Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Когда разрабатывается дизайн веб-частей для фона раздела, можно использовать систему семантических слотов Office UI Fabric, чтобы обеспечить доступность и согласованность сайтов SharePoint. Семантические слоты предназначены для настройки определенных элементов страницы, чтобы обеспечить соответствие применяемых цветов и шаблонов взаимодействия. Они также обеспечивают гибкость по добавлению или назначению нескольких цветов палитр для компонентов, чтобы они отлично выглядели на любом фоне раздела. В этой статье приведены примеры семантических слотов и способы их внедрения в дизайны веб-частей. Прежде чем приступить к работе, необходимо ознакомиться с тем, как разработать веб-часть SharePoint , чтобы понять базовую структуру веб-частей. Также следует ознакомиться со статьей Темы и цвета в SharePoint.
Фон раздела
Фон раздела — это функция, применяющая цвет фона к разделу холста на странице. Доступны четыре варианта цвета фона для светлых и темных тем: нет, нейтральный, мягкий и контрастный. Фон раздела определяется с помощью цвета палитры Office UI Fabric из темы сайта. Благодаря внедрению функции фона раздела семантические слоты обеспечивают доступность элементов страницы для разных тем и фонов разделов.
Вариант и фон раздела
Вариант описывает разные значения цветов, созданные из существующей темы. В варианте используется тот же набор цветов, что и в исходной теме, из которой он был создан, но применяются они по-другому. Дополнительные сведения см . в разделе @fluentui/scheme-utilities .
Фон раздела позволяет пользователю применить вариант цвета из темы к разделу холста. Оба понятия используют варианты "Нейтральный", "Мягкий" и "Сильный" и могут использоваться взаимозаменяемо при описании использования цвета.
Семантические слоты
Семантический слот — это слот темы, предназначенный для определенных элементов страницы. Цвет палитры Office UI Fabric можно назначить определенному элементу страницы, не затрагивая другие элементы страницы, использующие такой же цвет палитры. При разработке дизайна фона раздела можно назначить семантические слоты разных цветов для каждого варианта. У семантического слота может быть до восьми разных значений для применения к каждому варианту фона раздела. Это помогает обеспечивать единообразные шаблоны дизайна в разных темах и фонах разделов.
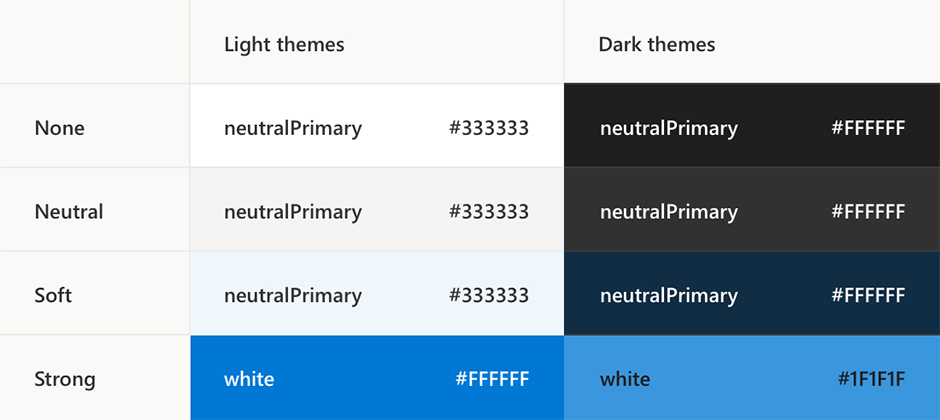
Например, для текста по умолчанию используется семантической слот "bodyText". Для вариантов фона раздела "Нет", "Нейтральный" и "Мягкий" слоту bodyText присваивается значение neutralPrimary. Для фона раздела "Контрастный" цвет палитры слота bodyText меняется на белый. Семантическим слотам могут назначаться цвета палитры также во всех вариантах темных тем.
В приведенной ниже таблице представлены восемь цветов палитры, определенных для слота bodyText.

| Насыщенность | Светлые темы | Темные темы |
|---|---|---|
| Нет | neutralPrimary #333333 | neutralPrimary #ffffff |
| Нейтральный | neutralPrimary #333333 | neutralPrimary #ffffff |
| Мягкий | neutralPrimary #333333 | neutralPrimary #ffffff |
| Контрастный | white #ffffff | white #ffffff |
Примечание.
Текущий список семантических слотов определяется часто используемыми шаблонами проектирования в SharePoint. Мы хотим избежать создания семантических слотов для конкретных случаев. При разработке дизайна новой веб-части рекомендуется выполнять согласование с существующим шаблоном дизайна. Политика Office UI Fabric состоит в том, чтобы семантические слоты никогда не удалялись из списка, поэтому любые добавления являются постоянными.
Определение семантических слотов в дизайне
Семантические слоты следует назначать на основе функции элемента страницы. Имя семантического слота может быстро указать его предназначение. Все существующие семантические слоты и примеры с вариантами их использования можно найти в документации по семантическим цветам Fabric.
На цвета палитры Fabric следует ссылаться из линейно изменяющегося цветового шаблона темы вашего сайта. Если на вашем сайте используется готовая тема SharePoint, можно использовать для ссылки линейно изменяющиеся цветовые шаблоны темы SharePoint. Если на сайте используется пользовательская тема, вы можете создать уникальную цветовую рампу с помощью конструктора тем пользовательского интерфейса Fluent.

В этом примере семантические слоты ссылаются на цвета палитры из варианта "Нет". Цвет палитры может изменяться в зависимости от используемого варианта. Обычно вариант должен соответствовать значению элемента bodyBackground. Например, если элементу bodyBackground присвоено значение "neutralLighter", ваши слоты должны принимать значения из варианта "Нейтральный". Цвета палитры Fabric для каждого варианта должны соответствовать цветам палитры, указанным в документации по темам Fabric.
Дизайны веб-частей с несколькими вариантами
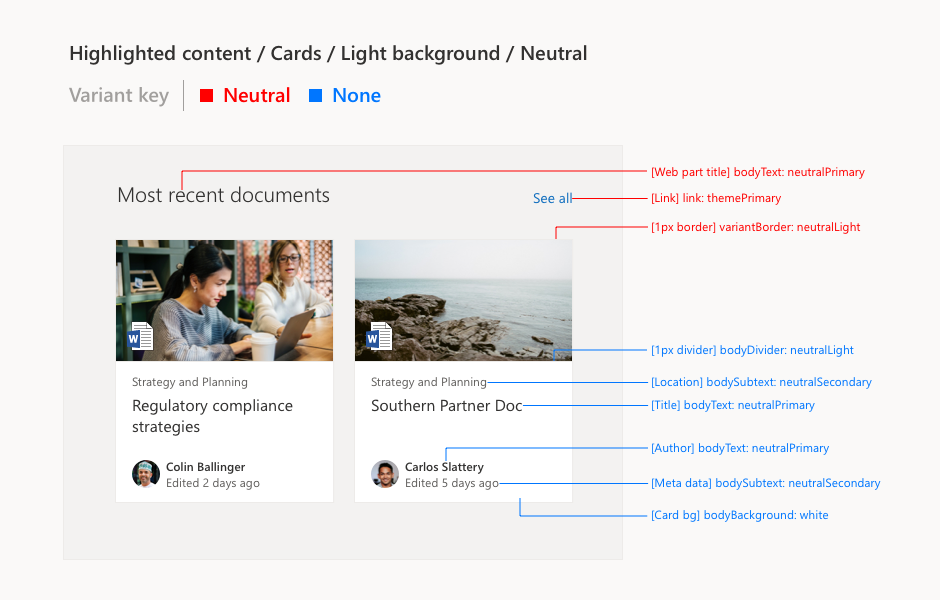
Существуют случаи, при которых в дизайне веб-части будет использоваться несколько вариантов. Самый распространенный шаблон дизайна с использованием нескольких вариантов — это макет карточки. В своих дизайнах следует различать, какие элементы страницы соответствуют какому варианту.

В этом примере все пометки семантических слотов окрашены синим цветом с помощью цветов палитры, определенных вариантом "Нет", так как они находятся на фоне карточки. Для всего остального содержимого, не расположенного на карточке, используются цвета палитры из варианта "Нейтральный".