Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Область применения: Windows Server 2025, Windows Server 2022, Windows Server 2019, Windows Server 2016
В этом разделе описывается, как упаковать существующее пример приложения .NET для развертывания в качестве контейнера Windows после настройки среды, как описано в разделе Начало работы: подготовка Windows для контейнерови запуск первого контейнера, как описано в запуск первого контейнера Windows.
Вам также потребуется система управления версиями Git, установленная на компьютере. Чтобы установить его, посетите Git.
Клонирование примера кода из GitHub
Весь исходный код примера контейнера хранится в репозитории Virtualization-Documentation на платформе Git в папке с именем windows-container-samples.
Откройте сеанс PowerShell и измените каталоги в папку, в которой вы хотите сохранить этот репозиторий. (Другие типы окон командной строки также работают, но в примерах команд используется PowerShell.)
Клонируйте репозиторий в текущий рабочий каталог:
git clone https://github.com/MicrosoftDocs/Virtualization-Documentation.gitПерейдите к примеру каталога, найденного в
Virtualization-Documentation\windows-container-samples\asp-net-getting-started, и создайте Dockerfile, используя следующие команды.Dockerfile похож на файл makefile— это список инструкций, которые сообщают обработчику контейнеров, как создать образ контейнера.
# Navigate into the sample directory Set-Location -Path Virtualization-Documentation\windows-container-samples\asp-net-getting-started # Create the Dockerfile for our project New-Item -Name Dockerfile -ItemType file
Напишите Dockerfile
Откройте файл Dockerfile, который вы только что создали с помощью нужного текстового редактора, а затем добавьте следующее содержимое:
FROM mcr.microsoft.com/dotnet/core/sdk:2.1 AS build-env
WORKDIR /app
COPY *.csproj ./
RUN dotnet restore
COPY . ./
RUN dotnet publish -c Release -o out
FROM mcr.microsoft.com/dotnet/core/aspnet:2.1
WORKDIR /app
COPY --from=build-env /app/out .
ENTRYPOINT ["dotnet", "asp-net-getting-started.dll"]
Давайте разберем его вниз по строке и объясним, что делает каждая инструкция.
FROM mcr.microsoft.com/dotnet/core/sdk:2.1 AS build-env
WORKDIR /app
Первая группа строк объявляет, какой базовый образ мы будем использовать для сборки нашего контейнера на основе этого образа. Если у локальной системы еще нет этого образа, docker автоматически попытается получить его.
mcr.microsoft.com/dotnet/core/sdk:2.1 поставляется с установленным SDK для .NET Core 2.1, поэтому он подходит для создания проектов ASP .NET Core, ориентированных на версию 2.1. Следующая инструкция изменяет рабочий каталог в нашем контейнере на /app, поэтому все команды, следующие за этим, выполняются в этом контексте.
COPY *.csproj ./
RUN dotnet restore
Затем эти инструкции предполагают копирование файлов .csproj в каталог /app контейнера build-env. После копирования этого файла .NET считывает его, а затем извлекает все зависимости и средства, необходимые для нашего проекта.
COPY . ./
RUN dotnet publish -c Release -o out
После того как .NET извлечёт все зависимости в контейнер build-env, следующая инструкция копирует все проектные исходные файлы в контейнер. Затем мы сообщаем .NET опубликовать приложение с конфигурацией выпуска и указать выходной путь.
Компиляция должна завершиться успешно. Теперь мы должны создать окончательный образ.
Совет
В этом кратком руководстве создается проект .NET Core из исходного кода. При создании образов контейнеров рекомендуется включать только продукционное содержимое и их зависимости в образ контейнера. Мы не хотим, чтобы пакет SDK для .NET core был включен в окончательный образ, так как нам нужен только среда выполнения .NET Core, поэтому dockerfile записывается в временный контейнер, упакованный с помощью пакета SDK с именем build-env для сборки приложения.
FROM mcr.microsoft.com/dotnet/core/aspnet:2.1
WORKDIR /app
COPY --from=build-env /app/out .
ENTRYPOINT ["dotnet", "asp-net-getting-started.dll"]
Поскольку наше приложение является ASP.NET, мы указываем образ с включённой средой выполнения. Затем копируем все файлы из выходного каталога временного контейнера в окончательный контейнер. Мы настраиваем наш контейнер для запуска с нашим новым приложением в качестве точки входа при старте контейнера.
Мы написали dockerfile для выполнения многоэтапной сборки. При выполнении dockerfile используется временный контейнер build-envс пакетом SDK для .NET Core 2.1 для создания примера приложения, а затем выходные двоичные файлы копируются в другой контейнер, содержащий только среду выполнения .NET Core 2.1, чтобы свести к минимуму размер окончательного контейнера.
Создание и запуск приложения
Написав Dockerfile, мы можем указать Docker на наш Dockerfile и дать команду на сборку и запуск нашего образа.
В окне командной строки перейдите в каталог, где находится Dockerfile, а затем выполните команду docker build, чтобы создать контейнер из Dockerfile.
docker build -t my-asp-app .Чтобы запустить только что созданный контейнер, выполните команду docker run .
docker run -d -p 5000:80 --name myapp my-asp-appДавайте разберем следующую команду:
-
-dсообщает Docker запустить контейнер в фоновом режиме, что означает, что консоль контейнера не будет подключена к основному терминалу. Контейнер выполняется в фоновом режиме. -
-p 5000:80сообщает Docker сопоставить порт 5000 на узле с портом 80 в контейнере. Каждый контейнер получает собственный IP-адрес. ASP .NET прослушивает по умолчанию порт 80. Сопоставление портов позволяет обратиться к IP-адресу узла на определённом порту, и Docker перенаправит весь трафик на целевой порт внутри контейнера. -
--name myappсообщает Docker предоставить этому контейнеру удобное имя для запроса (вместо того, чтобы искать идентификатор контейнера, назначенный во время выполнения Docker). -
my-asp-app— это образ, который мы хотим, чтобы запустил Docker. Это образ контейнера, созданный в качестве кульминации процессаdocker build.
-
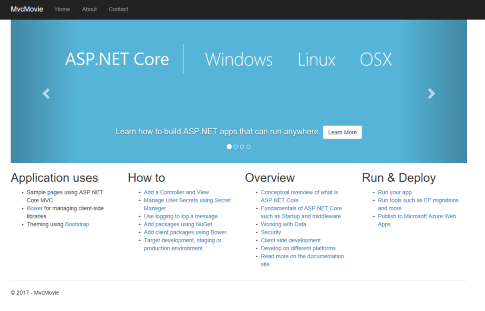
Откройте веб-браузер и перейдите к
http://localhost:5000, чтобы увидеть контейнерное приложение.веб-страница

Дальнейшие действия
Следующим шагом является публикация контейнерного веб-приложения ASP.NET в частный реестр с помощью реестра контейнеров Azure. Это позволяет развернуть его в организации.
Когда вы дойдёте до раздела, где отправляете образ контейнера в реестр, укажите название приложения ASP.NET, которое вы только что упаковали (
my-asp-app), вместе с реестром контейнеров (например,contoso-container-registry):docker tag my-asp-app contoso-container-registry.azurecr.io/my-asp-app:v1См. дополнительные примеры приложений и их файлы Docker в дополнительных примерах контейнеров .
После публикации приложения в реестре контейнеров необходимо развернуть приложение в кластере Kubernetes, который вы создаете с помощью службы Azure Kubernetes.