет иметь розовый фон, задайте это свойство на панели атрибутов с помощью раскрывающегося
Backgroundсписка рядом с .Так как мы хотим
MainViewControllerперейти к нейPinkViewController, первый потребуется кнопка для взаимодействия. Добавление кнопки в библиотеку с помощью библиотекиMainViewController.
Раскадровка завершена, но при развертывании проекта вы получите пустой экран. Это связано с тем, что вам по-прежнему нужно сообщить интегрированной среде разработки использовать раскадровку и настроить корневой контроллер представления, чтобы служить первым представлением. Обычно это можно сделать с помощью параметров проекта, как показано ранее. Однако в этом примере мы добавим следующий код в AppDelegate для достижения того же результата:
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
public static UIStoryboard Storyboard = UIStoryboard.FromName ("MainStoryboard", null);
public static UIViewController initialViewController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
initialViewController = Storyboard.InstantiateInitialViewController () as UIViewController;
window.RootViewController = initialViewController;
window.AddSubview(initialViewController.View);
window.MakeKeyAndVisible ();
return true;
}
}
Это много кода, но только несколько строк незнакомы. Сначала необходимо зарегистрировать раскадровки с помощью AppDelegate, передав имя раскадровки MainStoryboard. Затем вы сообщите приложению создать экземпляр начального контроллера представления из раскадровки, вызвав InstantiateInitialViewController на раскадровке, и установите этот контроллер представления в качестве корневого контроллера представления приложения. Этот метод определяет первый экран, который пользователь видит и создает новый экземпляр этого контроллера представления.
Обратите внимание на то, что интегрированная среда разработки создала MainViewcontroller.cs класс и соответствующий *.designer.cs файл при добавлении имени класса на панель свойств на шаге 4. Этот класс создал специальный конструктор, включающий базовый класс:
public MainViewController (IntPtr handle) : base (handle)
{
}
При создании раскадровки с помощью Xcode интегрированная среда разработки автоматически добавит атрибут [Register] в верхней части *.designer.cs класса и передает строковый идентификатор, идентичный идентификатору раскадровки, указанному на предыдущем шаге. Это приведет к связыванию C# с соответствующей сценой в раскадровке.
[Register ("MainViewController")]
public partial class MainViewController : UIViewController
{
public MainViewController (IntPtr handle) : base (handle)
{
}
//...
}
Дополнительные сведения о регистрации классов и методов см. в разделе "Тип Registrar".
Последним шагом этого класса является подключение к кнопке и переход к контроллеру розового представления. Вы создадите экземпляр из раскадровки. Затем вы запрограммируете PinkViewController сбой PushViewControllerpush-отправки, как показано в следующем примере кода:
public partial class MainViewController : UIViewController
{
UIViewController pinkViewController;
public MainViewController (IntPtr handle) : base (handle)
{
}
public override void AwakeFromNib ()
{
// Called when loaded from xib or storyboard.
this.Initialize ();
}
public void Initialize()
{
//Instantiating View Controller with Storyboard ID 'PinkViewController'
pinkViewController = Storyboard.InstantiateViewController ("PinkViewController") as PinkViewController;
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
//When we push the button, we will push the pinkViewController onto our current Navigation Stack
PinkButton.TouchUpInside += (o, e) =>
{
this.NavigationController.PushViewController (pinkViewController, true);
};
}
}
При запуске приложения создается 2-экранное приложение:

Условные segues
Часто переход от одного контроллера представления к следующему зависит от определенного условия. Например, если бы мы сделали простой экран входа, мы хотели бы перейти только на следующий экран , если имя пользователя и пароль были проверены.
В следующем примере мы добавим поле пароля в предыдущий пример. Пользователь сможет получить доступ только к PinkViewController , если он вводит правильный пароль, в противном случае отобразится ошибка.
Прежде чем начать, выполните предыдущие шаги 1 – 8. В этих шагах мы создадим раскадровки, начинаем создавать пользовательский интерфейс и рассказывать делегату приложения, какой контроллер представления будет использоваться в качестве rootViewController.
Теперь давайте создадим наш пользовательский интерфейс и добавим дополнительные представления, перечисленные
MainViewControllerв списке, чтобы сделать его похожим на это на снимке экрана, следующего:- UITextField
- Имя: PasswordTextField
- Заполнитель: "Введите секретный пароль"
- UILabel
- Текст: "Ошибка: неправильный пароль. Ты не пройду!
- Цвет: красный
- Выравнивание: Центр
- Строки: 2
- Флажок "Скрытый" установлен
- UITextField
Создайте segue между кнопкой Go To Pink и контроллером представления путем перетаскивания элемента управления из PinkButton в PinkViewController, а затем нажмите кнопку "Отправить на мышь".
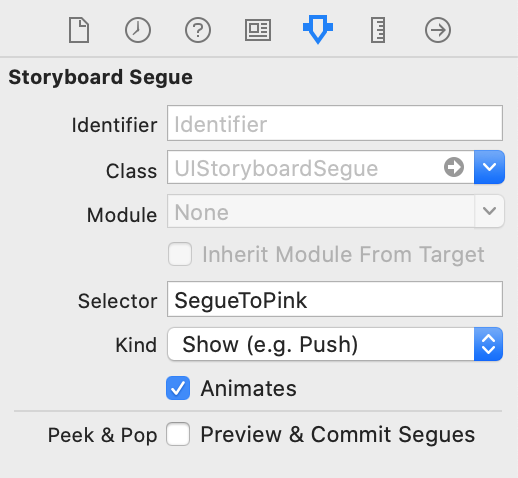
Щелкните segue и присвойте ему идентификатор
SegueToPink:Наконец, добавьте следующий
ShouldPerformSegueметод вMainViewControllerкласс:public override bool ShouldPerformSegue (string segueIdentifier, NSObject sender) { if(segueIdentifier == "SegueToPink"){ if (PasswordTextField.Text == "password") { PasswordTextField.ResignFirstResponder (); return true; } else{ ErrorLabel.Hidden = false; return false; } } return base.ShouldPerformSegue (segueIdentifier, sender); }
В этом коде мы соответствовали segueIdentifier для нашего SegueToPink segue, чтобы затем мы могли протестировать условие. В этом случае допустимый пароль. Если наше условие возвращается true, segue будет выполнять и представить PinkViewController. Если falseновый контроллер представления не будет представлен.
Этот подход можно применить к любому контроллеру представления segue, проверив аргумент segueIdentifier к методу ShouldPerformSegue. В этом случае у нас есть только один идентификатор Segue — SegueToPink.
Итоги
В этой статье описывается концепция раскадровки и их преимущества при разработке приложений iOS. В нем рассматриваются сцены, контроллеры представлений, представления и иерархии представлений, а также способы связывания сцен с различными типами segues. Он также изучает экземпляры контроллеров представления вручную из раскадровки и создания условных segues.