CompositionNineGridBrush Класс
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Рисует SpriteVisual с помощью CompositionBrush после применения Nine-Grid Stretching к содержимому кисти Source. Источник девятисетевой растяжения может быть любой CompositionBrush типа CompositionColorBrush, CompositionSurfaceBrush или CompositionEffectBrush.
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- Наследование
- Атрибуты
Требования к Windows
| Семейство устройств |
Windows 10 Anniversary Edition (появилось в 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (появилось в v3.0)
|
Примеры
Применение Nine-Grid Stretching к ресурсу кнопки (CompositionSurfaceBrushSource)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
Создание сплошной цветовой границы (CompositionColorBrushSource)
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
Использование ExpressionAnimation для динамического обновления масштабов наборов
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
Применение эффекта к Nine-Grid растянутого содержимого (CompositionNineGridBrush в качестве входных данных к CompositionEffectBrush)
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
Применение Nine-Grid Stretching к маске непрозрачности (CompositionNineGridBrush в качестве входных данных в CompositionMaskBrush)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
Комментарии
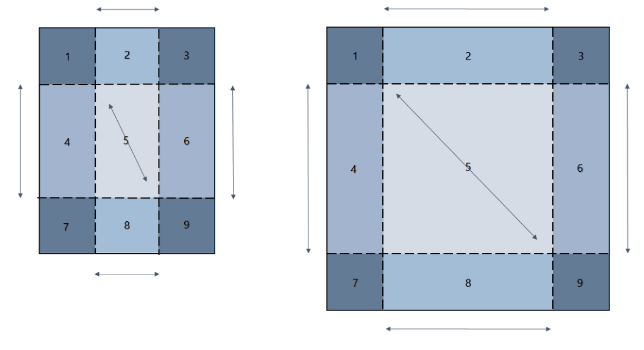
Nine-Grid растяжение относится к секционирование визуального содержимого (содержимое исходной кисти, нарисованной на SpriteVisual) в сетку из девяти прямоугольников, чтобы размеры угловых прямоугольников сохранялись при изменении размера, как показано на схеме ниже:

Когда SpriteVisual, окрашенной с помощью CompositionNineGridBrush, изменяется или масштабируется. левые и правые поля (прямоугольники 4 и 6) растянуты вдоль вертикальной оси, прямоугольники верхнего и нижнего полей (прямоугольники 2 и 8) растянуты вдоль горизонтальной оси, а центр (прямоугольник 5) растягивается по обе оси, а угловые (прямоугольники 1,3,7, и 9) не растягиваются.
Свойство Source Source CompositionNineGridBrush принимает кисти одного из двух типов:
- CompositionSurfaceBrush: примените Nine-Grid Stretching к поверхности текстурированного изображения.
- CompositionColorBrush: создайте сплошные границы цвета.
Заметки о источнике CompositionSurfaceBrush
Наборы указываются в виде значений пикселей, измеряемых в пространстве координат ICompositionSurface, связанной с CompositionSurfaceBrush. Связь между набором, указанным в пространстве координат поверхности, и набором, как показано при написании на SpriteVisual, выглядит следующим образом:
Inset_Surface*InsetScale=Inset_SpriteVisual
The CompositionSurfaceBrush.свойство Stretch указывает, как содержимое центра Nine-Grid растянуто.

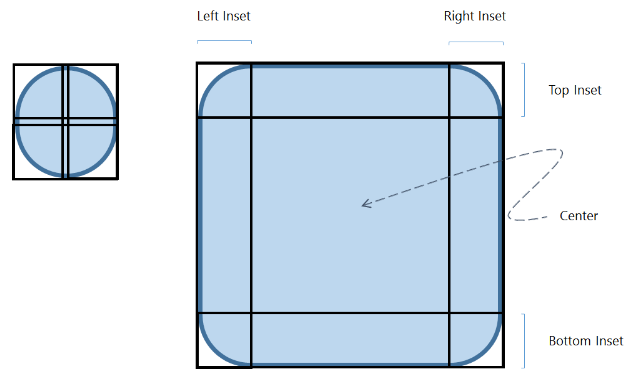
наборы insets NineGridBrush, указанные в округленном прямоугольном ресурсе с помощью CompositionStretch.Fill; Наборы указываются в пикселях (измеряется в пространстве координат ICompositionSurface, который содержит ресурс)
CompositionNineGridBrush не предназначен для применения масштабирования Nine-Grid к источнику CompositionSurfaceBrush, который имеет преобразование, примененное через одно из следующих свойств:
- CompositionSurfaceBrush.AnchorPoint
- CompositionSurfaceBrush.CenterPoint
- CompositionSurfaceBrush.Offset
- CompositionSurfaceBrush.RotationAngle
- CompositionSurfaceBrush.RotationAngleInDegrees
- CompositionSurfaceBrush.Scale
- CompositionSurfaceBrush.TransformMatrix No pixel content будет нарисован, если к источнику CompositionNineGridBrush применяется операция преобразования CompositionSurfaceBrush источнику CompositionNineGridBrush.
Применение Nine-Grid Растяжения к маске непрозрачности
Содержимое источника CompositionSurfaceBrush также может быть поверхностью маски непрозрачности. Затем результирующий объект CompositionNineGridBrush может быть задан как маскаCompositionMaskBrush. Это позволит маскировать содержимое как нужное, пока маска непрозрачности подвергается Nine-Grid Stretching.
Аналогичным образом источник в CompositionMaskBrush также может иметь тип CompositionNineGridBrush.
Применение эффекта к CompositionNineGridBrush
Объект CompositionNineGridBrush может быть задан как источник compositionEffectBrush для применения IGraphics или Windows.UI.Composition.Effect к его Nine-Grid растянутым содержимым.
Заметки о источнике CompositionColorBrush
В сочетании со свойством
Заметки о толщине набора и масштабировании наборов
Толщина набора объекта CompositionNineGridBrush не изменяется, если изменяется свойство Size связанного SpriteVisual.
Свойства масштабирования набора предоставляют механизм масштабирования Nine-Grid наборов из координатного пространства кисти (например, пиксельного пространства для изображения) до SpriteVisual. Например, свойства масштабируемого набора могут использоваться для управления толщиной набора в ответ на преобразование масштабирования, унаследованного от SpriteVisual, на который нарисовывается NineGridBrush или произвольный предок в своем визуальном дереве (например, в случаях масштабирования DPI и т. д.). В этом случае ExpressionAnimationпредоставляют средства динамического обновления значений масштабируемого набора.
Свойства
| BottomInset |
Набор из нижнего края исходного содержимого, указывающего толщину нижней строки. Значение по умолчанию — 0.0f. |
| BottomInsetScale |
Масштабирование для применения к BottomInset. По умолчанию используется значение 1.0f. |
| Comment |
Строка, связанная с CompositionObject. (Унаследовано от CompositionObject) |
| Compositor |
Compositor, используемый для создания этого CompositionObject. (Унаследовано от CompositionObject) |
| Dispatcher |
Диспетчер для CompositionObject. (Унаследовано от CompositionObject) |
| DispatcherQueue |
Возвращает DispatcherQueue для CompostionObject. (Унаследовано от CompositionObject) |
| ImplicitAnimations |
Коллекция неявных анимаций, присоединенных к этому объекту. (Унаследовано от CompositionObject) |
| IsCenterHollow |
Указывает, рисуется ли центр Nine-Grid. |
| LeftInset |
Набор из левого края исходного содержимого, указывающего толщину левого столбца. Значение по умолчанию — 0.0f. |
| LeftInsetScale |
Масштабирование, применяемое к LeftInset. По умолчанию используется значение 1.0f. |
| Properties |
Коллекция свойств, связанных с CompositionObject. (Унаследовано от CompositionObject) |
| RightInset |
Вставка из правого края исходного содержимого, указывающего толщину правого столбца. Значение по умолчанию — 0.0f. |
| RightInsetScale |
Масштабирование, применяемое к RightInset. По умолчанию используется значение 1.0f. |
| Source |
Кисть, содержимое которой должно быть Nine-Grid растянуто. Может быть типа CompositionSurfaceBrush или CompositionColorBrush. |
| TopInset |
Вставка из верхнего края исходного содержимого, указывающего толщину верхней строки. Значение по умолчанию — 0.0f. |
| TopInsetScale |
Масштабирование, применяемое к TopInset. По умолчанию используется значение 1.0f. |
Методы
| Close() |
Закрывает ресурсы системы CompositionObject и освобождает системные ресурсы. (Унаследовано от CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Подключается и анимация. (Унаследовано от CompositionObject) |
| DisconnectAnimation(String) |
Отключает анимацию. (Унаследовано от CompositionObject) |
| Dispose() |
Выполняет определяемые приложением задачи, связанные с освобождением, освобождением или сбросом неуправляемых ресурсов. (Унаследовано от CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Определяет свойство, которое может быть анимировано. (Унаследовано от CompositionObject) |
| SetInsets(Single) |
Задает наборы объекта CompositionNineGridBrush, используя то же значение для верхней, нижней, левой и правой. Значение по умолчанию — 0.0f. |
| SetInsets(Single, Single, Single, Single) |
Задает наборы объекта CompositionNineGridBrush, используя указанные значения для верхнего, нижнего, левого и правого. Значение по умолчанию — 0.0f. |
| SetInsetScales(Single) |
Задает масштаб (тот же) для применения к левому, верхнему, правому и нижнему наборам. По умолчанию используется значение 1.0f. |
| SetInsetScales(Single, Single, Single, Single) |
Задает масштаб, применяемый к левому, верхнему, правому и нижнему наборам соответственно. По умолчанию используется значение 1.0f. |
| StartAnimation(String, CompositionAnimation) |
Подключает анимацию с указанным свойством объекта и запускает анимацию. (Унаследовано от CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Подключает анимацию с указанным свойством объекта и запускает анимацию. (Унаследовано от CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Запускает группу анимации. Метод StartAnimationGroup в CompositionObject позволяет запустить CompositionAnimationGroup. Все анимации в группе будут запущены одновременно в объекте. (Унаследовано от CompositionObject) |
| StopAnimation(String) |
Отключает анимацию от указанного свойства и останавливает анимацию. (Унаследовано от CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Останавливает группу анимации. (Унаследовано от CompositionObject) |
| TryGetAnimationController(String) |
Возвращает AnimationController для анимации, выполняемой в указанном свойстве. (Унаследовано от CompositionObject) |