Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Варианты оформления — это стандартные темы, включенные в SharePoint и SharePoint Online. Применяйте варианты оформления, в том числе цвета, шрифты и фоновое изображение, к сайтам SharePoint и SharePoint Online с помощью механизма тем SharePoint.
Важно!
Такая расширяемость доступна только для классического интерфейса SharePoint. Эту возможность нельзя использовать вместе с современным интерфейсом в SharePoint Online, например на сайтах для общения.
Чтобы применить вариант оформления на сайте SharePoint, выберите Параметры сайта>Внешний вид и функции>Изменение оформления. Затем можно использовать Мастер изменения внешнего вида для выбора цветов, шрифтов, эталонной страницы и фонового изображения варианта оформления. Мастер изменения внешнего вида копирует, преобразовывает и сохраняет CSS в базе данных контента SharePoint. Также с его помощью можно менять цвет изображений и сохранять их в базе данных контента.
Механизм тем SharePoint
С помощью механизма тем SharePoint можно применять цвета, шрифты и фоновое изображение к сайту, связывая эти элементы с эталонной страницей.
В SharePoint и SharePoint Online тема — это связанный набор XML-файлов определений, файл изображения и соответствующая эталонная страница, которые можно использовать для применения настраиваемого стиля CSS к сайту.
Следующие XML-файлы указывают слоты цветов и шрифтов, определяющие конкретные цвета и шрифты, которые применяются к стилям:
- SPCOLOR
- SPFONT
Можно создавать собственные файлы цветов и шрифтов в любом текстовом редакторе.
В таблице ниже перечислены элементы варианта оформления.
Таблица 1. Элементы составного вида
| Элемент | Файл или файлы | Место хранения | Обязательный? |
|---|---|---|---|
| Цветовая палитра | SPCOLOR | Папка Theme Gallery\15 | Да |
| Схема шрифтов | SPFONT | Папка Theme Gallery\15 | Нет |
| Макет сайта | MASTER PREVIEW |
Коллекция эталонных страниц | Да |
| Фоновое изображение | JPG BMP PNG GIF |
Активы сайта | Нет |
Пользователи могут выбирать варианты оформления с помощью Мастера изменения внешнего вида (Параметры сайта>Внешний вид и функции>Изменение оформления), пользовательского интерфейса "Начало работы" или прямо в меню действий сайта. При выборе варианта оформления механизм тем применяет цвета, шрифты, фоновые изображения, связанную страницу MASTER и файл PREVIEW, относящийся к странице MASTER сайта.
Цветовые палитры
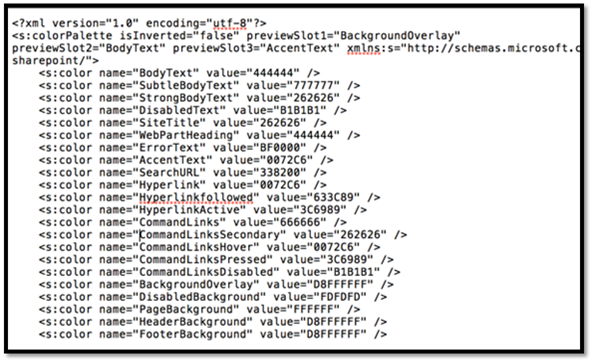
Механизм тем хранит цвета в цветовых палитрах, определенных файлом SPCOLOR, как показано на рисунке ниже.

Цветовые палитры хранятся в коллекции тем корневого сайта. Цветовая палитра — это редактируемый XML-файл, состоящий из определений цветовой палитры и цветовых слотов.
Метаданные цветовой палитры (<s:colorPalette>) определяют следующее:
- Три слота предварительного просмотра, которые определяют, какие цветовые слоты использовать для предварительных просмотров вариантов оформления.
- Свойство IsInverted, позволяющее конструктору палитры указать, является ли тема инвертированной (темный фон со светлым текстом).
- Пространство имен XML, связанное с темой.
Цветовые слоты определяются двумя атрибутами: именем цвета и значением&mdaash; которые определяют имя цвета и его rgb-значение. Цветовые слоты имеют понятные имена, например BodyText (ОсновнойТекст) или SiteTitle (ЗаголовокСайта), помогающие определить, какой области страницы SharePoint соответствует каждый слот.
<s:color name="BodyText" value="444444" />
Вторая строка SPCOLOR-файла определяет пространство имен XML, слоты предварительного просмотра и инвертированы ли цвета (светлый передний план на темном фоне вместо темного переднего плана на светлом фоне).
SPCOLOR-файл содержит 89 цветовых слотов. Цветовые слоты можно использовать для определения разнообразных аспектов цвета, включая прозрачность, с помощью значений из 8 цифр в шестнадцатеричном формате. Например, если зеленому цвету соответствует значение RRGGBB 00FF00, зеленому цвету с 70% прозрачностью соответствует значение AARRGGBB 7F00FF00. Если в SharePoint используется слот, который не определен, любой стиль CSS, ссылающийся на него, не изменяет цвет. Если на определенный слот отсутствует ссылка в CSS, цвет не отображается в пользовательском интерфейсе.
Вы можете редактировать SPCOLOR-файл в Блокноте. Его нельзя редактировать в PowerPoint.
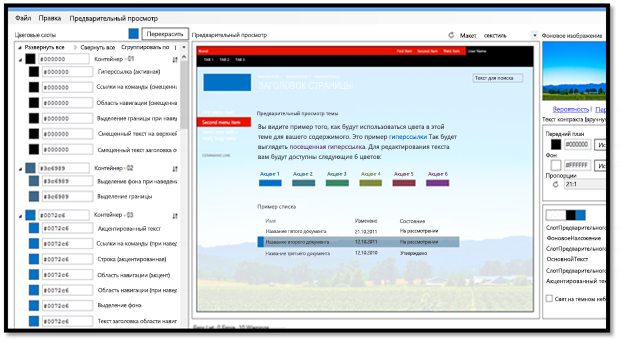
Инструмент работы с цветовой палитрой
Вы можете использовать инструмент работы с цветовой палитрой для визуализации цветов тем и их сочетания на странице. Используйте его для определения сведений о цвете, которые можно использовать в цветовых слотах SPCOLOR-файла, и применения цветов к сайту SharePoint без изменения любого стиля CSS в рамках этого процесса.
Инструмент отображает цвета в шестнадцатеричном формате, чтобы можно было легко скопировать и вставить значение цвета в соответствующий элемент в SPCOLOR-файле. Инструмент работы с цветовой палитрой также можно использовать для вставки фонового изображения в макет и переключения между эталонными страницами seattle.master и oslo.master.
Инструмент работы с цветовой палитрой

Файл SPCOLOR — это единственный файл, необходимый для новой темы, но может потребоваться добавить некоторые пользовательские объявления шрифтов в зависимости от структуры оформления. Для этого необходимо открыть файл SPFONT.
Схемы шрифтов
Аналогично цветовым палитрам, определяющим способ использования цветов в вариантах оформления, схемы шрифтов определяют шрифты в вариантах оформления.
Схемы шрифтов определены в SPFONT-файле, хранящемся в коллекции тем. SPFONT-файл включает следующие слоты шрифтов, определяющие имя, шрифт и значения начертания для варианта оформления:
- Title
- Navigation
- Small-heading
- Heading
- Large-heading
- Body
- Large-body
Шрифты затем объединяются по типу начертания (например, латиница, арабский, кириллица). Поддержка веб-шрифтов включена в четырех типах файлов:
- Внедряемые шрифты Open Type (EOT)
- Файл Web Open Font Format (WOFF)
- Шрифт TrueType (TTF)
- Масштабируемая векторная графика (SVG)
Схема шрифта определяет большое и маленькое изображение предварительного просмотра. Они необходимы только для веб-шрифтов.
Примечание.
Вы можете редактировать SPFONT-файл в Блокноте. Его нельзя редактировать в PowerPoint.
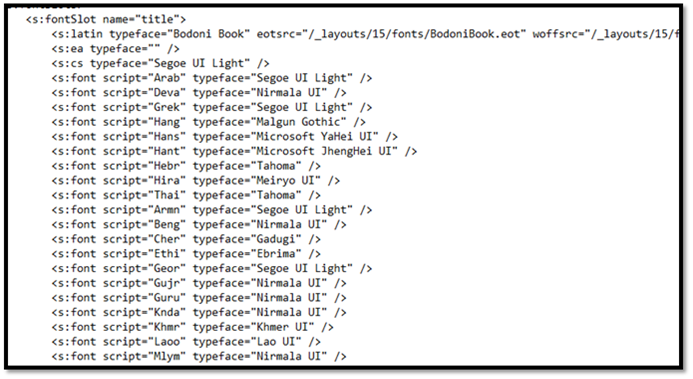
Ниже приведен пример SPFONT-файла.
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Georgia" previewSlot1="title" previewSlot2="body"
xmlns:s=http://schemas.microsoft.com/sharepoint/>
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
<s:fontSlot name="navigation">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
</s:fontSlots>
</s:fontScheme>
Макет сайта: эталонные страницы и соответствующие файлы предварительного просмотра
Механизм тем определяет макет сайта варианта оформления на основе эталонной страницы MASTER и соответствующего файла PREVIEW. Например, если для варианта оформления определена эталонная страница seattle.master, эта эталонная страница определяет макет сайта.
Макет сайта извлекается из коллекции любых эталонных страниц, содержащих сопутствующие PREVIEW-файлы. PREVIEW-файл необходим, чтобы эталонная страница отображалась в виде варианта в пользовательском интерфейсе Изменение оформления (Параметры сайта>Внешний вид и функции>Изменение оформления).
Чтобы сделать эталонную страницу доступной в меню Макет сайта, создайте PREVIEW-файл, соответствующий странице MASTER. PREVIEW-файл отображает эскизы для вариантов оформления и раздел предварительного просмотра справа от вариантов Изменение оформления на странице designbuilder.aspx.
Фоновое изображение
Вы можете изменить фоновое изображение варианта оформления, выбрав параметр Изменить. Откроется диалоговое окно добавления, которое можно использовать для добавления файла изображения. Также можно перетащить свое изображение в область предварительного просмотра фона.
Создание настраиваемых тем
Чтобы создать настраиваемую тему:
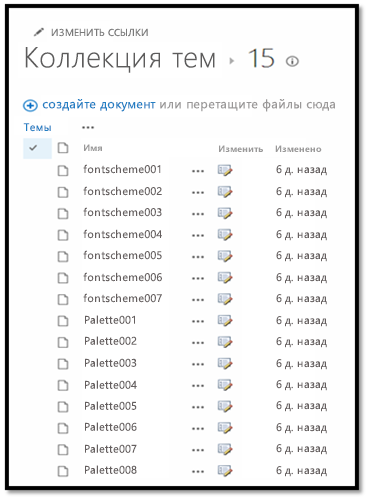
Откройте Параметры сайта и в разделе "Коллекции веб-дизайнера" выберите Темы>15. Отобразится список файлов SPCOLOR и SPFONT, как показано здесь.

Скачайте копию одного из файлов SPCOLOR (например, Palette001.spcolor) и откройте ее в текстовом редакторе.
Измените скопированный SPCOLOR-файл, чтобы отобразить собственные инструкции оформления. Например, если вы используете черный шрифт для основного текста, отредактируйте файл, изменив строку
<s:color name="BodyText" value="444444" />на<s:color name="BodyText" value="000000" />.Для каждого элемента HTML добавьте цвет.
После завершения отправьте файл SPCOLOR в папку Параметры сайта>Темы>15.
Примечание.
Сохраните файл под новым именем (например, custom_palette1.spcolor).
В таблице ниже сопоставлены цвета и элементы страницы с их кодами в SPCOLOR-файле. Это подмножество сопоставлений, доступных в SPCOLOR-файле.
Табл. 2. Сопоставление цветов и элементов страницы с SPCOLOR-файлом
Элемент Цвет Код Основной текст Черный <s:color name="BodyText" value="000000" />Фон глобальной структуры навигации Синий <s:color name="HeaderBackground" value="018dff" />Текст глобальной структуры навигации Белый <s:color name="HeaderNavigationText" value="ffffff" />Фон текущей структуры навигации Красный <s:color name="NavigationHoverBackground" value="e51400" />Текст текущей структуры навигации Белый <s:color name="Navigation" value="ffffff" />Заголовок Белый <s:color name="SiteTitle" value="FFFFFF" />Фон нижнего колонтитула Черный <s:color name="FooterBackground" value="000000" />Чтобы настроить SPFONT-файл, скачайте копию SPFONT-файла и откройте ее в текстовом редакторе. Обратите внимание, что SPFONT-файл немного отличается от SPCOLOR-файла, но оба они имеют схожую структуру.

Измените каждый раздел
<s:fontSlot />, чтобы настроить шрифт, применяемый SharePoint к определенному слоту шрифтов на странице. Например, обратите внимание на первую запись<s:fontSlot name="title">. Эта запись указывает, какой шрифт использует SharePoint для стиля заголовка страницы. В этом разделе также указано, какой шрифт используется для других языков.Примечание.
Вы можете добавить пользовательские шрифты в SharePoint и сопоставить каждую запись с пользовательским файлом EOT, WOFF, TTF или SVG.
Отправьте файл в папку Параметры сайта>Темы>15.
Примечание.
Сохраните файл под новым именем (например, custom_font.spfont).
В следующей таблице сопоставляются элементы страницы с шрифтами, определенными в файле SPFONT.
Табл. 3. Сопоставление элементов страницы со шрифтами
Элемент Шрифт Код Заголовок Open Sans <s:cs typeface="Open Sans" />Навигация Roboto <s:cs typeface="Roboto" />Верхние колонтитулы Trajan Pro <s:cs typeface="Trajan Pro" />Текст Open Sans <s:cs typeface="Open Sans" />Может потребоваться проверка доступности некоторых пользовательских шрифтов в браузерах пользователей. Например, если заголовки ссылаются на шрифт Trajan Pro, что редко встречается на компьютерах большинства пользователей, добавьте следующие объявления шрифтов в начало <объявления s:fontSlot> . Это обеспечит правильное отображение шрифта.
<s:latin typeface="Trajan Pro" eotsrc="/SiteAssets/Trajan Pro.eot" woffsrc="/SiteAssets/Trajan Pro.woff" ttfsrc="/SiteAssets/Trajan Pro.ttf" svgsrc="/SiteAssets/Trajan Pro.svg" />
Добавление настраиваемой темы в SharePoint
После выполнения настроек эталонной страницы, файлов SPCOLOR и SPFONT, добавьте их в каталог "Варианты оформления", чтобы SharePoint получил к ним доступ.
Откройте Параметры сайта и в разделе Коллекции веб-дизайнера выберите Варианты оформления.
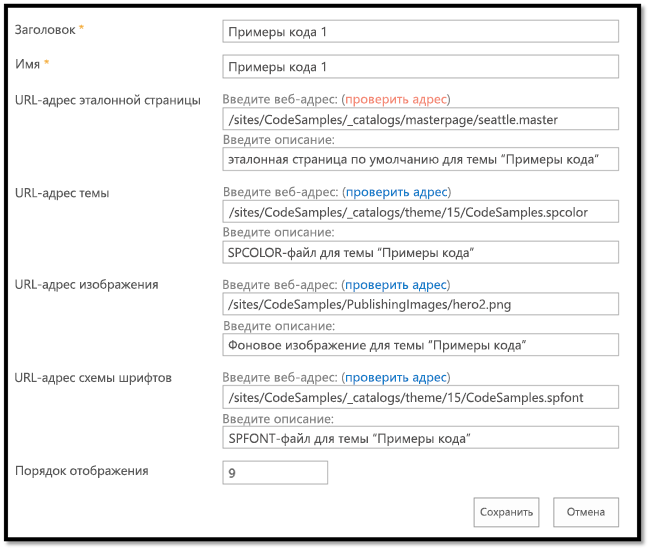
Щелкните ссылку Создать элемент в левом верхнем углу. Откроется окно, как показано ниже.

Добавьте заголовок и имя для варианта оформления.
Заполните оставшиеся поля:
В поле URL-адрес эталонной страницы добавьте URL-адрес эталонной страницы, которую должна использовать тема.
В поле URL-адрес темы добавьте URL-адрес SPCOLOR-файла.
В поле URL-адрес изображения укажите URL-адрес изображения, которое нужно использовать в качестве фона. Это необязательно, если в вашем оформлении не требуется фоновое изображение.
В поле URL-адрес схемы шрифтов добавьте URL-адрес SPFONT-файла.
В поле Порядок отображения укажите порядок, в котором должен отображаться вариант оформления.
Нажмите кнопку Сохранить. Запись темы появится в списке Варианты оформления.
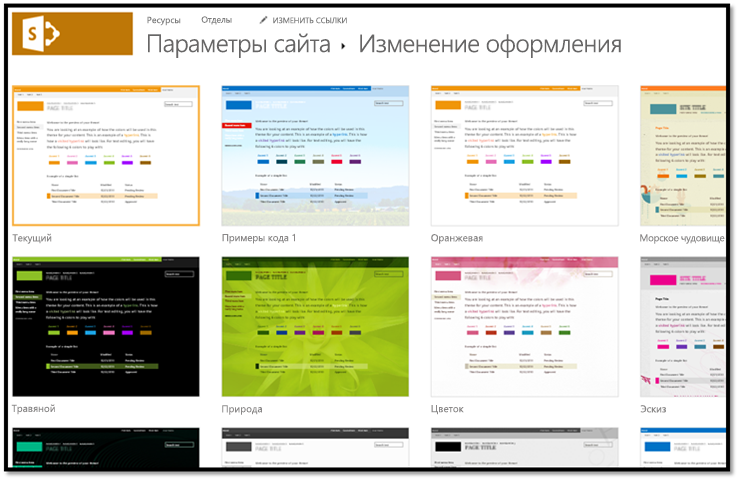
После добавления настраиваемой темы в качестве варианта оформления пользователи смогут получить к ней доступ и применить ее к сайту, выбрав Параметры сайта>Внешний вид и функции>Изменение оформления.
На рисунке ниже показан пример раздела Изменение оформления на странице Параметры сайта.

Действия механизма тем при применении пользователем варианта оформления
Когда пользователь применяет вариант оформления, SharePoint копирует, преобразует и сохраняет CSS в базе данных контента. Также изменяется цвет изображений и они сохраняются в базе данных контента. В процессе применения темы к сайту механизм тем извлекает значения цветов и шрифтов из указанной цветовой палитры и шрифтовой схемы, находящихся в коллекции тем корневого сайта. Чтобы применить страницу MASTER и файл эталонной страницы PREVIEW (макет сайта), механизм тем извлекает эталонные страницы из коллекции эталонных страниц с соответствующим файлом PREVIEW.
Когда применяется вариант оформления, механизм сопоставляет параметры, заданные конкретными комментариями CSS, которые определены механизмом тем. В процессе механизм тем сохраняет фоновое изображение в активы сайта, масштабирует и сжимает изображения JPG и BMP, а также ограничивает размер изображений GIF и PNG.
Когда к сайту SharePoint применяется вариант оформления, SharePoint находит и заменяет маркеры комментариев CSS, внедряя значение, извлеченное из варианта оформления в следующей строке CSS-файла после маркера. Это новое значение применяется к сайту SharePoint.
В таблице ниже перечислены маркеры комментариев CSS.
Табл. 4. Маркеры комментариев CSS
| Маркер | Описание | Соответствующий параметр ApplyTheme |
|---|---|---|
| /* ReplaceBGImage */ | Меняет текущее фоновое изображение на изображение из URL-адреса изображения назначенного варианта оформления. | backgroundImageUrl |
| /* ReplaceFont */ | Меняет текущий шрифт на один из шрифтов, находящихся по URL-адресу шрифтовой схемы назначенного варианта оформления. | fontSchemeUrl |
| /* ReplaceColor */ | Меняет текущий цвет на один из цветов, указанных в цветовом слоте по URL-адресу цветовой палитры назначенного варианта оформления. | colorPaletteUrl |
| /* RecolorImage */ | Изменяет цвета изображений с помощью оттенков и заливки. |