заметки о выпуске SharePoint Framework версии 1.16
В этом выпуске представлены обновления функций Microsoft Viva, Microsoft Teams, Outlook, Office и SharePoint.
Выпущен: 15 ноября 2022 г.
Важно!
На этой странице рассматриваются сведения, связанные с определенной версией выпуска SPFx. На этой странице не содержатся дополнительные предварительные требования SPFx, которые необходимо установить для разработки решений SPFx, включая Node.js, Yeoman и другие средства.
Дополнительные сведения об этих предварительных требованиях см. в статье Настройка среды разработки SharePoint Framework.
Установка последней версии
Установите последний выпуск SharePoint Framework (SPFx), включив тег @latest:
npm install @microsoft/generator-sharepoint@latest --global
Обновление проектов с версии 1.15.2 до версии 1.16
- В файле package.json проекта определите все пакеты SPFx версии 1.15.2. Для каждого пакета SPFx:
Удалите существующий пакет версии 1.15.2:
npm uninstall @microsoft/{spfx-package-name}@1.15.2Установите новый пакет версии 1.16:
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Совет
В CLI для Microsoft 365 доступно удобное пошаговое руководство по обновлению ваших решений до последней версии SharePoint Framework.
Новые функции и возможности
Публикация решений Teams с помощью SPFx в Outlook и Office
Так как эта версия SPFx поддерживает пакет SDK для Teams для JavaScript версии 2, теперь можно приступить к созданию возможностей для Outlook и для Office.com (приложение Microsoft 365) с SharePoint Framework (SPFx). Это позволит предоставлять одно и то же решение в Microsoft, Outlook, Office.com и в SharePoint без конкретных изменений кода.
Вы можете использовать пакет SDK для JavaScript для Teams версии 2 для обнаружения узла решения, как показано в следующем коде. this.context.sdks.microsoftTeams Если объект пуст, код выполняется в SharePoint.
// if running in Microsoft Teams, Outlook, or Office...
if (!!this.context.sdks.microsoftTeams) {
const teamsContext = await this.context.sdks.microsoftTeams.teamsJs.app.getContext();
switch (teamsContext.app.host.name.toLowerCase()) {
case 'teams':
// RUNNING IN MICROSOFT TEAMS
case 'office':
// RUNNING IN OFFICE / OFFICE.COM
case 'outlook':
// RUNNING IN OUTLOOK
default:
throw new Error('Unknown host');
}
} else {
// RUNNING IN SHAREPOINT
}
Дополнительные сведения об этих параметрах см. в следующей статье.
Важно!
Использование пакета SDK для Teams версии 2 в решениях SharePoint Framework доступно, начиная с версии 1.16, что позволяет сразу же использовать пакет SDK для Teams версии 2. Однако поддержка публикации приложений Teams (включая решения SPFx) в Outlook и в Office.com (приложение Microsoft 365) по-прежнему доступна в предварительной версии и планируется стать общедоступной для мобильных устройств и настольных компьютеров в течение первой половины календарного года 2023 года.
Поддержка пакета SDK для JavaScript для Teams версии 2
Эта версия поддерживает teams-js версии 2. this.context.sdks.microsoftTeams.teamsJs возвращает версию 2 пакета SDK. this.context.sdks.microsoftTeams.context по-прежнему возвращает контекст версии 1 для обратной совместимости.
Примечание.
Teams-js версии 2 имеет обратную совместимость с teams-js версии 1. Мы продолжим поддерживать версию 1 для существующих решений.
Совет
Пакет SDK для JavaScript для Teams версии 2 позволяет создавать новые сценарии для разработчиков. Дополнительные сведения о возможностях пакета SDK для Teams JS версии 2 см. в следующем объявлении. Пакет SDK microsoft Teams JS версии 2 теперь общедоступен.
Поддержка типов teams-js версии 2
Начиная с этой версии context.sdks.microsoftTeams.teamJs свойство в веб-части имеет тип пакета SDK teams-js версии 2. Это позволяет использовать новые функции пакета SDK teams-js версии 2, включая новые узлы: Outlook и приложение Office 365 (ранее — office.com).
Примечание.
context.sdks.microsoftTeams.context свойство помечается как нерекомендуемое. Вместо этого возвращается контекст версии 1 версии 2. Вместо этого используйте context.sdks.microsoftTeams.teamJs.app.getContext .
поддержка React 17
SPFx теперь поддерживает React 17 по умолчанию (шаблон в составе решения).
Возможность задания dataVersion в манифесте веб-части
Задайте версию данных для этой предварительно настроенной записи. Это необязательный параметр, и его можно использовать в случаях, когда SPPKG обновляется независимо от кода (например, размещенного в CDN). Веб-части могут считывать это значение для обратной совместимости с устаревшими свойствами по умолчанию.
Возможность использования задач и ПО промежуточного слоя в Microsoft Graph версии 3
Начиная с этой версии, разработчики могут устанавливать @microsoft/microsoft-graph-client ссылки на задачи или ПО промежуточного слоя из пакета SDK, например LargeFileUploadTask. SPFx автоматически обнаружит зависимость и загрузит ее из CDN.
Примечание.
См. статью Возможность проверка поддерживаемых версий, чтобы проверка, какую версию пакета SDK для MS Graph следует установить.
MSGraphClientFactory теперь позволяет передавать Options параметр при инициализации клиента. Он также содержит новый метод getClientWithMiddleware для инициализации клиента с помощью ПО промежуточного слоя.
Разработчики также могут получить экземпляр клиента MS Graph с помощью MSGraphClientV3.client свойства . Этот экземпляр можно использовать для вызова задач MS Graph, таких как отправка больших файлов.
Папка лицензионного соглашения удалена из модулей
Папка лицензионного соглашения удалена из модулей. Сведения о лицензии теперь доступны здесь. Это изменение уменьшило размер всех модулей SPFx, загруженных во время формирования шаблонов.
Возможность проверка поддерживаемых версий ПАКЕТА SDK MS Graph и Teams
.yo-rc.json Теперь файл содержит sdksVersions свойство . Это свойство содержит список поддерживаемых версий MS Graph и пакета SDK Для Teams.
Параметр quietDeps для SASS
Теперь разработчики могут задать quietDeps для свойства в config\sass.json значение автоматических предупреждений об устаревании из зависимостей.
Возможность асинхронного отображения ACE
Как и в веб-частях, разработчик ACE может указать, отображается ли расширение карта асинхронно.
/* BaseAdaptiveCardExtension */
protected get isRenderAsync(): boolean {
return false;
}
public renderCompleted(didUpdate: boolean): void { /* ... */ }
Представление карточки изображения расширения адаптивной карточки alt с текстом для специальных возможностей
Добавление нового необязательного свойства imageAltText для IImageCardParameters добавит alt атрибут text в html-элемент image.
Новые свойства контекста настройщика форм
Значения полей элемента списка
Контекст настройщика форм для форм редактирования и отображения теперь содержит значения полей элементов списка в стандартном odata формате.
IFormCustomizerContext.item?: IListItem;
Конфигурация форматирования JSON для формы списка
Контекст настройщика форм предоставляет сведения о форматировании JSON для примененного списка. Используйте contentType свойство для доступа к конфигурации.
IFormCustomizerContext.contentType.ClientFormCustomFormatter: string | undefined;
Удаление поддержки NodeJS версий 12 и 14
Node.js версии 12 & версии 14 больше не поддерживаются. SPFx версии 1.16 требует Node.js версии 16.
Примечание.
поддержка Node.js версии 18 запланирована на первую половину 2023 календарного года.
Предварительные версии функций и возможностей
Следующие функции по-прежнему находятся в состоянии предварительной версии в рамках выпуска 1.16 и не должны использоваться в рабочей среде. Мы планируем официально выпустить их в рамках предстоящего выпуска 1.17.
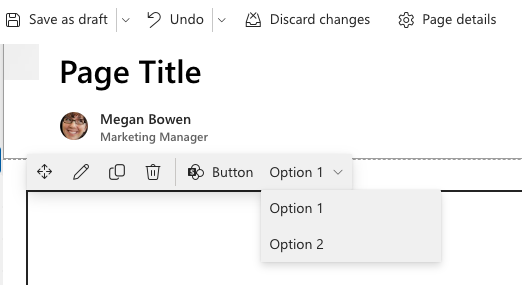
Основные действия веб-части
Основные действия позволяют разработчикам добавлять пользовательские действия на панель команд веб-части. Эта функция аналогична элементам управления области свойств, но основана на более чистом подходе к пользовательскому интерфейсу.
Примечание.
Top Actions выпущена в качестве предварительной версии в рамках выпуска 1.16.

Чтобы добавить основные действия, разработчики могут использовать getTopActionsConfiguration метод .
BaseWebPart.getTopActionsConfiguration(): ITopActions | undefined;
ITopActions интерфейс определяет конфигурацию основных действий.
export type ActionConfiguration = IPropertyPaneField<any>;
export interface ITopActions {
readonly topActions: ActionConfiguration[];
onExecute(actionName: string, newValue: any): void;
}
Примечание.
Хотя в настоящее время мы поддерживаем только кнопки IPropertyPaneField<any> и группы выбора.
Это означает, что можно использовать либо PropertyPaneChoiceGroup(...) и PropertyPaneButton(...), либо указать собственные конфигурации, которые будут разрешаться в IPropertyPaneField<IPropertyPaneChoiceGroupProps> и IPropertyPaneField<IPropertyPaneButtonProps>
Дополнительные сведения об уровне кода см. в следующей статье.
Прекращение поддержки
- Нерекомендуемый @microsoft/office-ui-fabric-react-bundle пакет. Вместо этого используйте @fluentui/react .
- Не рекомендуется использовать context.sdks.microsoftTeams.context. Вместо этого используйте context.sdks.microsoftTeams.teamJs.app.getContext.
Устраненные проблемы
Ниже приведен список конкретных проблем, исправленных в SharePoint Framework с момента выхода предыдущего общедоступного выпуска.
Время August-November
- No 8146 — настройщик приложений SPFX разрывает анонимные ссылки для PDF-файлов
- #8266 — SPFx 1.15: настройщик форм не работает в журнале просмотров
- No 8272 — SPFx 1.15 — получение ошибки при использовании настраиваемой формы для просмотра существующего элемента списка в классическом режиме
- #8279 — новые значки в рабочих средах
- #8301 — ошибка при повторном посещении настраиваемого приложения Teams ?app=portals
- #8372 — применение разрешений для настройщика форм
- #8379 — SPFx
ListViewCommandSet-this.context.listView.selectedRowsошибается в сгруппированных списках - #8467 — кнопки (
onClickсобытия) большеBaseDialogне работают — набор команд ListView - #8483 — многостраничные области свойств веб-части — разбиение на страницы не работает должным образом, что останавливает доступ пользователей к страницам
- #8484 — разрывы области свойств веб-части при использовании React и office-ui-fabric-react в метке поля области свойств
- #8482 — несоответствие версий React приводит к сбою расширений списков SPFX в O365
- No 8487 . Обновление sharePoint React 17, вызывающее ошибку "Недопустимый вызов перехватчика" в веб-части SPFx
- No 7324 — лицензия SPFx не разрешает коммерческое использование
- #8331 — механизм версии предварительно настроенныхEntries в манифесте
- #8510 — внезапная ошибка spFx с минимальной React No 321
- #8496 — несоответствие версий React приводит к тому, что панель свойств не отображается