Упражнение. Создание экземпляра службы статических веб-приложений Azure
В этом упражнении вы создадите экземпляр службы статических веб-приложений Azure, включая действие GitHub, которое будет выполнять сборку и публикацию вашего приложения автоматически.
Создание Статического веб-приложения
Теперь, когда вы создали репозиторий GitHub, вы можете создать экземпляр службы статических веб-приложений на портале Azure.
Установка расширения Статических веб-приложений Azure для Visual Studio Code
Перейдите в Visual Studio Marketplace и установите расширение статических веб-приложений Azure для Visual Studio Code.
Когда вкладка расширения загружается в Visual Studio Code, нажмите кнопку "Установить ".
После завершения установки нажмите кнопку "Перезапустить", чтобы обновить , если появится запрос.
Вход в Azure из Visual Studio Code
В Visual Studio Code войдите в Azure, выбрав "Просмотреть>палитру команд" и введя Azure: вход.
Следуя инструкциям на экране, скопируйте и вставьте указанный в веб-браузере код, который проверяет подлинность сеанса Visual Studio Code.
Выбор подписки
Откройте Visual Studio Code, выберите Файл > Открыть, и откройте репозиторий, клонированный на ваш компьютер, в редакторе.
Убедитесь, что вы вошли в предпочтительную подписку Azure, открыв палитру команд, введя
Azure: Select Subscriptionsи нажав клавишу ВВОД.Выберите подписку (флажок должен отображаться рядом с ней) и нажмите кнопку "ОК".
Создание Статического веб-приложения
Откройте Visual Studio Code и выберите Файл > Открыть, чтобы открыть в редакторе репозиторий, клонированный на ваш компьютер.
В Visual Studio Code на панели действий выберите логотип Azure, чтобы открыть окно расширений Azure.

Примечание.
Вход в Azure и GitHub является обязательным. Если вы еще не вошли в Azure и на GitHub из Visual Studio Code, расширение предложит вам сделать это в процессе создания.
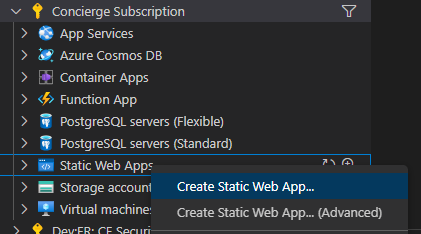
Поместите указатель мыши на заголовок статических веб-приложений , щелкните правой кнопкой мыши и выберите "Создать статическое веб-приложение".

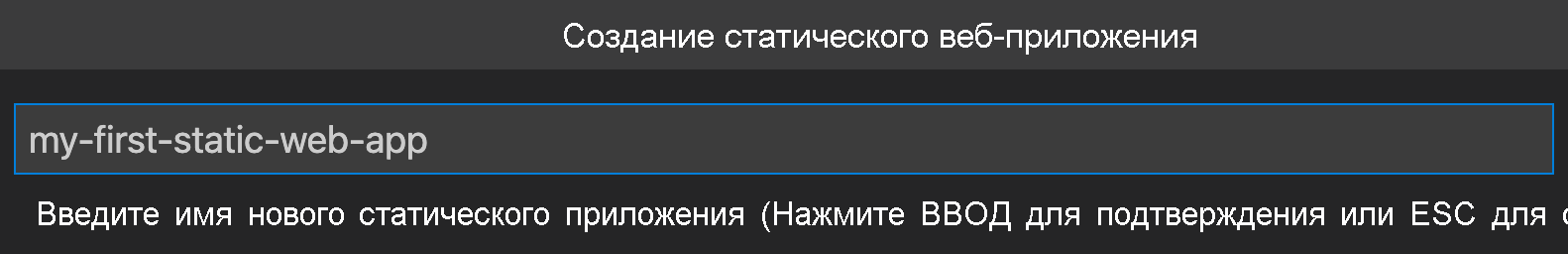
Введите my-first-static-web-app и нажмите клавишу ВВОД.

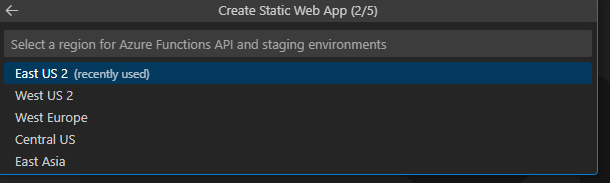
Выберите местоположение и нажмите Enter.

Выберите опцию Angular и нажмите клавишу ВВОД.

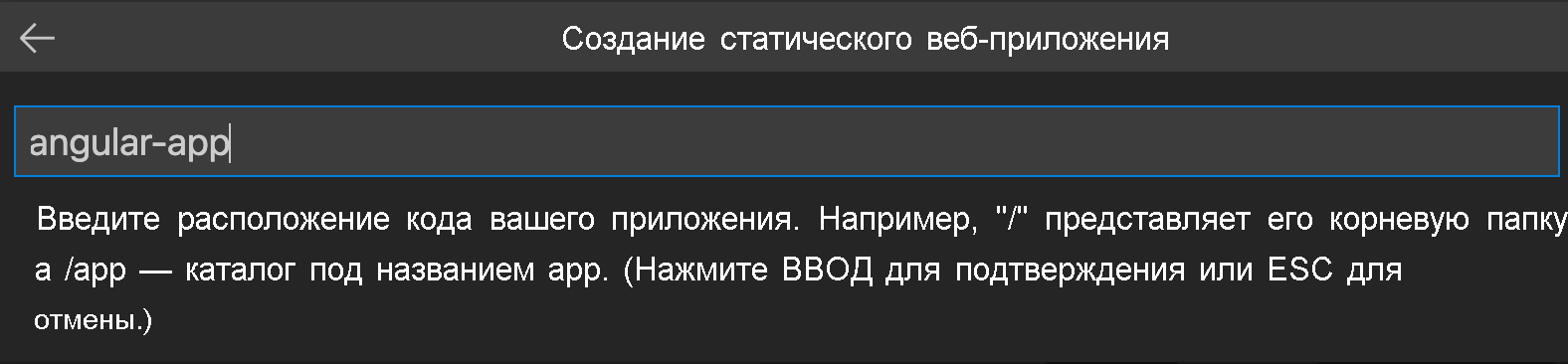
Введите /angular-app в качестве расположения кода приложения и нажмите клавишу ВВОД.

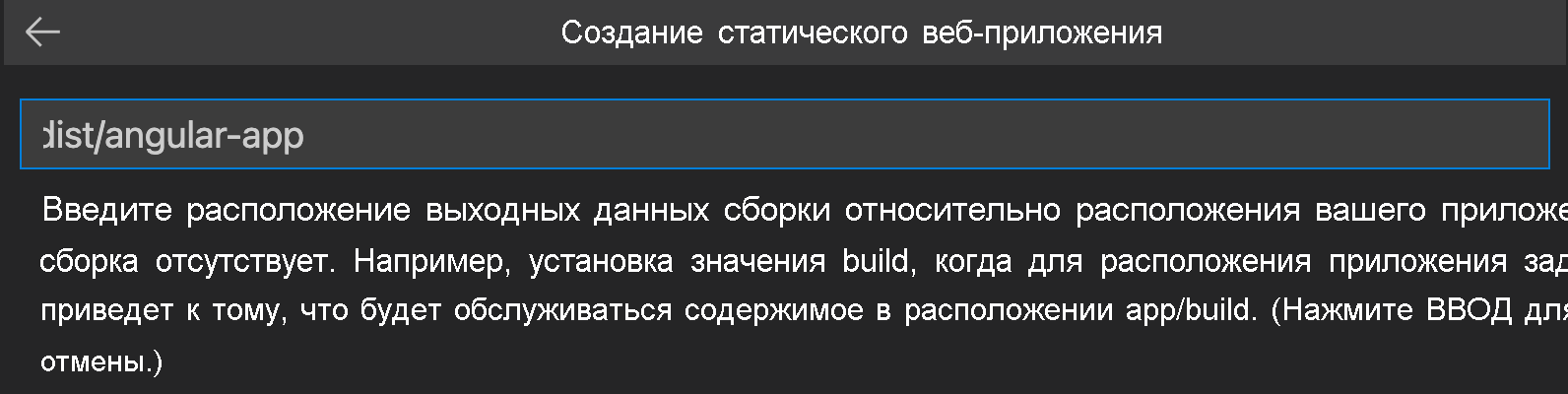
Введите dist/angular-app в качестве выходного расположения сборки, в котором файлы создаются для рабочей среды в приложении, и нажмите клавишу ВВОД.

Выберите параметр React и нажмите Enter.

Введите /react-app в качестве расположения кода приложения и нажмите клавишу ВВОД.
Снимок экрана, показывающий расположение кода в приложении React.
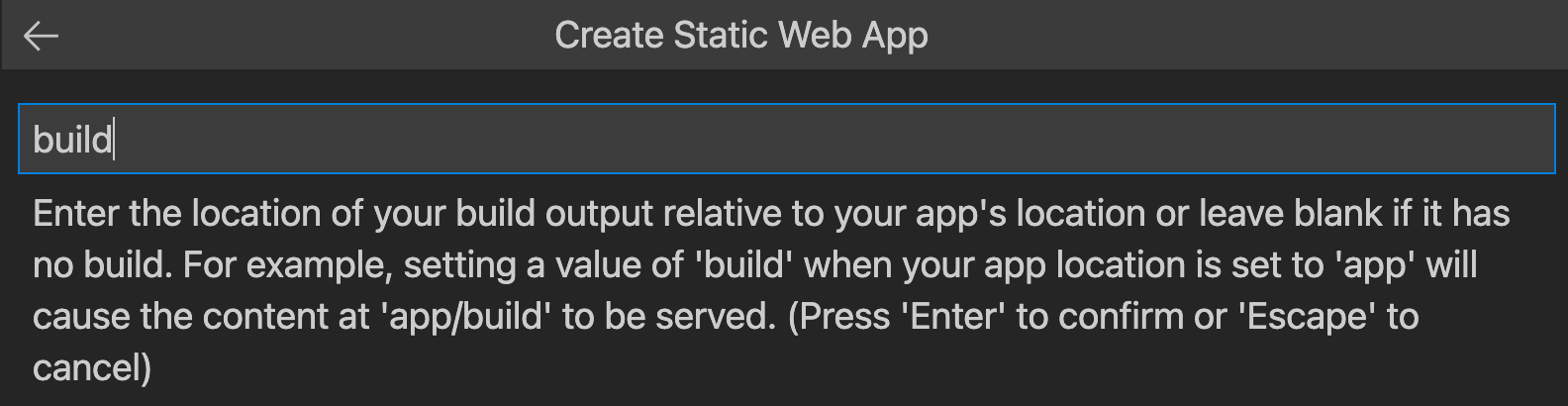
Введите build в качестве выходного расположения сборки, где файлы собираются для рабочей среды вашего приложения, и нажмите Enter.

Выберите параметр Svelte и нажмите клавишу ВВОД.

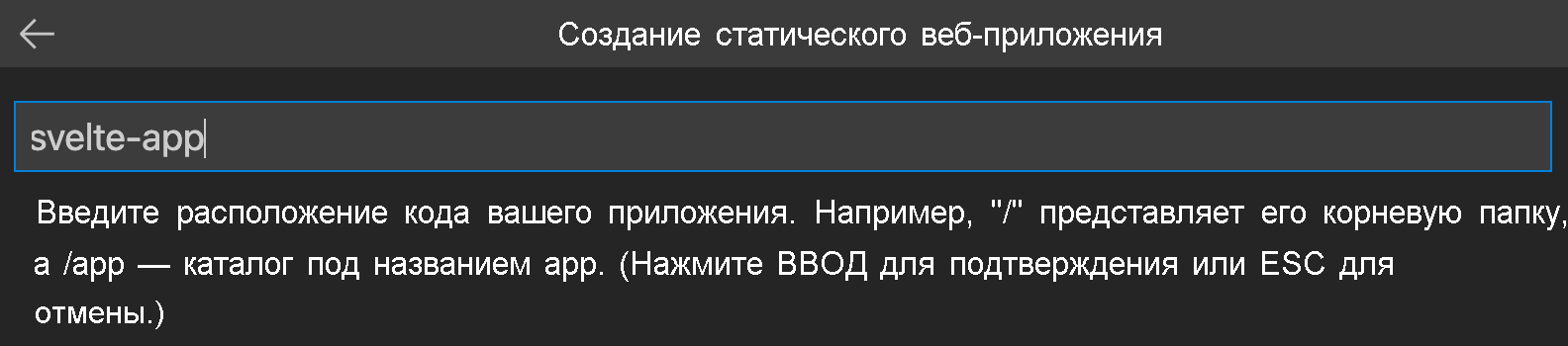
Введите /svelte-app в качестве расположения кода приложения и нажмите клавишу ВВОД.

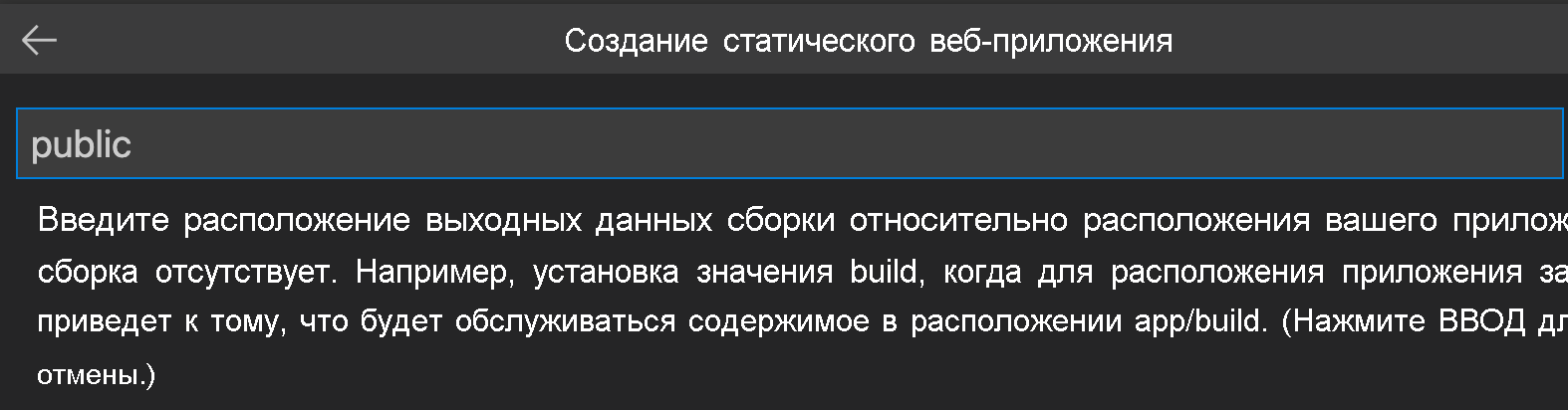
Введите public в качестве выходного каталога сборки, где создаются файлы для рабочей среды в приложении, и нажмите клавишу ВВОД.

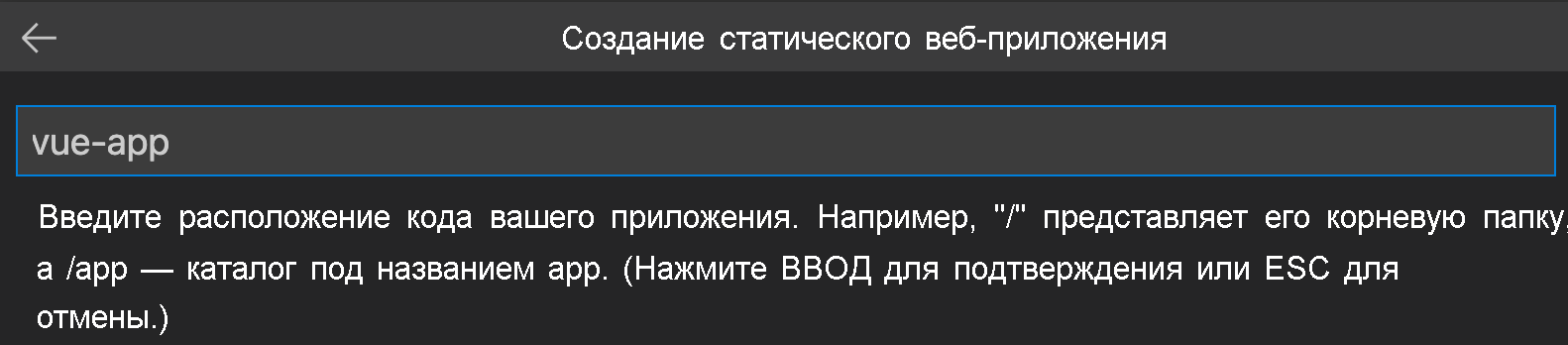
Выберите параметр Vue, затем нажмите Enter.

Введите /vue-app как расположение кода приложения и нажмите клавишу Enter.

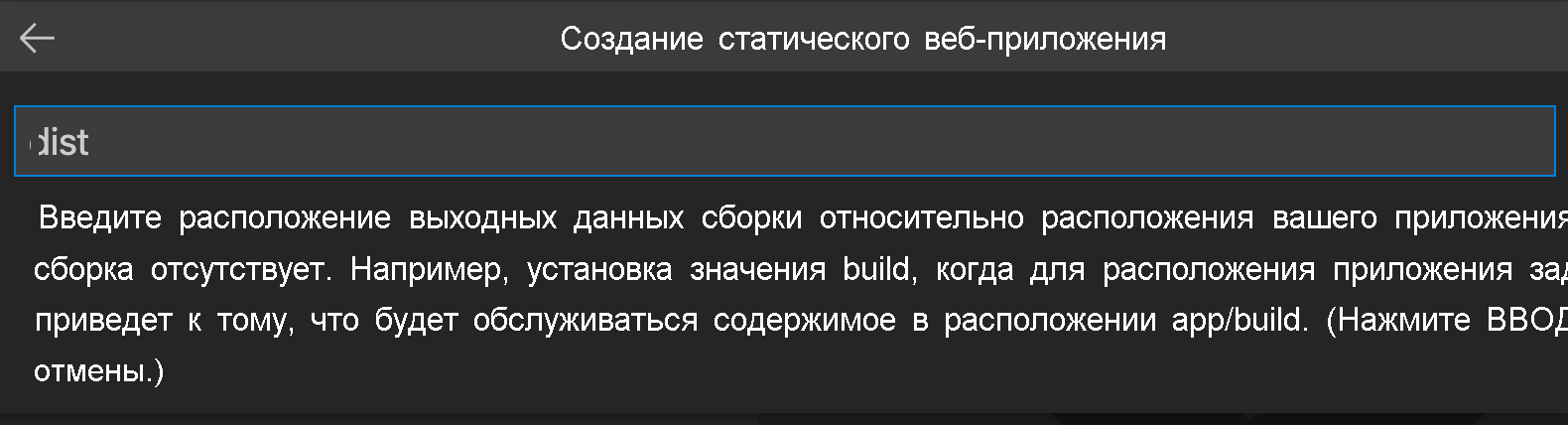
Введите dist в качестве выходного расположения сборки, в котором файлы создаются для рабочей среды в приложении, и нажмите клавишу ВВОД.

Примечание.
Ваш репозиторий может несколько отличаться от тех, которые вы могли использовать в прошлом. Он содержит четыре различных приложения в четырех разных папках. Каждая папка содержит приложение, созданное на отдельной платформе JavaScript. Обычно есть одно приложение в корневой папке репозитория, а путь к приложению указан после символа /. Это отличный пример того, почему служба статических веб-приложений Azure вообще позволяет настраивать расположения — вы получаете полный контроль над процессом сборки приложения.
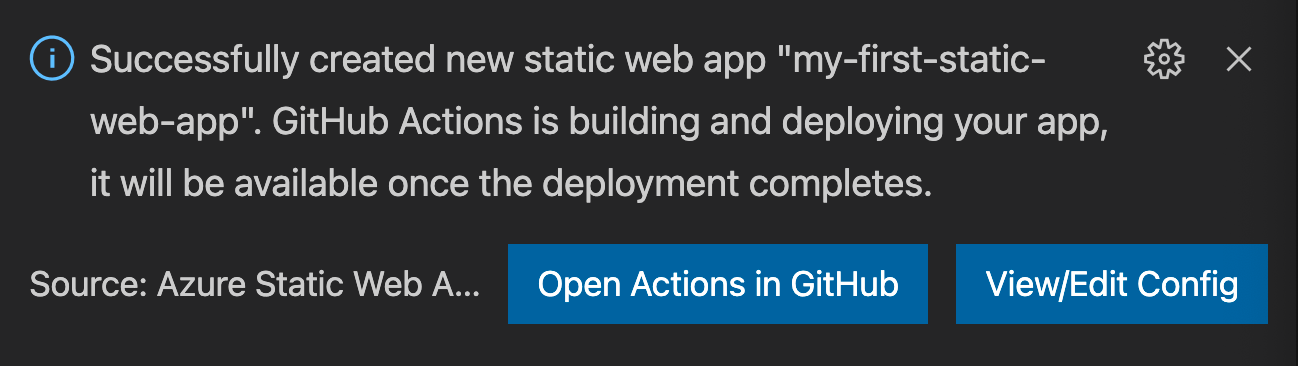
После создания приложения в Visual Studio Code отобразится уведомление с подтверждением.

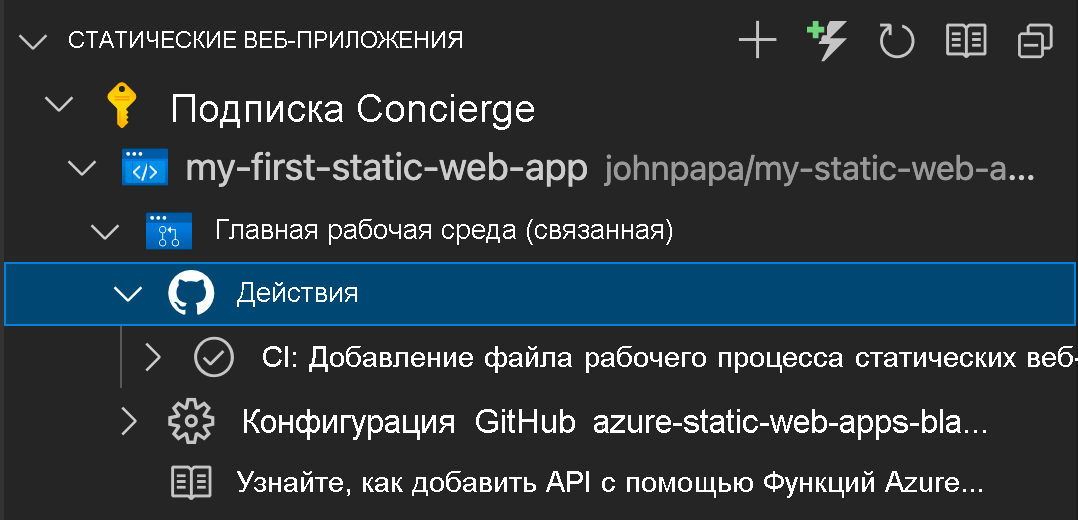
Ход развертывания можно просмотреть с помощью GitHub Actions, разверните меню "Действия ".

После завершения развертывания можно перейти напрямую на веб-сайт.
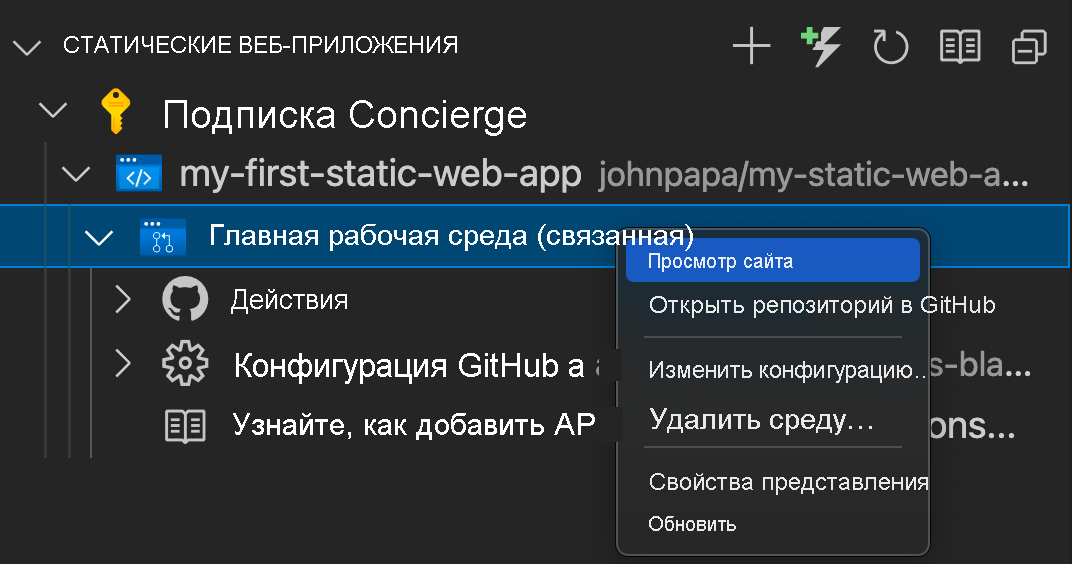
Чтобы просмотреть веб-сайт в браузере, щелкните правой кнопкой мыши проект в расширении "Статические веб-приложения" и выберите Просмотр сайта.

Поздравляем! Вы развернули свое первое приложение в службе статических веб-приложений Azure!
Примечание.
Не беспокойтесь, если вы видите веб-страницу с сообщением о том, что приложение еще не собрано и не развернуто. Обновите страницу в браузере через минуту. При создании статических веб-приложений Azure действие GitHub выполняется автоматически. Если отображается страница заставки, значит, приложение еще находится в процессе развертывания.