Предоставление веб-частей SharePoint Framework в Microsoft Teams
С помощью SharePoint Framework можно создавать веб-части и расширения. При создании веб-частей вы можете включить их в виде вкладки Microsoft Teams, личного приложения или расширения для обмена сообщениями.
Совет
Чтобы узнать, как использовать различные понятия, описанные в этой статье, см. пример приложения потенциальных клиентов на сайте GitHub.
Предоставление веб-части как вкладки Microsoft Teams
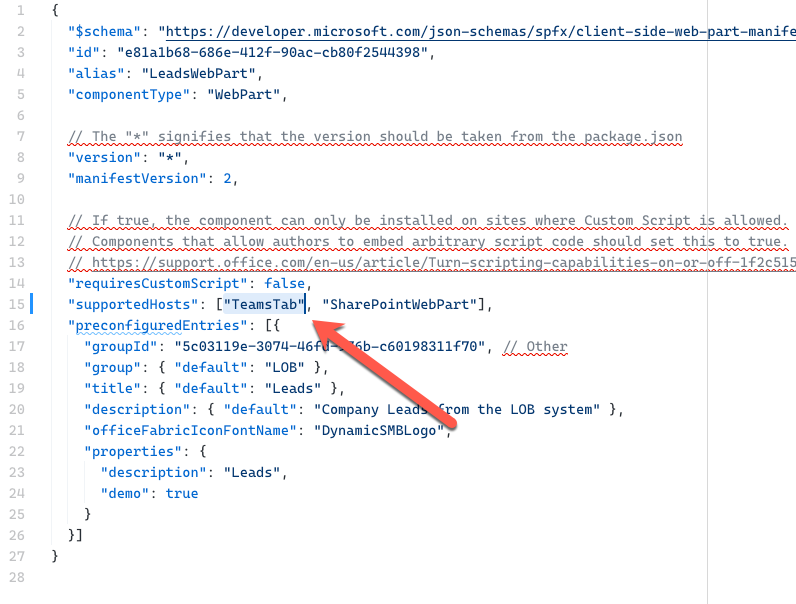
Чтобы предоставить SharePoint Framework клиентскую веб-часть в виде вкладки Microsoft Teams, в манифесте веб-части в свойстве supportedHosts добавьте TeamsTab.

Предоставление веб-части в качестве личного приложения Microsoft Teams
Чтобы предоставить веб-часть как личное приложение Microsoft Teams, в манифесте веб-части в свойстве supportedHosts добавьте TeamsPersonalApp.

Совет
Та же SharePoint Framework веб-часть может быть предоставлена в виде веб-части в SharePoint, на вкладке Microsoft Teams и в личном приложении Teams. Значения, указанные в свойстве supportedHosts , определяют, как пользователи смогут работать с веб-частью.
Предоставление веб-части в виде расширения для обмена сообщениями Microsoft Teams
Важно!
Предоставление веб-частей в виде расширения для обмена сообщениями Microsoft Teams поддерживается в SharePoint Framework версии 1.11 и более поздней версии.
Чтобы предоставить веб-часть SharePoint Framework в качестве расширения для обмена сообщениями, не нужно использовать определенный узел в свойстве supportedHosts . Вместо этого все, что вам нужно сделать, это расширить манифест команд в решении SharePoint Framework с composeExtensionпомощью , например:
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.5/MicrosoftTeams.schema.json",
"manifestVersion": "1.5",
// trimmed for brevity
"composeExtensions": [
{
"botId": "a349bab7-f895-4d6e-977a-764779833699",
"canUpdateConfiguration": true,
"commands": [
{
"id": "shareLead",
"type": "action",
"title": "Share a lead",
"description": "Find and share a lead",
"initialRun": false,
"fetchTask": false,
"context": [
"commandBox",
"compose"
],
"taskInfo": {
"title": "Share a lead",
"width": "1100",
"height": "665",
"url": "https://{teamSiteDomain}/_layouts/15/TeamsLogon.aspx?SPFX=true&dest=/_layouts/15/teamstaskhostedapp.aspx%3Fteams%26personal%26componentId=e81a1b68-686e-412f-90ac-cb80f2544398%26forceLocale={locale}"
}
}
]
}
]
// trimmed for brevity
}
Ключевой частью информации является URL-адрес в taskInfo свойстве, который должен соответствовать URL-адресу, указанному в примере, и параметру строки запроса присвоен componentId идентификатор веб-части SharePoint Framework, которая должна быть предоставлена в расширении обмена сообщениями.

Реагирование на взаимодействие с пользователем
Когда веб-часть предоставляется в Microsoft Teams в качестве расширения для обмена сообщениями, может потребоваться ответить на взаимодействие с пользователем, например путем публикации адаптивной карточки в беседе. Для этого требуется использовать модуль задач и бот. Модуль задач уведомляет бота о событии, которое активировал пользователь, и бот будет отправлять данные обратно в беседу. Однако сначала необходимо проверить, используется ли веб-часть в качестве расширения для обмена сообщениями.
Чтобы проверить, используется ли веб-часть в качестве расширения для обмена сообщениями, проверьте, задано ли context._host._teamsManager._appContext.applicationName для свойства значение TeamsTaskModuleApplication:
private leadClicked = (ev?: React.SyntheticEvent<HTMLElement>): void => {
const host: string = this.props.host._teamsManager._appContext.applicationName;
if (host !== 'TeamsTaskModuleApplication') {
return;
}
// web part used as a messaging extension
}
Убедившись, что веб-часть используется в качестве расширения для обмена сообщениями, используйте модуль задач, чтобы передать данные из веб-части боту:
private leadClicked = (ev?: React.SyntheticEvent<HTMLElement>): void => {
const host: string = this.props.host._teamsManager._appContext.applicationName;
if (host !== 'TeamsTaskModuleApplication') {
return;
}
// web part used as a messaging extension
this.props.teamsContext.tasks.submitTask(selectedLead[0]);
}
После получения уведомления бот может обработать полученные данные и отправить некоторые сведения в беседу.
protected async handleTeamsMessagingExtensionSubmitAction(context: TurnContext, action: MessagingExtensionAction): Promise<MessagingExtensionActionResponse> {
const lead: Lead = action.data;
let leadChangeIcon: string = "";
if (lead.change > 0) {
leadChangeIcon = "🔼 ";
} else if (lead.change < 0) {
leadChangeIcon = "🔽 ";
}
const leadCard = CardFactory.adaptiveCard({
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
// trimmed for brevity
});
await context.sendActivity({ attachments: [leadCard] });
return Promise.resolve({});
}
Совет
Дополнительные сведения о создании расширений для обмена сообщениями в Microsoft Teams см. в документации по Microsoft Teams. Пример предоставления веб-части SharePoint Framework в качестве расширения для обмена сообщениями см. в примере приложения потенциальных клиентов на сайте GitHub.
Если вы решили предоставить веб-части SharePoint Framework в Microsoft Teams, у вас есть несколько вариантов их развертывания в Microsoft Teams.
Варианты развертывания решений SharePoint Framework для Microsoft Teams
У разработчиков есть несколько вариантов развертывания решений SharePoint Framework (SPFx) для использования в Microsoft Teams.
Варианты развертывания см. в разделе Варианты развертывания для SharePoint Framework решений для Microsoft Teams.