Руководство по оптимизации производительности для порталов SharePoint Online
Каждый дизайн портала включает по крайней мере один аспект, требующий настройки SharePoint. Модель настройки порталов SharePoint Online — это модель надстройки SharePoint или SharePoint Framework. Они используют архитектуру распределенного приложения, в которую входят несколько сред выполнения: SharePoint Online, поставщики веб-услуг, поставщики услуг и браузер клиента. Эта архитектура зависит от концепции запросов на получение данных между клиентами и серверами.
Реализация настроек в SharePoint Online еще сильнее подчеркивает важность эффективного дизайна и разработки веб-приложений в целом, и, в частности, для клиентских веб-приложений, особенно когда речь идет о концепции производительности приложения.
Примечание.
Хотя эти инструкции в основном предназначены для SharePoint Online, большая часть из них также применима к порталам, размещенным в локальной среде SharePoint.
Оптимизация классических страниц портала
Если современные страницы еще не реализованы, и вы хотите оптимизировать существующие или новые классические страницы портала, этот раздел применим к вам. Чтобы помочь с некоторыми начальными проверками страниц и начать процесс понимания производительности классических страниц портала для SharePoint Online, можно использовать средство диагностики страниц для SharePoint. Это расширение Chrome разработано корпорацией Майкрософт для выделения рекомендаций по оптимизации классических страниц портала SharePoint.
Несмотря на то что некоторые из указанных элементов связаны с существующими готовыми функциями, мы работаем над удалением этих компонентов, так как существуют лучшие альтернативы, которые обеспечивают более быстрое взаимодействие с пользователем. Главное преимущество — использование структурной навигации. Это средство также выделяет расширенные функции, например сети доставки содержимого (CDNs), которые были доступны корпорации Майкрософт для дальнейшей оптимизации работы конечных пользователей. См. также статью Настройка производительности SharePoint Online
Вы увидите, что между средством диагностики страниц и руководством по настройке они предоставляют общий обзор влияния на производительность, в то время как подробные сведения на этой странице позволяют глубже понять, как следует создавать настройки, чтобы избежать влияния на производительность страницы.
Что не стоит делать
В следующем списке содержатся основные действия, которые не следует выполнять при планировании производительности.
Не рекомендуется:
- Создавать настраиваемые клиентские элементы управления, которые будут выдавать запросы на получение данных на стороне клиента в SharePoint и добавляют на страницу десятки или более из них.
- Реализовывать клиентские элементы управления без централизованного доступа к данным SharePoint, чтобы множество элементов управления запрашивали одинаковые данные много раз на странице.
- Внедрять избыточные пользовательские JavaScript и CSS в текст страницы.
- Внедрять несколько эскизов по 10 МБ в текст страницы.
- Выполнять все запросы на получение данных на стороне клиента во время загрузки страницы, даже если данные изначально не нужны или не отображаются, даже если они могут никогда не использоваться.
- Внедрять ненужные зависимости порядка в последовательность запросов на получение данных и использовать синхронные запросы на получение данных, чтобы обеспечить порядок выполнения.
- Использовать устаревшую веб-службу списков SharePoint (SOAP) в качестве нужного API запроса на получение данных и передавать плохо сформированные запросы CAML.
- Избегать кэширования ответов на данные (особенно для статических данных) на клиенте, чтобы обеспечить повторное выполнение каждого запроса данных при каждой загрузке страницы.
- Выполнять сотни обновлений модели DOM страницы по мере завершения каждого ответа на данные, даже если они избыточны или конфликтуют.
Развитие модели настройки SharePoint Online
Модель настройки SharePoint Online изменилась с классической серверной модели, где пользовательский код выполняется на сервере и выполняет запросы данных на стороне сервера, до современной клиентской модели, где пользовательский код выполняется удаленно и выполняет запросы на получение данных на стороне клиента. Архитектура естественного решения для этой модели — это распределенное клиентские веб-приложение.
Следствием модели распределенных клиентских веб-приложений, помимо увеличения сложности нового пользовательского решения, является значительное увеличение сетевого трафика между клиентами, связанного с новым пользовательским решением, и большая зависимость от клиентской среды выполнения.
Рассмотрим следующее сравнение последовательности загрузки страниц, связанной с каждой моделью веб-приложения.
Последовательность классических серверных веб-приложений
- Первое посещение страницы
- Выдача запросов страницы
- Выдача запросов файла ресурсов (ноль или больше)
- Выполнение кода JavaScript
- Повторное посещение страницы
- Выдача запросов страницы
- Выполнение кода JavaScript
Последовательность современных клиентских веб-приложений
- Первое посещение страницы
- Выдача запросов страницы
- Выдача запросов файла ресурсов (ноль или больше)
- Выполнение кода JavaScript
- Выдача запросов данных (ноль или больше)
- Выдача все больше и больше JavaScript
- Повторное посещение страницы
- Выдача запросов страницы
- Выполнение кода JavaScript
- Выдача запросов данных (ноль или больше)
- Выдача все больше и больше JavaScript
Сетевой монитор показывает, что современная веб-страница может легко привести к увеличению сетевого трафика на порядок по сравнению с классической веб-страницей. Профилировщик выполнения на основе браузера также показывает, что современная веб-страница в большей степени зависит от выполнения клиентского JavaScript. При этом эти повышения являются функцией конструктора и реализации нового решения, но вероятность значительного увеличения является высокой.
Общие рекомендации по производительности для клиентских веб-приложений
После принятия решения о создании собственного клиентского веб-приложения:
- Подтвердите, что теперь вы несете ответственность за производительность этого приложения на стороне клиента.
- Подтвердите, что преимущества рендеринга и кэширования на стороне сервера больше не доступны для ваших пользовательских элементов управления.
- Поймите, что теперь приложение должно предоставлять хорошо выполняемые эквиваленты на стороне клиента.
С точки зрения производительности целью современных веб-приложений в целом и клиентских веб-приложений в частности является реализация клиентской логики, необходимой для имитации минимальных шаблонов сетевого трафика, наблюдаемых при повторных посещениях классических веб-страниц.
В следующих разделах приводится руководство по производительности для достижения этой цели.
Отключение ненужных функций на классических порталах
Когда функции публикации активированы на портале, каналы устройств и функции оптимизации поисковой системы (SEO) включаются с настройками по умолчанию. Функция SEO предназначена для повышения релевантности и ранжирования поиска на публично потребляемом портале. Так как SharePoint Online больше не предлагает общедоступные веб-сайты, эта функция больше не требуется. Однако это по-прежнему добавляет дополнительные затраты на рендеринг страницы.
Изначально функция каналов устройств была разработана для упрощения мобильного рендеринга порталов публикации, однако большая часть этих функций была создана на платформе современных функций, таких как мобильные приложения и современный пользовательский интерфейс. Если вы не создавали настраиваемые мобильные главные страницы для портала, эту функцию следует отключить. Как и функция SEO, она добавляет дополнительные затраты и сложность при рендеринге страницы на сервере, что в конечном итоге приводит к ухудшению производительности.
Обе эти функции скрыты в пользовательском интерфейсе сайта, поэтому их необходимо деактивировать с помощью кода. Чтобы принудительно отключить эти функции, см. сценарий PnP PowerShell в нижней части этого раздела.
Функция навигации и фильтрации метаданных (не путать с управляемой навигацией) позволяет динамически фильтровать представления списков на основе метаданных. Хотя это может быть полезно для авторов контента для поиска определенного контента, требующего изменений, он добавляет дополнительные затраты на каждую страницу рендеринга на сайтах, где функция активна. Это относится не только к представлениям списков, но и к страницам публикации. Рекомендуется отключить эту функцию на любом портале, где важна производительность.
Connect-PnPOnline -Url https://yourtenant.sharepoint.com/sites/yourportal
# Device channels
Disable-PnPFeature -Scope Site -Identity 57cc6207-aebf-426e-9ece-45946ea82e4a -Force
# SEO
Disable-PnPFeature -Scope Site -Identity 17415b1d-5339-42f9-a10b-3fef756b84d1 -Force
# MetadataNav
Disable-PnPFeature -Scope Web -Identity 7201D6A4-A5D3-49A1-8C19-19C4BAC6E668 -Force
Примечание.
PnP PowerShell — это решение с открытым исходным кодом, поддержка которого предоставляется активным сообществом. Для инструментов с открытым исходным кодом не существует соглашения об уровне обслуживания в отношении поддержки корпорацией Майкрософт.
Избегайте веб-части на основе XSLT
XSLT добавляет значительные затраты на рендеринг страницы. Для этих серверных элементов управления требуется скомпилировать таблицу стилей в исполняемый код во время запроса. Это может занять некоторое время и зависит от сервера. В облачных масштабах компиляция настраиваемого XSLT может быть частым событием. Чтобы избежать этих затрат, рассмотрите возможность использования клиентского рендеринга. Веб-части на основе XSLT включают, но не ограничиваются:
- Веб-часть "Запрос контента"
- Веб-часть представления списка XSLT
- Веб-часть средства просмотра RSS
- Веб-часть DataForm
- Веб-часть "Сводные ссылки"
Использование телеметрии
Конечные пользователи часто оценивают производительность субъективно. Тем не менее, довольно сложно окончательно решить такие проблемы, как Медленный портал. Для количественной оценки предполагаемых проблем с производительностью критически важно получить объективные метрики для клиентского веб-приложения.
Проектирование и разработка клиентского веб-приложения должны включать телеметрию для создания базовых показателей производительности и непрерывного отслеживания производительности приложения во время выполнения.
Собирайте важные информационные метрики приложений, такие как:
- Время инициализации приложений
- Время загрузки страницы (как правило, для определенных страниц)
- Время на стороне клиента (как правило, для определенных действий)
- Время внешних запросов и ответов (например, вызовы REST SharePoint, сторонние службы)
- Время выполнения поиска
- События страницы
- Действия на уровне управления (то есть пользователя)
- Исключения (например, сбой запроса данных, регулирование запросов данных)
Создайте базовый план производительности для клиентского веб-приложения и используйте его для проверки и настройки первоначальных проектных решений. После развертывания приложения отслеживайте текущую производительность и используйте метрики для выявления и устранения любых проблем, которые могут возникнуть.
Рассмотрите возможность использования аналитики приложения Azure, которая предоставляет модуль JavaScript, который упрощает добавление телеметрии в любое клиентское веб-приложение. Также можно создать собственную службу телеметрии, но не рекомендуется хранить данные телеметрии в SharePoint, так как это отрицательно влияет на производительность портала.
Использование современного клиентского браузера
Браузер клиента может существенно повлиять на производительность клиентского веб-приложения с точки зрения фактической производительности и доступных функций.
Как правило, следует использовать самые последние версии современных браузеров, совместимых с операционной системой компьютера.
В крупных предприятиях часто используется по крайней мере одно бизнес-приложение в сети, которое по-прежнему требует использования устаревшего браузера. Однако это ограничение не должно препятствовать дальнейшему развитию новых веб-приложений. Создавайте новые клиентские веб-приложения, чтобы воспользоваться преимуществами улучшенной производительности и функциональности современных браузеров.
При работе с ограничением устаревшего браузера:
- Рассмотрите требования к устаревшим браузерам как исключения; проанализируйте общую стоимость устранения исключения.
- Отключите современные функции в новом приложении при обнаружении устаревшего браузера во время выполнения.
- Рассмотрите возможность использования устаревшего браузера только для ограниченного бизнес-приложения; используйте современный браузер для всего остального, включая новые клиентские веб-приложения.
Последние требования к браузеру Office 365 см. в статье Какие браузеры работают с Office Online.
Рассмотрите клиентскую среду и топологию сети
Клиентская среда и топология сети, которые подключают клиента к серверу, могут существенно повлиять на производительность клиентских веб-приложений.
В идеальном сценарии клиентская среда состоит из современных клиентских компьютеров с современными браузерами и подключена к серверу через сеть с достаточной пропускной способностью и низкой задержкой. В действительности вам придется столкнуться с менее идеальным сценарием, а в веб-приложении может отсутствовать валюта, необходимая для немедленного изменения.
Таким образом, адаптируйте первоначальный дизайн вашего клиентского веб-приложения к существующим ограничениям и планируйте использовать улучшения клиентской среды по мере их развертывания. В таком сценарии со временем вы обнаружите сочетание клиентских компьютеров, поэтому убедитесь, что клиентское веб-приложение может обнаруживать возможности клиента во время выполнения и соответствующим образом корректировать свое поведение.
Рекомендации по планированию производительности сети см. в статье Планирование сети и настройка производительности для Office 365.
Управление шаблонами запросов данных
Правильное управление трафиком клиентских запросов данных крайне важно для производительности настраиваемого клиентского веб-приложения. В этом контексте ваша основная цель — свести к минимуму и оптимизировать запросы данных от клиента к серверу, которые необходимы приложению.
Используйте шаблон загрузки интеллектуальных данных для управления запросами данных (от сервера или любого другого внутреннего источника данных)
- Отложите запрос данных на максимально возможное время (то есть отложенная загрузка).
- Запрашивайте данные только в том случае, если они действительно необходимы; например, как в ответ на событие браузера или действие пользователя (то есть не запрашивать данные для свернутого или скрытого элемента управления; дождитесь, пока элемент управления не будет развернут или отрисован).
Использование кэша для выполнения всех запросов данных
- Для содержимого, специфичного для пользователя, например сведений о профиле пользователя, кэшируйте содержимое в LocalStorage на клиенте.
- Проконсультируйтесь с локальным кешем данных перед отправкой запроса данных на сервер.
- Верните кэшированные данные, если они присутствуют, но срок их действия еще не истек (например, при попадании в кеш).
- Для содержимого, доступного нескольким пользователям, рассмотрите возможность использования службы кэширования среднего уровня.
- Для контента, который часто создается или обновляется динамически, например новостных статей, следует использовать кэш Azure Redis или любую такую аналогичную службу для кэширования данных.
- Для статического содержимого или редко обновляемого контента, например навигации по сайту, рассмотрите возможность записи этого содержимого в JSON-файл и обслуживания его из CDN.
- Чтобы сократить затраты на среднем уровне, клиенты также могут кэшировать ответы в LocalStorage.
Дополнительные сведения см. в разделе Кэширование.
Вызов сервера (или другого источника данных) только при промахе кэша
- Извлекаете новые данные с помощью асинхронного вызова AJAX (никогда не используйте синхронный вызов AJAX).
- Верните устаревшие данные (или данные по умолчанию), в случае сбой запроса на получение новых данных.
- Рассмотрите возможность отображения индикатора выполнения во время выполнения вызова с большой задержкой.
Анализ отклика данных
- Удалите из ответа все слои упаковки, относящиеся к запросу.
- Извлеките результаты основных данных и преобразуйте их в минимальное, независимое от запросов представление JSON:
- Минимальное представление требует меньшего объема памяти в (конечном) клиентском кэше.
- Независимое от запроса представление отделяет данные от источника данных и семантики запроса; это позволяет легко изменять источник данных (статический, фиктивный, динамический) по мере разработки решения.
- JSON позволяет использовать объекты JavaScript, к которым можно легко привязать настраиваемые клиентские элементы управления дисплеем; это также служит для определения контракта рабочих данных между командами UX и Data.
Хранение отклика данных в кэше
- Храните представление отклика данных в кэше в JSON.
- Используйте кэш среднего уровня для общих данных (например, глобальное меню).
- Используйте частный кэш (локальное хранилище) для персональных данных (например, "Мои акции").
- Используйте значения срока действия для конкретных компонентов, которые соответствуют изменчивости связанных данных; например, данные глобального меню (30 минут), данные биржевого тикера (5 минут).
- Не забудьте сохранить результаты "Нет", потому что это действительный ответ с данными.
- Убедитесь, что кэшированные данные доступны на всех страницах и компонентах клиентского веб-приложения.
Использование платформы клиентского уровня доступа к данным
Платформа клиентского уровня доступа к данным описана далее в этой статье и реализует описанные выше шаблоны.
Рассматривайте уровень доступа к данным как основной компонент вашей общей клиентской инфраструктуры и убедитесь, что он используется всеми клиентскими веб-приложениями для обеспечения согласованности и производительности.
Управление API запросов данных
Некоторые запросы данных на стороне клиента могут отрицательно повлиять на сервер SharePoint
- Избегайте использования клиентских запросов CAML, особенно тех, которые выбирают в качестве цели устаревшую веб-службу списков (SOAP).
- Клиентские запросы CAML обычно обходят все механизмы кэширования на стороне сервера, что приводит к отрицательной производительности сервера при большой нагрузке.
Если необходимо использовать запросы CAML, соблюдайте следующие рекомендации:
- Избегайте их использования на больших страницах (например, на домашней странице портала).
- Определите самый простой, наиболее эффективный запрос CAML и проверьте его эффективность.
- Используйте платформу клиентского уровня доступа к данным (описанную далее в этой статье) для кэширования отклика данных.
Используйте REST API SharePoint для клиентских запросов данных. При агрегации данных и контента используйте REST API поиска SharePoint.
Оптимизируйте поисковые запросы, чтобы свести к минимуму время выполнения и размер отклика
- Ограничьте использование подстановочных знаков.
- Возвращайте только те поля, которые необходимы (то есть избегайте Select *).
- Ограничьте количество результатов (то есть используйте ограничения по строкам).
- Выберите в качестве цели самую узкую область.
- Сведите количество поисковых запросов к минимуму.
- Проводите регулярный аудит запросов для консолидации избыточных и похожих запросов, нацеленных на те же данные.
Устранение избыточных вызовов
- Часто для нескольких элементов управления на странице требуются данные из одного источника. Если это не спланировать должным образом, это может привести к множеству аналогичных вызовов служб. Обеспечение доступности данных, полученных одним элементом управления, для других (при необходимости), может исключить ненужные круги.
Запрос только того, что требуется
- Клиентская библиотека SharePoint позволяет разработчику указывать поля, необходимые для приложения, и возвращать только эти данные. Это сокращает затраты на всех уровнях.
Примеры кода, демонстрирующие этот метод, см. в статье Извлечение только выбранных свойств веб-сайта
Следует помнить о совокупных объемах запросов
- Клиентские запросы REST к SharePoint Online теперь могут быть подвержены регулированию запросов и даже блокированию запросов.
- Обратите внимание на коды и предупреждения ответов HTTP на запросы данных и соответствующим образом изменяйте поведение запросов данных, чтобы избежать сбоев в работе службы данных в клиентских веб-приложениях.
Подробные сведения о том, как избежать регулирования или блокировки, см. в статье Как избежать регулирования или блокировки в SharePoint Online.
Трафик пакетного запроса REST
- Теперь трафик запросов REST можно оптимизировать с помощью пакетной обработки OData.
- Дополнительные сведения см. в статье Руководство по запросу пакетной обработки OData и статье Спецификация протокола запроса пакетной обработки OData.
- Кроме того, рассмотрите возможность использования компонента Patterns and Practices разработки решений для Office JavaScript Core (PnP-JS-Core), который также предоставляет оболочку для инкапсуляции функций пакетного запроса.
Воспользуйтесь преимуществами "бесплатной доставки"
Используйте встроенные функции, которые могут автоматически доставлять данные в клиентские веб-приложения без явного запроса данных:
Используйте глобальную переменную JavaScript с именем spPageContextInfo, если она доступна.
- Она включена в глобальное пространство имен JavaScript для классической страницы SharePoint.
- Она содержит общие контекстные сведения, необходимые клиентской среде при загрузке страницы.
- Нет необходимости вызывать SharePoint, чтобы получить эти данные при загрузке страницы.
Используйте предварительно загруженную информацию из SharePoint Framework, если вы используете современные страницы и реализуете настройку с помощью SharePoint Framework.
Используйте файлы JavaScript для хранения параметров конфигурации, используемых клиентским веб-приложением.
- Поместите эти файлы в расположение файла ресурсов (например, в библиотеке стилей SharePoint).
- Ссылайтесь на эти файлы как на файл ресурсов JavaScript в клиентском веб-приложении.
- Браузеры автоматически доставляют эти файлы в клиентскую среду при загрузке страницы; кроме того, каждый из них хранится или обслуживается из локального кэша файлов Интернета.
- Нет необходимости вызывать SharePoint, чтобы получить эти данные при загрузке страницы.
Использование файлов ресурсов
Эффективное использование файлов ресурсов для повышения производительности клиентского веб-приложения:
Используйте файлы JavaScript/CSS для доставки общего содержимого сценария или CSS, доступного на страницах и в компонентах. Вы получаете те же преимущества, которые описаны ранее для файлов конфигурации на основе JavaScript, а также:
- Соблюдение принципа "Одно правило, одно место".
- Избегание избыточного, внедренного содержимого сценария или CSS.
- Минимизация содержимого страницы.
Упакуйте (то есть "уменьшите ") файлы ресурсов, чтобы уменьшить их размер и сократить время загрузки.
Используйте запросы динамических файлов, чтобы откладывать или загружать необязательные файлы JavaScript только при необходимости (т. е. отложенная загрузка).
Убедитесь, что файлы JavaScript запрашиваются в правильном порядке; реализуйте логику, чтобы обеспечить требуемую функциональность.
Используйте спрайты изображений, чтобы уменьшить количество файлов изображений, которые необходимо скачать.
Используйте представления изображений в SharePoint для определения оптимальных ограничений изображений для распространенных сценариев использования изображений (например, эскиза, главного имиджевого баннера, свертки).
Использование сети доставки содержимого
Сеть доставки содержимого (CDN) — это распределенная по географическому расположению сеть, которая позволяет конечному пользователю получить заданный файл ресурса из ближайшего расположения CDN. Использование CDN приводит к сокращению времени загрузки и способствует лучшему восприятию общей производительности страницы.
Используйте существующие сети CDN для доставки сторонних клиентских инфраструктур (например, jQuery, Bootstrap, Knockout, AJAX).
Рассмотрите возможность использования CDN для доставки пользовательских файлов ресурсов:
- Сеть доставки содержимого Azure
- Общедоступная и закрытая сеть CDN Office 365
- Библиотека стилей портала SharePoint (параметр по умолчанию, если CDN не используется)
Примечание.
Закрытая сеть CDN Office 365 имеет функцию публикации, автоматически перезаписывающую URL-адреса в URL-адреса CDN. Таким образом, после включения закрытой сети CDN SharePoint возвращает страницы публикации со ссылками, указывающими на закрытое расположение CDN, без необходимости создавать это вам как разработчику. Это относится к страницам публикации, а также к данным, возвращаемым контентом веб-частью поиска, слайд-шоу библиотеки изображений, полям изображений в запросах SPList REST и представлениям изображений SharePoint. На портале публикации можно также объединить как закрытую, так и общедоступную сеть CDN на одном портале.
Использование AJAX
Асинхронные JavaScript и Xml (AJAX) позволяют клиентским веб-приложениям выполнять фоновые запросы данных таким образом, чтобы не требовался полная загрузка страницы.
Для подчеркивания, A в AJAX означает асинхронный; лучше так и оставить. Хотя в AJAX можно выполнять синхронные вызовы, это редко бывает хорошей идеей.
Никогда не выполняйте синхронные вызовы AJAX; браузер блокируется до завершения вызова, что ухудшает работу пользователя.
Необходимость синхронного вызова обычно возникает из-за зависимости порядка в потоке запросов данных. Проанализируйте поток запроса данных во время разработки и исключите (или по крайней мере уменьшите) зависимость порядка. Снижайте влияние любых оставшихся зависимостей, связывая обработчики успешных событий асинхронных запросов данных.
Широкое выполнение JavaScript
Фаза выполнения JavaScript — это последняя часть общей последовательности загрузки страницы. На этом этапе браузер выполняет все JavaScript, необходимые для связывания всех данных и отображения последней отрисовки страницы пользователю.
Плохо реализованный JavaScript может по-прежнему приводить к неудовлетворительному взаимодействию с пользователем, даже если клиентское веб-приложение следует всем инструкциям по запросу веб-страницы, ее файлов ресурсов и выполнению всех своих запросов данных.
Подробные рекомендации по производительности для JavaScript выходят за рамки этой статьи; тем не менее, здесь мы резюмируем несколько наиболее важных концепций:
- Ограничение обновлений модели DOM.
- Эффективное использование циклических структур.
- Ограничение использования try/catch в критически важных сегментах кода.
- Использование правильной области для переменных.
Более подробное руководство по производительности JavaScript:
- Шаблоны и производительность JavaScript
- Веб-трансляция, посвященная PnP для разработчиков Office: вопросы производительности JavaScript в SharePoint
Мониторинг страниц с большим объемом
Уделите особое внимание проектированию и реализации больших объемов страниц в клиентских веб-приложениях.
Типичной страницей большого объема является домашняя страница портала. Рассмотрим сценарий, в котором корпоративный ИТ-отдел крупного предприятия (50 000 пользователей) решает реализовать объект групповой политики (GPO), который заставляет все настольные браузеры открывать домашнюю страницу портала по умолчанию. Производительность домашней страницы портала станет критически важной. Если при первоначальной разработке этот объем трафика не учитывался, портал мог столкнуться со значительным снижением производительности.
Рекомендации:
Избегайте использования веб-частей "Контент по запросу" на странице; вместо этого лучше использовать веб-части "Контент по поиску".
Ограничьте и оптимизируйте количество запросов данных на стороне клиента, отправляемых страницей.
Убедитесь, что для запросов данных на стороне клиента задействовано правильное кэширование на стороне клиента.
"Блок" страницы:
- Ограничить начальную обработку страницы только верхней частью (то есть первым блоком) страницы.
- Используйте события прокрутки, чтобы инициировать обработку дополнительных фрагментов страницы при перемещении пользователя вниз.
Ограничьте объем данных, отображаемых в настраиваемых элементах управления дисплеем, таких как "Выделение" (например, "Последнее исследование") и "Сворачивание" (например, "3 основных ссылки на новости").
- Предоставьте Дополнительные ссылки для перенаправления пользователей на страницы с подробными данными, в которых можно просматривать расширенное содержимое с меньшим общим влиянием на портал.
Платформа клиентского уровня доступа к данным (DAL)
Платформа клиентского уровня доступа к данным (DAL) — это настраиваемая клиентская платформа JavaScript, которую можно реализовать и сделать доступной для всех пользовательских клиентских элементов управления отображением клиентских веб-приложений. Она поддерживает шаблоны загрузки интеллектуальных данных, абстрагирует детали запросов от клиента к серверу, предоставляет функции кэширования данных для минимизации трафика запросов от клиента к серверу и значительно улучшает воспринимаемую производительность страницы.
Существует ряд клиентских платформ и библиотек JavaScript, которые можно использовать для реализации DAL. Выберите ту, с которой вы наиболее знакомы, и придерживайтесь следующих принципов. Используйте логическую архитектуру, предложенную в качестве шаблона для реализации.
Платформа клиентского уровня доступа к данным (DAL) предоставляет рабочую эталонную платформу клиентского уровня доступа к данным (DAL).
Архитектурные клиенты
- Производительность — это #1.
- Основной компонент клиентской структуры; которые будут использовать все пользовательские клиентские веб-приложения и компоненты для обеспечения согласованности и производительности.
- Выполнять запросы данных с помощью кэша данных; при промахе кэша выполните извлечение данных между клиентами и серверами.
- Извлекаете данные сервера с помощью асинхронного вызова "клиент-сервер" AJAX (никогда не используйте синхронный вызов).
- Уменьшите число сбоев каскадных вызовов, повторно используя устаревшие данные, если запрос данных терпит сбои.
- Учитывайте отклики на регулирование запросов и соответствующим образом корректируйте поведение.
- Сохраните ответ с данными сервера в кеше, используя минимальное, независимое от запросов представление JSON.
- Поддержка временных и надежных вариантов хранения.
- Используйте временные хранилища для персональных данных и длительного хранения общих данных.
- Поддержка политики абсолютного и скользящего истечения срока действия.
- Разрешите каждой записи хранилища настраивать собственные параметры хранилища для хранилища (временное или долговременное), политики истечения срока (абсолютное или скользящее) и времени ожидания срока действия (в минутах).
- Постоянно отслеживайте производительность во время выполнения с помощью журналов и телеметрии.
- Постоянно просматривайте сценарии и последовательности потоков данных, чтобы убедиться, что каждый из них оптимизирован для общей производительности страницы и скорости отклика.
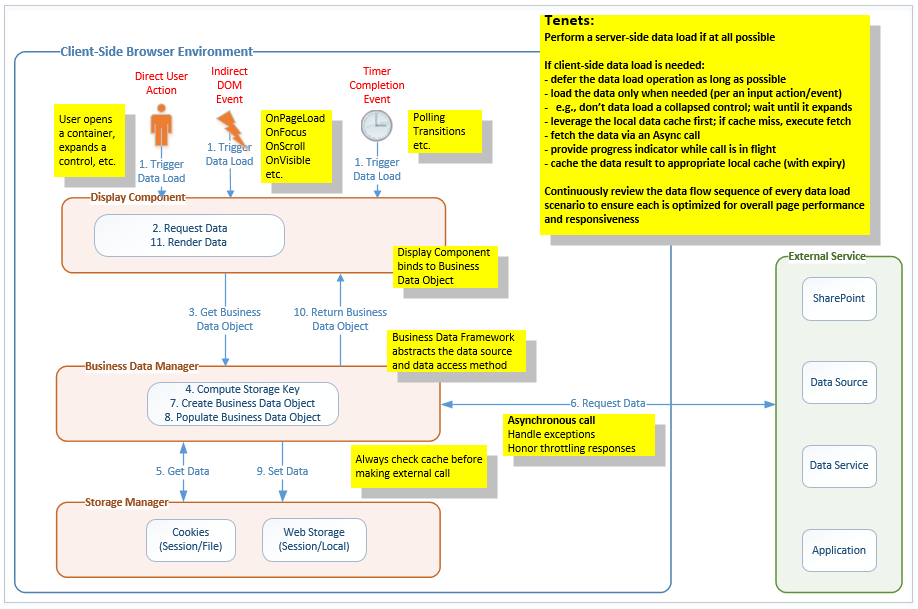
На следующей схеме показана логическая архитектура платформы клиентского уровня доступа к данным (DAL)

Основные компоненты
Логическая архитектура платформы клиентского уровня доступа к данным (DAL) включает следующие компоненты:
Компоненты отображения на основе JavaScript
- Эти элементы управления используют шаблоны доступа к интеллектуальным данным (например, отложенную загрузку) и события DOM, чтобы гарантировать, что запросы данных откладываются на максимально долгий срок и инициируются только при необходимости (например, подождите, пока развернется свернутое меню).
- Элементы управления отображением могут отображать индикаторы состояния во время передачи запросов данных.
Запросы данных на основе событий
- Эти обработчики событий привязаны к событиям элементов управления или страниц и вызывают методы доступа к данным при запуске.
Диспетчер бизнес-данных
- Предоставляет объекты бизнес-данных (BDO) для использования компонентами отображения.
- Предоставляет методы логического доступа к данным, которые абстрагируют базовые источники данных.
- Бизнес-данные могут поступать из макета, из кеша на стороне клиента или из реального источника данных.
Внешние службы
- Предоставьте API для доступа к данным на стороне сервера (т. е. к внутренним данным).
- Включает SharePoint Online, сторонние службы данных, пользовательские источники данных и пользовательские приложения.
Диспетчер хранилища
- Предоставляет семантику кэша данных на стороне клиента с надежностью (временной или постоянной), продолжительностью (тайм-аут истечения) и политикой (абсолютной или скользящей).
- Веб-хранилище позволяет клиентской среде хранить временные данные (хранилище сеансов) и долгосрочные данные (локальное хранилище).
- Хранилище сеансов поддерживает кэширование частных данных.
- Локальное хранилище поддерживает кэширование общих данных.
- При необходимости можно добавить поддержку файлов cookie, чтобы предоставить еще один вариант хранения на стороне клиента.
- Обслуживание данных из кеша на стороне клиента сокращает количество запросов к фактическому источнику данных и повышает производительность страницы.
Обычная последовательность вызовов
Событие (неявное или явное) происходит в клиентском браузере.
Компонент отображения определяет, что ему необходимо запросить данные для рендеринга.
Компонент отображения запрашивает связанный объект бизнес-данных (BDO) из диспетчера бизнес-данных.
- При желании компонент отображения отображает индикатор хода выполнения во время выполнения запроса.
Диспетчер бизнес-данных вычисляет ключ хранилища и определяет параметры хранилища для BDO.
Диспетчер бизнес-данных запрашивает BDO у диспетчера хранилища в параметрах хранилища.
- Если BDO присутствует и является новым, происходит попадание в кэш, и диспетчер хранилища возвращает BDO (перейдите к шагу 10).
- Если BDO отсутствует или устарел, происходит промах кэша и диспетчер хранилища не возвращает BDO (перейдите к шагу 6).
Диспетчер бизнес-данных передает внешней службе (асинхронный) запрос на новые данные.
- Если произошел сбой запроса, диспетчер бизнес-данных повторно использует устаревший BDO, если он присутствует (перейдите к шагу 9).
- В случае успешного запроса диспетчер бизнес-данных обрабатывает новый отклик на данные (перейдите к шагу 7).
Диспетчер бизнес-данных создает объект бизнес-данных (BDO).
Диспетчер бизнес-данных заполняет BDO новыми данными.
Диспетчер бизнес-данных просит диспетчер хранилища сохранить BDO в параметрах хранилища.
Диспетчер бизнес-данных возвращает BDO компоненту отображения.
Компонент отображения привязывается к BDO и отображает данные.