Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Текст стиля в Xamarin.Forms
Стили можно использовать для настройки внешнего вида меток, записей и редакторов. Стили можно определить один раз и использовать во многих представлениях, но стиль можно использовать только с представлениями одного типа.
Стили можно предоставить Key и применить выборочно с помощью свойства определенного элемента управления Style .
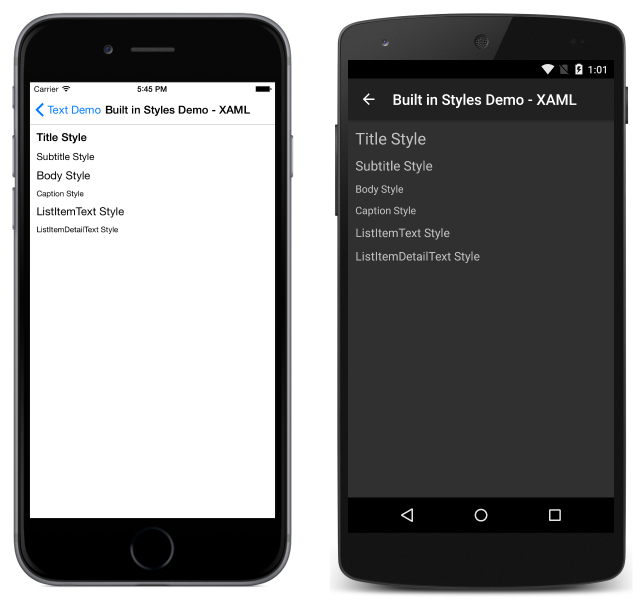
Встроенные стили
Xamarin.Forms включает несколько встроенных стилей для распространенных сценариев:
BodyStyleCaptionStyleListItemDetailTextStyleListItemTextStyleSubtitleStyleTitleStyle
Чтобы применить один из встроенных стилей, используйте DynamicResource расширение разметки для указания стиля:
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
В C#встроенные стили выбираются из Device.Styles:
label.Style = Device.Styles.TitleStyle;

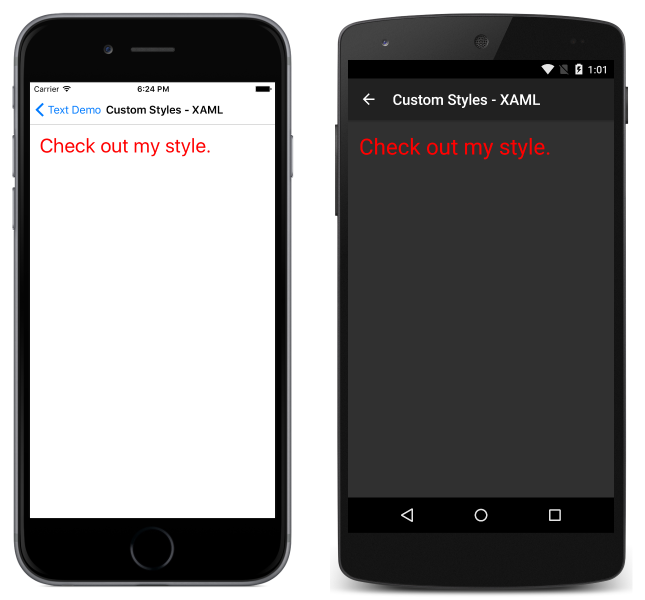
Настраиваемые стили
Стили состоят из наборов и наборов, состоящих из свойств и значений, в которые будут заданы свойства.
В C#пользовательский стиль для метки с красным текстом размера 30 будет определен следующим образом:
var LabelStyle = new Style (typeof(Label)) {
Setters = {
new Setter {Property = Label.TextColorProperty, Value = Color.Red},
new Setter {Property = Label.FontSizeProperty, Value = 30}
}
};
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
В XAML:
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="LabelStyle" TargetType="Label">
<Setter Property="TextColor" Value="Red"/>
<Setter Property="FontSize" Value="30"/>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout>
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
</StackLayout>
</ContentPage.Content>
Обратите внимание, что ресурсы (включая все стили) определяются внутри ContentPage.Resources, что является одноуровневой частью более знакомого ContentPage.Content элемента.

Применение стилей
После создания стиля его можно применить к любому представлению, соответствующему его TargetType.
В XAML пользовательские стили применяются к представлениям, предоставляя свойство Style с StaticResource расширением разметки, ссылающимся на нужный стиль:
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
В C#стили можно применять непосредственно к представлению или добавлять к нему и извлекать их из страницы ResourceDictionary. Чтобы добавить напрямую:
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
Чтобы добавить и извлечь данные из страницы ResourceDictionary, выполните следующие действия.
this.Resources.Add ("LabelStyle", LabelStyle);
label.Style = (Style)Resources["LabelStyle"];
Встроенные стили применяются по-разному, так как им нужно реагировать на параметры специальных возможностей. Для применения встроенных стилей в XAML DynamicResource используется расширение разметки:
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
В C#встроенные стили выбираются из Device.Styles:
label.Style = Device.Styles.TitleStyle;
Специальные возможности
Встроенные стили существуют, чтобы упростить соблюдение параметров специальных возможностей. При использовании любого из встроенных стилей размеры шрифтов будут автоматически увеличиваться, если пользователь задает соответствующие параметры специальных возможностей.
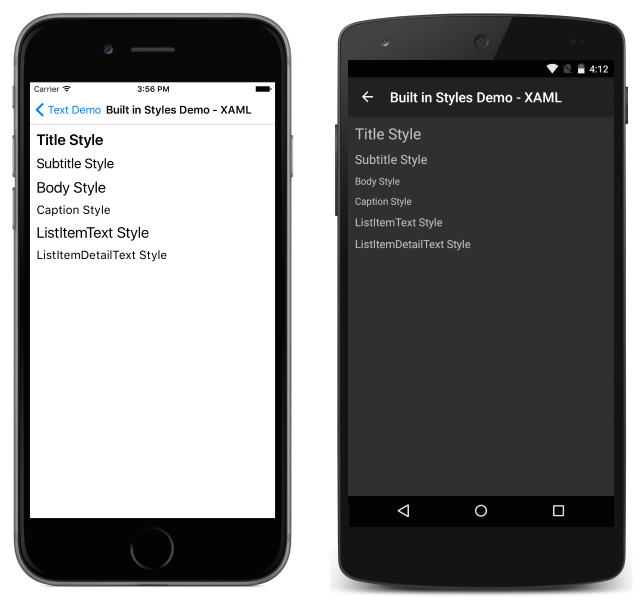
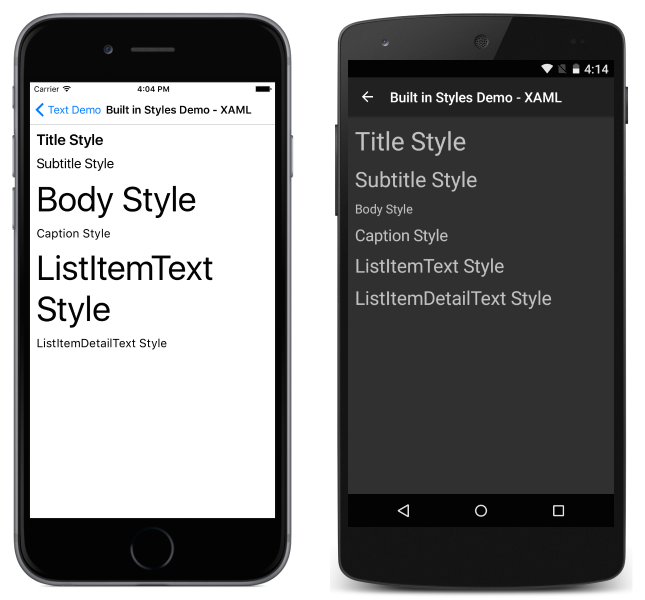
Рассмотрим следующий пример той же страницы представлений с встроенными стилями с включенными и отключенными параметрами специальных возможностей:
Отключено:

Включено:

Чтобы обеспечить специальные возможности, убедитесь, что встроенные стили используются в качестве основы для любых стилей, связанных с текстом в приложении, и которые вы используете последовательно. Дополнительные сведения о расширении и работе со стилями см. в статье "Стили ".