Упражнение. Создание резервных маршрутов
Теперь вам нужно создать резервный маршрут, чтобы пользователи могли переходить к вашему приложению.
Извлеките свой последний код.
Служба статических веб-приложений Azure добавила файл рабочего процесса GitHub Actions в ветвь, которую вы выбрали в предыдущем упражнении. Сначала вы получите этот файл, извлекая код из Git.
Чтобы вытянуть изменения в коде из Git, выполните следующие действия.
Откройте решение ShoppingList в Visual Studio.
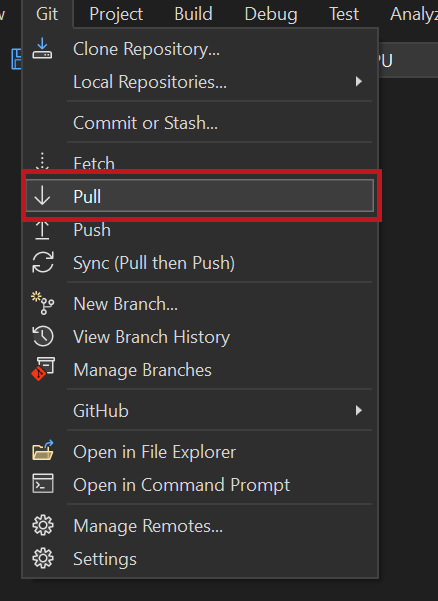
Вытяните последние изменения из GitHub.

Теперь файл рабочего процесса отображается в папке .github/workflows в Проводнике Windows (этот файл не является частью решения Visual Studio).
Создание правила маршрутизации
Перед публикацией приложения вы создадите правила маршрутизации, включающие резервный маршрут.
Создание файла staticwebapp.config.json
Если файла staticwebapp.config.json в вашем проекте еще нет, его можно создать. Для этого выполните следующие действия.
В Visual Studio щелкните правой кнопкой мыши папку wwwroot в проекте Client.
Выберите Добавить -> Добавить элемент.
Выберите JSON-файл из списка доступных шаблонов, присвойте ему имя staticwebapp.config.json и нажмите клавишу Ввод.
После того как будет создан файл staticwebapp.config.json, обновите его, включив следующий резервный маршрут.
{
"navigationFallback": {
"rewrite": "index.html",
"exclude": ["/_framework/*", "/css/*"]
}
}
Отправьте изменения в Git.
Теперь сохраните и зафиксируйте изменения в локальном репозитории Git, а затем отправьте эти изменения в GitHub.
Протестируйте резервный маршрут.
Рабочий процесс GitHub Actions создает и развертывает приложение.
Откройте свой репозиторий в браузере и пронаблюдайте за ходом выполнения действия GitHub. Чтобы увидеть ход выполнения, сделайте следующее.
Выберите меню Действия.
В меню "Рабочие процессы" выберите элемент рабочего процесса CI/CD службы статических веб-приложений Azure.
Выберите последнюю (верхнюю) ссылку в списке выполнений действий справа.
Нажмите ссылку Создать и развернуть задание.
После этого вы сможете увидеть ход выполнения действия GitHub по мере сборки и публикации вашего веб-приложения и API.
После повторного развертывания приложения перейдите к нему. Обратите внимание на то, что URL-адрес содержит слово /products. Обновите браузер, нажав клавишу F5, чтобы проверить резервный маршрут. Благодаря тому, что вы добавили резервный маршрут в свои правила маршрутизации, приложение должно успешно перезагрузиться.