Руководство по макету безопасной области в iOS
Эта платформа iOS используется для обеспечения размещения содержимого страницы в области экрана, безопасной для всех устройств, использующих iOS 11 и более поздней версии. В частности, это поможет убедиться, что содержимое не обрезается округленными углами устройства, индикатором дома или жильем датчика на iPhone X. Он используется в XAML, задав Page.UseSafeArea присоединенное свойство значением boolean :
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
Title="Safe Area"
ios:Page.UseSafeArea="true">
<StackLayout>
...
</StackLayout>
</ContentPage>
Кроме того, его можно использовать из C# с помощью api fluent:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
On<iOS>().SetUseSafeArea(true);
Метод Page.On<iOS> указывает, что эта платформа будет работать только в iOS. Метод Page.SetUseSafeArea в Xamarin.Forms.PlatformConfiguration.iOSSpecific пространстве имен определяет, включено ли руководство по макету безопасной области.
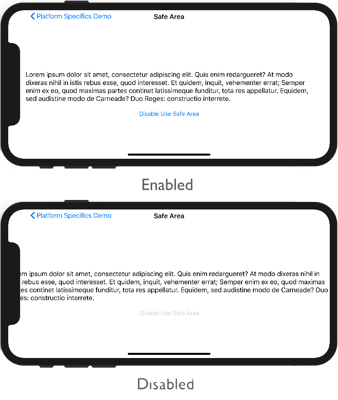
Результатом является то, что содержимое страницы можно разместить на области экрана, безопасной для всех iPhone:
Примечание.
Безопасная область, определенная Apple, используется для Xamarin.Forms задания Page.Padding свойства и переопределит все предыдущие значения этого свойства, которые были заданы.
Безопасная область может быть настроена, извлекая его Thickness значение с Page.SafeAreaInsets помощью метода из Xamarin.Forms.PlatformConfiguration.iOSSpecific пространства имен. Затем его можно изменить по мере необходимости и повторно назначить Padding свойству OnAppearing в переопределении:
protected override void OnAppearing()
{
base.OnAppearing();
var safeInsets = On<iOS>().SafeAreaInsets();
safeInsets.Left = 20;
Padding = safeInsets;
}