Пошаговое руководство: создание центрального сайта для организации
В этой статье показаны элементы примера центрального сайта, чтобы вы могли почерпнуть идеи и ознакомиться с созданием похожих сайтов для вашей организации. Центральные сайте позволяют посетителям быстро находить информацию и ресурсы. В этом примере на центральном сайте предлагаются новости, ссылки на ключевые ресурсы, события и контакты. В этом примере центрального сайта управления персоналом также предлагается пользовательское приложение для запросов отгулов сотрудниками
Во-первых, если вы еще не создали информационный сайт, ознакомьтесь с разделом Создание сайта в этой статье. Если вы хотите узнать, как редактировать и публиковать страницу на сайте, ознакомьтесь с разделом Изменение, работа с разделами и веб-частями, а также публикация в этой статье.
Создав сайт и изучив редактирование страниц, вы можете добавить показанные элементы с помощью следующих инструкций.
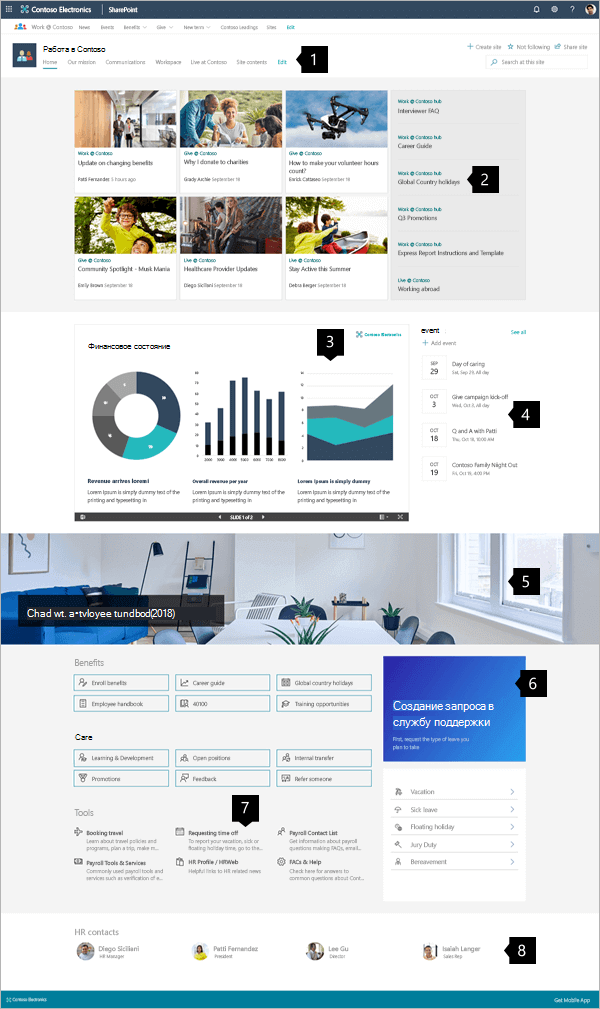
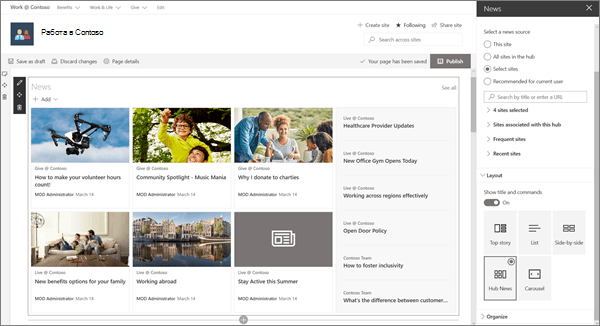
Пример центрального сайта
| Изображение домашней страницы | Инструкции по настройке |
|---|---|

|
1. Мегаменю и элементы управления для редактирования Быстро направляйте посетителей к информации, которую они ищут. Эта область также предоставляет администраторам доступ к средствам редактирования.
Инструкции 2. Предоставление общего доступа к новостям. Собирайте важные новости, относящиеся к тематике сайта. Инструкции 3. Демонстрация важного контента Легко делитесь финансовыми презентациями, диаграммами и отчетами. Инструкции 4. Отслеживание событий Предлагайте быстрый доступ к информации о предстоящих событиях. Инструкции 5. Создавайте визуальные изображения Добавляйте визуальные впечатления с помощью изображений баннеров. Инструкции 6. Направляйте посетителей к инструментам Добавьте настраиваемые инструменты для упрощения процессов, например для запроса отгулов. Инструкции 7. Укажите понятный путь Направляйте пользователей к правильной информации и инструментам с помощью значков и текстовых сводок. Инструкции 8. Выделение экспертов Направляйте посетителей к экспертам, которые помогут им эффективно решать проблемы. Инструкции |
Создание своего сайта
Чтобы сделать такой же сайт, как показанный здесь, создайте информационный сайт. Для этого выберите Создать сайт на начальной странице SharePoint (а если вы собираетесь связать этот сайт с существующим центральным сайтом, перейдите на центральный сайт и выберите Создать сайт там, чтобы информационный сайт был автоматически связан с этим центральным сайтом).

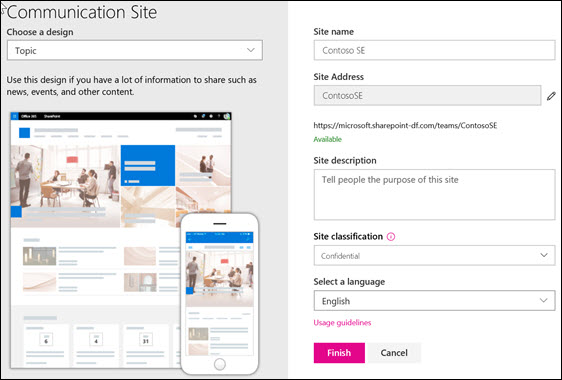
Затем нажмите Информационный сайт и выберите макет Тема. Укажите имя сайта, описание и другие сведения, а затем нажмите Завершить. Затем вы получите шаблон с тем же типом макета, что и в примере в этой статье.

Дополнительные сведения см. в статье Создание информационного сайта в SharePoint Online.
Управление мегаменю
Центральный сайт оптимизирован для эффективного упорядочивания и демонстрации ссылок на другие расположения.

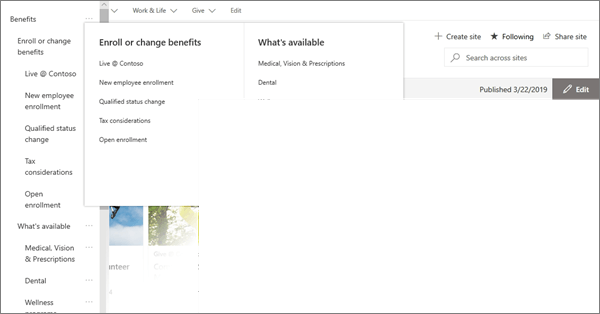
Если щелкнуть Изменить в верхнем меню, слева откроется простой трехуровневый структурный список. Уровень структуры соответствует частям меню: главному меню, элементу заголовка или элементу меню.
- Выберите элемент управления ... справа от имени элемента, чтобы установить ссылку на элементы и уровень структуры.
Справа под заголовком выберите Изменить, чтобы начать редактирование страницы. При редактировании черновики можно сохранить на потом или отменить. Когда изменения страницы будут готовы, выберите Опубликовать, чтобы продемонстрировать их для всей организации.

Управление разделами и веб-частями
Чтобы создать разделы, начните редактирование, щелкнув Изменить в правом верхнем углу страницы.

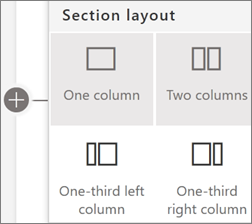
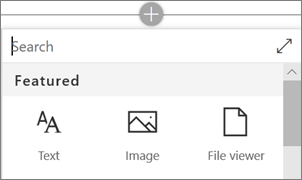
Символ + до или после раздела добавляет раздел с использованием одного из нескольких макетов.

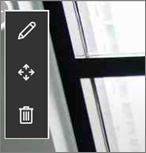
Разделы формируют страницу и позволяют вам размещать одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения или удаления разделов. Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.

Выберите символ "плюс"  " в разделе, которое может отображаться до или после веб-части в разделе, чтобы просмотреть множество доступных типов веб-частей. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
" в разделе, которое может отображаться до или после веб-части в разделе, чтобы просмотреть множество доступных типов веб-частей. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.

Веб-части в разделах можно изменять, перемещать или удалять. Значок Изменить веб-часть открывает детальные элементы управления, уникальные для каждого типа веб-части.

Когда обновления страницы будут готовы, выберите Опубликовать, чтобы сделать их видимыми для аудитории.

Совет
Чтобы управлять всеми страницами на сайте, щелкните Страницы в верхнем меню.
Дополнительные сведения об использовании страниц см. в статье Создание и использование современных страниц на сайте SharePoint.
Добавление важных новостей с помощью веб-части "Новости"
Веб-часть "Новости" предоставляет элементы управления для выбора источника новостей и макета, а также для упорядочения и фильтрации контента. Центральный сайт объединяет информацию и ресурсы, чтобы посетители могли найти нужные сведения и продолжить эффективное выполнение своих задач. На этом сайте используется макет Основные новости, который является одним из пяти вариантов. После выбора макета изучите средства Упорядочение, чтобы уточнить приоритеты отображения новостей.
В этом примере веб-часть находится в разделе с одним столбцом.

Дополнительные сведения об использовании веб-части "Новости" см. в статье Использование веб-части "Новости" на странице SharePoint.
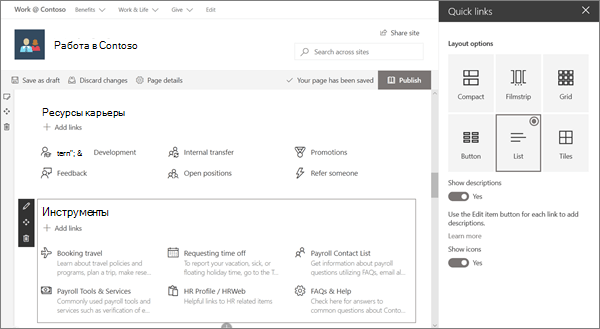
Ссылки стилей для обеспечения соответствия страницы и веб-части "Быстрые ссылки"
На центральном сайте доступна веб-часть "Быстрые ссылки". Хотя она находится внизу центральной страницы, она является ключевым компонентом. В веб-части "Быстрые ссылки" доступно несколько вариантов макета, которые используют значки и текст, чтобы помочь посетителям найти необходимую ссылку.
В этом примере сайта макет Компактный используется для ресурсов карьеры, а макет Список — для инструментов, что позволяет применять краткие текстовые описания для каждой ссылки.

Дополнительные сведения об использовании веб-части "Быстрые ссылки" см. в статье Использование веб-части "Быстрые ссылки".
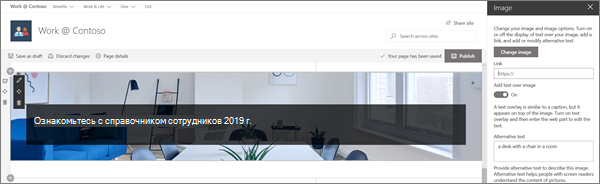
Добавление рисунков с помощью веб-части "Изображение"
Используйте изображения, чтобы произвести впечатление:
На этом центральном сайте изображение с текстом привлекает взгляд посетителей к важным ссылкам, информации и инструментам. На этом сайте также используется изображение, предлагающее реализацию средства для запросов отгулов сотрудниками.
Гибкое управление:
Источником изображения может быть расположение на сайте, облако или оно может быть загружено. Параметры текста улучшают взаимодействие и доступность.

Дополнительные сведения об использовании веб-части "Изображение" см. в статье Использование веб-части "Изображение".
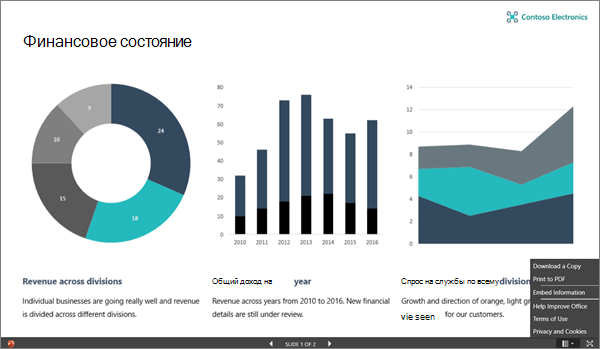
Интерактивная демонстрация файлов с помощью веб-части "Просмотр файлов"
Веб-часть "Просмотр файлов" позволяет публиковать на странице важные файлы в различных форматах. С ее помощью посетители могут просматривать файлы и взаимодействовать с ними несколькими способами. Посетители могут:
Скачать полные копии
Сохранить в формате PDF
Просмотреть файлы в браузере в полноэкранном режиме

Дополнительные сведения об использовании веб-части "Просмотр файлов" см. в статье Использование веб-части "Просмотр файлов". К началу страницы
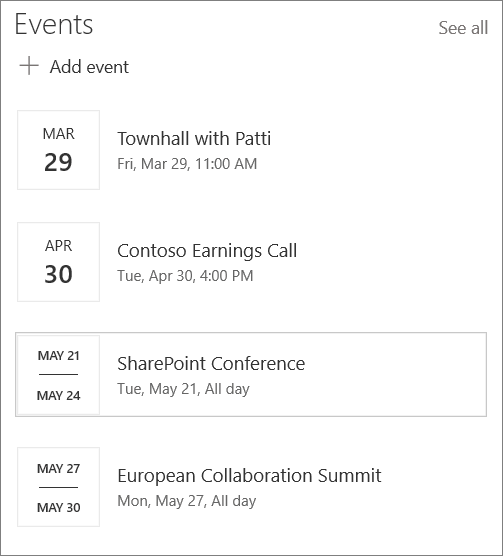
Добавляйте календарь событий с помощью веб-части "События"
Информируйте посетителей о важных событиях. Веб-часть "События" обобщает события из всей организации либо из определенного списка или календаря. Посетители могут легко щелкнуть событие, чтобы добавить его в свои календари.
В этом примере центрального сайта веб-часть использует макет "Компактный".

Дополнительные сведения об использовании веб-части "События" см. в статье Использование веб-части "События".
Демонстрация пользователей с помощью веб-части "Люди"
Если посетителям требуется найти заинтересованных лиц или экспертов, упростите эту задачу, показав их на сайте. Плитки людей могут быть простыми или содержать дополнительные сведения. Одним щелчком мыши вы можете получить ключевые сведения из их профиля.

Дополнительные сведения об использовании веб-части "Люди" см. в статье Отображение профилей пользователей на странице с помощью веб-части "Люди".
Хотите узнать больше?
Вдохновляйтесь дополнительными примерами и возможностью добавить пример спонсорского сайта с помощью Каталога SharePoint.