Упражнение. Повторное развертывание веб-приложения в службе приложений Azure
В предыдущем упражнении вы узнали, как настроить в веб-приложении использование подключаемого модуля Maven для службы приложений Azure. Проект Maven настроен правильно и протестирован. Вы можете выполнять итерацию, улучшать и повторно развертывать приложение в Azure. Например, предположим, что вам нужно получить конкретные сведения о том, где в Azure развернут код приложения, и повторно развернуть веб-приложение.
В этом упражнении вы обновите страницу index.jsp веб-приложения, чтобы включить определенные сведения о сервере. После локального тестирования этих изменений вы повторно развернете веб-приложение в Azure.
Обновление и тестирование веб-приложения
Используется
codeдля изменения страницыindex.jsp:code ~/MyWebApp/src/main/webapp/index.jspЗамените содержимое этого файла приведенным ниже HTML-кодом со встроенным кодом на Java.
<%@ page import = "java.io.*,java.util.*, jakarta.servlet.*, java.net.InetAddress, java.io.File" %> <html> <head><title>Server Status Page</title></head> <body> <h2>Server name: <% out.print(InetAddress.getLocalHost().getHostName());%></h2> <p><strong>Internal IP Address:</strong> <% out.println(InetAddress.getLocalHost().getHostAddress()); %></p> <p><strong>Free disk space:</strong> <% File file = new File("/"); out.println(file.getFreeSpace()); file = null; %> </p> <p><strong>Free memory: </strong> <% out.println(Runtime.getRuntime().freeMemory()); %> </p> <p><strong>Date: </strong> <% Date date = new Date(); out.print(date.toString()); date = null; %> </p> </body> </html>Сохраните изменения, нажав CTRL+S.
Закройте редактор кода, нажав CTRL+Q.
Вам необходимо открыть порт, чтобы локальный веб-сервер можно было открыть в браузере. В Cloud Shell используйте
curl:curl -X POST http://localhost:8888/openPort/8000;Запустите приложение локально с помощью следующей команды Maven:
mvn package cargo:runОткройте в новой вкладке браузера URL-адрес из кода JSON, добавив
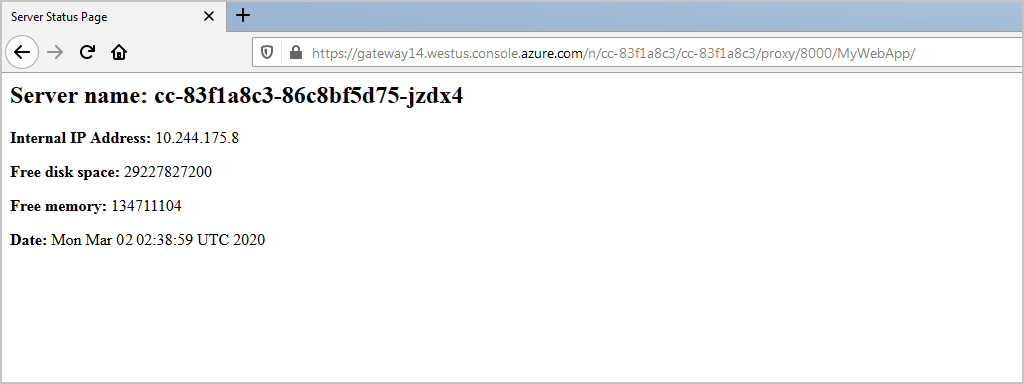
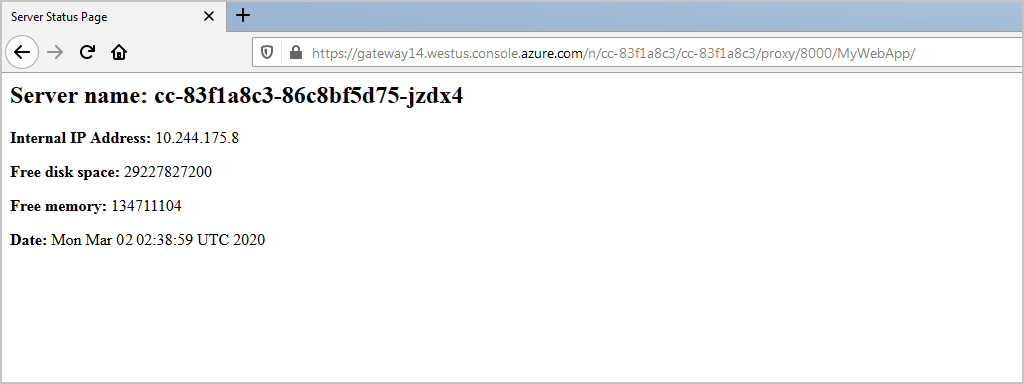
MyWebApp/. Вы увидите новую страницу состояния сервера:
Откройте развернутое приложение, выбрав URL-адрес в оболочке, чтобы увидеть развернутое приложение, работающее в службе приложений.
Остановите веб-приложение, нажав клавиши CTRL+C.
Закройте открытый порт с помощью
curl.curl -X POST http://localhost:8888/closePort/8000;
Повторное развертывание веб-приложения
Перестройте и повторно разверните приложение:
mvn clean package mvn azure-webapp:deployMaven отображает ряд сообщений о сборке, и последнее сообщение должно указывать на успешное развертывание в Azure.
[INFO] Successfully deployed the resources to MyWebApp-1570214065588 [INFO] Trying to deploy artifact to MyWebApp-1570214065588... [INFO] Deploying (/home/cephas/MyWebApp/target/MyWebApp.war)[war] ... [INFO] Application url: https://MyWebApp-1570214065588.azurewebsites.net [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 01:00 min [INFO] Finished at: 2024-05-02T12:58:05Z [INFO] ------------------------------------------------------------------------Посетите развернутые приложения, выбрав URL-адрес в оболочке:

Потоковая передача журналов в режиме реального времени
Теперь вы развернули и запустите приложение на Служба приложений. Если вам нужно устранить неполадки, вы можете использовать эту команду Azure CLI для получения потоковой передачи журналов в режиме реального времени из приложения:
az webapp log tail -n <app name> -g "<rgn>[sandbox resource group name]</rgn>"
В следующем модуле вы узнаете, как использовать проверку подлинности для веб-приложений в службе приложений Azure.