Заметки о выпуске SharePoint Framework версии 1.15
В этом выпуске представлены обновления функций Microsoft Viva, Microsoft Teams и SharePoint.
Дата выпуска: 21 июня 2022 г.
Важно!
На этой странице рассматриваются сведения, связанные с определенной версией выпуска SPFx. На этой странице не содержатся дополнительные предварительные требования SPFx, которые необходимо установить для разработки решений SPFx, включая Node.js, Yeoman и другие средства.
Дополнительные сведения об этих предварительных требованиях см. в статье Настройка среды разработки SharePoint Framework.
Установка последней выпущенной версии
Установите последний выпуск SharePoint Framework (SPFx), включив тег @latest:
npm install @microsoft/generator-sharepoint@latest --global
Обновление проектов с версии 1.14 до версии 1.15
- В файле package.json проекта определите все пакеты SPFx версии 1.14. Для каждого пакета SPFx:
Удалите существующий пакет версии 1.14:
npm uninstall @microsoft/{spfx-package-name}@1.14Установите новый пакет версии 1.15:
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Совет
В CLI для Microsoft 365 доступно удобное пошаговое руководство по обновлению ваших решений до последней версии SharePoint Framework.
Новые функции и возможности
Расширение средства настройки форм
Расширение средства настройки форм дает возможность разработчикам создавать, изменять и отображать формы списков и библиотек документов.
Примечание.
Живую демонстрацию этой функции см. в видео на YouTube: Приступая к созданию настраиваемых компонентов формы списка с помощью SPFx версии 1.15.
Поддержка Node.js версии 16
Решения SharePoint Framework теперь поддерживают Node.js версии 16 в качестве стандартной версии Node.js.
Поддержка пакета SDK JavaScript для Microsoft Graph версии 3
MSGraphClientFactory позволяет разработчику выбрать версию пакета SDK JavaScript для Microsoft Graph для использования.
Примечание.
Начиная с SPFx 1.15 поддерживается только версия 3 пакета SDK JavaScript для Microsoft Graph. Поддержка версии 1 удалена для всех новых и обновленных решений. Обновите код соответствующим образом, чтобы получить правильную версию.
this.context.msGraphClientFactory.getClient('3');
Поддержка TypeScript v4
Решения SharePoint Framework теперь поддерживают TypeScript версии 4.5.
Поддержка ESLint
Решения SPFx теперь поддерживают ESLint 8.x вместо нерекомендуемого TSLint.
Обновлен пакет SDK для клиента JavaScript для Microsoft Teams.
Решения SharePoint Framework теперь поддерживают клиентский пакет SDK JavaScript для Microsoft Teams версии 1.12.1.
Обновленный шаблон расширения набора команд
Шаблон был обновлен для использования события listViewStateChanged вместо устаревшего события onListViewUpdated.
Изменения параметров и подсказок формирования шаблонов
- новый параметр командной строки:
--use-heft. Если указано, решение создаст проект с использованием Heft.
API вспомогательного приложения для изображений — общая доступность
Добавлен статический класс ImageHelper (в @microsoft/sp-image-helper), чтобы разрешить разработчикам SPFx доступ к:
- URL-адреса автоматически созданных эскизов страниц и документов, хранящихся в SharePoint
- Более оптимизированные URL-адреса изображений, хранящихся в SharePoint
Метод вспомогательного приложения ImageHelper.convertToImageUrl() принимает URL-адрес актива в SharePoint, ширину и необязательную высоту и выполняет операции на стороне клиента, чтобы попытаться создать оптимизированный URL-адрес.
В результате URL-адрес будет указывать на изображение, близкое к нужному размеру. Получившийся URL-адрес также будет включать использование других служб мультимедиа и графиков SharePoint. Общедоступные или частные расположения в CDN будут обслуживать изображения и эскизы с измененными размерами, если это доступно для запрашиваемого актива.
Новые типы действий для геолокации
Схема поддержки для действий геолокации выглядит следующим образом.
| Действие | Viva Подключение Рабочий стол | Viva Connections Mobile | Браузер |
|---|---|---|---|
| Получить расположение | Не поддерживается | Поддерживается | Поддерживается |
| Показать расположение | Не поддерживается | Поддерживается | Поддерживается |
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| IGetLocationAction // Get a location
| IShowLocationAction // Show a location on a map
)[];
Действия локации можно настроить, как показано ниже.
"actions": [
{
"type": "VivaAction.GetLocation",
"id": "Get Location",
"title": "Where am I",
"parameters": {
"chooseLocationOnMap": true
}
},
{
"type": "VivaAction.ShowLocation",
"id": "Show Location",
"title": "Continue",
"parameters": {
"locationCoordinates": {
"latitude": 40,
"longitude": 40
}
}
}
]
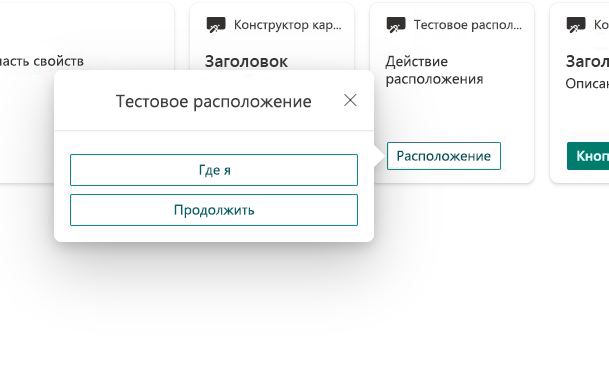
Действия будут отображаться, как показано ниже.

Действие Location:
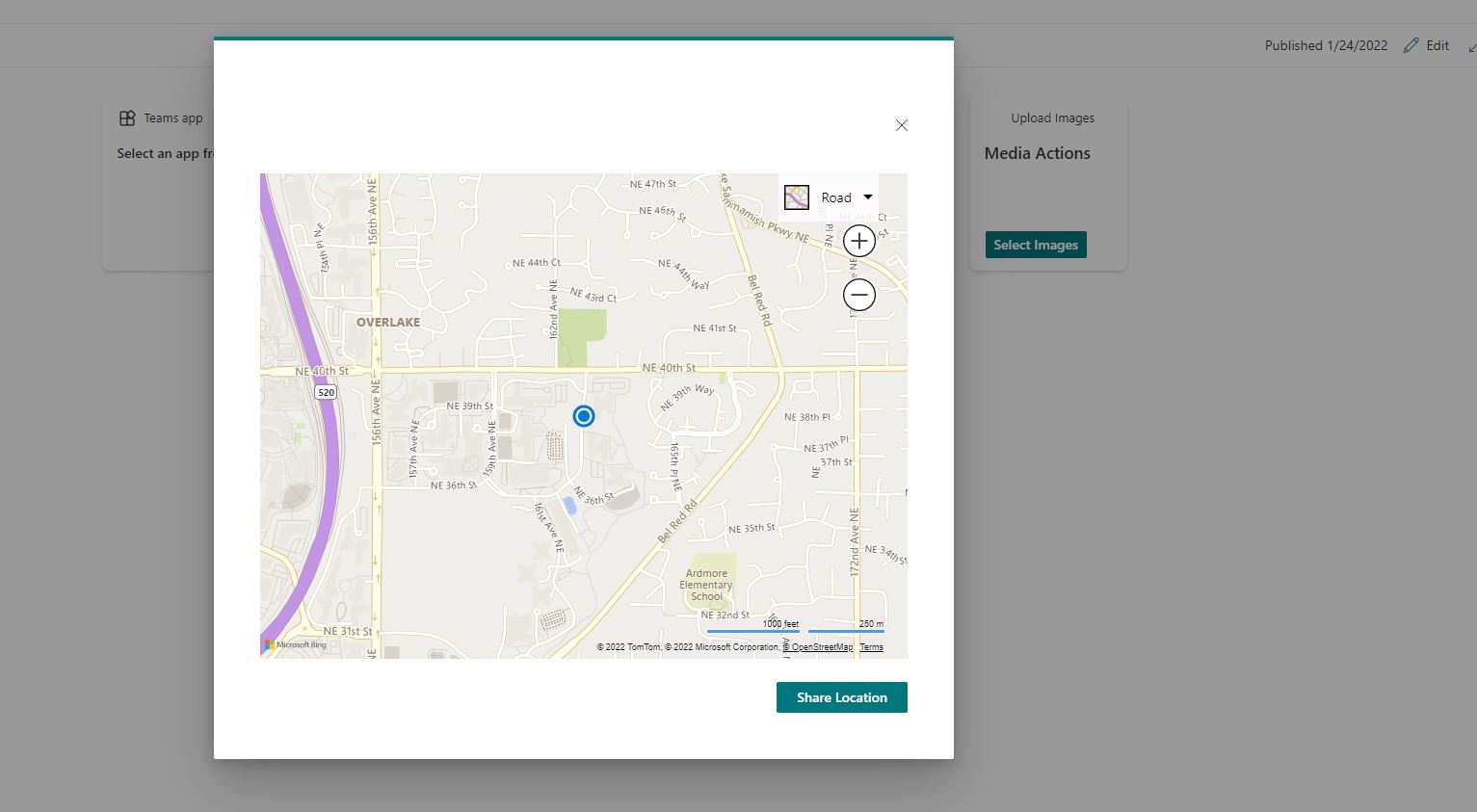
Действие Location можно использовать для получения вашего текущего расположения, отображения вашего текущего или пользовательского расположения на карте и выбора вашего текущего расположения на карте. В браузере он использует Карты Bing в качестве интерфейса сопоставления:

Предварительные версии функций и возможностей
Следующие функции по-прежнему находятся в состоянии предварительной версии как часть выпуска 1.15 и не должны использоваться в рабочей среде. Мы планируем выпустить их официально как часть предстоящего выпуска 1.16.
Кэширование представления карт с расширениями адаптивной карточки
Для повышения производительности SPFx теперь поддерживает локальное кэширование представлений карт расширения адаптивной карточки. Кэшированное представление карточки будет немедленно отрисовываться при загрузке расширения адаптивной карточки. После загрузки расширения адаптивной карточки оно может обновить представление карточки.
interface ICacheSettings {
/**
* Whether cache is enabled. Default: true
*/
isEnabled: boolean;
/**
* Expiry time in seconds. Default: 86400 seconds (24 hours)
*/
expiryTimeInSeconds: number;
/**
* Returns the Card View used to generate the cached card.
* By default, the currently rendered Card View will be used to cache the card.
*/
cachedCardView?: () => BaseCardView;
}
BaseAdaptiveCardExtension.getCacheSettings(): Partial<ICacheSettings>;
По умолчанию кэширование включено со стандартными настройками. Расширение адаптивной карточки может настроить параметры кэша, переопределив getCacheSettings, чтобы вернуть параметры, которые необходимо переопределить.
Если последнее известное представление карточки не нужно кэшировать, вы можете предоставить определенное представление карточки для кэширования и отображения на следующей странице, загружаемой через ICacheSettings.cachedCardView. Для этого представления карточки не требуется регистрация.
Расширение адаптивной карточки также может локально кэшировать свое текущее состояние. По умолчанию состояния не кэшируются.
BaseAdaptiveCardExtension.getCachedState(state: TState): Partial<TState>;
Если getCachedState переопределено, то кэшированные значения будут предоставлены при инициализации расширения адаптивной карточки при загрузке следующей страницы.
onInit имеет новую перегрузку, которая передает сведения о состоянии кэшированной карточки. Если карточка не была загружена из кэшированного представления карточки, то cachedLoadParameters будет иметь значение undefined.
interface ICachedLoadParameters {
state: TState;
}
BaseAdaptiveCardExtension.onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
Начальное состояние вашего расширения адаптивной карточки может быть получено из кэшированного состояния. Кэшированное состояние также можно использовать для определения того, требуется ли выполнять дальнейшую логику.
Кэширование состояния и время окончания срока действия кэша можно использовать для определения необходимости дорогостоящих удаленных вызовов с помощью расширения адаптивной карточки.
Кэширование может значительно повысить воспринимаемую производительность расширения адаптивной карточки.
Метод обработки ошибок
Этот метод будет вызываться, когда действие выдает ошибку.
BaseView.onActionError(error: IActionErrorArguments): void
Переопределите этот метод для обработки ошибок из действий с адаптивной карточкой.
Новый тип действия для мультимедиа
После выхода общедоступной версии схема поддержки действия мультимедиа будет выглядеть следующим образом.
| Действие | Viva Подключение Рабочий стол | Viva Connections Mobile | Браузер |
|---|---|---|---|
| Выбор мультимедиа | Поддерживается | Поддерживается | Поддерживается |
SelectMedia можно настроить, как показано ниже.
"actions": [
{
"type": "VivaAction.SelectMedia",
"id": "Select Files",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": true,
"maxSizePerFile": 200000,
"supportedFileFormats": [
"jpg"
]
},
"title": "Select Files"
}
]
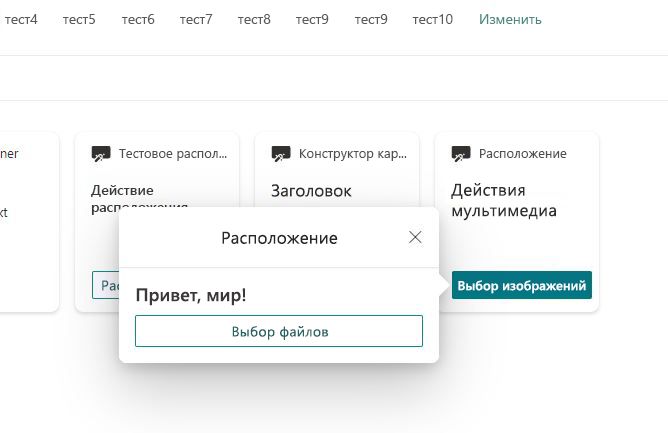
Выберите отрисовку действия мультимедиа:

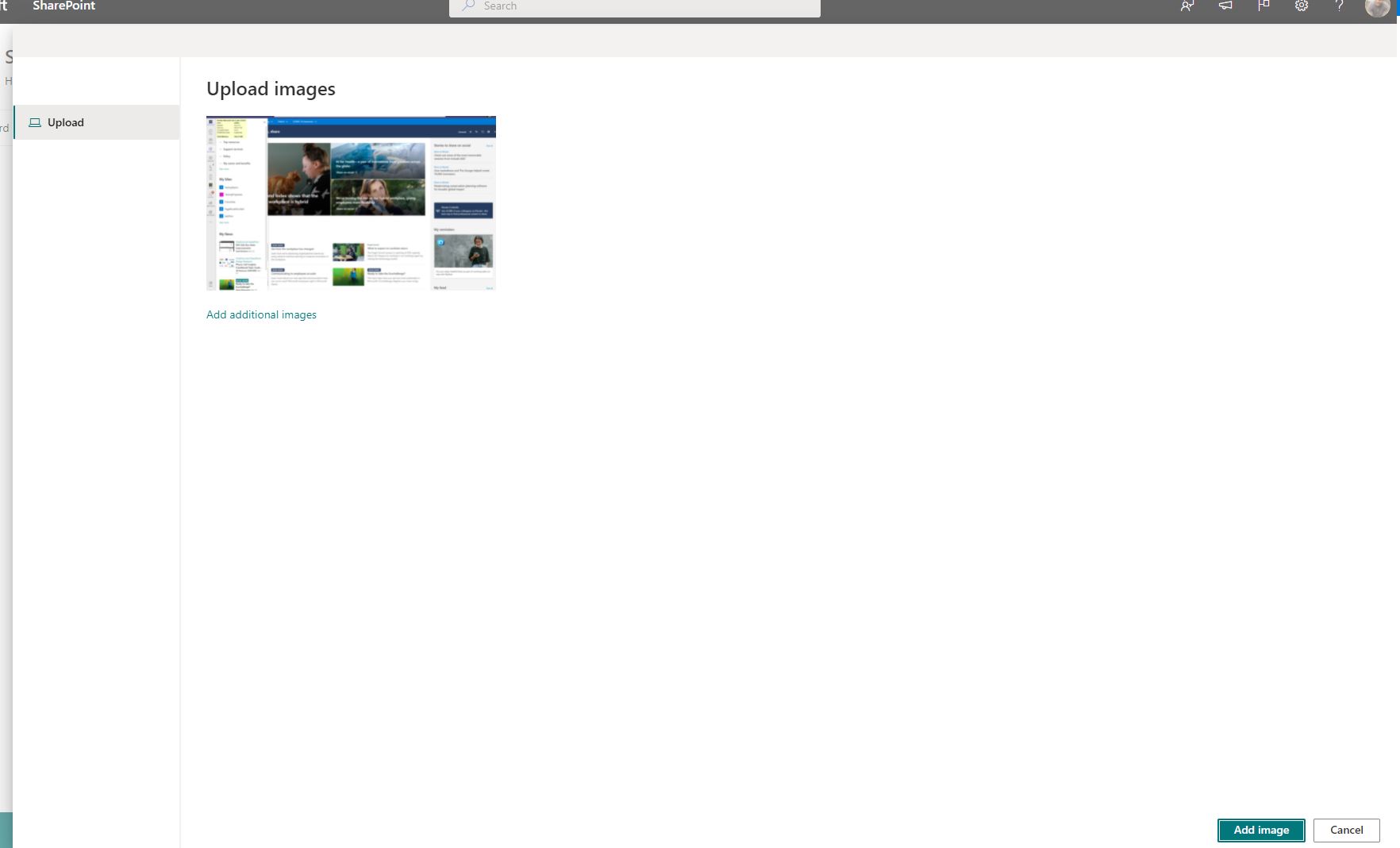
Действие Select Media можно использовать для выбора изображений с вашего собственного устройства. В браузере он использует средство выбора файлов, чтобы помочь получить доступ к соответствующим файлам:

Прекращение поддержки
- Нерекомендуемый метод SPComponentLoader
getManifests()из-за накладных расходов на производительность среды выполнения. - Удален API-интерфейс из
@microsoft/sp-http-MSGraphClientFactory.getClient()
Устраненные проблемы
Февраль и март
- #7680 — цвета темы не загружаются (немедленно) на странице списка SP или на странице содержимого сайта
- #6403 — не должен возникать сбой DynamicData.tryGetValue() при утилизации
- #5979 — проблема со всплывающим окном при удалении вкладки SPFx в Teams
- #7679 — несогласованная загрузка средства настройки полей при поиске
- #7689 — [SPFx-Heft-Plugins][SPFx 1.13.1] разрешение пути elementManifests работает по-разному в Windows и в Linux при ссылке на внешний путь к файлу
- #7771 — SPFx версии 1.14.0: API Image Helper, исключение в btoa, строка содержит символы, не входящие в диапазон Latin1
- #7684 — ошибка проверки подлинности приложения SPFx внутри Microsoft Teams (sso-getAdalSsoToken-receive)
- #7739 — расширения CommandSet не работают в библиотеке документов при перехода по ссылке LHN на домашней странице сайта
- #7794 -
listViewStateChangedEventне срабатывает для представлений сгруппированных списков - #7805 — для некоторых пользователей SPFx загружает старую версию компонента библиотеки
- #7795 -
this.context.pageContext.list.serverRelativeUrlне обновляется - Команда #7827 -
deploy-azure-storageвсегда создает контейнер с общедоступным уровнем доступа "Частный" вместо большого двоичного объекта. - # 7826 — [SPFx 1.15.0-beta.1] решение для пакета завершается сбоем, когда на файл elements.xml ссылаются из внешней папки, а точка доступа или активы не существуют
- #6477 — Подписка на уведомления списка с ошибкой транспорта
- #7845 -
command.disabledне всегда соблюдается - #6807 — веб-части SharePoint spfx, похоже, занимают все хранилище сеансов в браузере
- #7950 -
globalDependeciesвconfig.jsonне работает - #7949 -
command.disabledпо-прежнему не работает - #7974 — свойство
folderInfoне определяется, если папка загружается напрямую