Упражнение. Создание функций для приложения Функции Azure
В этом уроке вы создаете и настраиваете функции в приложении Функции Azure для GETконечных POSTPUTточек и DELETE конечных точек в приложении Node.js Express.
Добавление доступа к данным функции GET
Вы создали первую конечную точку API при создании приложения Функции Azure в последнем уроке. Эта функция выполняется при запросе HTTPGET./vacations Чтобы получить отпуск, необходимо обновить стандартный код для вызова службы данных.
Откройте файл функций/src/functions/getVacations.ts.
Откройте файл сервера или маршрутов/vacation.routes.ts в отдельном окне, чтобы вы могли видеть оба файла параллельно.
В getVacations.ts добавьте инструкцию импорта службы отдыха .
import { vacationService } from '../services';В getVacations.ts измените
getVacationsфункцию для вызова службы отпуска.export async function getVacations(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); return { jsonBody: vacationService.getVacations() }; // Data access logic within the return object };Вы могли бы остановиться там. Это единственный код, который необходимо добавить в функцию, чтобы получить отпуск. Однако необходимо также предоставить код для обработки ошибок и возврата кода состояния. Обновите функцию, чтобы использовать следующий код.
export async function getVacations(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); try { const vacations = vacationService.getVacations(); // Data access logic if (vacations) { return { status: 200, jsonBody: vacations }; } else { return { status: 404, jsonBody: { error: 'No vacations found' } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error listing vacations: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to list vacations' } }; } };
Упорядочение маршрутов Функции Azure
В модели программирования версии 4 можно упорядочить маршруты несколькими способами. Вы можете оставить определение маршрута обработчиком маршрутов в одном файле. Это нормально для приложения с одной конечной точкой. Как разработчик Tailwind Traders, вы знаете, что это приложение будет расти до многих API, которые должны быть организованы.
Чтобы запустить организацию, создайте новый
./functions/src/index.tsфайл для записи определений маршрутов.Добавьте зависимость для приложения, предоставленного
@azure/functionsиз пакета.import { app } from '@azure/functions';Добавьте зависимость для функции getVacations из
./functions/getVacationsфайла.import { getVacations } from `./functions/getVacations`;Переместите определение маршрута из
./functions/getVacationsфайла index.ts . Обновите массив свойств метода доGET.app.http('getVacations', { methods: ['GET'], route: 'vacations', authLevel: 'anonymous', handler: getVacations });
Именование функции и обработчика
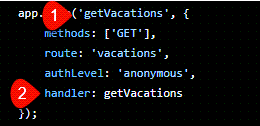
Имя getVacations используется как первый параметр для app.http , так и в качестве свойства во втором параметре. Это может быть запутано, и вы можете потребовать разных правил именования в вашей организации или команде в зависимости от того, как используется имя.

- Первый параметр — имя в виде строки: значение первого параметра — это имя функции, как она будет отображаться в портал Azure. Эти имена перечислены буквенно-цифровым образом на портале, поэтому вы можете использовать соглашение об именовании, которое группируют аналогичные функции вместе по назначению, например
vacationGetпо методу илиgetVacationпо методу. Вы также можете выбрать другой случай, например snake_case, kebab-case или верблюдьи Регистр. - Второй параметр — функция обработчика: значение второго параметра — имя обработчика функции, который импортируется и используется в коде. Это имя должно быть описательным и соответствовать назначению функции. Он может соответствовать соглашениям об именовании, которые у вас уже есть для функций в базе кода и может применяться с помощью стандартных средств соответствия кода.
Создание оставшихся функций
В приложении Node.js Express есть четыре конечные точки, и вы только что создали функцию для конечной GET точки. Теперь создайте функции для оставшихся конечных точек маршрута.
| Способ | Имя триггера HTTP | Маршрут |
|---|---|---|
POST |
postVacation |
vacations |
PUT |
updateVacation |
vacations/{id} |
DELETE |
deleteVacation |
vacations/{id} |
Хотя маршруты GET и POST одинаковы. DELETE И PUT маршруты используют параметр, чтобы определить, какой отпуск следует использовать.
Создание функции HTTP POST
Создайте функцию POST , которая обрабатывает добавление отпуска.
В Visual Studio Code откройте палитру команд с помощью клавиш CTRL SHIFT + + P и введите
Azure Functions: Create Functionи нажмите клавишу ВВОД.Выберите http Trigger в качестве типа и postVacation в качестве имени.
Добавьте инструкцию импорта в службу отдыха в файл.
import { vacationService } from '../services';Замените шаблонную
postVacationфункцию следующим кодом для доступа к данным и обработки ошибок.export async function postVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`HTTP function processed request for URL: "${request.url}"`); try { const vacation = await request.json() as Vacation; // Validate the vacation object if (!vacation || typeof vacation !== 'object' || !vacation.name || !vacation.description) { return { status: 400, jsonBody: { error: 'Invalid or missing vacation data.' } }; } // Data access logic const newVacation = vacationService.addVacation(vacation); // Successfully added the vacation return { status: 201, jsonBody: newVacation }; } catch (error: unknown) { const err = error as Error; context.error(`Error create vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to create vacation' } }; } }Чтобы считывать входящие данные о отпуске
request.json(), используйте этот метод. Этот метод возвращает обещание, разрешающее данные JSON в тексте запроса. Затем вы используетеawaitключевое слово, чтобы дождаться разрешения обещания. Синтаксисas Vacation— это утверждение типа, которое указывает TypeScript обрабатывать результат какVacationобъект.const vacation = await request.json() as Vacation;Переместите определение маршрута из файла postVacation в файл index.ts . Обновите массив свойств метода до
POST.app.http('post-vacation', { methods: ['POST'], route: 'vacations', authLevel: 'anonymous', handler: postVacation });
Создание функции HTTP PUT
Создайте функцию PUT , которая обрабатывает добавление отпуска.
В Visual Studio Code откройте палитру команд с помощью клавиш CTRL SHIFT + + P и введите
Azure Functions: Create Functionи нажмите клавишу ВВОД.Выберите http Trigger в качестве типа и updateVacation в качестве имени.
Добавьте инструкцию импорта в службу отдыха в файл.
import { vacationService } from '../services';Замените шаблонную
updateVacationфункцию следующим кодом для доступа к данным и обработки ошибок.export async function updateVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { try { const id = request.params.id; const { name, description } = await request.json() as Vacation; // Data access logic const updatedVacation = vacationService.updateVacation({ id, name, description }); if (updatedVacation !== undefined) { return { status: 200, jsonBody: { updatedVacation } }; } else { return { status: 404, jsonBody: { error: `Vacation with ID ${id} not found` } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error updating vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to update vacation' } }; } };Свойство
request.params.idиспользуется для получения идентификатора отпуска из URL-адреса. Методrequest.json()используется для получения данных отпуска из текста запроса. Синтаксисas Vacation— это утверждение типа, которое указывает TypeScript обрабатывать результат какVacationобъект.Переместите определение маршрута из файла putVacation в файл index.ts . Обновите массив свойств метода до
PUT.app.http('updateVacation', { methods: ['PUT'], route: 'vacations/{id}', authLevel: 'anonymous', handler: updateVacation });
Создание функции HTTP DELETE
Создайте функцию DELETE , которая обрабатывает добавление отпуска.
В Visual Studio Code откройте палитру команд с помощью клавиш CTRL SHIFT + + P и введите
Azure Functions: Create Functionи нажмите клавишу ВВОД.Выберите http Trigger в качестве типа и deleteVacation в качестве имени.
Добавьте импорт службы отпуска в файл.
import { vacationService } from '../services';Замените шаблонную
deleteVacationфункцию следующим кодом для доступа к данным и обработки ошибок.export async function deleteVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); try { const id = request.params.id; if (!id) { return { status: 400, jsonBody: { error: 'ID parameter is required' } }; } const deletedVacation = vacationService.deleteVacation(id); if (deletedVacation) { return { status: 204, jsonBody: { deleteVacation } }; } else { return { status: 404, jsonBody: { error: `Vacation with ID ${id} not found` } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error deleting vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to delete vacation' } }; } };Свойство
request.params.idиспользуется для получения идентификатора отпуска из URL-адреса.Переместите определение маршрута из файла deleteVacation в файл index.ts . Обновите массив свойств метода до
DELETE.app.http('deleteVacation', { methods: ['DELETE'], route: 'vacations/{id}', authLevel: 'anonymous', handler: deleteVacation });
Перейдите к следующему уроку, чтобы просмотреть созданное приложение Функции Azure.