Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
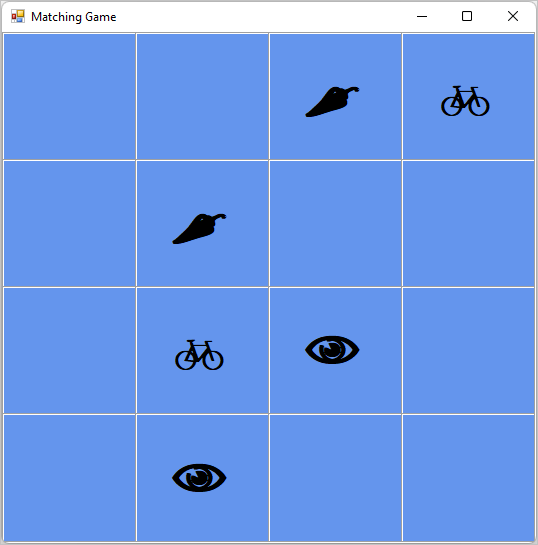
В этой серии из четырех учебников вы создадите игру "Подбери пару", в которой игрок должен подобрать пару скрытым значкам.
Используйте сведения из этих учебников, чтобы узнать о том, как выполнять приведенные ниже задачи интегрированной среде разработки (IDE) Visual Studio.
- сохранять объекты, например значки, в объекте List<T>;
- использовать цикл
foreachв C# или циклFor Eachв Visual Basic для перебора элементов в списке; - отслеживать состояние формы с помощью ссылочных переменных;
- создавать обработчик событий, который можно использовать для нескольких объектов;
- создавать таймер, который отсчитывает время и вызывает событие ровно один раз после запуска.
По завершении всех действий ваша игра будет готова к использованию.

В первом учебнике вы узнаете, как:
- создавать проект Visual Studio, который использует Windows Forms;
- добавлять и форматировать элемент макета;
- добавлять и форматировать метки для отображения.
Необходимые компоненты
Для выполнения шагов, описанных в этом учебнике, вам понадобится Visual Studio. Перейдите на страницу загрузки Visual Studio, чтобы получить бесплатную версию.
Создание проекта игры "Подбери пару" Windows Forms
Первый шаг в создании игры "Подбери пару" — это создание проекта приложения Windows Forms.
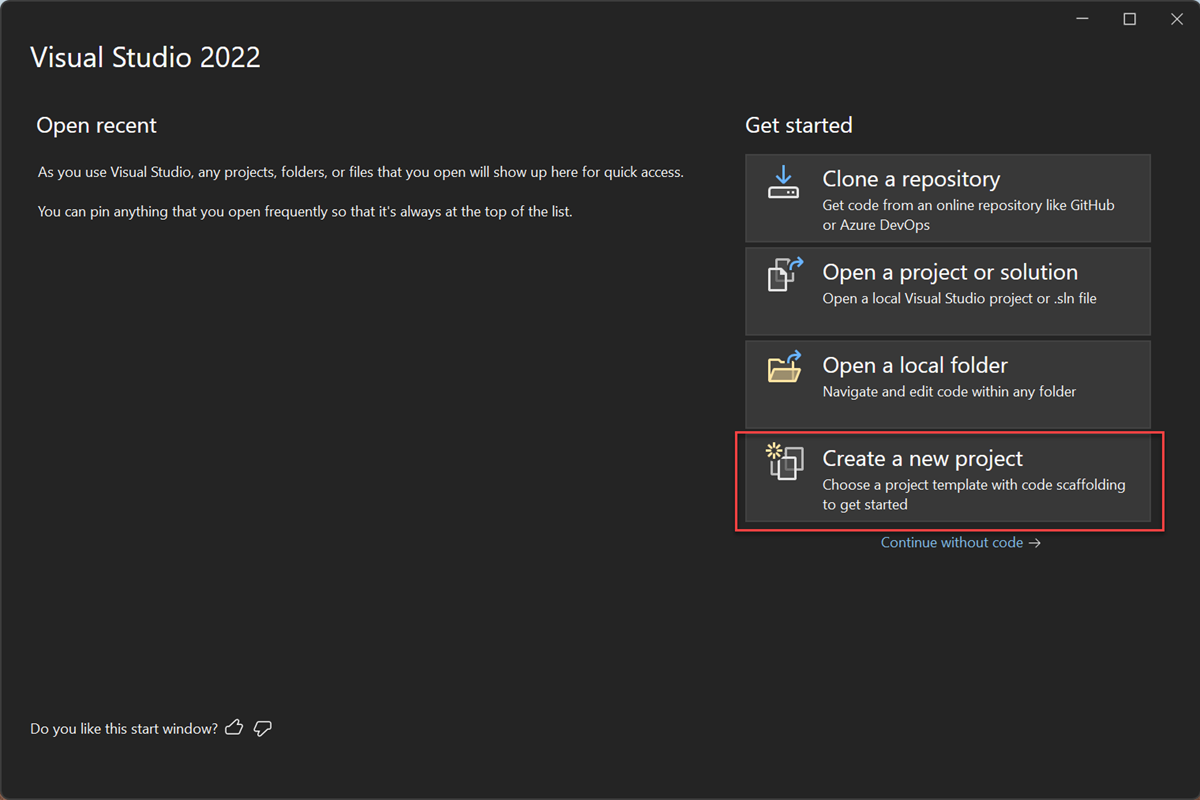
Откройте Visual Studio.
В окне запуска выберите Создание нового проекта.

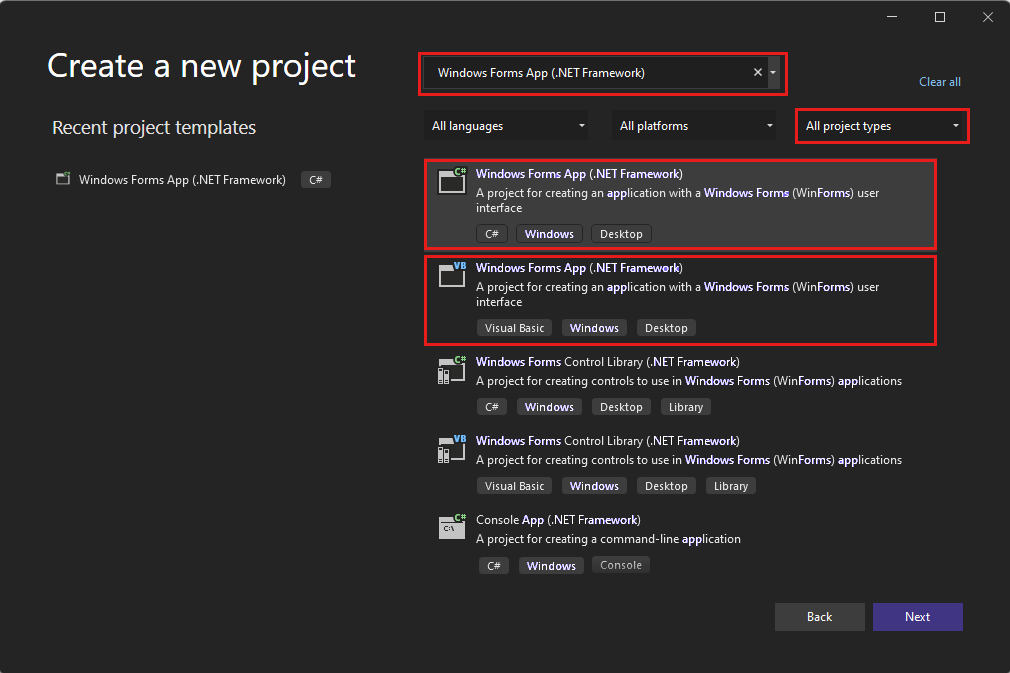
В окне Создать проект выполните поиск по фразе Windows Forms. Затем выберите пункт Классические в списке Все типы проектов.
Выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic, а затем нажмите Далее.

Примечание.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.

После этого выберите пункт Разработка классических приложений .NET в Visual Studio Installer.

В Visual Studio Installer выберите Изменить. Вам может быть предложено сохранить результаты работы. Выберите Продолжить, чтобы установить рабочую нагрузку.
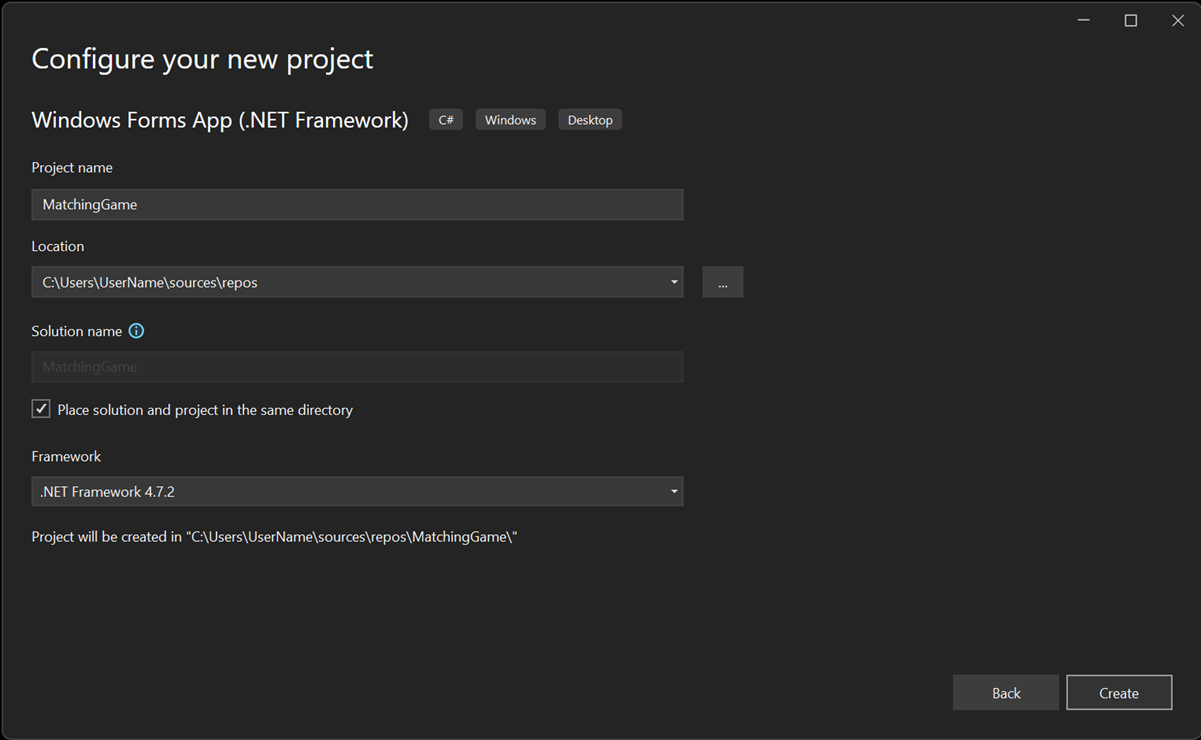
В окне Настроить новый проект назовите проект MatchingGame, а затем выберите Создать.

Visual Studio создает решение для приложения. Решение является контейнером для всех проектов и файлов, необходимых приложению.
На этом этапе Visual Studio отображает пустую форму в конструкторе Windows Forms.
Создание макета для игры
В этом разделе вы создадите для игры сетку "четыре на четыре".
Щелкните форму, чтобы выбрать конструктор Windows Forms. На этой вкладке для C# считывается файл Form1.cs [Design] и для Visual Basic — Form1.vb [Design]. В окне Свойства задайте следующие значения свойств формы.
- Измените свойство Text с Form1 на Matching Game. Этот текст отображается в верхней части окна игры.
- Задайте размер формы. Вы можете изменить его либо задав для свойства Size значение 550, 550, либо перетягивая угол формы до тех пор, пока вы не увидите правильный размер в нижней части IDE Visual Studio.
Выберите вкладку Панель элементов в левой части интегрированной среды разработки. Если она не отображается, выберите Представление>Панель элементов в строке меню или нажмите сочетание клавиш Ctrl+Alt+X.
Перетащите элемент управления TableLayoutPanel из категории Контейнеры на панели элементов или дважды щелкните его. В окне Свойства задайте следующие свойства для панели.
Задайте для свойства BackColor значение CornflowerBlue. Чтобы задать это свойство, щелкните стрелку рядом со свойством BackColor. В диалоговом окне BackColor выберите Интернет. Выберите CornflowerBlue в списке названий доступных цветов.
Примечание.
Цвета упорядочены не по алфавиту, и цвет CornflowerBlue находится в нижней части списка.
Выберите для свойства Dock значение Заливка из раскрывающегося списка, нажав большую кнопку, расположенную посередине. Этот параметр позволяет растянуть таблицу по всей форме.
Для свойства CellBorderStyle установите значение Inset. Задание этого значения приведет к тому, что между ячейками поля появятся видимые границы.
Нажмите треугольную кнопку в правом верхнем углу элемента управления TableLayoutPanel для отображения меню задач этой панели. В меню задачи щелкните команду Добавить строку дважды, чтобы добавить еще две строки. Затем дважды щелкните пункт Добавить столбец, чтобы добавить еще два столбца.
В меню задач выберите команду Правка строк и столбцов, чтобы открыть окно Стили столбцов и строк. Для каждого столбца выберите параметр Процент, а затем задайте для каждого столбца ширину 25 процентов.
Затем в списке в верхней части окна выберите пункт Строки и задайте высоту каждой строки равной 25 процентам.
Задав все параметры, нажмите кнопку ОК, чтобы сохранить изменения.
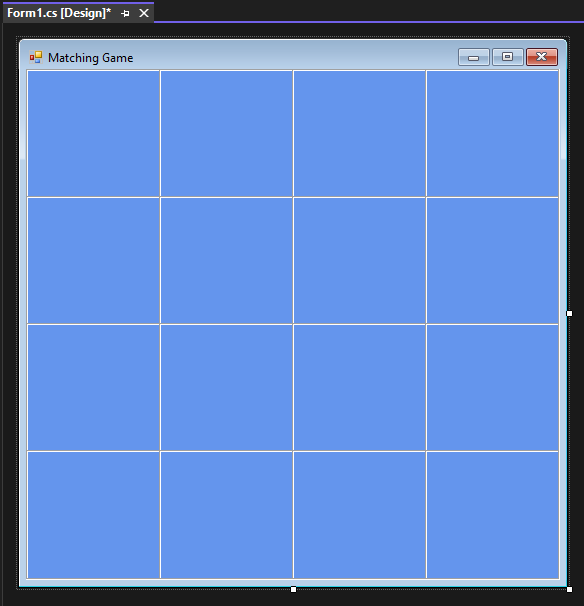
Элемент управления TableLayoutPanel теперь представляет собой сетку "четыре на четыре" с 16 квадратными ячейками одинакового размера. Эти строки и столбцы задают места, в которых позже появятся значки.

Добавление и форматирование меток для отображения
В этом разделе вы создадите и отформатируете метки, которые будут отображатся во время игры.
Убедитесь, что TableLayoutPanel выбран в редакторе формы. Вы должны увидеть элемент управления tableLayoutPanel1 в верхней части окна Свойства. Если он не выбран, выберите элемент управления TableLayoutPanel в форме или из списка в верхней части окна Свойства.
Откройте панель элементов, как и прежде, а затем — категорию Стандартные элементы управления. Добавьте элемент управления Label в верхнюю левую ячейку TableLayoutPanel. Теперь элемент управления label выбран в интегрированной среде разработки. Задайте для него следующие свойства.
- Задайте для свойства BackColor метки значение CornflowerBlue.
- Задайте свойству AutoSize значение False.
- Задайте для свойства Dock значение Fill.
- Задайте для свойства TextAlign значение MiddleCenter, нажав кнопку раскрывающегося списка рядом со свойством, а затем щелкнув среднюю кнопку. Это значение необходимо, чтобы значок отображался в середине ячейки.
- Выберите свойство Font. Появится кнопка с многоточием (…). Нажмите многоточие и задайте для параметра Font значение Webdings, для параметра Font Style — значение Bold, а для параметра Size — значение 48.
- Установите свойство Text равным букве с.
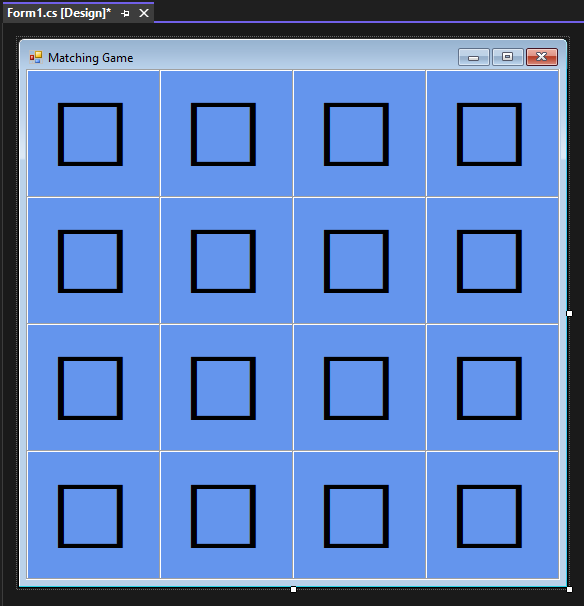
Теперь в левой верхней ячейке TableLayoutPanel располагается черный квадрат на синем фоне, который выравнивается по центру.
Примечание.
Webdings — шрифт значков, который поставляется с операционной системой Windows. В игре "Подбери пару" игроку нужно подобрать пару для значков. Этот шрифт отображает значки, для которых нужно подобрать пары.
Вместо c попробуйте использовать в свойстве Text разные буквы. Восклицательный знак соответствует пауку, прописная буква N — глазу, а запятая — перцу чили.
Выберите элемент управления Label и скопируйте его в следующую ячейку TableLayoutPanel. (Нажмите сочетание клавиш Ctrl+C или в строке меню выберите Правка>Копировать.) Затем вставьте его с помощью комбинации клавиш CTRL+V или выберите Правка>Вставить.
Во второй ячейке элемента управления TableLayoutPanel появится копия первого элемента управления Label. Вставьте его снова, и в третьей ячейке появится еще один элемент управления Label. Продолжайте вставлять элементы управления Label, пока все ячейки не будут заполнены.
Этот шаг завершает создание макета вашей формы.

Следующие шаги
Перейдите к следующему учебнику, чтобы узнать, как назначать случайные значки каждой метке и добавлять в метки обработчики событий.