Упражнение — начните работу
Служба статических веб-приложений Azure публикует веб-сайты в рабочую среду, выполняя сборку приложений из репозитория GitHub. В этом упражнении вы создадите веб-приложение с помощью Blazor из репозитория GitHub.
Создание репозитория
Этот модуль упрощает создание нового репозитория с использованием шаблонного репозитория GitHub. Доступен шаблон, который содержит начальное приложение, созданное с помощью Blazor.
Откройте страницу создания из шаблона, чтобы попасть в репозиторий шаблонов.
- Если появляется ошибка 404 "Страница не найдена", войдите в GitHub и попробуйте еще раз.
Если нужно будет указать владельца, выберите одну из своих учетных записей GitHub.
Присвойте репозиторию имя my-static-blazor-app.
Статические веб-приложения Azure поддерживают как общедоступные, так и частные репозитории. Для этого упражнения установите для параметра видимости значение Частная.
Щелкните Create repository (Создать репозиторий).
Запустите приложение.
Вы только что создали репозиторий GitHub с именем my-static-blazor-app в своей учетной записи GitHub. Затем клонируйте репозиторий и запустите код локально на компьютере.
В репозитории GitHub выберите Code и скопируйте URL-адрес в HTTPS. Откройте Visual Studio и выберите "Клонировать репозиторий". Добавьте скопированный URL-адрес в расположение репозитория, добавьте путь и выберите "Клонировать".
- Если установлено несколько версий Visual Studio, убедитесь, что приложение открыто в Visual Studio 2022 или более поздней версии.
Откройте файл решения ShoppingList.sln.

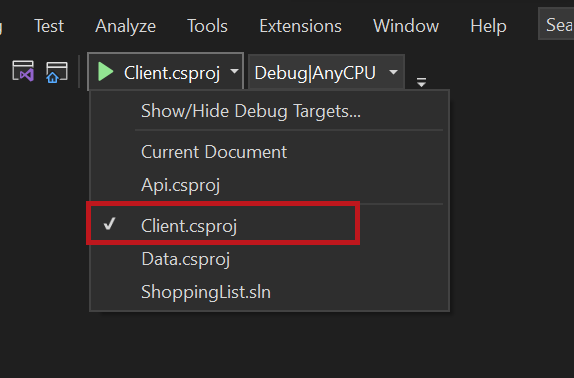
Наконец запустите клиентское приложение, выбрав Client в качестве запускаемого проекта и запустив отладчик.

Перейдите к своему приложению.
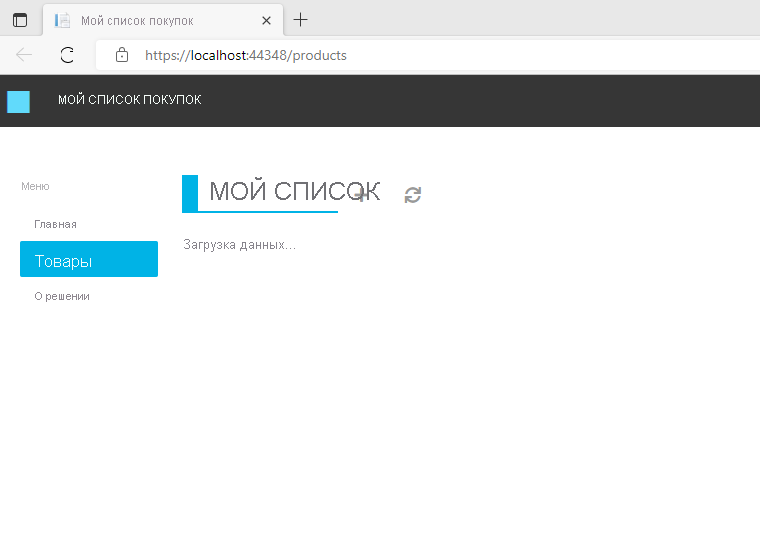
Теперь посмотрим, как ваше приложение работает в локальном режиме. Visual Studio открывает веб-сайт в браузере по умолчанию.

В приложении должно быть указано Идет загрузка данных..., так как данных или API у него еще нет. Вы добавите API для веб-приложения позже в этом модуле.
Теперь остановите свое запущенное приложение, завершив сеанс отладки в Visual Studio.
Следующие шаги
Вы собрали приложение, и теперь оно выполняется локально в браузере.
Затем вы опубликуете приложение в Статические веб-приложения Azure.