Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Примечание.
Эта электронная книга была опубликована весной 2017 года и с тех пор не была обновлена. Есть много в книге, которая остается ценным, но некоторые из материалов устарели.
Независимо от платформы разработчики корпоративных приложений сталкиваются с несколькими проблемами:
- Требования к приложению, которые могут меняться с течением времени.
- Новые бизнес-возможности и проблемы.
- Текущие отзывы во время разработки, которые могут значительно повлиять на область и требования приложения.
Учитывая эти аспекты, важно создавать приложения, которые можно легко изменять или расширять с течением времени. Проектирование такой адаптации может быть сложно, так как требует архитектуры, которая позволяет отдельным частям приложения независимо разрабатываться и тестироваться в изоляции, не влияя на остальную часть приложения.
Многие корпоративные приложения достаточно сложны, чтобы требовать более одного разработчика. Это может быть значительный вызов, чтобы решить, как разработать приложение, чтобы несколько разработчиков могли эффективно работать над различными частями приложения независимо, обеспечивая, что части объединяются легко при интеграции в приложение.
Традиционный подход к проектированию и созданию приложения приводит к тому, что называется монолитным приложением, где компоненты тесно связаны без четкого разделения между ними. Как правило, этот монолитный подход приводит к приложениям, которые являются трудными и неэффективными для обслуживания, так как это может быть трудно устранить ошибки без нарушения других компонентов в приложении, и это может быть трудно добавить новые функции или заменить существующие функции.
Эффективное средство устранения этих проблем заключается в секционирование приложения на дискретные, слабо связанные компоненты, которые можно легко интегрировать в приложение. Такой подход предлагает несколько преимуществ:
- Она позволяет разрабатывать, тестировать, расширять и поддерживать отдельные функциональные возможности различными лицами или командами.
- Он способствует повторному использованию и чистому разделения проблем между горизонтальными возможностями приложения, такими как проверка подлинности и доступ к данным, а также вертикальные возможности, такие как специальные бизнес-функции приложения. Это позволяет более легко управлять зависимостями и взаимодействиями между компонентами приложения.
- Это помогает поддерживать разделение ролей, позволяя разным лицам или командам сосредоточиться на конкретной задаче или части функциональности в соответствии с их опытом. В частности, это обеспечивает более четкое разделение между пользовательским интерфейсом и бизнес-логикой приложения.
Однако существует множество проблем, которые необходимо устранить при секционирование приложения на дискретные, слабо связанные компоненты. Например:
- Решение о том, как обеспечить чистое разделение проблем между элементами управления пользовательским интерфейсом и их логикой. Одним из наиболее важных решений при создании Xamarin.Forms корпоративного приложения является размещение бизнес-логики в файлах кода или создание четкого разделения проблем между элементами управления пользовательским интерфейсом и их логикой, чтобы сделать приложение более управляемым и тестируемым. Дополнительные сведения см. в разделе Model-View-ViewModel.
- Определение того, следует ли использовать контейнер внедрения зависимостей. Контейнеры внедрения зависимостей сокращают связь зависимостей между объектами, предоставляя объект для создания экземпляров классов с внедренными зависимостями и управления их временем существования на основе конфигурации контейнера. Дополнительные сведения см. в разделе "Внедрение зависимостей".
- Выбор между платформой предоставленного событиями и слабо связанной связью между компонентами, которые неудобны для связи с объектами и типами ссылок. Дополнительные сведения см. в разделе "Общие сведения о взаимодействии между слабо связанных компонентов".
- Выбор способа перехода между страницами, включая вызов навигации и расположение логики навигации. Дополнительные сведения см. в разделе Переходы.
- Определение способа проверки входных данных пользователей для правильности. Это решение должно включать проверку входных данных пользователей и уведомление пользователя об ошибках проверки. Дополнительные сведения см. в разделе "Проверка".
- Решение о том, как выполнять проверку подлинности и как защитить ресурсы с помощью авторизации. Дополнительные сведения см. в разделе "Проверка подлинности и авторизация".
- Определение способа доступа к удаленным данным из веб-служб, включая надежное получение данных и способ кэширования данных. Дополнительные сведения см. в разделе "Доступ к удаленным данным".
- Выбор способа тестирования приложения. Дополнительные сведения см. в разделе Модульное тестирование.
В этом руководстве приводятся рекомендации по этим вопросам и основное внимание уделяется основным шаблонам и архитектуре для создания кроссплатформенного корпоративного приложения с помощью Xamarin.Forms. Руководство призвано помочь создать адаптируемый, поддерживаемый и тестируемый код, обращаясь к общим Xamarin.Forms сценариям разработки корпоративных приложений, а также разделяя проблемы презентации, логики презентации и сущностей через поддержку шаблона Model-ViewModel (MVVM).
Пример приложения
Это руководство содержит пример приложения eShopOnContainers, который является интернет-магазином, который включает следующие функции:
- Проверка подлинности и авторизация для серверной службы.
- Просматривая каталог рубашки, кофейные кружки и другие маркетинговые предметы.
- Фильтрация каталога.
- Упорядочивание элементов из каталога.
- Просмотр журнала заказов пользователя.
- Настройка параметров.
Пример архитектуры приложения
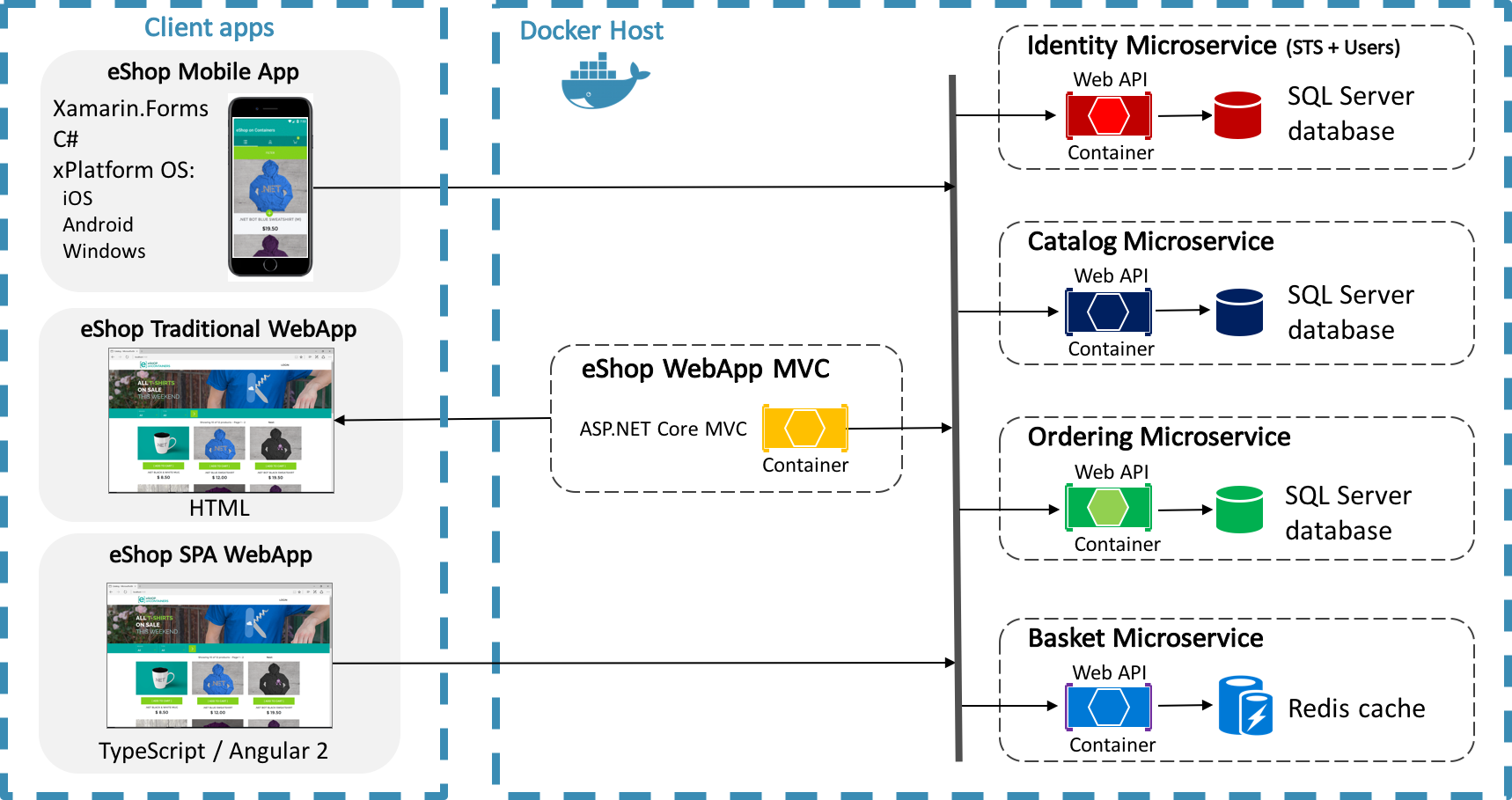
Рис. 1-1 содержит общие сведения об архитектуре примера приложения.

Рис. 1-1. Архитектура eShopOnContainers высокого уровня
Пример приложения поставляется с тремя клиентскими приложениями:
- Приложение MVC, разработанное с помощью ASP.NET Core.
- Одностраничные приложения (SPA), разработанные с помощью Angular 2 и Typescript. Этот подход для веб-приложений позволяет избежать круговой поездки на сервер с каждой операцией.
- Мобильное приложение, разработанное с Xamarin.Formsпомощью iOS, Android и универсальная платформа Windows (UWP).
Дополнительные сведения о веб-приложениях см. в статье "Разработка и разработка современных веб-приложений" с помощью ASP.NET Core и Microsoft Azure.
Пример приложения включает следующие серверные службы:
- Микрослужба удостоверений, которая использует ASP.NET Core Identity и IdentityServer.
- Микрослужба каталога, которая является управляемой данными службой создания, чтения, обновления, удаления (CRUD), которая использует базу данных SQL Server с помощью EntityFramework Core.
- Микрослужба, упорядоченная в домене, которая использует шаблоны проектирования на основе домена.
- Микрослужба корзины, которая является управляемой данными службой CRUD, которая использует кэш Redis.
Эти серверные службы реализуются как микрослужбы с помощью ASP.NET Core MVC и развертываются как уникальные контейнеры в одном узле Docker. В совокупности эти серверные службы называются эталонным приложением eShopOnContainers. Клиентские приложения взаимодействуют со службами серверной части через веб-интерфейс передачи репрезентативного состояния (REST). Дополнительные сведения о микрослужбах и Docker см. в разделе "Контейнерные микрослужбы".
Сведения о реализации внутренних служб см. в разделе микрослужб .NET: архитектура контейнерных приложений .NET.
Мобильное приложение
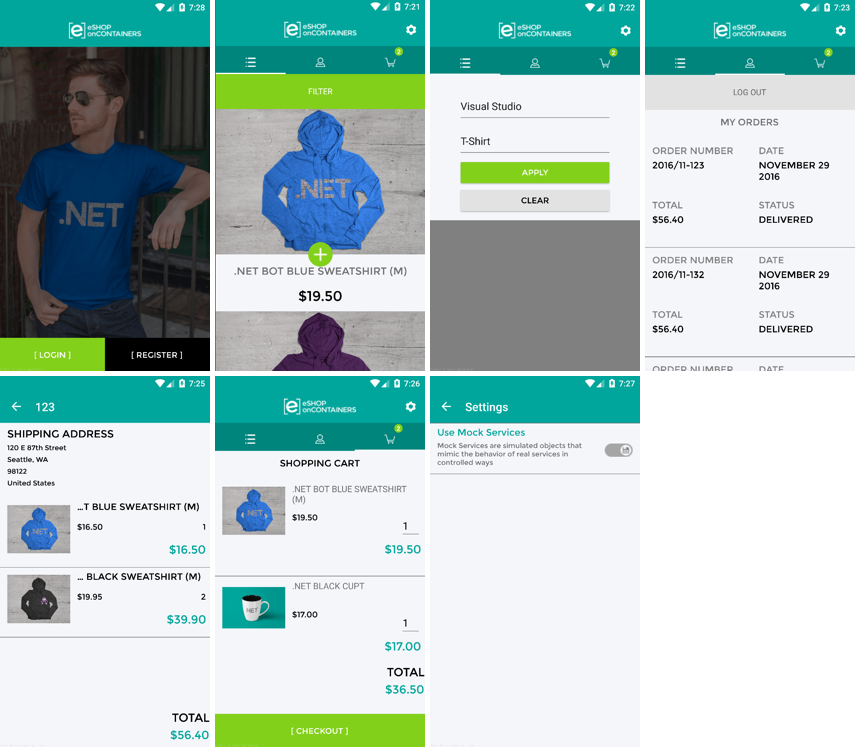
В этом руководстве основное внимание уделяется созданию кроссплатформенных корпоративных приложений с помощью Xamarin.Formsи использованию мобильного приложения eShopOnContainers в качестве примера. На рисунке 1–2 показаны страницы из мобильного приложения eShopOnContainers, предоставляющего функциональные возможности, описанные ранее.
Рис. 1-2. Мобильное приложение eShopOnContainers
Мобильное приложение использует внутренние службы, предоставляемые справочным приложением eShopOnContainers. Однако ее можно настроить для использования данных из макетных служб для тех, кто хочет избежать развертывания внутренних служб.
Мобильное приложение eShopOnContainers выполняет следующие Xamarin.Forms функции:
- XAML
- Элементы управления
- Привязки
- Преобразователи
- Стили
- Анимации
- Команды
- Поведение
- Триггеры
- Произведенный эффект
- Пользовательские отрисовщики
- MessagingCenter
- Пользовательские элементы управления
Дополнительные сведения об этой функции см. в документации и создании мобильных приложений с помощью Xamarin.Forms.Xamarin.Forms
Кроме того, модульные тесты предоставляются для некоторых классов в мобильном приложении eShopOnContainers.
Решение для мобильных приложений
Решение мобильного приложения eShopOnContainers упорядочивает исходный код и другие ресурсы в проекты. Все проекты используют папки для упорядочивания исходного кода и других ресурсов в категории. В следующей таблице описаны проекты, составляющие мобильное приложение eShopOnContainers:
| Проекты | Description |
|---|---|
| eShopOnContainers.Core | Этот проект является проектом переносимой библиотеки классов (PCL), который содержит общий код и общий пользовательский интерфейс. |
| eShopOnContainers.Droid | Этот проект содержит конкретный код Android и является точкой входа для приложения Android. |
| eShopOnContainers.iOS | Этот проект содержит конкретный код iOS и является точкой входа для приложения iOS. |
| eShopOnContainers.UWP | Этот проект содержит определенный код универсальная платформа Windows (UWP) и является точкой входа для приложения Windows. |
| eShopOnContainers.TestRunner.Droid | Этот проект является тестировщиком Android для проекта eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.iOS | Этот проект является тестировщиком iOS для проекта eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.Windows | Этот проект — это средство универсальная платформа Windows тестового запуска для проекта eShopOnContainers.UnitTests. |
| eShopOnContainers.UnitTests | Этот проект содержит модульные тесты для проекта eShopOnContainers.Core. |
Классы из мобильного приложения eShopOnContainers можно повторно использовать в любом Xamarin.Forms приложении без изменений.
Проект eShopOnContainers.Core
Проект pcL eShopOnContainers.Core содержит следующие папки:
| Папка | Description |
|---|---|
| Анимации | Содержит классы, позволяющие использовать анимации в XAML. |
| Поведение | Содержит поведение, которое предоставляется для просмотра классов. |
| Элементы управления | Содержит пользовательские элементы управления, используемые приложением. |
| Преобразователи | Содержит преобразователи значений, которые применяют настраиваемую логику к привязке. |
| Произведенный эффект | Содержит EntryLineColorEffect класс, который используется для изменения цвета границы определенных Entry элементов управления. |
| Исключения | Содержит настраиваемый ServiceAuthenticationException. |
| Модули | Содержит методы расширения для VisualElement классов и IEnumerable классов. |
| Вспомогательные методы | Содержит вспомогательные классы для приложения. |
| Модели | Содержит классы модели для приложения. |
| Свойства | AssemblyInfo.csСодержит файл метаданных сборки .NET. |
| Службы | Содержит интерфейсы и классы, реализующие службы, предоставляемые приложению. |
| Триггеры | Содержит BeginAnimation триггер, который используется для вызова анимации в XAML. |
| Проверки | Содержит классы, участвующие в проверке входных данных. |
| ViewModels | Содержит логику приложения, доступную для страниц. |
| Представления | Содержит страницы для приложения. |
Проекты платформы
Проекты платформы содержат реализации эффектов, пользовательские реализации отрисовщика и другие ресурсы для конкретной платформы.
Итоги
Кроссплатформенные средства разработки мобильных приложений и платформы Xamarin предоставляют комплексное решение для мобильных клиентских приложений B2E, B2B и B2C, предоставляя возможность совместного использования кода на всех целевых платформах (iOS, Android и Windows) и помогая снизить общую стоимость владения. Приложения могут предоставлять общий доступ к пользовательскому интерфейсу и коду логики приложений, сохраняя внешний вид и ощущение собственной платформы.
Разработчики корпоративных приложений сталкиваются с несколькими проблемами, которые могут изменить архитектуру приложения во время разработки. Поэтому важно создать приложение, чтобы его можно было изменить или расширить с течением времени. Проектирование такой адаптации может быть сложным, но обычно включает секционирование приложения на дискретные, слабо связанные компоненты, которые можно легко интегрировать в приложение.