Руководство. Начало работы с конструктором Windows Forms
Конструктор Windows Forms предоставляет множество средств для создания приложений Windows Forms. В этой статье показано, как создать приложение с помощью различных средств, предоставляемых конструктором, включая следующие задачи:
- Упорядочение элементов управления с помощью оснастки.
- Выполнение задач конструктора с помощью смарт-тегов.
- устанавливать поля и отбивки для элементов управления;
- Упорядочение элементов управления с помощью TableLayoutPanel элемента управления.
- разделять макет элемента управления с помощью элемента управления SplitContainer;
- просматривать макет в окне "Структура документа";
- размещать элементы управления с отображением размера и сведений о расположении;
- Задайте значения свойств с помощью окно свойств.
По завершении вы получите пользовательский элемент управления, который был собран с помощью многих функций макета, доступных в конструкторе Windows Forms. Этот элемент управления реализует пользовательский интерфейс для простого калькулятора. На следующем изображении показан общий макет элемента управления калькулятора.

Совет
Если вы являетесь разработчиком C++ и ищете руководство по созданию приложения Windows, которое включает формы и элементы управления, см. статью Создание приложения MFC на основе форм. Дополнительные обобщенные сведения см. в разделе Обзор программирования Windows на C++.
Создание проекта пользовательского элемента управления
Первым шагом является создание проекта элемента управления DemoCalculator.
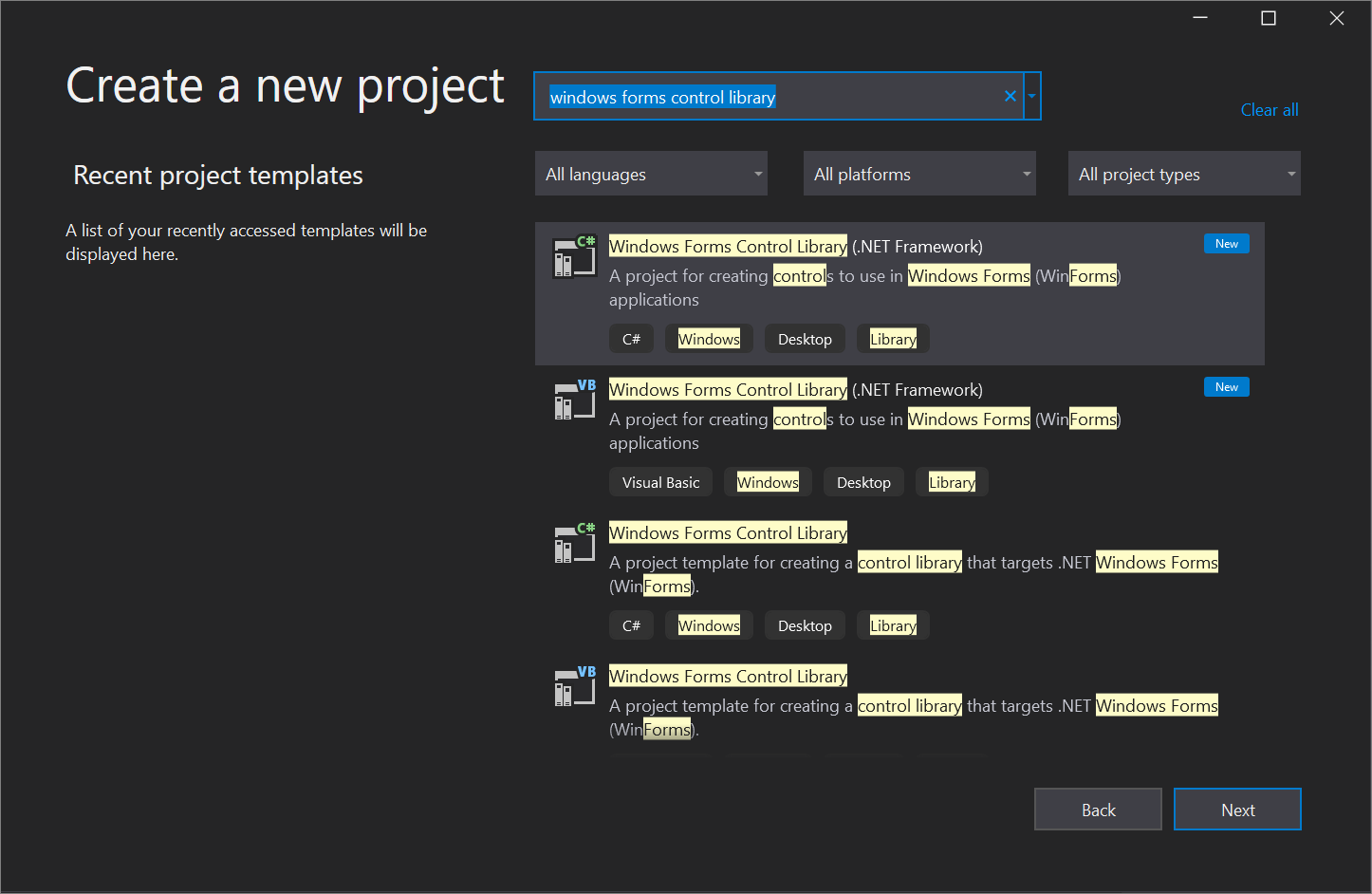
Откройте Visual Studio и создайте проект библиотеки элементов управления Windows Forms с помощью шаблона платформа .NET Framework для C# или Visual Basic. Задайте проекту имя DemoCalculatorLib.

Чтобы переименовать файл, в обозревателе решений щелкните правой кнопкой мыши элемент UserControl1.vb или UserControl1.cs, выберите Переименовать и замените имя файла на DemoCalculator.vb или DemoCalculator.cs. Выберите "Да ", когда вам будет предложено переименовать все ссылки на элемент кода UserControl1.
В конструктор Windows Forms отображается поверхность конструктора для элемента управления DemoCalculator. В этом представлении можно графически спроектировать внешний вид элемента управления, выбрав элементы управления и компоненты на панели элементов и поместив их на поверхности конструктора. Дополнительные сведения см. в статье о разновидностях пользовательских элементов управления.
Разработка макета элемента управления
Элемент управления DemoCalculator содержит несколько элементов управления Windows Forms. В этой процедуре вы упорядочены элементы управления с помощью конструктора Windows Forms.
В конструкторе Windows Forms увеличьте размер элемента управления DemoCalculator, выбрав маркер изменения размера в правом нижнем углу и перетащив его вниз и вправо. В правом нижнем углу Visual Studio просмотрите сведения о размере и расположении элементов управления. Задайте элементу управления ширину 500 и высоту 400, наблюдая за сведениями о размере при изменении размера элемента управления.
На панели элементов выберите узел Контейнеры, чтобы открыть его. Выберите элемент управления SplitContainer и перетащите его на поверхность конструктора.
Элемент
SplitContainerпоявится на поверхности конструктора элемента управления DemoCalculator.Совет
Размер элемента управления
SplitContainerавтоматически устанавливается в соответствии с размером элемента управления DemoCalculator. В окне Свойства проверьте свойства, заданные для элемента управленияSplitContainer. Найдите свойство Dock. Ему задано значение DockStyle.Fill. Это означает, что размер элемента управленияSplitContainerустанавливается в соответствии с границами элемента управления DemoCalculator. Измените размер элемента управления DemoCalculator, чтобы проверить это поведение.В окне Свойства замените значение свойства Dock на
None.Элемент управления
SplitContainerуменьшится до размера по умолчанию и больше не будет меняться при изменении размера элемента управления DemoCalculator.Выберите глиф смарт-тега (
 ) в правом верхнем углу
) в правом верхнем углу SplitContainerэлемента управления. Выберите Закрепить в родительском контейнере, чтобы присвоить свойствуDockзначениеFill.Элемент управления
SplitContainerзакрепится по границам элемента управления DemoCalculator.Примечание.
Для некоторых элементов управления доступны смарт-теги, упрощающие проектирование. Дополнительные сведения см. в пошаговом руководстве. Выполнение распространенных задач с помощью смарт-тегов в элементах управления Windows Forms.
Выберите вертикальную границу между панелями и перетащите ее вправо, чтобы левая панель занимает большую часть пространства.
SplitContainerразделяет элемент управления DemoCalculator на две панели с разделяющей их границей, которую можно перемещать. Панель слева содержит кнопки калькулятора и отображение, а на панели справа отображается запись арифметических операций, выполняемых пользователем.В окне Свойства замените значение свойства
BorderStyleнаFixed3D.На панели элементов выберите узел Стандартные элементы управления, чтобы открыть его. Выберите элемент управления
ListViewи перетащите его на правую панель элемента управленияSplitContainer.Выберите глиф смарт-тега элемента управления
ListView. На панели смарт-тегов замените значение параметраViewнаDetails.На панели смарт-тегов выберите Изменить столбцы.
Откроется диалоговое окно Редактор коллекции ColumnHeader.
В диалоговом окне Редактор коллекции ColumnHeader выберите Добавить, чтобы добавить столбец в элемент управления
ListView. Измените значение свойства элемента управленияTextна Журнал. Нажмите кнопку ОК, чтобы создать столбец.На панели смарт-тегов выберите Закрепить в родительском контейнере, а затем щелкните глиф смарт-тега, чтобы закрыть панель смарт-тегов.
С панели элементов узла Контейнеры перетащите элемент управления
TableLayoutPanelна левую панель элемента управленияSplitContainer.Элемент управления
TableLayoutPanelотобразится на поверхности конструктора с открытой панелью смарт-тегов. Элемент управленияTableLayoutPanelупорядочивает свои дочерние элементы управления в сетке. ЭлементTableLayoutPanelуправления содержит отображение и кнопки элемента управления DemoCalculator. Дополнительные сведения см. в пошаговом руководстве. Упорядочение элементов управления с помощью TableLayoutPanel.На панели смарт-тегов выберите Правка строк и столбцов.
Откроется диалоговое окно Стили столбцов и строк.
Нажимайте кнопку Добавить, пока не добавятся пять столбцов. Выберите все пять столбцов, а затем в поле Тип размера выберите Процент. Параметру Процент задайте значение 20. Это действие задает каждому столбцу одинаковую ширину.
В разделе Показать выберите Строки.
Нажимайте кнопку Добавить, пока не добавятся пять строк. Выберите все пять строк, а затем в поле Тип размера выберите Процент. Параметру Процент задайте значение 20. Это действие задает каждой строке одинаковую высоту.
Нажмите кнопку ОК, чтобы применить изменения, и щелкните глиф смарт-тега, чтобы закрыть панель смарт-тегов.
В окне Свойства замените значение свойства
DockнаFill.
Заполнение элемента управления
Теперь, когда макет элемента управления настроен, можно добавить в элемент управления DemoCalculator кнопки и экран.
На панели элементов выберите значок элемента управления
TextBox.Элемент управления
TextBoxпомещается в первую ячейку элемента управленияTableLayoutPanel.В окне Свойства замените значение свойства ColumnSpan элемента управления
TextBoxна 5.Элемент управления
TextBoxпереместится в центр своей строки.Замените значение свойства
Anchorэлемента управленияTextBoxнаLeft,Right.Элемент управления
TextBoxрасширится по горизонтали, заняв все пять столбцов.Измените значение свойства
TextBoxэлемента управленияTextAlignнаRight.В окне Свойства разверните узел свойства
Font. Задайте значение 14 дляSizeи true дляBoldу элемента управленияTextBox.Выберите элемент управления
TableLayoutPanel.На панели элементов выберите значок
Button.Элемент управления
Buttonразместится в следующей свободной ячейке элемента управленияTableLayoutPanel.На панели элементов выберите
Buttonеще четыре раза, чтобы заполнить вторую строку элемента управленияTableLayoutPanel.Выберите все пять элементов управления
Button, удерживая нажатой клавишу SHIFT. Нажмите клавиши CTRL+C, чтобы скопировать элементы управленияButtonв буфер обмена.Трижды нажмите сочетание клавиш CTRL+V, чтобы вставить скопированные элементы управления
Buttonв оставшиеся строки элемента управленияTableLayoutPanel.Выберите все 20 элементов управления
Button, удерживая нажатой клавишу SHIFT.В окне Свойства замените значение свойства
DockнаFill.Все элементы управления
Buttonзакрепятся в своих ячейках.В окне Свойства разверните узел свойства
Margin. ДляAllзадайте значение 5.Всем элементам управления
Buttonзадается меньший размер, чтобы увеличить поля между ними.Выберите button10 и button20, после чего нажмите клавишу DELETE, чтобы удалить их из макета.
Выберите button5 и button15, после чего замените значение их свойства
RowSpanна 2. Эти кнопки представляют кнопки Clear и = button for the DemoCalculator control.
Использование окна структуры документа
Если в элементе управления или форме присутствует несколько элементов управления, перемещаться по макету удобнее с помощью окна "Структура документа".
В строке меню выберите Вид>Другие окна>Структура документа.
В этом окне структура элемента управления DemoCalculator и его составных элементов управления представлена в виде дерева. Дочерние элементы управления контейнерных элементов управления, таких как
SplitContainer, отображаются в виде подузлов дерева. Вы также можете переименовать элементы управления с помощью окна "Структура документа".В окне Структура документа щелкните правой кнопкой мыши элемент button1, чтобы выбрать его, после чего щелкните Переименовать. Замените его имя на sevenButton.
В окне Структура документа замените имена элементов управления
Button, заданные конструктором, на имена для рабочей среды согласно следующему списку:button1 на sevenButton;
button2 на eightButton;
button3 на nineButton;
button4 на divisionButton;
button5 на clearButton;
button6 на fourButton;
button7 на fiveButton;
button8 на sixButton;
button9 на multiplicationButton;
button11 на oneButton;
button12 на twoButton;
button13 на threeButton;
button14 на subtractionButton;
button15 на equalsButton;
button16 на zeroButton;
button17 на changeSignButton;
button18 на decimalButton;
button19 на additionButton;
С помощью окон Структура документа и Свойства измените значения свойства
Textдля каждого имени элемента управленияButtonсогласно следующему списку:для элемента управления sevenButton замените свойство текста на 7;
для элемента управления eightButton замените свойство текста на 8;
для элемента управления nineButton замените свойство текста на 9;
для элемента управления divisionButton замените свойство текста на / (косая черта);
для элемента управления clearButton замените свойство текста на Clear;
для элемента управления fourButton замените свойство текста на 4;
для элемента управления fiveButton замените свойство текста на 5;
для элемента управления sixButton замените свойство текста на 6;
для элемента управления multiplicationButton замените свойство текста на * (звездочка);
для элемента управления oneButton замените свойство текста на 1;
для элемента управления twoButton замените свойство текста на 2;
для элемента управления threeButton замените свойство текста на 3;
для элемента управления subtractionButton замените свойство текста на - (дефис);
для элемента управления equalsButton замените свойство текста на = (знак равенства);
для элемента управления zeroButton замените свойство текста на 0;
для элемента управления changeSignButton замените свойство текста на +/-;
для элемента управления decimalButton замените свойство текста на . (точка);
для элемента управления additionButton замените свойство текста на + (знак "плюс");
На поверхности конструктора выберите все элементы управления
Button, удерживая нажатой клавишу SHIFT.В окне Свойства разверните узел свойства
Font. Задайте значение 14 дляSizeи true дляBoldу всех элементов управленияButton.
Этот набор инструкций завершает проектирование элемента управления DemoCalculator. Остается только добавить логику калькулятора.
Добавление обработчиков событий
Кнопки в элементе управления DemoCalculator имеют обработчики событий, которые можно использовать для реализации большей части логики калькулятора. Конструктор Windows Forms позволяет реализовать заглушки всех обработчиков событий для всех кнопок одним выбором.
На поверхности конструктора выберите все элементы управления
Button, удерживая нажатой клавишу SHIFT.Выберите один из элементов управления
Button.В редакторе кода откроются обработчики событий, созданные конструктором.
Тестирование элемента управления
Поскольку элемент управления DemoCalculator наследуется от класса UserControl, его поведение можно проверить с помощью Контейнера для тестирования пользовательских элементов управления. Дополнительные сведения см. в статье "Практическое руководство. Тестирование поведения во время выполнения userControl".
Нажмите клавишу F5, чтобы собрать и запустить элемент управления DemoCalculator в Контейнере для тестирования пользовательских элементов управления.
Выберите границу между панелями
SplitContainerи перетащите ее влево и вправо. Размеры элементаTableLayoutPanelи всех его дочерних элементов управления будут изменяться в соответствии с доступным пространством.После завершения тестирования элемента управления нажмите кнопку "Закрыть".
Использование элемента управления в форме
Элемент управления DemoCalculator можно использовать в других составных элементах управления или в форме. Ниже описано, как это сделать.
Создание проекта
Первым шагом является создание проекта приложения. В этом проекте выполняется сборка приложения, демонстрирующего работу пользовательского элемента управления.
Создайте проект Приложение Windows Forms с именем DemoCalculatorTest.
В Обозревателе решений щелкните правой кнопкой мыши проект DemoCalculatorTest и выберите Добавить>Ссылка на проект, чтобы открыть диалоговое окно Диспетчер ссылок.
Перейдите на вкладку Проекты и выберите проект DemoCalculatorLib, чтобы добавить ссылку на тестовый проект.
В обозревателе решений щелкните правой кнопкой мыши DemoCalculatorTest и выберите пункт Назначить запускаемым проектом.
В конструкторе Windows Forms увеличьте размер формы примерно до 700 x 500.
Использование элемента управления в макете формы
Чтобы использовать элемент управления DemoCalculator в приложении, его необходимо поместить в форму.
На панели элементов разверните узел Компоненты DemoCalculatorLib.
Перетащите элемент управления DemoCalculator с панели элементов в форму. Переместите элемент управления в левый верхний угол формы. Когда элемент управления близок к границам формы, отрезки отображаются. Линии привязки указывают расстояние свойства
Paddingформы и свойстваMarginэлемента управления. Поместите элемент управления в расположение, указанное линиями привязки.Дополнительные сведения см. в пошаговом руководстве. Упорядочение элементов управления с помощью линий оснастки.
Перетащите элемент управления
Buttonс панели элементов и поместите его в форму.Перемещайте элемент управления
Buttonпо элементу управления DemoCalculator, чтобы определить, где отображаются линии привязки. Вы можете точно и легко выровнять элементы управления с помощью этой функции. По завершении удалите элемент управленияButton.Щелкните правой кнопкой мыши элемент управления DemoCalculator и выберите пункт Свойства.
Замените значение свойства
DockнаFill.Выберите форму, а затем разверните узел свойства
Padding. Замените значение Все на 20.Размер элемента управления DemoCalculator уменьшится в соответствии с новым значением формы
Padding.Измените размер формы, перетаскивая различные маркеры изменения размера в разные положения. Обратите внимание на то, как размер элемента управления DemoCalculator пропорционально изменяется.
Следующие шаги
В этой статье было показано, как создать пользовательский интерфейс для простого калькулятора. Чтобы продолжить, вы можете расширить свою функциональность, реализуя логику калькулятора, а затем опубликовать приложение с помощью ClickOnce. Кроме того, перейдите к другому руководству, в котором вы создаете средство просмотра рисунков с помощью Windows Forms.