Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
При отладке в Visual Studio можно просматривать строки с помощью встроенного визуализатора строк. Визуализатор строк отображает строки, слишком длинные для окна подсказки данных или отладчика. Кроме того, это поможет определить неправильно сформированные строки.
Встроенные визуализаторы строки включают текст, XML, HTMLи JSON варианты. Вы также можете открыть встроенные визуализаторы для нескольких других типов, таких как объекты DataSet, DataTable и DataView, из окна Autos или других окон отладчика.
Заметка
Если необходимо проверить элементы пользовательского интерфейса XAML или WPF в визуализаторе, см. или проверьте свойства XAML при отладке или Как использовать визуализатор дерева WPF.
Открытие визуализатора
Чтобы открыть визуализатор строк, выполните следующие действия.
- Приостановка во время отладки.
- Наведите указатель мыши на переменную с обычным текстом, XML, HTML или строковым значением JSON.
- Выберите значок
 .
.
Список «UIElement»
поле "Выражение" отображает переменную или выражение, на которое вы наведёте указатель мыши.
поле "Значение" отображает строковое значение. Пустое значение означает, что выбранный визуализатор не может распознать строку. Например, визуализатор XML отображает пустое значение для текстовой строки без XML-тегов или строки JSON. Чтобы просмотреть строки, которые выбранный визуализатор не может распознать, выберите визуализатор текста. визуализатор текста отображает обычный текст.
Текстовые строковые данные
визуализатор текста отображает обычный текст. Если требуется пользовательское форматирование для строки C++, создайте визуализацию Natvis.
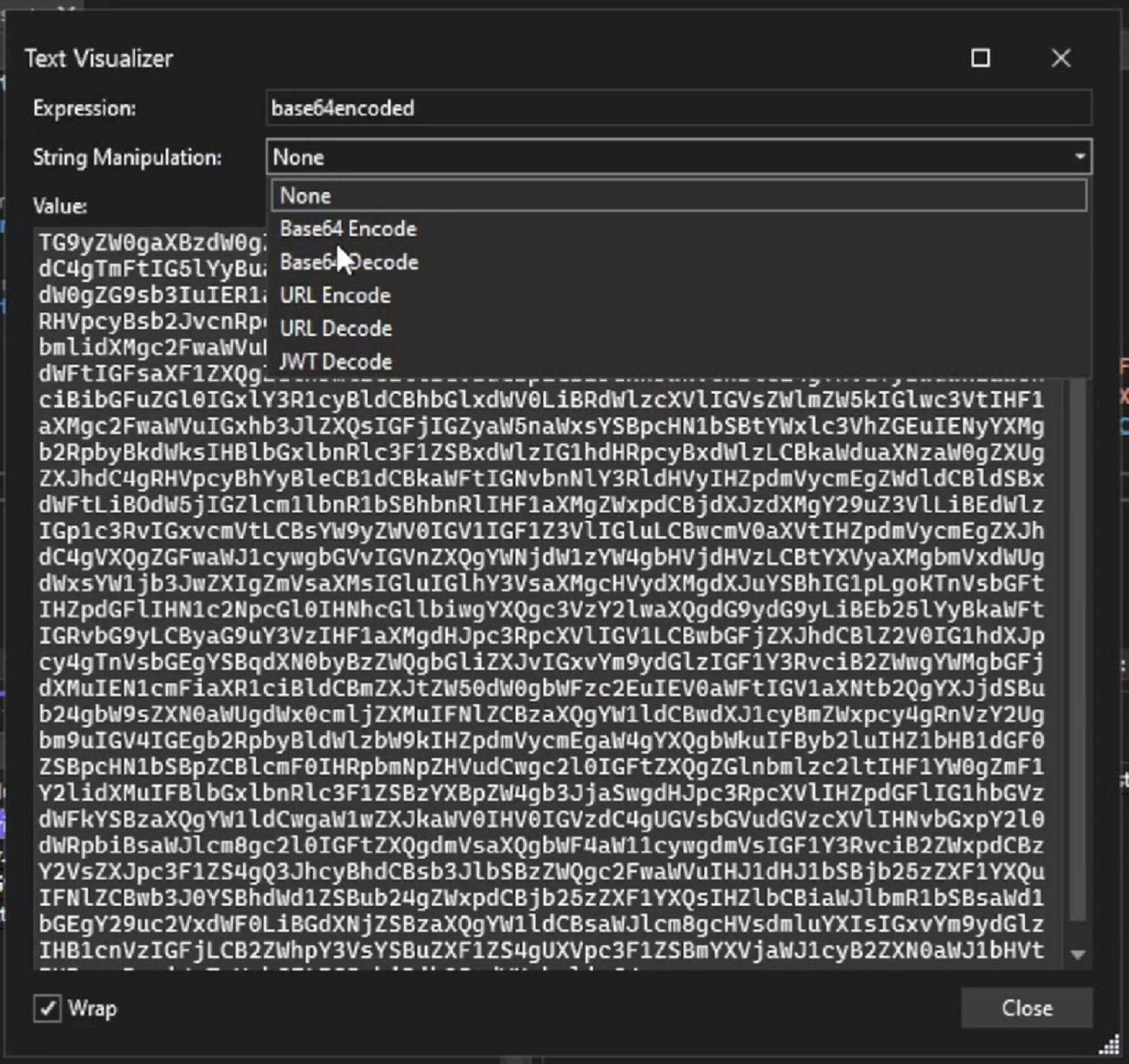
Кроме того, визуализатор текста предоставляет средства и параметры обработки строк и позволяет легко декодировать следующий текст.
- Кодировка Base64
- Декодирование Base64
- Кодирование URL-адреса
- Декодирование URL-адресов
- Декодирование JWT
Выберите в выпадающем меню обработки строк нужный параметр для декодирования данных.

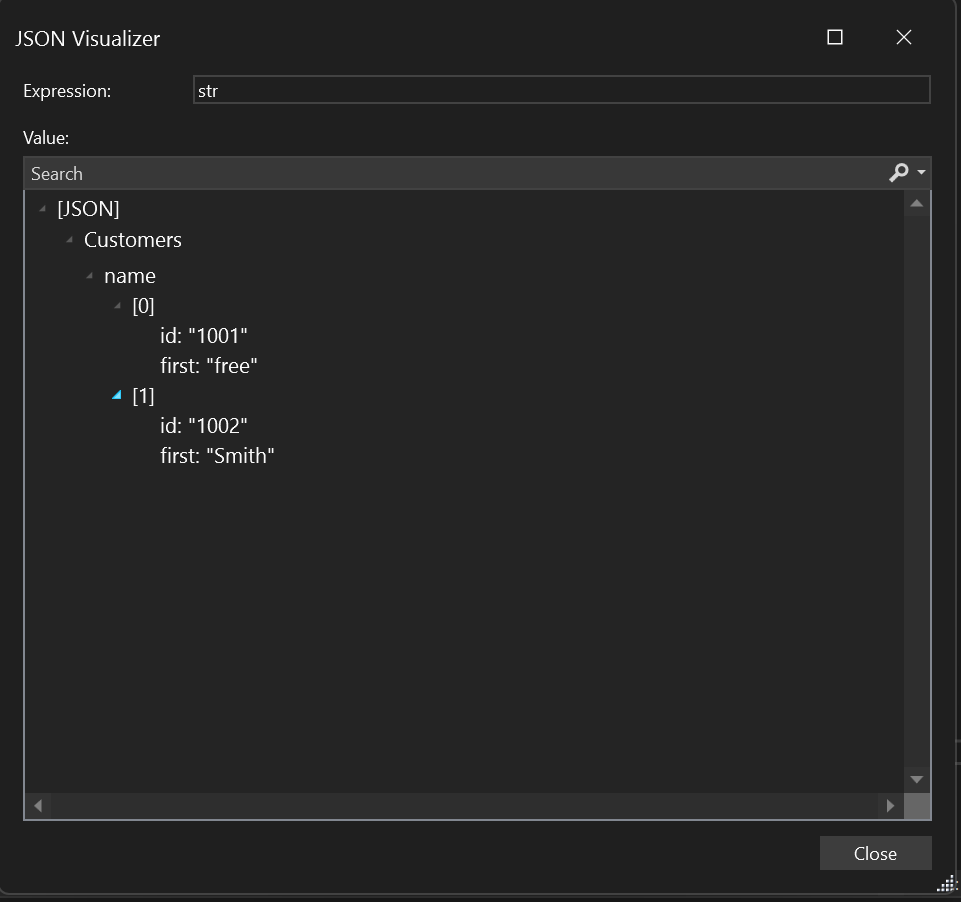
Строковые данные JSON
Хорошо сформированная строка JSON отображается на следующем рисунке в визуализаторе JSON. Неправильный формат JSON может отображать значок ошибки (или пустой, если не распознан). Чтобы определить ошибку JSON, скопируйте и вставьте строку в инструмент для проверки JSON, например JSLint.

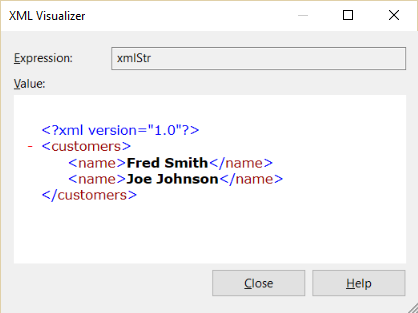
XML-строковые данные
Хорошо сформированная XML-строка выглядит так же, как показано на следующем рисунке в визуализаторе XML. Неправильно сформированный XML-код может отображаться без тегов XML или пустых, если они не распознаются.

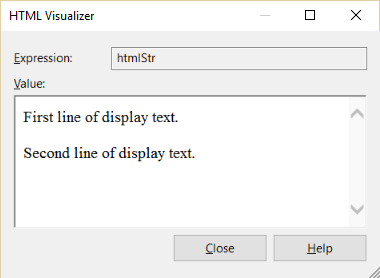
Строковые данные HTML
Хорошо сформированная HTML-строка выглядит так, как если бы она была отображена в браузере, как показано на следующем рисунке. Неправильно сформированный HTML может отображаться как обычный текст.