Пошаговое руководство: создание информационного сайта для организации
В этой статье показаны элементы информационного сайта, чтобы вы могли почерпнуть идеи и ознакомиться с созданием похожих сайтов для вашей организации. В этом примере сайт оптимизирован для уведомления о вашей стратегии и предоставления инструкций сотрудникам о том, как демонстрировать фирменную символику в своей работе.
Во-первых, если вы еще не создали информационный сайт, ознакомьтесь с разделом Создание сайта в этой статье.
Создав сайт и научившись редактировать страницы, вы можете добавить указанные ниже элементы.
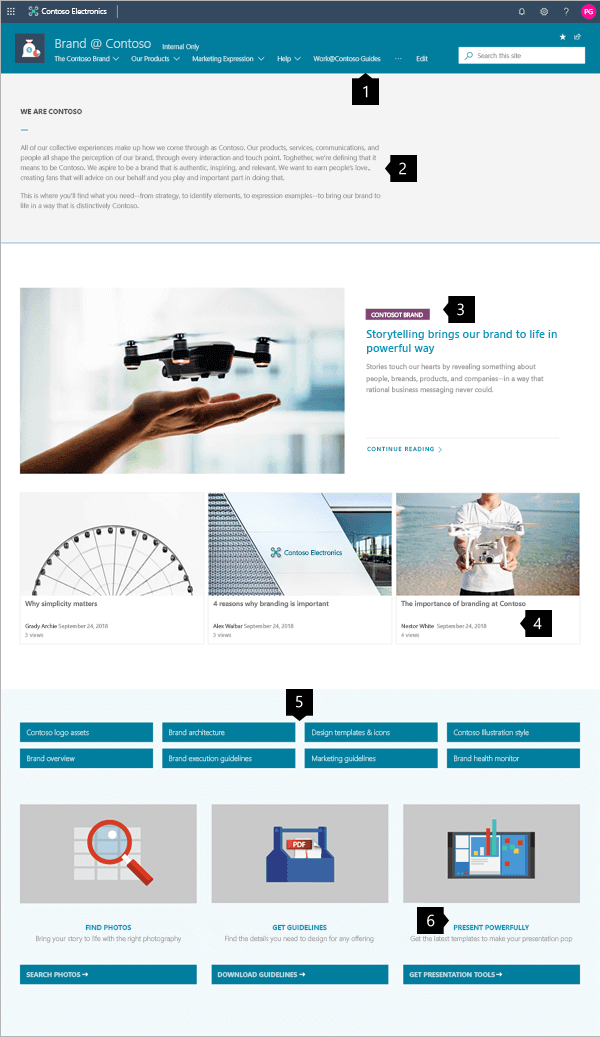
Пример информационного сайта
| Изображение домашней страницы | Инструкции по настройке |
|---|---|

|
1. Упростите обнаружение содержимого Обеспечьте для посетителей быстрые переходы с помощью навигации.
Инструкции 2. Определите миссию Текстовая веб-часть выделяет миссию. Инструкции 3. Выделите контент Акцентируйте внимание на идеях с помощью веб-части "Главный имиджевый баннер". Инструкции 4. Показывайте тематические новости Отображайте последние новости. Инструкции 5. Предложите важные ссылки Покажите связанные ресурсы с помощью быстрых ссылок. Инструкции 6. Призывайте к действию Объединяйте веб-части для увеличения воздействия. Инструкции |
Создание своего сайта
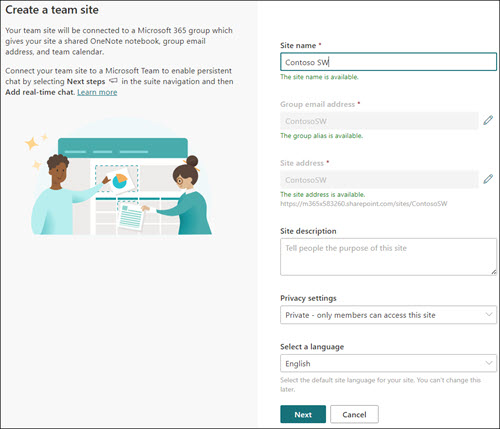
Чтобы создать сайт, подобный приведенному здесь, создайте информационный сайт. Вы можете выбрать Создать сайт на начальной странице SharePoint (или, если вы собираетесь связать этот сайт с центральным сайтом, перейдите на центральный сайт и выберите Создать сайт там, чтобы информационный сайт автоматически был связан с этим центральным сайтом).

Затем нажмите Информационный сайт и выберите макет Тема. Укажите имя сайта, описание и другие сведения, а затем нажмите Завершить.

Дополнительные сведения см. в статье Создание информационного сайта в SharePoint Online.
Создание понятной и полезной навигации
Этапы управления изменениями:
Упростите навигацию по вашему сайту, чтобы пользователи могли находить нужные элементы или дополнительное содержимое.

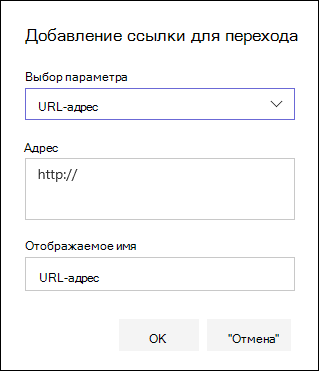
Выберите Изменить справа от верхнего меню, наведите указатель мыши на расположение в меню, куда нужно добавить ссылку, и нажмите кнопку +. Затем укажите в диалоговом окне Добавление ссылки тип ссылки, ссылку и имя для отображения на панели навигации. Хотите переупорядочить ссылки навигации? Просто перетащите их в нужное положение. Узнайте больше о том, как настроить навигацию на сайте SharePoint.

Мегаменю
Если информационный сайт связан с центральным сайтом, владельцы сайтов могут быстро и легко настроить организацию и навигацию сайта SharePoint. Ознакомьтесь с необходимыми сведениями о мегаменю в статье Создание мегаменю на центральных сайтах.

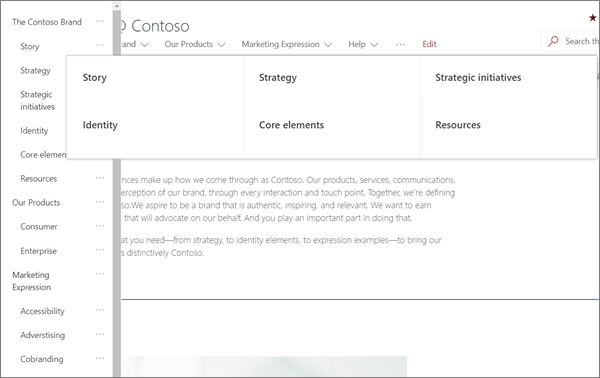
При выборе правки в верхнем меню открывается трехуровневый список структур. В примере сайта используются только два из трех возможных уровней мегаменю: главное меню и подменю.
- Выберите элемент управления ... справа от имени элемента, чтобы задать ссылку и уровень структуры элемента.
Управление разделами и веб-частями
Начните редактирование, щелкнув Изменить в правом верхнем углу страницы.

При редактировании слева под заголовком черновики можно сохранить или отменить.

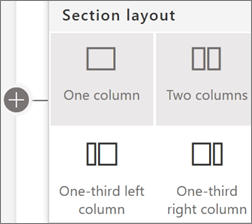
Символ +до или после раздела добавляет раздел с помощью одного из нескольких макетов.

Разделы формируют страницу и позволяют вам размещать одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения или удаления разделов. Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.

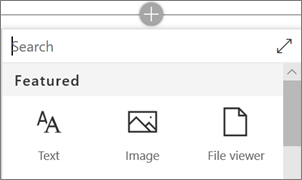
Выберите символ "плюс  " в разделе, которое может отображаться до или после веб-части в разделе, чтобы увидеть множество доступных типов веб-частей. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
" в разделе, которое может отображаться до или после веб-части в разделе, чтобы увидеть множество доступных типов веб-частей. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.

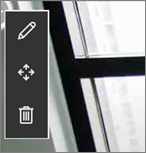
Веб-части в разделах можно изменять, перемещать и удалять. Значок Изменить веб-часть открывает детальные элементы управления, уникальные для каждого типа веб-части.

Когда обновления страницы будут готовы, выберите Опубликовать , чтобы сделать их видимыми для всех в вашей организации, у которых есть разрешения на просмотр содержимого.

Совет
Чтобы управлять всеми страницами на сайте, щелкните Страницы в верхнем меню.
Дополнительные сведения об использовании страниц см. в статье Создание и использование современных страниц на сайте SharePoint.
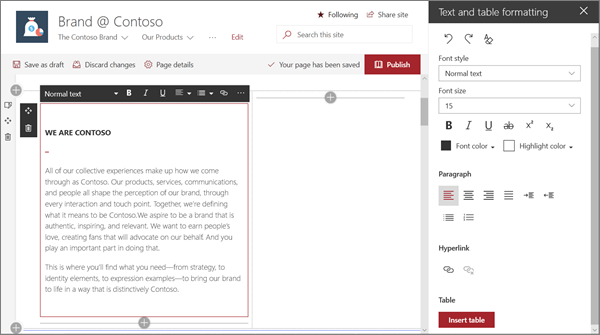
Добавление форматированного текста с помощью веб-части "Текст"
Дополнительные сведения об использовании веб-части "Текст" см. в статье Добавление текста и таблиц на страницу с помощью веб-части "Текст".
Улучшение сообщения
В примере сайта создается баланс текста и изображений с помощью нескольких различных веб-частей. По своей сути сайт разработан для того, чтобы вдохновить посетителей на принятие рекомендаций по фирменной символике и предоставить инструменты, необходимые для продолжения работы.
Важность макета
В первом разделе страницы используются средства макета раздела с веб-частью "Текст", чтобы привлечь внимание путем применения пробелов справа от определения миссии.
Усовершенствованное оформление
Веб-часть "Текст" создает контент на основе стиля встроенного шаблона сайта. Веб-часть "Текст" использует стиль текста Обычный. Если щелкнуть элемент управления ... в крайней правой части панели инструментов форматирования, справа от веб-части появятся дополнительные параметры.
В этом примере веб-часть находится в разделе с двумя столбцами.

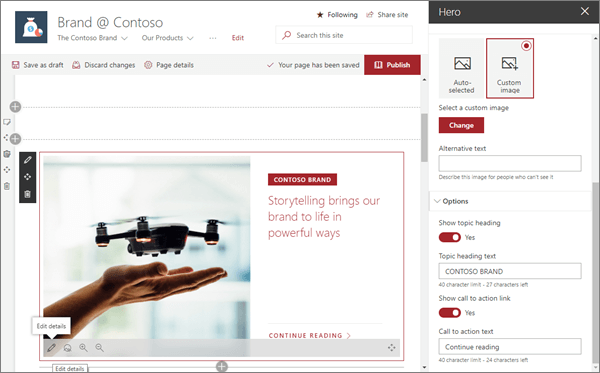
Фокусировка на приоритетах с помощью веб-части "Главный имиджевый баннер"
Информируйте свою команду о самом важном с помощью изображений главного имиджевого баннера, фирменной символики компании и важных новостей. Исходное впечатление от домашней страницы сайта создается с помощью больших и привлекательных изображений веб-части "Главный имиджевый баннер". Страница использует веб-часть "Главный имиджевый баннер" в параметре Слои.
Макет главного имиджевого баннера
При редактировании веб-части отображаются параметры макета. Параметр Слои, например показанный выше, устанавливает каждое изображение в качестве слоя с изображением рядом с заголовком. Можно использовать до пяти слоев, чтобы применить веб-часть для заполнения всей страницы.
В этом примере веб-часть "Главный имиджевый баннер" использует один слой и находится в разделе на всю ширину страницы.

Настройка каждого слоя
Параметры добавления заголовка и связанного призыва к действию позволяют каждому слою быть отправной точкой для более осмысленного сообщения.
Вы можете создать всю визуальную домашнюю страницу только с веб-частью "Главный герой" с помощью слоев.
Дополнительные сведения об использовании веб-части "Главный герой" см. в разделе Использование веб-части "Главный герой".
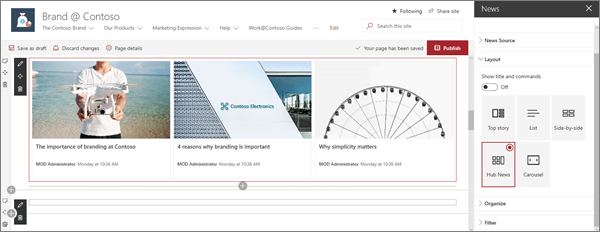
Добавление важных новостей с помощью веб-части "Новости"
Автоматический сбор новостей и актуального содержимого
Веб-часть "Новости" предоставляет элементы управления для выбора источника новостей и макета, а также для упорядочения и фильтрации контента, чтобы он соответствовал теме.
Дополнительные сведения об использовании веб-части "Новости" см. в статье Использование веб-части "Новости" на странице SharePoint.
Улучшение впечатления с помощью макетов новостей
Изменение макета влияет на новостную ленту. В разделе Макет доступны пять вариантов настройки демонстрации новостей. В этом примере новости используют макет Основные новости. Новости представлены рядом друг с другом в виде трех больших изображений одинакового размера, так как на сайте публикуются только три новости.
В этом примере веб-часть находится в разделе с одним столбцом.

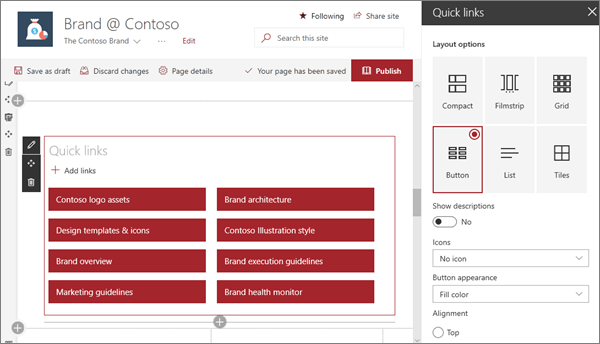
Использование цвета и значков в веб-части "Быстрые ссылки"
Веб-часть "Быстрые ссылки" предоставляет десятки профессиональных стилей для ссылок, созданных из нескольких простых в использовании вариантов.
Начните с шести базовых макетов, а затем настройте их цвет и выравнивание. При желании вы можете добавлять значки или текстовые описания, чтобы улучшить впечатление от меню. В этом примере сайта веб-часть использует макет "Кнопка".
Дополнительные сведения об использовании веб-части Быстрые ссылки см. в разделе Использование веб-части быстрых ссылок.

Создание элементов призыва к действию
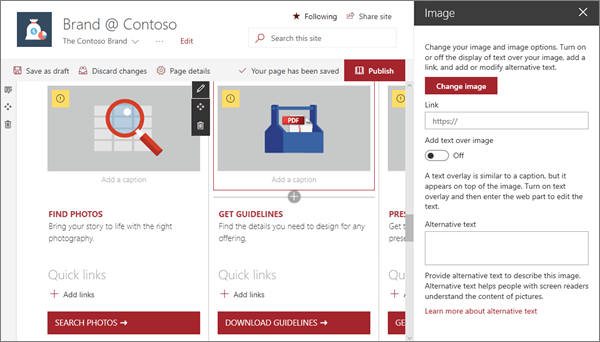
В примере сайта используются изображения для улучшения внешнего вида страницы. В нем объединены веб-часть "Изображение" с веб-частями "Текст" и "Быстрые ссылки", чтобы создать заметное меню с призывами к действию для направления посетителей к ключевым действиям с фирменной символикой.
В следующем примере веб-части находятся во втором столбце раздела из трех столбцов. Дополнительные сведения об использовании веб-части "Образ" см. в разделе Использование веб-части "Образ".

Хотите узнать больше?
Получите вдохновение с помощью дополнительных примеров в книге по просмотру SharePoint.