Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Класс Geometry и классы, производные от него, позволяют описать геометрию 2D-фигуры. Объекты Geometry могут быть простыми, такими как прямоугольники и круги, или сложными, созданными из двух или более геометрических объектов. Кроме того, можно создать более сложные геометрии, которые включают дуги и кривые.
Класс Geometry является родительским классом для нескольких классов, определяющих различные категории геометрий:
EllipseGeometry, представляющий геометрию многоточия или круга.GeometryGroup, представляющий контейнер, который может объединить несколько геометрических объектов в один объект.LineGeometry, представляющий геометрию линии.PathGeometry, представляющий геометрию сложной фигуры, которая может состоять из дуг, кривых, многоточия, линий и прямоугольников.RectangleGeometry, представляющий геометрию прямоугольника или квадрата.
Примечание.
Существует также класс, производный RoundedRectangleGeometry от GeometryGroup класса. Дополнительные сведения см. в разделе RoundRectangleGeometry.
Shape И Geometry классы кажутся похожими, в том, что оба они описывают 2D-фигуры, но имеют важное различие. Класс Geometry является производным от BindableObject класса, а Shape класс является производным от View класса. Таким образом, Shape объекты могут отображать себя и участвовать в системе макета, а Geometry объекты не могут. Хотя Shape объекты являются более доступными для использования, чем Geometry объекты, Geometry объекты являются более универсальными. Shape Хотя объект используется для отрисовки 2D-графики, Geometry объект можно использовать для определения геометрической области для 2D-графики и определения области для обрезки.
Следующие классы имеют свойства, которые можно задать для Geometry объектов:
- Класс
Pathиспользует егоGeometryсодержимое. Вы можете отрисовкуGeometry, задавPath.DataсвойствоGeometryобъекту и установивPathFillStrokeего свойства. - Класс
VisualElementимеетClipсвойство типа,Geometryопределяющее структуру содержимого элемента.ClipЕсли свойствуGeometryприсвоено значение объекта, будет видна только область, которая находится в пределах регионаGeometry. Дополнительные сведения см. в разделе Обрезка с помощью класса Geometry.
Классы, производные от Geometry класса, можно сгруппировать в три категории: простые геометрии, геометрии пути и составные геометрии.
Простые геометрии
Простые геометрические классы: EllipseGeometryи RectangleGeometryLineGeometry. Они используются для создания основных геометрических фигур, таких как круги, линии и прямоугольники. Эти же фигуры, а также более сложные фигуры, можно создать с помощью или PathGeometry объединения геометрических объектов вместе, но эти классы обеспечивают более простой подход к созданию этих основных геометрических фигур.
ЭллипсеGeometry
Многоточие геометрии представляет геометрию или многоточие или круг, и определяется точкой центра, радиусом x и радиусом y.
Класс EllipseGeometry определяет следующие свойства:
CenterтипPoint, представляющий центральную точку геометрии.RadiusXтипаdouble, который представляет значение x-radius геометрии. Значение по умолчанию этого свойства равно 0.0.RadiusYтипаdouble, который представляет значение y-радиуса геометрии. Значение по умолчанию этого свойства равно 0.0.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
В следующем примере показано, как создать и отобразить объект EllipseGeometry в объекте Path :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<EllipseGeometry Center="50,50"
RadiusX="50"
RadiusY="50" />
</Path.Data>
</Path>
В этом примере для центра задано значение (50,50), а для радиуса EllipseGeometry x и радиуса y задано значение 50. Это создает красный круг с диаметром 100 независимых от устройства единиц, интерьер которого окрашен синим цветом:

LineGeometry
Геометрия строки представляет геометрию линии и определяется путем указания начальной точки линии и конечной точки.
Класс LineGeometry определяет следующие свойства:
StartPointтипPoint, представляющий начальную точку строки.EndPointPointтип, представляющий конечную точку строки.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
В следующем примере показано, как создать и отрисовку LineGeometry объекта Path :
<Path Stroke="Black">
<Path.Data>
<LineGeometry StartPoint="10,20"
EndPoint="100,130" />
</Path.Data>
</Path>
В этом примере LineGeometry рисуется от (10,20) до (100 130):

Примечание.
Fill Задание свойства Path отрисовки LineGeometry не будет иметь эффекта, так как строка не имеет интерьера.
RectangleGeometry
Геометрия прямоугольника представляет геометрию прямоугольника или квадрата и определяется Rect структурой, указывающей относительную позицию и ее высоту и ширину.
Класс RectangleGeometry определяет Rect свойство типа Rect, представляющее размеры прямоугольника. Это свойство поддерживается BindableProperty объектом, что означает, что он может быть целевым объектом привязок данных и стилем.
В следующем примере показано, как создать и отрисовку RectangleGeometry объекта Path :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RectangleGeometry Rect="10,10,150,100" />
</Path.Data>
</Path>
Позиция и размеры прямоугольника определяются структурой Rect . В этом примере позиция — (10 10), ширина составляет 150, а высота — 100 единиц, независимых от устройства:

Путь геометрии
Геометрия пути описывает сложную фигуру, которая может состоять из дуг, кривых, многоточий, линий и прямоугольников.
Класс PathGeometry определяет следующие свойства:
FiguresтипPathFigureCollection, представляющий коллекциюPathFigureобъектов, описывающих содержимое пути.FillRuleтипFillRule, который определяет, как пересекающиеся области, содержащиеся в геометрии, объединяются. Значение по умолчанию этого свойства равноFillRule.EvenOdd.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Дополнительные сведения о перечислении см. в FillRule разделе Xamarin.Forms "Фигуры: правила заливки".
Примечание.
Свойство Figures является ContentProperty классом PathGeometry и поэтому не требуется явно задавать из XAML.
A PathGeometry состоит из коллекции PathFigure объектов, каждый из которых PathFigure описывает фигуру в геометрии. Каждая PathFigure из них состоит из одного или нескольких PathSegment объектов, каждый из которых описывает сегмент фигуры. Существует множество типов сегментов:
ArcSegment, который создает эллиптические дуги между двумя точками.BezierSegment, который создает кубическую кривую Bezier между двумя точками.LineSegment, который создает линию между двумя точками.PolyBezierSegment, который создает ряд кубических кривых Bezier.PolyLineSegment, который создает ряд строк.PolyQuadraticBezierSegment, который создает ряд квадратных кривых Bezier.QuadraticBezierSegment, который создает квадратную кривую Bezier.
Все указанные выше классы являются производными от абстрактного PathSegment класса.
Сегменты в фигуре PathFigure объединены в одну геометрическую форму, которая использует конечную точку сегмента как начальную точку следующего сегмента. Свойство StartPoint PathFigure указывает точку, из которой нарисован первый сегмент. Каждый последующий сегмент начинается в конечной точке предыдущего сегмента. Например, вертикальная линия от 10,50 к 10,150 ней может быть определена путем задания StartPoint свойства 10,50 и создания LineSegment с параметром Point 10,150свойства:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="10,150" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Более сложные геометрии можно создавать с помощью сочетания объектов и с помощью нескольких PathSegment PathFigure объектов в пределах.PathGeometry
Создание ArcSegment
Создается ArcSegment эллиптическая дуга между двумя точками. Эллиптическая дуга определяется его начальными и конечными точками, коэффициентом поворота оси x и y, значением, указывающим, должен ли дуга быть больше 180 градусов, а значение, описывающее направление, в котором рисуется дуга.
Класс ArcSegment определяет следующие свойства:
PointPointтип, представляющий конечную точку эллиптической дуги. Значение по умолчанию этого свойства — 0,0.SizeSizeтип, представляющий радиус дуги x-и y. Значение по умолчанию этого свойства — 0,0.RotationAngledoubleтип, представляющий величину в градусах, по которой многоточие вращается вокруг оси x. Значение этого свойства по умолчанию равно 0.SweepDirectionSweepDirectionтип , который указывает направление, в котором рисуется дуга. Значение по умолчанию этого свойства равноSweepDirection.CounterClockwise.IsLargeArcboolтип , который указывает, должна ли дуга быть больше 180 градусов. Значение по умолчанию этого свойства равноfalse.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Примечание.
Класс ArcSegment не содержит свойства для начальной точки дуги. Он определяет только конечную точку дуги, которую он представляет. Начальная точка дуги — это текущая точка PathFigure , к которой ArcSegment добавляется.
Перечисление SweepDirection определяет следующие члены:
CounterClockwise, указывающий, что дуги рисуются в направлении по часовой стрелке.Clockwise, который указывает, что дуги рисуются в направлении по часовой стрелке.
В следующем примере показано, как создать и отобразить объект ArcSegment в объекте Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="200,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
В этом примере эллиптическая дуга извлекается из (от 10 10 до 200 100).
Создание BezierSegment
Создает BezierSegment кубическую кривую Bezier между двумя точками. Кубическая кривая Bezier определяется четырьмя точками: начальной точкой, конечной точкой и двумя контрольными точками.
Класс BezierSegment определяет следующие свойства:
Point1Pointтип, представляющий первую контрольную точку кривой. Значение по умолчанию этого свойства — 0,0.Point2Pointтип, представляющий вторую контрольную точку кривой. Значение по умолчанию этого свойства — 0,0.Point3Pointтип, представляющий конечную точку кривой. Значение по умолчанию этого свойства — 0,0.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Примечание.
Класс BezierSegment не содержит свойства для начальной точки кривой. Начальная точка кривой — текущая точка PathFigure , к которой BezierSegment добавляется.
Две контрольные точки кубической кривой Bezier ведут себя как магниты, привлекая части того, что в противном случае будет прямой линией к себе и производить кривую. Первая контрольная точка влияет на начальную часть кривой. Вторая контрольная точка влияет на конечную часть кривой. Кривая не обязательно проходит через любой из контрольных точек. Вместо этого каждая контрольная точка перемещает свою часть линии к себе, но не через себя.
В следующем примере показано, как создать и отрисовку BezierSegment объекта Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
В этом примере кубическая кривая Bezier извлекается из (от 10 10 до 300 10). Кривая имеет две контрольные точки в (100,0) и (200 200):

Создание lineSegment
Создается LineSegment линия между двумя точками.
Класс LineSegment определяет Point свойство типа Point, представляющее конечную точку сегмента строки. Значение по умолчанию этого свойства — (0,0), и оно поддерживается BindableProperty объектом, что означает, что он может быть целевым объектом привязки данных и стилем.
Примечание.
Класс LineSegment не содержит свойства для начальной точки строки. Он определяет только конечную точку. Начальная точка строки — это текущая точка PathFigure , к которой LineSegment добавляется.
В следующем примере показано, как создавать и отрисовывать LineSegment объекты в объекте Path :
<Path Stroke="Black"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True"
StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
В этом примере сегмент линии рисуется от (10 1000 до 100 100) и от (от 100 100 100 до 100 50). Кроме того, он PathFigure закрыт, так как его IsClosed свойство имеет значение true. Это приводит к рисованию треугольника:

Создание PolyBezierSegment
A PolyBezierSegment создает одну или несколько кубической кривой Bezier.
Класс PolyBezierSegment определяет свойство типаPointCollection, представляющее точки, определяющиеPolyBezierSegmentPoints. А PointCollection — это ObservableCollection Point объекты. Это свойство поддерживается BindableProperty объектом, что означает, что он может быть целевым объектом привязок данных и стилем.
Примечание.
Класс PolyBezierSegment не содержит свойства для начальной точки кривой. Начальная точка кривой — текущая точка PathFigure , к которой PolyBezierSegment добавляется.
В следующем примере показано, как создать и отрисовку PolyBezierSegment объекта Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyBezierSegment Points="0,0 100,0 150,100 150,0 200,0 300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
В этом примере PolyBezierSegment указывается две кубовые кривые Bezier. Первая кривая — от (10,10) до (150 100) с контрольной точкой (0,0) и другой контрольной точкой (100 0). Вторая кривая — от (150 100 до 300 10) с контрольной точкой (150 0) и другой контрольной точкой (200 0):

Создание PolyLineSegment
Создается PolyLineSegment один или несколько сегментов строк.
Класс PolyLineSegment определяет свойство типаPointCollection, представляющее точки, определяющиеPolyLineSegmentPoints. А PointCollection — это ObservableCollection Point объекты. Это свойство поддерживается BindableProperty объектом, что означает, что он может быть целевым объектом привязок данных и стилем.
Примечание.
Класс PolyLineSegment не содержит свойства для начальной точки строки. Начальная точка строки — это текущая точка PathFigure , к которой PolyLineSegment добавляется.
В следующем примере показано, как создать и отрисовку PolyLineSegment объекта Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PolyLineSegment Points="50,10 50,50" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
В этом примере PolyLineSegment указывается две строки. Первая строка — от (10 10 до 50 10), а вторая — от (50 10 до 50 50 50):

Создание PolyQuadraticBezierSegment
A PolyQuadraticBezierSegment создает одну или несколько квадратных кривых Bezier.
Класс PolyQuadraticBezierSegment определяет свойство типаPointCollection, представляющее точки, определяющиеPolyQuadraticBezierSegmentPoints. А PointCollection — это ObservableCollection Point объекты. Это свойство поддерживается BindableProperty объектом, что означает, что он может быть целевым объектом привязок данных и стилем.
Примечание.
Класс PolyQuadraticBezierSegment не содержит свойства для начальной точки кривой. Начальная точка кривой — текущая точка PathFigure , к которой PolyQuadraticBezierSegment добавляется.
В следующем примере показано создание и отрисовка PolyQuadraticBezierSegment объекта Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyQuadraticBezierSegment Points="100,100 150,50 0,100 15,200" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
В этом примере PolyQuadraticBezierSegment указывается две кривые Bezier. Первая кривая — от (от 10 10 10 до 150 50) с контрольной точкой (100 100). Вторая кривая — от (100 100 до 15 200) с контрольной точкой (0100):

Создание quadraticBezierSegment
Создается QuadraticBezierSegment квадратная кривая Bezier между двумя точками.
Класс QuadraticBezierSegment определяет следующие свойства:
Point1Pointтип, представляющий контрольную точку кривой. Значение по умолчанию этого свойства — 0,0.Point2Pointтип, представляющий конечную точку кривой. Значение по умолчанию этого свойства — 0,0.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Примечание.
Класс QuadraticBezierSegment не содержит свойства для начальной точки кривой. Начальная точка кривой — текущая точка PathFigure , к которой QuadraticBezierSegment добавляется.
В следующем примере показано, как создать и отрисовку QuadraticBezierSegment объекта Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200"
Point2="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
В этом примере квадратная кривая Bezier извлекается из (10 10 10) до (300 10). Кривая имеет контрольную точку (200 200):

Создание сложных геометрий
Более сложные геометрические объекты могут быть созданы с помощью сочетания объектов PathSegment. В следующем примере создается фигура с помощью BezierSegment:LineSegmentArcSegment
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment Size="50,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
В этом примере BezierSegment сначала определяется с помощью четырех точек. Затем в примере добавляется объект LineSegment, который рисуется между конечной точкой BezierSegment точки, указанной точкой LineSegment. Наконец, ArcSegment отрисовывается от конечной LineSegment точки до точки, указанной точкой ArcSegment.
Более сложные геометрические объекты могут быть созданы с помощью сочетания объектов PathFigure в PathGeometry. В следующем примере создается PathGeometry из семи PathFigure объектов, некоторые из которых содержат несколько PathSegment объектов:
<Path Stroke="Red"
StrokeThickness="12"
StrokeLineJoin="Round">
<Path.Data>
<PathGeometry>
<!-- H -->
<PathFigure StartPoint="0,0">
<LineSegment Point="0,100" />
</PathFigure>
<PathFigure StartPoint="0,50">
<LineSegment Point="50,50" />
</PathFigure>
<PathFigure StartPoint="50,0">
<LineSegment Point="50,100" />
</PathFigure>
<!-- E -->
<PathFigure StartPoint="125, 0">
<BezierSegment Point1="60, -10"
Point2="60, 60"
Point3="125, 50" />
<BezierSegment Point1="60, 40"
Point2="60, 110"
Point3="125, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="150, 0">
<LineSegment Point="150, 100" />
<LineSegment Point="200, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="225, 0">
<LineSegment Point="225, 100" />
<LineSegment Point="275, 100" />
</PathFigure>
<!-- O -->
<PathFigure StartPoint="300, 50">
<ArcSegment Size="25, 50"
Point="300, 49.9"
IsLargeArc="True" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
В этом примере слово "Hello" рисуется с помощью сочетания LineSegment объектов и BezierSegment объектов, а также одного ArcSegment объекта:

Составные геометрии
Составные геометрические объекты можно создать с помощью GeometryGroupобъекта . Класс GeometryGroup создает составную геометрию из одного или нескольких Geometry объектов. Любое количество объектов Geometry может использоваться в GeometryGroup.
Класс GeometryGroup определяет следующие свойства:
ChildrenтипаGeometryCollection, который задает объекты, определяющиеGeomtryGroup. АGeometryCollection— этоObservableCollectionGeometryобъекты.FillRuleFillRuleтип , который указывает, как пересекающиеся области в объединенииGeometryGroup. Значение по умолчанию этого свойства равноFillRule.EvenOdd.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Примечание.
Свойство Children является ContentProperty классом GeometryGroup и поэтому не требуется явно задавать из XAML.
Дополнительные сведения о перечислении см. в FillRule разделе Xamarin.Forms "Фигуры: правила заливки".
Чтобы нарисовать составную геометрию, задайте необходимые Geometry объекты в качестве дочерних GeometryGroupобъектов и отобразите их с Path объектом. В следующем коде XAML показан пример этого:
<Path Stroke="Green"
StrokeThickness="2"
Fill="Orange">
<Path.Data>
<GeometryGroup>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,250" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,250" />
</GeometryGroup>
</Path.Data>
</Path>
В этом примере объединяются четыре EllipseGeometry объекта с идентичными координатами x-radius и радиусом y, но с разными координатами центра. Это создает четыре перекрывающихся круга, интерьеры которых заполнены оранжевым из-за правила заполнения по умолчанию EvenOdd :

RoundRectangleGeometry
Круглая геометрия прямоугольника представляет геометрию прямоугольника или квадрата с закругленными углами и определяется угловым радиусом и структурой, указывающей относительную позицию и Rect ее высоту и ширину.
Класс RoundRectangleGeometry , производный от GeometryGroup класса, определяет следующие свойства:
CornerRadius, типCornerRadius, который является угловой радиус геометрии.RectRectтип, представляющий размеры прямоугольника.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Примечание.
Правило заполнения, используемое методом RoundRectangleGeometry is FillRule.Nonzero. Дополнительные сведения о правилах заполнения см. в разделе Xamarin.Forms "Фигуры: правила заполнения".
В следующем примере показано, как создать и отрисовку RoundRectangleGeometry объекта Path :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RoundRectangleGeometry CornerRadius="5"
Rect="10,10,150,100" />
</Path.Data>
</Path>
Позиция и размеры прямоугольника определяются структурой Rect . В этом примере позиция — (10 10), ширина равна 150, а высота — 100 единиц, независимых от устройств. Кроме того, прямоугольники округляются радиусом 5 единиц, независимых от устройства.
Клип с геометрией
Класс VisualElement имеет Clip свойство типа, Geometryопределяющее структуру содержимого элемента. Clip Если свойству Geometry присвоено значение объекта, будет видна только область, которая находится в пределах регионаGeometry.
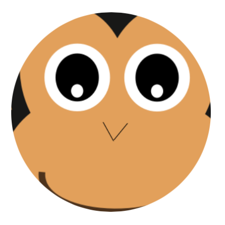
В следующем примере показано, как использовать Geometry объект в качестве области клипа для Image:
<Image Source="monkeyface.png">
<Image.Clip>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="180,180" />
</Image.Clip>
</Image>
В этом примере EllipseGeometry RadiusX для свойства объекта Imageимеется Clip значение 100 и RadiusY Center значение (180 180). Отображается только часть изображения, которая находится в области многоточия:

Примечание.
Простые геометрии, геометрии пути и составные геометрии можно использовать для обрезки VisualElement объектов.
Другие функции
Класс GeometryHelper предоставляет следующие вспомогательные методы:
FlattenGeometry, который плоская вGeometryPathGeometry.FlattenCubicBezier, который площает кубическую кривую Bezier в коллекциюList<Point>.FlattenQuadraticBezier, который выравнивает квадратную кривую Bezier в коллекциюList<Point>.FlattenArc, который плоская эллиптическая дуга в коллекциюList<Point>.