Пошаговое руководство. Создание сайта обучения для вашей организации
В этой статье мы покажем вам элементы примера сайта для обучения, чтобы вдохновить вас и узнать, как создавать аналогичные сайты для вашей организации. Этот пример сайта предоставляет сведения о конкретном событии и направляет пользователя к обучению и регистрации. Он зависит от визуального воздействия, чтобы привлечь и мотивировать посетителя.
Во-первых, если вы еще не создали информационный сайт, ознакомьтесь с разделом Создание сайта в этой статье. Если вы хотите узнать, как редактировать и публиковать страницу на сайте, ознакомьтесь с разделом Изменение, работа с разделами и веб-частями, а также публикация в этой статье.
Когда вы создадите сайт и узнаете, как редактировать страницы, вы можете использовать следующее руководство, чтобы добавить отображаемые элементы.
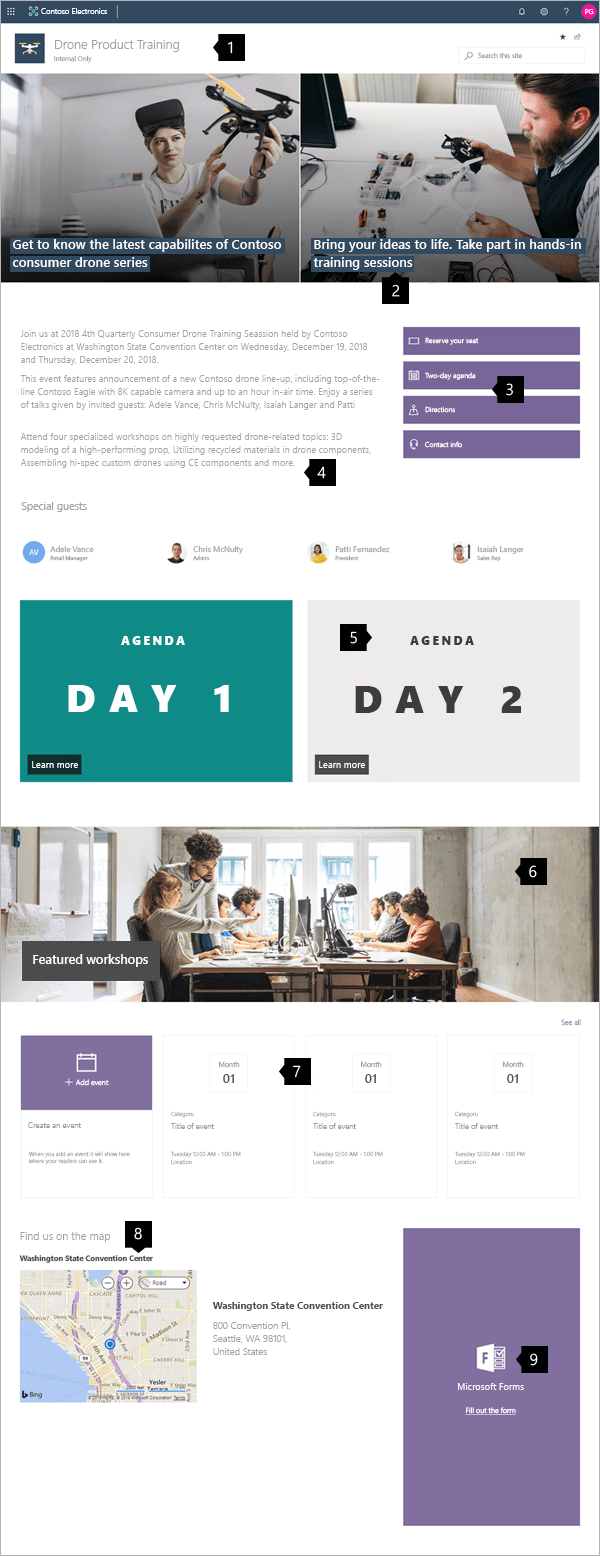
Пример сайта обучения
| Изображение домашней страницы | Инструкции по настройке |
|---|---|

|
1. Логотип и классификация сайтов . Настройте логотип и классифицируйте свой сайт.
Инструкции 2. Создание влияния . Используйте веб-часть главного элемента для визуального информирования о своей ценности. Инструкции 3. Руководство пользователей к ключевому действию Привести посетителей, чтобы зарегистрироваться или узнать больше. Инструкции 4. Описание события . Используйте текст для описания "что" и "почему" события. Инструкции 5. Используйте изображения со ссылками Для повышения видимости и ссылки на подробные страницы повестки дня. Инструкции 6. Выделение подробных сведений Изображения могут определять области важной информации. Инструкции 7. Показать даты событий . Укажите календарь событий, чтобы пользователи могли планировать свои расписания. Инструкции 8. Добавление карты Используйте карту, чтобы помочь пользователям добраться до нужного места. Инструкции 9. Укажите регистрацию на странице Добавьте форму для простой регистрации. Инструкции |
Создание своего сайта
Чтобы создать сайт, подобный приведенному здесь, создайте информационный сайт. Для этого щелкните Создать сайт на начальной странице SharePoint (а если вы собираетесь связать этот сайт с центральным сайтом, перейдите на центральный сайт и щелкните Создать сайт там, чтобы информационный сайт был автоматически связан с этим центральным сайтом).

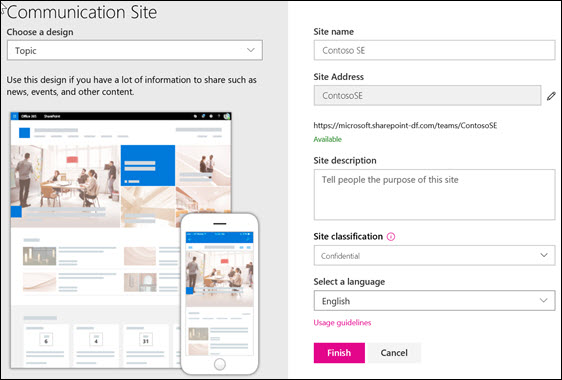
Затем нажмите Информационный сайт и выберите макет Тема. Укажите имя сайта, описание и другие сведения, а затем нажмите Завершить. Затем вы получите шаблон с тем же типом макета, что и в примере в этой статье.

Дополнительные сведения см. в статье Создание информационного сайта в SharePoint Online.
Классификация логотипов и сайтов
В этом примере область заголовка не содержит навигации, так как это "автономная" страница. Однако область заголовка содержит пользовательский логотип и отображает метку, указывающую, что сайт классифицируется как "Только внутренний". В классификации сайтов используются такие значения, как внутренние, конфиденциальные, высокий уровень влияния на бизнес, низкое влияние на бизнес и т. д. Эти значения могут относиться к конфиденциальности информации или жизненному циклу информации.

Сведения о том, как изменить логотип и классифицировать сайт, см. в статье Управление параметрами сайта SharePoint.
Управление разделами и веб-частями
Начните редактирование, щелкнув Изменить в правом верхнем углу страницы.

Во время редактирования вы можете сохранить черновики на потом или удалить их, воспользовавшись элементами слева под заголовком.

Символ "+" до или после раздела добавляет раздел с использованием одного из нескольких макетов.

Разделы формируют страницу и позволяют вам размещать одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения или удаления разделов. Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.

Выберите символ "плюс"  в разделе, которое может отображаться до или после веб-части в разделе, чтобы просмотреть множество доступных типов веб-частей. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
в разделе, которое может отображаться до или после веб-части в разделе, чтобы просмотреть множество доступных типов веб-частей. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.

Веб-части в разделах можно изменять, перемещать и удалять. Значок Изменить веб-часть открывает детальные элементы управления, уникальные для каждого типа веб-части.

Когда обновления страницы будут готовы, выберите Опубликовать , чтобы сделать их видимыми для всей организации.

Совет
Чтобы управлять всеми страницами на сайте, щелкните Страницы в верхнем меню.
Дополнительные сведения об использовании страниц см. в статье Создание и использование современных страниц на сайте SharePoint.
Создание влияния с помощью веб-части "Главный герой"
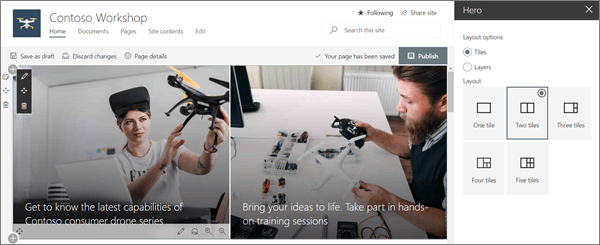
Сообщите посетителям, в чем основное внимание уделяется вашему семинару, с помощью веб-части "Главный герой". Макет, используемый в этом примере: Две плитки.
Макет главного главного элемента: плитки или слои:
При редактировании веб-части отображаются параметры макета. Параметр Плитки содержит макеты от одной до пяти плиток. Параметр Слои устанавливает каждое изображение в качестве слоя с изображением рядом с заголовком. Возможно до пяти слоев, что позволяет одной веб-части создать всю страницу.
Каждую плитку можно изменить:
Используйте кнопку Переместить элемент слева, чтобы переупорядочить плитки в веб-части "Главный имиджевый баннер". Элементы управления справа позволяют изменить сведения об изменении используемого текста и изображения, Задать фокус для анимации наведения указателя мыши, а также увеличить и уменьшить масштаб изображения.
В этом примере веб-часть "Главный имиджевый баннер" находится в разделе на всю ширину страницы.

Дополнительные сведения об использовании веб-части "Главный герой" см. в разделе Использование веб-части "Главный герой".
Показать даты событий
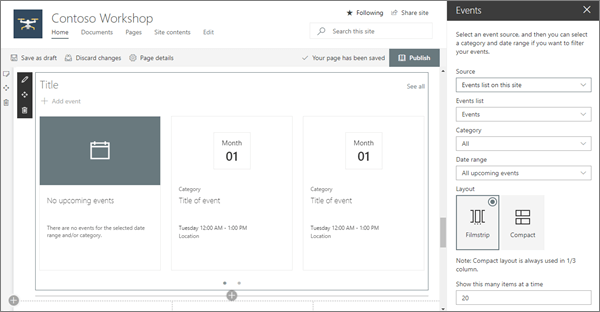
Веб-часть "События" автоматически отображает сведения о событии. Отображаемые события управляются фильтрами источника,списка событий, категории и диапазона дат. События могут отображаться с подробными сводками в режиме фильмосмотра или в компактном режиме.
В этом примере сайта workshop эта веб-часть использует макет Filmstrip .

Дополнительные сведения об использовании веб-части "События" см. в разделе Использование веб-части "События".
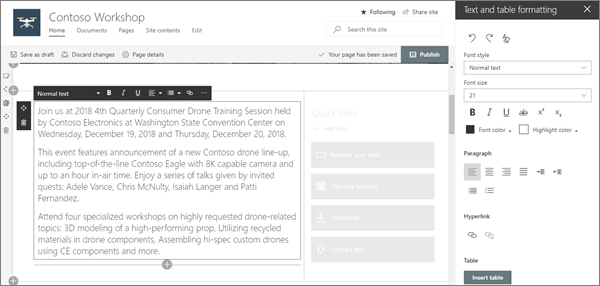
Описание события с помощью веб-части "Текст"
В описании о начале и ежемесячном Q&A используется веб-часть "Текст". Эта веб-часть позволяет выполнять базовое форматирование текста для создания фиксированных разделов форматированного текста.
При редактировании текста эта веб-часть предлагает базовые средства форматирования для задания стилей и добавления улучшений, таких как полужирный шрифт и курсив. Выбор ... Элемент управления в правом конце панели инструментов форматирования предлагает дополнительные параметры справа от веб-части.
В этом примере сайта семинара, показанном ранее, веб-часть находится в разделе с одним столбцом.

Дополнительные сведения об использовании веб-части "Текст" см. в статье Добавление текста и таблиц на страницу с помощью веб-части "Текст".
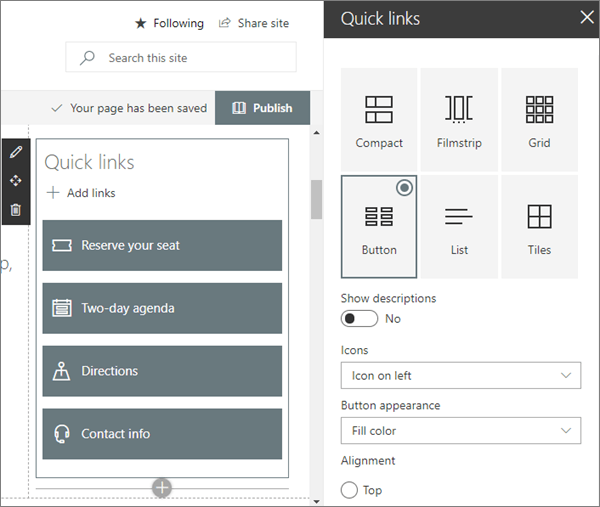
Руководство пользователей по ключевым действиям с помощью быстрых ссылок
Веб-часть Быстрые ссылки предлагает несколько простых в использовании форматов меню для перечисления ссылок на другие страницы или сайты.
В этом примере веб-часть использует макет Кнопки для быстрого и простого использования.

Дополнительные сведения об использовании веб-части Быстрые ссылки см. в разделе Использование веб-части быстрых ссылок.
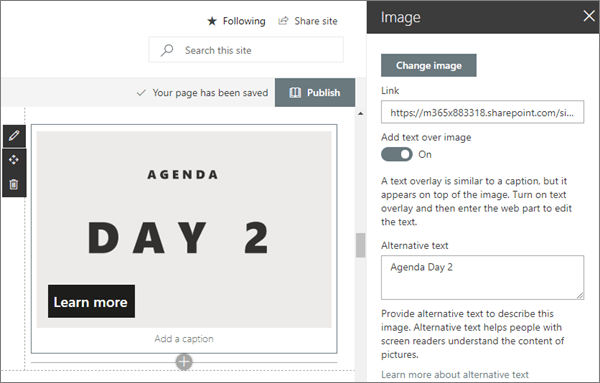
Использование изображений со ссылками
Веб-часть Изображение помещает фиксированное изображение на страницу. Изображения могут быть фотографиями, диаграммами или даже использоваться для воздействия на текст. Субтитры и замещающий текст поддерживают доступ к изображениям.

Дополнительные сведения об использовании веб-части "Образ" см. в разделе Использование веб-части "Образ".
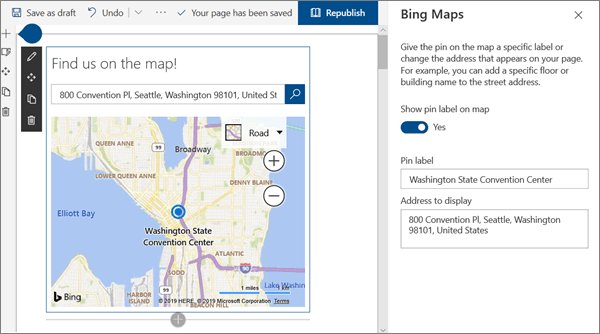
Добавление карт с помощью веб-части Карты Bing
Веб-часть Карты Bing предлагает простой справочник по визуальной карте и быструю ссылку, чтобы позволить посетителям спланировать свой маршрут к вашему семинару.

Дополнительные сведения об использовании веб-части Карты Bing см. в статье Использование веб-части Карты Bing.
Добавление форм для регистрации
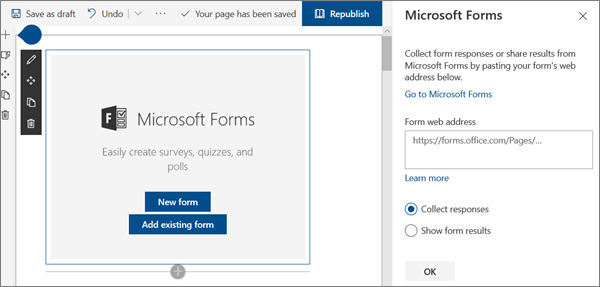
Если вы создали форму для регистрации с помощью Microsoft Forms, ее можно разместить непосредственно на странице с веб-частью Microsoft Forms. Это простой способ для участников, чтобы заполнить свою информацию, и простой способ для вас, чтобы собрать ее.

Дополнительные сведения об использовании веб-части Microsoft Forms см. в разделе Использование веб-части Microsoft Forms.
Хотите узнать больше?
Получите вдохновение с помощью дополнительных примеров в книге по просмотру SharePoint.