Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Xamarin.Forms Визуальный элемент позволяет создавать и выборочно применять отрисовщики к VisualElement объектам без необходимости выполнять представления подклассов Xamarin.Forms . Отрисовщик, указывающий IVisual тип, как часть его ExportRendererAttribute, будет использоваться для отрисовки в представлениях, а не отрисовщика по умолчанию. Во время Visual выбора отрисовщика свойство представления проверяется и включается в процесс выбора отрисовщика.
Внимание
Visual В настоящее время свойство невозможно изменить после отрисовки представления, но это изменится в будущем выпуске.
Процесс создания и использования визуального Xamarin.Forms отрисовщика:
- Создайте отрисовщики платформы для требуемого представления. Дополнительные сведения см. в разделе "Создание отрисовщиков".
- Создайте тип, производный от
IVisual. Дополнительные сведения см. в разделе "Создание типа IVisual". IVisualЗарегистрируйте тип как частьExportRendererAttributeтого, что украшает отрисовщики. Дополнительные сведения см. в разделе "Регистрация типа IVisual".- Потребляйте визуальную отрисовку, задав
Visualсвойству в представленииIVisualимя. Дополнительные сведения см. в разделе "Использование визуального отрисовщика". - [необязательно] Зарегистрируйте имя для
IVisualтипа. Дополнительные сведения см. в разделе "Регистрация имени" для типа IVisual.
Создание отрисовщиков для платформ
Сведения о создании класса отрисовщика см. в разделе "Пользовательские отрисовщики". Однако обратите внимание, что визуальный Xamarin.Forms отрисовщик применяется к представлению без необходимости подкласса представления.
Классы отрисовщика, описанные здесь, реализуют пользовательский Button объект, отображающий текст с тенью.
iOS
В следующем примере кода показан отрисовщик кнопок для iOS:
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.TitleShadowOffset = new CoreGraphics.CGSize(1, 1);
Control.SetTitleShadowColor(Color.Black.ToUIColor(), UIKit.UIControlState.Normal);
}
}
}
Android
В следующем примере кода показан отрисовщик кнопок для Android:
public class CustomButtonRenderer : Xamarin.Forms.Platform.Android.AppCompat.ButtonRenderer
{
public CustomButtonRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.SetShadowLayer(5, 3, 3, Color.Black.ToAndroid());
}
}
}
Создание типа IVisual
В кроссплатформенной библиотеке создайте тип, производный от IVisual:
public class CustomVisual : IVisual
{
}
Затем CustomVisual тип можно зарегистрировать в классах отрисовщика, разрешая Button объектам использовать отрисовщики.
Регистрация типа IVisual
В проектах платформы добавьте его ExportRendererAttribute на уровне сборки:
[assembly: ExportRenderer(typeof(Xamarin.Forms.Button), typeof(CustomButtonRenderer), new[] { typeof(CustomVisual) })]
namespace VisualDemos.iOS
{
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
// ...
}
}
}
В этом примере для проекта ExportRendererAttribute CustomButtonRenderer платформы iOS класс будет использоваться для отрисовки используемых Button объектов с типом IVisual , зарегистрированным в качестве третьего аргумента. Отрисовщик, указывающий IVisual тип, как часть его ExportRendererAttribute, будет использоваться для отрисовки в представлениях, а не отрисовщика по умолчанию.
Использование визуального отрисовщика
Button Объект может выбрать использование классов отрисовщика, задав для свойства значение Visual Custom:
<Button Visual="Custom"
Text="CUSTOM BUTTON"
BackgroundColor="{StaticResource PrimaryColor}"
TextColor="{StaticResource SecondaryTextColor}"
HorizontalOptions="FillAndExpand" />
Примечание.
В XAML преобразователь типов удаляет необходимость включения суффикса Visual в Visual значение свойства. Однако можно также указать полное имя типа.
Эквивалентный код на C# выглядит так:
Button button = new Button { Text = "CUSTOM BUTTON", ... };
button.Visual = new CustomVisual();
Во время Visual выбора отрисовщика свойство Button проверяется и включается в процесс выбора отрисовщика. Если отрисовщик не расположен, Xamarin.Forms будет использоваться отрисовщик по умолчанию.
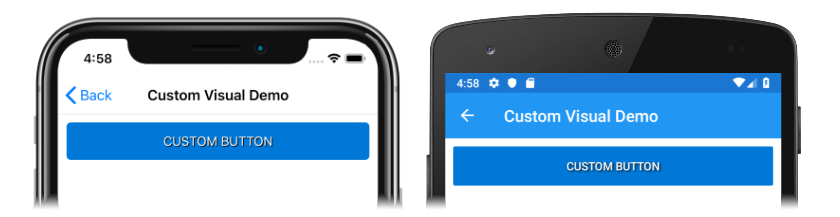
На следующих снимках экрана показан отрисованный Buttonтекст с тенью:
Регистрация имени для типа IVisual
Его VisualAttribute можно использовать для регистрации другого IVisual имени для типа. Этот подход можно использовать для разрешения конфликтов именования между разными библиотеками Визуальных элементов или в ситуациях, когда вы просто хотите ссылаться на визуальный элемент по имени, отличному от имени типа.
Необходимо VisualAttribute определить на уровне сборки в кроссплатформенной библиотеке или в проекте платформы:
[assembly: Visual("MyVisual", typeof(CustomVisual))]
Затем IVisual тип можно использовать с помощью зарегистрированного имени:
<Button Visual="MyVisual"
... />
Примечание.
При использовании визуального элемента с помощью зарегистрированного имени необходимо включить любой суффикс "Visual".