Брендирование сайтов SharePoint в модели надстроек SharePoint
В новой модели надстроек SharePoint фирменный стиль применяется к сайтам SharePoint не так, как в решениях ферм с кодом, требующих полного доверия. В типичном решении фермы с кодом, требующим полного доверия (FTC), для реализации фирменного стиля создаются пользовательские эталонные страницы, веб-шаблоны, JavaScript, CSS-файлы и изображения. Кроме того, для реализации фирменного стиля можно создавать темы и составленные представления SharePoint. Как правило, эти артефакты упаковываются в компонент, использующий декларативный код и решение фермы с FTC для развертывания и регистрации ресурсов на сайте SharePoint.
В сценарии брендирования модели надстроек SharePoint доступны все варианты, связанные со сценариями брендирования решения фермы с FTC. Независимо от выбранного варианта вы можете развернуть и зарегистрировать свою фирменную символику на сайтах SharePoint с помощью схемы удаленной подготовки.
Важно!
Такая расширяемость доступна только для классического интерфейса SharePoint. Эту возможность нельзя использовать вместе с современным интерфейсом в SharePoint Online, например на сайтах для общения. Также обратите внимание, что не следует создавать зависимость от структуры страницы HTML или имен готовых стилей CSS, так как они могут быть изменены без уведомления.
Терминология
В этой статье используется термин тема SharePoint, имеющий разнообразные значения в других статьях MSDN, блогах Майкрософт и в Интернете. В терминологии MSDN тема SharePoint относится к цветовой палитре и цветовой схеме (файл SPCOLOR), применяемой к сайту SharePoint. В терминологии PnP тема SharePoint и вариант оформления являются терминами с одинаковым значением.
Тема SharePoint — это один из многих компонентов интерфейса SharePoint.
В этой статье под термином тема SharePoint понимается конкретный технический термин, чтобы лаконично описывать все варианты фирменной символики.
Зачем применять пользовательскую фирменную символику на сайте SharePoint?
Существует множество причин, по которым стоит применять пользовательскую фирменную символику для сайта SharePoint. Эти причины включают: корпоративный образ, удобство использования, маркетинг и т. д.
В качестве общего правила ниже приведены общие рекомендации для применения пользовательской фирменной символики на сайтах SharePoint
- Используйте темы Office 365, компоненты для настройки тем SharePoint и варианты оформления для применения фирменной символики к сайтам SharePoint при наличии возможности.
- Вы можете настраивать некоторые параметры CSS с помощью альтернативного варианта CSS, если темы не удовлетворяют вашим требованиям.
- Можно использовать внедрение JavaScript, чтобы изменять или скрывать элементы на сайте SharePoint.
- Вы можете настраивать сайты SharePoint с помощью пользовательских эталонных страниц, но помните, что это вызывает дополнительные долгосрочные затраты и сложности с будущими обновлениями.
- В большинстве случаев можно реализовать все распространенные сценарии использования фирменной символики с помощью тем, вариантов оформления и альтернативной таблицы CSS.
- Если вы решили использовать пользовательские эталонные страницы, будьте готовы вносить в них изменения при применении значительных функциональных обновлений в Office 365.
- Используйте удаленную подготовку для развертывания и регистрации тем, вариантов оформления и всех артефактов фирменной символики на сайтах SharePoint.
- Не используйте декларативный код или код песочницы для развертывания и регистрации тем, эталонных страниц и других артефактов фирменной символики на сайтах SharePoint.
В целом сайты SharePoint Office 365 поддерживают настройку фирменной символики. Эта статья поможет вам определить краткосрочное и долгосрочное воздействие пользовательских настроек с точки зрения функциональности и обслуживания. Это не относится конкретно к SharePoint, а является общим правилом для любого ИТ-решения, созданного на любой платформе.
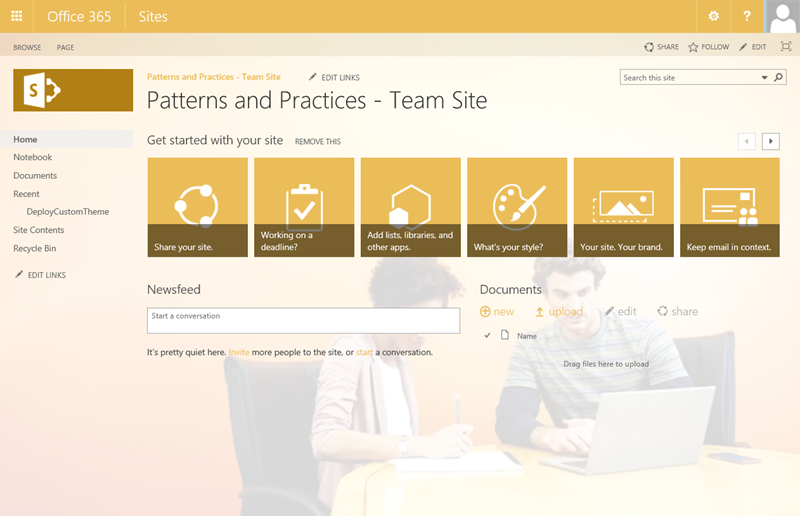
Ниже приведен пример сайта SharePoint Office 365, который был настроен с помощью описанных выше рекомендаций. В этом случае пользовательская фирменная символика была реализована с помощью темы Office 365, а развернута и зарегистрирована на сайте SharePoint — с помощью схемы удаленной подготовки с API CSOM SharePoint.
Этот пример взят из раздела Управление темами с использованием CSOM (пример PnP для Office 365).

Сложности с применением настроек фирменной символики для сайтов SharePoint
Темы Office 365 и темы SharePoint
Важно понимать, что темы Office 365 и темы SharePoint отличаются. Также важно понимать, что темы SharePoint и варианты оформления используются для брендирования сайтов SharePoint. В этом списке описаны различные элементы.
- Темы Office 365 используются для брендирования верхней панели навигации в клиенте Office 365. Они поддерживаются только для сайтов SharePoint Office 365, а не для локальных сред.
- Темы SharePoint применяют цвета к сайтам SharePoint.
- Варианты оформления применяют цвета, шрифты, эталонные страницы и фоновые изображения к сайтам SharePoint.
Темы Office 365 содержат компоненты, перечисленные ниже.
- настраиваемый логотип;
- URL-адрес для настраиваемого логотипа;
- фоновое изображение;
- основной цвет;
- цвет выделения;
- фоновый цвет панели навигации;
- цвет текста и значков;
- значок меню приложения.
Дополнительные сведения о темах Office 365 см. в статье Настройка темы Office 365 для организации.
Темы SharePoint содержат следующие компоненты.
- цветовая палитра (файл SPCOLOR).
Обратите внимание, что тема SharePoint на сайте SharePoint Office 365 не включает эталонную страницу, предварительную версию эталонной страницы или вариант оформления. Это соответствует указанным выше рекомендациям о том, что не нужно использовать пользовательские эталонные страницы для внедрения фирменной символики на сайтах SharePoint.
Варианты оформления, используемые на сайтах локальной среды SharePoint 2013/2016, содержат один или несколько следующих компонентов.
- цветовая палитра (файл SPCOLOR) — также называемая темой SharePoint;
- шрифтовая схема (файл SPFONT);
- фоновое изображение;
- эталонная страница;
- предварительная версия эталонной страницы.
Дополнительные сведения об этих компонентах см. в статье Обзор тем для SharePoint 2013.
Варианты оформления, используемые на сайтах SharePoint Office 365, содержат один или несколько следующих компонентов.
- цветовая палитра (файл SPCOLOR) — также называемая темой SharePoint;
- шрифтовая схема (файл SPFONT);
- фоновое изображение;
- эталонная страница.
Сайты групп и сайты публикации
При применении пользовательской фирменной символики к сайтам SharePoint вам потребуется фирменная символика как для сайтов групп, так и для сайтов публикации. Обычно интрасети, созданные на основе SharePoint в локальных средах и в Office 365, используют сочетание сайтов групп и сайтов публикации.
Пользовательская фирменная символика часто требует определенных изменений макетов, которые невозможно осуществить с помощью тем и методов внедрения JavaScript.
В таком случае сайтам групп обычно не требуется такое количество пользовательской фирменной символики, как для сайтов публикации, и готовый современный вид SharePoint для мобильных устройств обычно достаточен для поддержки сайтов групп на мобильных устройствах. В этом случае лучше всего использовать пользовательские эталонные страницы для сайтов публикации и применять пользовательские темы SharePoint (файлы SPCOLOR), шрифтовые схемы (файлы SPFONT) и фоновые изображения, определенные как варианты оформления, для брендирования сайтов групп.
Развертывание
Пользовательская фирменная символика обычно применяется при подготовке сайта. Для этого подхода хорошо подходит удаленная подготовка. Как правило, веб-браузер используется для ручного изменения фирменной символики SharePoint только в том случае, если вы создаете прототип или изменяете один сайт SharePoint, который не планируется расширять, чтобы включить другие семейства веб-сайтов или дочерние сайты.
Варианты применения настроек фирменной символики для сайтов SharePoint
Вы можете выбрать один из нескольких вариантов, чтобы применить настройки фирменной символики к сайтам SharePoint с помощью новой модели надстроек SharePoint.
- Используйте тему Office 365 для брендирования сайта SharePoint.
- Изменяйте вариант оформления сайта SharePoint.
- Создайте цветовую палитру для темы SharePoint с помощью инструмента цветовой палитры SharePoint.
- Используйте альтернативную таблицу CSS для брендирования сайта SharePoint.
- Создайте цветовую схему для темы SharePoint вручную.
- Создайте шрифтовую схему для темы SharePoint вручную.
- Используйте внедрение JavaScript, чтобы отображать или скрывать компоненты на сайте SharePoint.
- Создавайте пользовательские эталонные страницы и макеты страниц для сайта SharePoint.
- Создайте вариант оформления сайта SharePoint.
Использование темы Office 365 для брендирования сайта SharePoint
Чтобы применить фирменную символику на сайте SharePoint, проще всего изменить тему Office клиента Office 365.
- Темы Office 365 можно использовать для централизованного управления фирменной символикой во всех службах Office 365.
- В настоящее время количество параметров, связанных с темой Office 365, ограничено.
- Темы Office 365 можно переопределять на уровне сайта SharePoint.
- Темы Office 365 существуют только в клиентах Office 365, а не в локальной среде SharePoint.
- Темы Office 365 обеспечивают достаточную гибкость при брендировании сайта SharePoint.
- В краткосрочном и долгосрочном периоде реализация и обслуживание тем Office 365 осуществляется очень просто и недорого.
Когда использование темы Office 365 хорошо подходит для брендирования сайта SharePoint?
Этот вариант хорошо подходит в том случае, если требования фирменной символики не очень специфичны, и вам просто нужна новая цветовая схема для панели Office на сайте SharePoint, логотип и фоновое изображение. Важно отметить, что единственный способ изменить значок меню приложения — воспользоваться темой Office 365.
Рекомендуемые подходы к развертыванию
Вы можете изменить тему Office 365 для клиента Office 365 с помощью веб-браузера или схемы удаленной подготовки.
Изменение варианта оформления сайта SharePoint
Изменение варианта оформления сайта SharePoint — это еще один простой способ применить фирменную символику на сайте SharePoint.
- Варианты оформления доступны на странице "Параметры сайта".
- В SharePoint включены несколько вариантов оформления на выбор.
- Варианты оформления существуют как в клиентах Office 365, так и в локальной среде SharePoint.
- Варианты оформления обеспечивают достаточную гибкость при брендировании сайта SharePoint.
- Помните, что варианты оформления — это коллекции цветовых и шрифтовых схем, фоновое изображение и эталонная страница.
- В краткосрочном и долгосрочном периоде реализация вариантов оформления осуществляется очень просто и недорого.
- Варианты оформления могут включать готовые эталонные страницы или пользовательские эталонные страницы.
- Варианты оформления можно использовать на уровне сайта.
Когда изменение варианта оформления хорошо подходит для сайта SharePoint?
Этот вариант хорошо подходит в том случае, если требования фирменной символики не очень специфичны, и вам просто нужна новая цветовая схема, фоновое изображение и эталонная страница для вашего сайта.
Рекомендуемые подходы к развертыванию
Вы можете изменить вариант оформления для сайта SharePoint с помощью веб-браузера или схемы удаленной подготовки.
Создание цветовой палитры для темы SharePoint с помощью инструмента цветовой палитры SharePoint
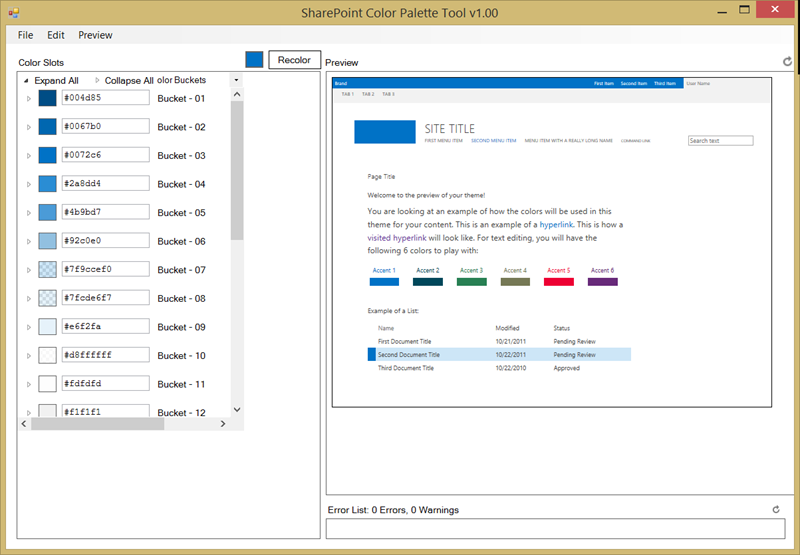
Инструмент цветовой палитры SharePoint (см. рисунок ниже) легок в использовании и позволяет создать цветовую схему для темы SharePoint. Этот инструмент предоставляет интерфейс редактирования в режиме точного отображения. Когда вы сохраняете цветовые схемы, инструмент создает файл SPCOLOR.

- В краткосрочном и долгосрочном периоде реализация и обслуживание создания пользовательских цветовых схем для сайтов SharePoint осуществляется очень просто и недорого.
- Обратите внимание, что пользовательская цветовая схема — это только один элемент варианта оформления.
- Пользовательские цветовые схемы обеспечивают достаточную гибкость при брендировании сайта SharePoint.
- Вы можете применять цветовые схемы с использованием варианта оформления на уровне сайта.
Когда создание пользовательской цветовой схемы для сайта SharePoint является хорошим вариантом?
Этот вариант хорошо подходит, если фирменная символика должна содержать новую цветовую схему, но не требуется изменение в макете или возможность отображения и скрытия различных компонентов SharePoint Office 365.
Рекомендуемые подходы к развертыванию
Вы можете использовать веб-браузер или схему удаленной подготовки, чтобы отправить файл SPCOLOR, созданный инструментом, на сайт SharePoint, создать включающий его вариант оформления и применить его к сайту SharePoint.
Использование альтернативной таблицы CSS для брендирования сайта SharePoint
Вы также можете создать файл настраиваемой каскадной таблицы стилей (CSS) и задать его в качестве альтернативного CSS-файла для сайта SharePoint.
- Альтернативную таблицу CSS можно использовать для переопределения готовых параметров CSS, доступных в SharePoint.
- С помощью альтернативной таблицы CSS можно управлять параметрами цвета, шрифтов и даже макетов.
- В краткосрочном и долгосрочном периоде реализация и обслуживание альтернативных таблиц CSS требует среднего объема затрат.
- Альтернативная таблица CSS обеспечивает хорошую гибкость при брендировании сайта SharePoint.
- Альтернативную таблицу CSS можно использовать на уровне сайта.
Когда использование альтернативной таблицы CSS хорошо подходит для брендирования сайта SharePoint?
Этот вариант хорошо подходит, если фирменная символика должна содержать новую цветовую схему и шрифты, а также требуются минимальные изменения макета, но не нужна возможность отображения и скрытия различных компонентов SharePoint Office 365.
Рекомендуемые подходы к развертыванию
Вы можете использовать веб-браузер или схему удаленной подготовки, чтобы отправить CSS-файл на сайт SharePoint и применить его к сайту SharePoint.
Создание цветовой схемы для темы SharePoint вручную
Вы также можете вручную создать файл SPCOLOR в текстовом редакторе, например в Блокноте или Visual Studio. Ниже представлен пример фрагмента кода из файла SPCOLOR.
<?xml version="1.0" encoding="utf-8"?>
<s:colorPalette isInverted="false" previewSlot1="BackgroundOverlay" previewSlot2="BodyText" previewSlot3="AccentText" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:color name="BodyText" value="444444" />
<s:color name="SubtleBodyText" value="777777" />
<s:color name="StrongBodyText" value="262626" />
- В краткосрочном и долгосрочном периоде реализация и обслуживание создания пользовательских цветовых схем для сайтов SharePoint осуществляется очень просто и недорого.
- Обратите внимание, что пользовательская цветовая схема — это только один элемент варианта оформления.
- Пользовательские цветовые схемы обеспечивают достаточную гибкость при брендировании сайта SharePoint.
- Вы можете применять цветовые схемы с использованием варианта оформления на уровне сайта.
Когда создание цветовой схемы вручную хорошо подходит для сайта SharePoint?
Этот вариант хорошо подходит, если фирменная символика должна содержать новую цветовую схему, но не требуется изменение в макете или возможность отображения и скрытия различных компонентов SharePoint Office 365.
Рекомендуемые подходы к развертыванию
Вы можете использовать веб-браузер или схему удаленной подготовки, чтобы отправить файл SPCOLOR, созданный средством, на сайт SharePoint.
Создание шрифтовой схемы для темы SharePoint вручную
Вы также можете определить шрифты, используемые вашим сайтом SharePoint, создав шрифтовую схему для сайта SharePoint. Вы должны вручную создать файл SPFONT в текстовом редакторе, например в Блокноте или Visual Studio. Ниже представлен пример фрагмента кода из файла SPFONT.
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Bodoni" previewSlot1="title" previewSlot2="body" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Bodoni Book" eotsrc="/_layouts/15/fonts/BodoniBook.eot" woffsrc="/_layouts/15/fonts/BodoniBook.woff" ttfsrc="/_layouts/15/fonts/BodoniBook.ttf" svgsrc="/_layouts/15/fonts/BodoniBook.svg" largeimgsrc="/_layouts/15/fonts/BodoniBookLarge.png" smallimgsrc="/_layouts/15/fonts/BodoniBookSmall.png" />
<s:ea typeface="" />
<s:cs typeface="Segoe UI Light" />
<s:font script="Arab" typeface="Segoe UI Light" />
- В краткосрочном и долгосрочном периоде реализация и обслуживание создания пользовательских шрифтовых схем для сайтов SharePoint осуществляется очень просто и недорого.
- Обратите внимание, что пользовательская шрифтовая схема — это только один элемент варианта оформления.
- Пользовательские шрифтовые схемы обеспечивают достаточную гибкость при брендировании сайта SharePoint.
- Вы можете применять шрифтовые схемы с использованием варианта оформления на уровне сайта.
Когда создание пользовательской шрифтовой схемы вручную хорошо подходит для сайта SharePoint?
Этот вариант хорошо подходит, если фирменная символика должна содержать новую шрифтовую схему, но не требуется изменение в макете или возможность отображения и скрытия различных компонентов SharePoint Office 365.
Рекомендуемые подходы к развертыванию
Вы можете использовать веб-браузер или схему удаленной подготовки, чтобы отправить файл SPFONT на сайт SharePoint.
Внедрение JavaScript, чтобы отображать или скрывать компоненты на сайте SharePoint
Вы можете использовать внедрение JavaScript для применения пользовательской фирменной символики к сайтам SharePoint. Внедрение JavaScript регистрирует выполнение JavaScript для всех страниц на сайте SharePoint. Внедрение JavaScript использует настраиваемые действия, назначенные для определений блоков сценария. Эти настраиваемые действия добавляются на сайт SharePoint и вызывают выполнение блоков сценариев с помощью JavaScript. В целом этот подход позволяет выполнять код JavaScript. В сценарии брендирования код JavaScript обычно использует JQuery для управления моделью DOM.
Сведения см. в статье Настройка пользовательского интерфейса сайта SharePoint с помощью JavaScript.
- Внедрение JavaScript на сайтах SharePoint требует среднего количества времени для реализации и обслуживания в краткосрочном и долгосрочном периоде.
- Внедрение JavaScript на сайтах SharePoint обеспечивает хорошую гибкость при брендировании сайта SharePoint.
- Внедрение JavaScript можно применять на уровне сайта.
- Если для сайта SharePoint включена стратегия минимального скачивания (MDS), необходимо особое внимание, чтобы обеспечить правильную работу внедренного JavaScript. В указанной выше статье это описано подробно.
Когда хорошо подходит внедрение JavaScript для отображения или скрытия компонентов на сайте SharePoint?
Этот вариант хорошо подходит, если вам нужно отобразить, скрыть или изменить элементы, доступные в SharePoint. Например, вы можете использовать внедрение JavaScript, чтобы заменить готовый элемент управления верхней панели навигации на собственный элемент управления навигацией на стороне клиента.
Рекомендуемые подходы к развертыванию
Вы можете использовать схему удаленной подготовки для развертывания внедренных изменений JavaScript на сайте SharePoint.
Создание пользовательских эталонных страниц и макетов страниц для сайта SharePoint
В сценариях, для которых пользовательская эталонная страница является единственным способом реализации пользовательских требований к фирменной символике, вы можете создавать пользовательскую эталонную страницу и макеты страниц. Обратите внимание на моменты, перечисленные в начале этой статьи в отношении долгосрочных затрат на обслуживание, связанных с этим подходом.
- Использование пользовательских эталонных страниц для сайтов SharePoint обеспечивает максимальный уровень настройки (без ограничений).
- Использование пользовательских эталонных страниц для сайтов SharePoint требует максимального количества времени для реализации и обслуживания в краткосрочном и долгосрочном периоде.
- Любые изменения готовых эталонных страниц, предоставляемые с обновлениями служб, не будут отражены в пользовательских эталонных страницах.
- Пользовательские эталонные страницы можно применять на уровне сайта.
- При использовании пользовательской эталонной страницы рекомендуется начать с одной из готовых эталонных страниц и изменить ее в соответствии со своими потребностями.
- Постарайтесь свести к минимуму количество настроек, производимых с пользовательскими эталонными страницами. Это упростит их обновление, когда понадобится воспроизвести в пользовательских эталонных страницах изменения готовых эталонных страниц, внесенные службой O365.
- На эталонных страницах SharePoint существует несколько обязательных заполнителей содержимого, которые нельзя удалять, так как их удаление приведет к возникновению ошибок страниц. Вы узнаете, если вы удалили обязательный заполнитель содержимого, так как в момент развертывания и назначения эталонной страницы сайту появятся ошибки.
Когда пользовательские эталонные страницы и макеты страниц хорошо подходят для сайта SharePoint?
Этот вариант хорошо подходит в том случае, если требования фирменной символики очень специфичны или вы используете сайты публикации.
Рекомендуемые подходы к развертыванию
Пользовательские эталонные страницы можно вручную отправлять через веб-браузер и назначать их вручную для вариантов оформления.
Пользовательские эталонные страницы можно отправлять и назначать для сайта SharePoint с помощью схемы удаленной подготовки.
Создание варианта оформления сайта SharePoint
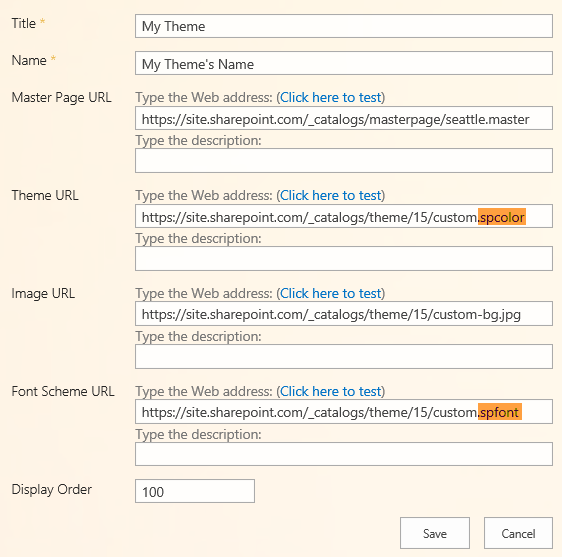
Вариант оформления содержит файлы SPCOLOR и SPFONTС, описанные выше. Он также содержит эталонную страницу и фоновое изображение. Вариант оформления не является упакованным ресурсом, развертываемым на сайте SharePoint. Вариант оформления — это элемент специального списка SharePoint, включающий URL-адреса эталонной страницы, файла SPCOLOR, файла SPFONT и фонового изображения. Когда вы применяете вариант оформления к сайту SharePoint, все эти элементы настроены на внедрение ресурсов фирменной символики, определенных вариантом оформления.
На следующем рисунке показано создание варианта оформления для сайта SharePoint Office 365 в веб-браузере. Обратите внимание на фрагменты, выделенные оранжевым цветом. Эти выделенные фрагменты указывают на файлы SPCOLOR и SPFONTС, описанные выше. Важно отметить, что файл SPCOLOR называется URL-адресом темы. Это согласуется с описанием темы SharePoint для сайта SharePoint Office 365.

- Использование вариантов оформления для сайтов SharePoint обеспечивает хороший уровень настройки.
- Использование вариантов оформления на сайтах SharePoint требует небольшого количества времени для реализации и обслуживания в краткосрочном и долгосрочном периоде.
- Варианты оформления можно применять на уровне сайта.
Когда создание варианта оформления хорошо подходит для сайта SharePoint?
Этот вариант хорошо подходит в том случае, если требования фирменной символики не очень специфичны, и вам просто нужна новая цветовая схема, шрифтовая схема и фоновое изображение для вашего сайта.
Этот вариант также хорошо подходит, если вам нужно включить пользовательскую эталонную страницу для реализации требований фирменной символики.
Рекомендуемые подходы к развертыванию
Вы можете отправить ресурсы, составляющие вариант оформления, с помощью веб-браузера, а затем создать вариант оформления посредством веб-браузера или использовать схему удаленной подготовки, чтобы отправить ресурсы, составляющие вариант оформления и создать его в списке SharePoint.
Конкретные сложности с выбранным путем
Ниже перечислены конкретные проблемы с выбранной схемой, которые также следует учитывать при выборе подхода брендирования для своего развертывания.
- Темы Office 365 очень ограничены и в основном управляют разделом навигации набора приложений на странице.
- Темы SharePoint зависят от времени применения к сайту. Когда выбранная тема применяется к сайту, SharePoint динамически создает необходимые CSS-файлы на основе файлов SPCOLOR и SPFONT. Это может привести к обязательному обслуживанию, если в пользовательский интерфейс SharePoint добавляются новые определения CSS.
- Подход с использованием альтернативной таблицы CSS основан на переопределении готовых стилей. При добавлении новых готовых определений CSS они могут влиять на ваш сайт, и вам может потребоваться применить изменения в соответствующем пользовательском файле CSS.
- Эталонные страницы всегда создаются на основе готовых эталонных страниц. Когда новые элементы управления или структуры макетов добавляются в готовые эталонные страницы, вам может потребоваться обновить пользовательские эталонные страницы, а также перекрестно используемые сайты.
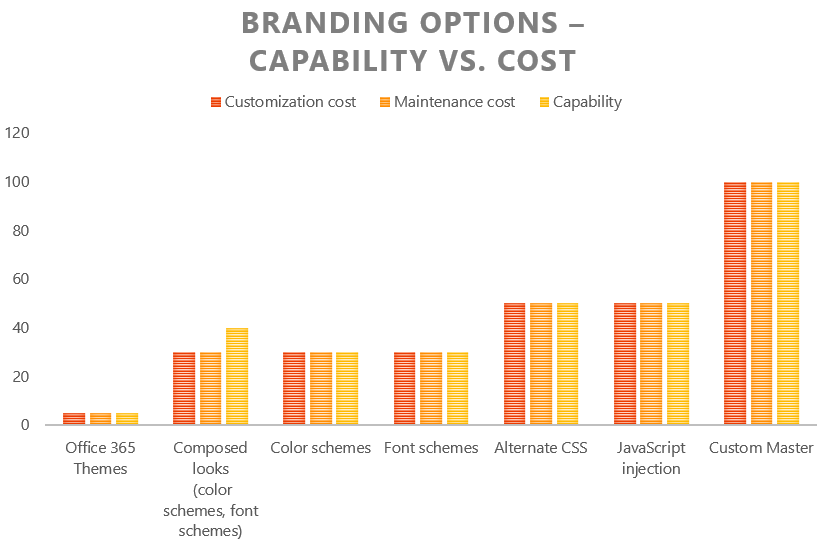
Сводка
На следующей диаграмме приведены все варианты брендирования сайта SharePoint на общем уровне.

Связанные ссылки
- Инструмент SharePoint "Цветовая палитра"
- Ignite 2015 — подробный разбор безопасного брендирования SharePoint в Office 365 с помощью повторяющихся PnP
- Настройка пользовательского интерфейса сайта SharePoint с помощью JavaScript
- Статьи руководства на https://aka.ms/OfficeDevPnPGuidance
- Ссылки в MSDN на https://aka.ms/OfficeDevPnPMSDN
- Видео на https://aka.ms/OfficeDevPnPVideos
Связанные примеры PnP
- Управление темами с помощью CSOM (пример PnP для Office 365)
- Настройка темы для сайта (пример PnP для Office 365)
- Настройка темы SharePoint в приложении для SharePoint (пример PnP для Office 365)
- Как сделать встроенный образец Seattle адаптивным (пример PnP для Office 365)
- Свойства AlternateCSSUrl и SiteLogoUrl в веб-объекте (пример PnP для Office 365)
- Примеры и содержимое на сайте https://github.com/SharePoint/PnP
Область применения
- Office 365 Multi Tenant (MT)
- Office 365 Dedicated (D) частично
- Локальная среда SharePoint 2013/2016 — частично
Шаблоны для выделенных и локальных служб идентичны методам модели надстроек SharePoint с отличиями, связанными с возможностью применения технологий.