Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Это Xamarin.FormsRadioButton тип кнопки, которая позволяет пользователям выбирать один вариант из набора. Каждый параметр представлен одной переключателем, и в группе можно выбрать только одну переключатель. По умолчанию каждый RadioButton отображает текст:

Однако на некоторых платформах может отображаться и Viewна всех платформах RadioButton внешний вид каждого из них RadioButton можно переопределять с помощью ControlTemplate:

Элемент RadioButton управления определяет следующие свойства:
Content, типobject, определяющийstringилиViewотображаемый элементомRadioButton.IsCheckedтипbool, который определяет, проверяется лиRadioButtonпроверка. Это свойство использует привязкуTwoWayи имеет значениеfalseпо умолчанию.GroupNameтипstring, определяющий имя, указывающее, какиеRadioButtonэлементы управления являются взаимоисключающими. Это свойство имеет значениеnullпо умолчанию.Valueтипаobject, который определяет необязательное уникальное значение, связанное сRadioButton.BorderColor, типColor, определяющий цвет штриха границы.BorderWidthdoubleтип , который определяет ширинуRadioButtonграницы.CharacterSpacingdoubleтипа, который определяет интервал между символами любого отображаемого текста.CornerRadius, типint, определяющий угол радиусаRadioButton.FontAttributesтипаFontAttributes, который определяет стиль текста.FontFamilyтипstring, который определяет семейство шрифтов.FontSizeтипdouble, определяющий размер шрифта.TextColorтипаColor, который определяет цвет любого отображаемого текста.TextTransformтипаTextTransform, который определяет регистр любого отображаемого текста.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Элемент RadioButton управления также определяет CheckedChanged событие, которое запускается при IsChecked изменении свойства с помощью пользовательской или программной манипуляции. Объект CheckedChangedEventArgs , который сопровождает CheckedChanged событие, имеет одно свойство с именем Valueтипа bool. При срабатывании события значение CheckedChangedEventArgs.Value свойства присваивается новому значению IsChecked свойства.
RadioButton Группирование можно управлять классом RadioButtonGroup , который определяет следующие присоединенные свойства:
GroupNameтипаstring, который определяет имя группы дляRadioButtonобъектов в объектеLayout<View>.SelectedValueтипobject, представляющий значение проверяемогоRadioButtonобъекта вLayout<View>группе. Это присоединенное свойство использует привязкуTwoWayпо умолчанию.
Дополнительные сведения о присоединенном GroupName свойстве см. в разделе Group RadioButtons. Дополнительные сведения о присоединенном SelectedValue свойстве см. в разделе "Ответ на изменения состояния RadioButton".
Создание RadioButtons
Внешний RadioButton вид определяется типом данных, назначенным свойству RadioButton.Content :
RadioButton.ContentЕсли свойство назначеноstring, оно будет отображаться на каждой платформе, горизонтально выровненное рядом с кругом переключателя.RadioButton.ContentПри назначенииViewон будет отображаться на поддерживаемых платформах (iOS, UWP), а неподдерживаемые платформы будут возвращены в строковое представлениеViewобъекта (Android). В обоих случаях содержимое отображается по горизонтали рядом с кругом переключателя.ControlTemplateПри применении кRadioButtonViewсвойству можно назначитьRadioButton.Contentсвойство на всех платформах. Дополнительные сведения см. в разделе "Redefine RadioButton" (Внешний вид RadioButton).
Отображение содержимого на основе строк
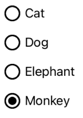
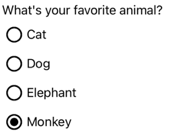
Отображает RadioButton текст при Content назначении stringсвойства:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat" />
<RadioButton Content="Dog" />
<RadioButton Content="Elephant" />
<RadioButton Content="Monkey"
IsChecked="true" />
</StackLayout>
В этом примере RadioButton объекты неявно группируются внутри одного родительского контейнера. Этот КОД XAML приводит к отображению внешнего вида, показанного на следующих снимках экрана:

Отображение произвольного содержимого
В iOS и UWP RadioButton может отображаться произвольное содержимое при Content назначении Viewсвойства:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton>
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
В этом примере RadioButton объекты неявно группируются внутри одного родительского контейнера. Этот КОД XAML приводит к отображению внешнего вида, показанного на следующих снимках экрана:

В Android RadioButton объекты будут отображать строковое представление объекта, заданного View в качестве содержимого:

Примечание.
ControlTemplate При применении к RadioButtonView свойству можно назначить RadioButton.Content свойство на всех платформах. Дополнительные сведения см. в разделе "Redefine RadioButton" (Внешний вид RadioButton).
Связывание значений с RadioButtons
Каждый RadioButton объект имеет Value свойство типа object, которое определяет необязательное уникальное значение для связывания с переключателем. Это позволяет отличаться от его содержимого RadioButton и особенно полезно при RadioButton отображении View объектов.
В следующем XAML показаны параметры Content и Value свойства для каждого RadioButton объекта:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Value="Cat">
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
В этом примере каждый RadioButton имеет свое Image содержимое, а также определяет строковое значение. Это позволяет легко определить значение проверяемой переключателя.
Группа RadioButtons
Переключатели работают в группах, и существует три подхода к группировке переключателей:
- Поместите их в один родительский контейнер. Это называется неявным группированием.
GroupNameЗадайте для свойства на каждой переключатель в группе одно и то же значение. Это называется явным группированием.- Задайте присоединенное
RadioButtonGroup.GroupNameсвойство в родительском контейнере, который, в свою очередь, задаетGroupNameсвойство любыхRadioButtonобъектов в контейнере. Это также называется явным группированием.
Внимание
RadioButton Объекты не должны принадлежать одному родительскому элементу для группировки. Они являются взаимоисключающими при условии, что они совместно используют имя группы.
Явное группирование с помощью свойства GroupName
В следующем примере XAML показаны явные группировки RadioButton объектов, задав их GroupName свойства:
<Label Text="What's your favorite color?" />
<RadioButton Content="Red"
GroupName="colors" />
<RadioButton Content="Green"
GroupName="colors" />
<RadioButton Content="Blue"
GroupName="colors" />
<RadioButton Content="Other"
GroupName="colors" />
В этом примере каждый из них RadioButton является взаимоисключающим, так как он использует одно и то же GroupName значение.
Явное группирование с присоединенным свойством RadioButtonGroup.GroupName
Класс RadioButtonGroup определяет присоединенное GroupName свойство типа string, которое можно задать в объекте Layout<View> . Это позволяет превратить любой макет в группу переключателей:
<StackLayout RadioButtonGroup.GroupName="colors">
<Label Text="What's your favorite color?" />
<RadioButton Content="Red" />
<RadioButton Content="Green" />
<RadioButton Content="Blue" />
<RadioButton Content="Other" />
</StackLayout>
В этом примере каждое RadioButton StackLayout из этих свойств будет иметь значение GroupName colors, и будет взаимоисключающими.
Примечание.
Layout<View> Если объект, задающий RadioButtonGroup.GroupName присоединенное свойство, содержит RadioButton свойство, которое задает его GroupName свойство, значение RadioButton.GroupName свойства будет иметь приоритет.
Реагирование на изменения состояния RadioButton
Возможных состояния у переключателя два: установлен или не установлен. При проверке переключателя его IsChecked свойство равно true. Если переключатель снят, его IsChecked свойство имеет значение false. Переключатель можно очистить, нажав другую переключатель в той же группе, но ее нельзя очистить, нажав ее еще раз. При этом выбор переключателя можно отменить и программными средствами, установив для свойства IsChecked значение false.
Реагирование на срабатывание события
IsChecked При изменении свойства с помощью пользовательской или программной манипуляции событие запускаетсяCheckedChanged. Обработчик событий для этого события можно зарегистрировать для реагирования на изменения:
<RadioButton Content="Red"
GroupName="colors"
CheckedChanged="OnColorsRadioButtonCheckedChanged" />
Код программной части содержит обработчик события CheckedChanged :
void OnColorsRadioButtonCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation
}
Аргумент sender отвечает RadioButton за это событие. Это можно использовать для доступа к объекту RadioButton или для различения нескольких RadioButton объектов, использующих один и тот же CheckedChanged обработчик событий.
Реагирование на изменение свойства
Класс RadioButtonGroup определяет присоединенное SelectedValue свойство типа object, которое можно задать в объекте Layout<View> . Это присоединенное свойство представляет значение проверяемого RadioButton в группе, определенной в макете.
IsChecked При изменении свойства с помощью пользовательской или программной манипуляции RadioButtonGroup.SelectedValue присоединенное свойство также изменяется. Таким образом, присоединенное RadioButtonGroup.SelectedValue свойство может быть привязано к свойству, в которой хранится выбор пользователя:
<StackLayout RadioButtonGroup.GroupName="{Binding GroupName}"
RadioButtonGroup.SelectedValue="{Binding Selection}">
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat"
Value="Cat" />
<RadioButton Content="Dog"
Value="Dog" />
<RadioButton Content="Elephant"
Value="Elephant" />
<RadioButton Content="Monkey"
Value="Monkey"/>
<Label x:Name="animalLabel">
<Label.FormattedText>
<FormattedString>
<Span Text="You have chosen:" />
<Span Text="{Binding Selection}" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
В этом примере значение присоединенного RadioButtonGroup.GroupName свойства задается свойством GroupName в контексте привязки. Аналогичным образом значение присоединенного RadioButtonGroup.SelectedValue свойства задается свойством Selection в контексте привязки. Кроме того, Selection свойство обновляется до Value свойства проверенного RadioButton.
Визуальные состояния RadioButton
RadioButton объекты имеют Checked и Unchecked визуальные состояния, которые можно использовать для запуска визуального изменения при RadioButton проверке или отмене проверки.
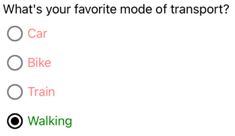
В следующем примере XAML показано, как определить визуальное состояние для состояний и Unchecked состоянийChecked:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="RadioButton">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Green" />
<Setter Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Red" />
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
<Label Text="What's your favorite mode of transport?" />
<RadioButton Content="Car" />
<RadioButton Content="Bike" />
<RadioButton Content="Train" />
<RadioButton Content="Walking" />
</StackLayout>
</ContentPage>
В этом примере неявный элемент Style направлен на объекты RadioButton. Указывает Checked VisualState , что при RadioButton проверке его TextColor свойство будет иметь зеленый цвет со значением Opacity 1. Указывает Unchecked VisualState , что при RadioButton отключенном состоянии его TextColor свойство будет иметь красный цвет со Opacity значением 0,5. Таким образом, общий эффект заключается в том, что если RadioButton флажок снят, он красный и частично прозрачный, и зеленый без прозрачности при проверке:

Дополнительные сведения о визуальных состояниях см. в статье Диспетчер визуального представления состояний Xamarin.Forms.
Изменение внешнего вида RadioButton
По умолчанию RadioButton объекты используют отрисовщики платформ для использования собственных элементов управления на поддерживаемых платформах. RadioButton Однако визуальная структура может быть переопределена с помощью объектаControlTemplate, чтобы RadioButton объекты имели одинаковый внешний вид на всех платформах. Это возможно, так как RadioButton класс наследует от TemplatedView класса.
В следующем коде XAML показано ControlTemplate , что можно использовать для переопределений визуальной RadioButton структуры объектов:
<ContentPage ...>
<ContentPage.Resources>
<ControlTemplate x:Key="RadioButtonTemplate">
<Frame BorderColor="#F3F2F1"
BackgroundColor="#F3F2F1"
HasShadow="False"
HeightRequest="100"
WidthRequest="100"
HorizontalOptions="Start"
VerticalOptions="Start"
Padding="0">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="BorderColor"
Value="#FF3300" />
<Setter TargetName="check"
Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="#F3F2F1" />
<Setter Property="BorderColor"
Value="#F3F2F1" />
<Setter TargetName="check"
Property="Opacity"
Value="0" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid Margin="4"
WidthRequest="100">
<Grid WidthRequest="18"
HeightRequest="18"
HorizontalOptions="End"
VerticalOptions="Start">
<Ellipse Stroke="Blue"
Fill="White"
WidthRequest="16"
HeightRequest="16"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Ellipse x:Name="check"
Fill="Blue"
WidthRequest="8"
HeightRequest="8"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
<ContentPresenter />
</Grid>
</Frame>
</ControlTemplate>
<Style TargetType="RadioButton">
<Setter Property="ControlTemplate"
Value="{StaticResource RadioButtonTemplate}" />
</Style>
</ContentPage.Resources>
<!-- Page content -->
</ContentPage>
В этом примере корневой элемент ControlTemplate объекта — это Frame объект, определяющий Checked и Unchecked визуальные состояния. Объект Frame использует сочетание Gridобъектов Ellipseи ContentPresenter объектов для определения визуальной RadioButtonструктуры объекта. В примере также содержится неявный стиль, который присваивает ControlTemplate RadioButtonTemplate свойству любых RadioButton объектов на странице.
Примечание.
Объект ContentPresenter помечает расположение в визуальной структуре, где RadioButton будет отображаться содержимое.
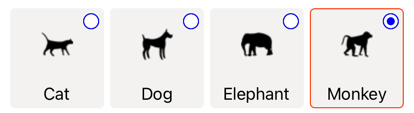
В следующем XAML показаны RadioButton объекты, использующие ControlTemplate неявный стиль:
<StackLayout>
<Label Text="What's your favorite animal?" />
<StackLayout RadioButtonGroup.GroupName="animals"
Orientation="Horizontal">
<RadioButton Value="Cat">
<RadioButton.Content>
<StackLayout>
<Image Source="cat.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Cat"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<StackLayout>
<Image Source="dog.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Dog"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<StackLayout>
<Image Source="elephant.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Elephant"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<StackLayout>
<Image Source="monkey.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Monkey"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
</StackLayout>
</StackLayout>
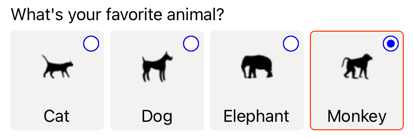
В этом примере визуальная структура, определенная для каждой RadioButton из них, заменяется визуальной структурой, определенной в этом ControlTemplateпримере, и поэтому во время выполнения объекты в ControlTemplate станут частью визуального дерева для каждого из них RadioButton. Кроме того, содержимое для каждого из них RadioButton подставляется в определенный ContentPresenter в шаблоне элемента управления. Это приводит к следующему RadioButton виду:

Дополнительные сведения о шаблонах элементов управления см. в разделе Xamarin.Forms "Шаблоны элементов управления".
Отключение RadioButton
Иногда приложение вводит состояние, в котором проверяемая RadioButton операция не является допустимой. В таких случаях RadioButton можно отключить, задав свойству IsEnabled значение false.