Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этой серии из трех руководств вы создадите приложение Windows Forms, которое загружает изображение и отображает его. В интегрированной среде разработки Visual Studio имеются средства, необходимые для создания приложения. Подробнее см. в статье Добро пожаловать в интегрированную среду разработки Visual Studio.
В первом учебнике вы узнаете, как:
- Создание проекта Visual Studio, использующего Windows Forms
- Добавление элемента макета
- Запуск приложения
Необходимые компоненты
Для выполнения шагов, описанных в этом учебнике, вам понадобится Visual Studio. Перейдите на страницу загрузки Visual Studio, чтобы получить бесплатную версию.
Создание проекта Windows Forms
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms.
Откройте Visual Studio.
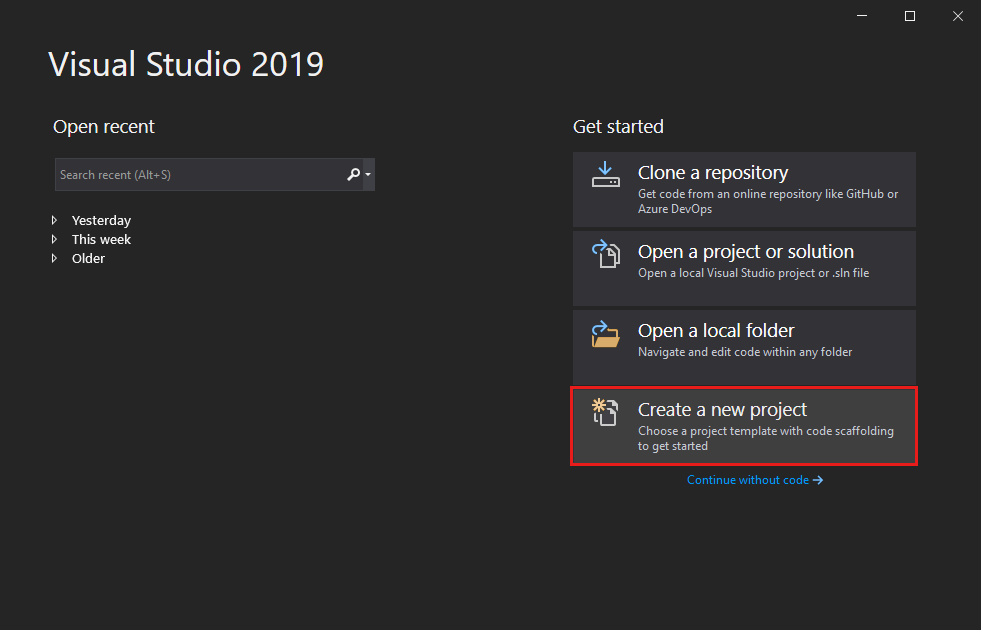
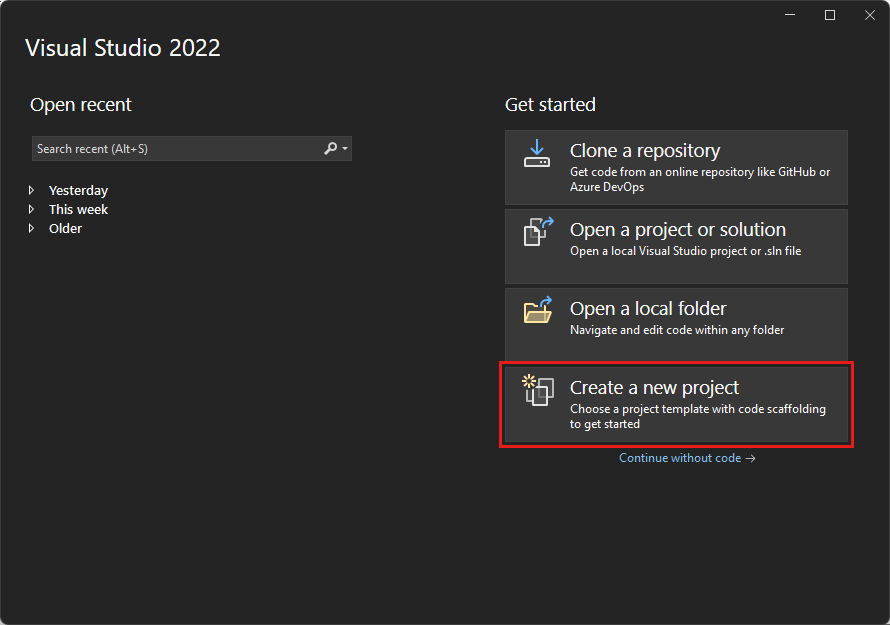
В окне запуска выберите Создание нового проекта.

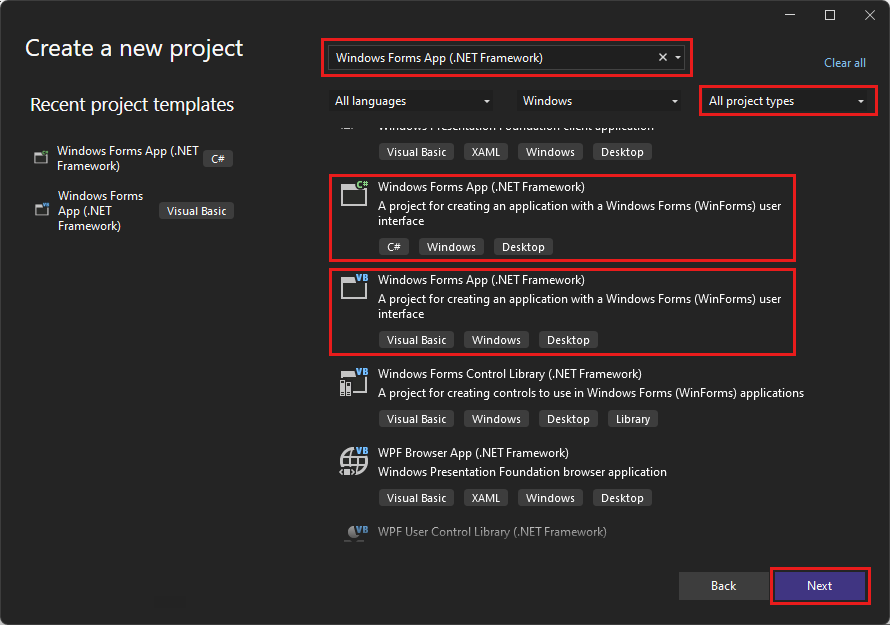
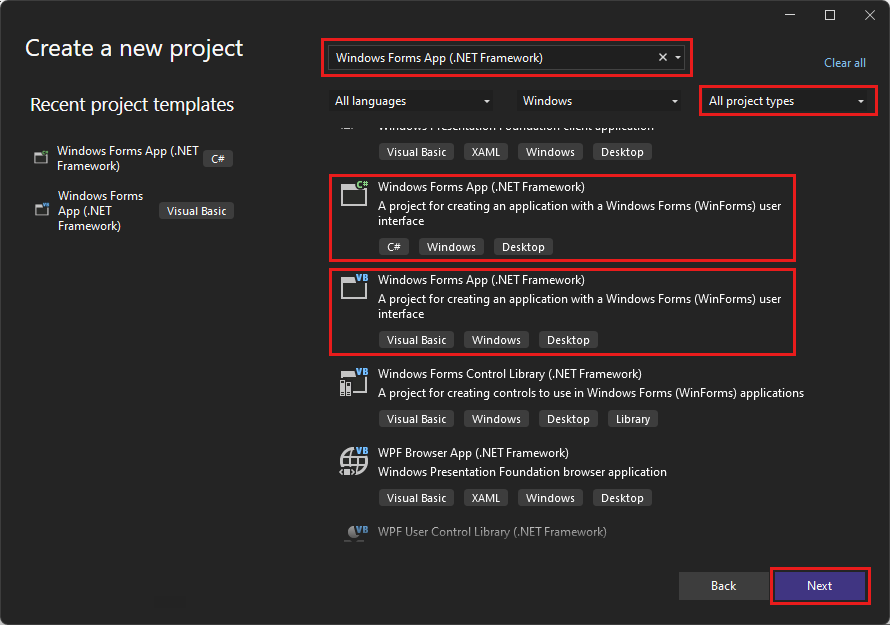
В окне Создать проект выполните поиск по фразе Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.
Выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic, а затем нажмите Далее.

Примечание.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.

После этого выберите пункт Разработка классических приложений .NET в Visual Studio Installer.

В Visual Studio Installer выберите Изменить. Вам может быть предложено сохранить результаты работы. Выберите Продолжить, чтобы установить рабочую нагрузку.
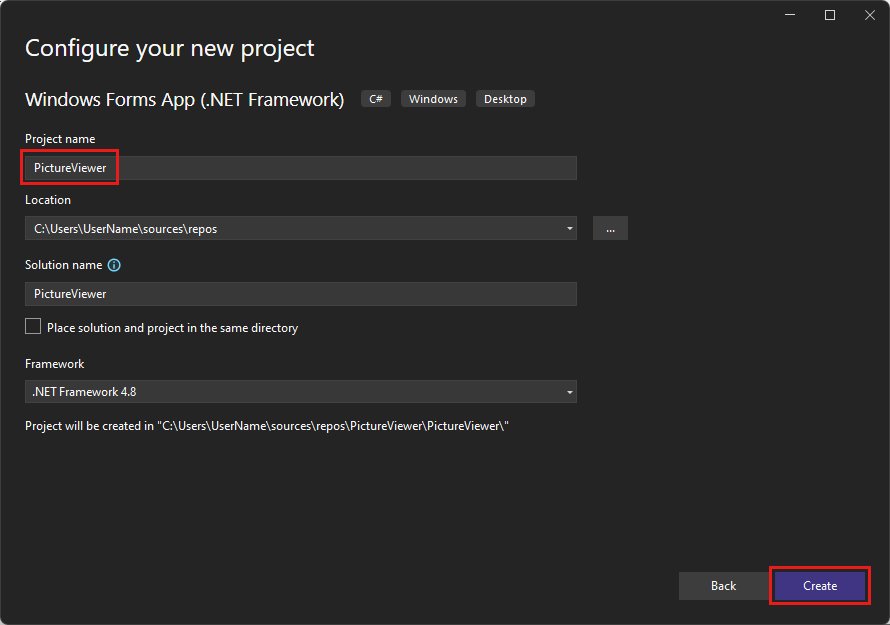
В окне Настроить новый проект назовите проект PictureViewer, а затем выберите Создать.
Откройте Visual Studio.
В окне запуска выберите Создание нового проекта.

В окне Создать проект выполните поиск по фразе Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.
Выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic, а затем нажмите Далее.

Примечание.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.

После этого выберите пункт Разработка классических приложений .NET в Visual Studio Installer.

В Visual Studio Installer выберите Изменить. Вам может быть предложено сохранить результаты работы. Выберите Продолжить, чтобы установить рабочую нагрузку.
В окне Настроить новый проект назовите проект PictureViewer, а затем выберите Создать.

Visual Studio создает решение для приложения. Решение является контейнером для всех проектов и файлов, необходимых приложению.
На этом этапе Visual Studio отображает пустую форму в конструкторе Windows Forms.
Добавление элемента макета
Приложение для просмотра изображений содержит поле рисунка, флажок и четыре кнопки, которые вы добавите в следующем учебнике. Элемент макета определяет свое расположение в форме. В этом разделе показано, как изменить название формы, ее размер и добавить элемент макета.
В проекте выберите конструктор Windows Forms. На этой вкладке для C# считывается файл Form1.cs [Design] и для Visual Basic — Form1.vb [Design].
Нажмите в любом месте в Form1.
В окне Свойства теперь отображаются свойства формы. Окно Свойства обычно находится в правом нижнем углу окна Visual Studio. Этот раздел управляет различными свойствами, такими как цвет переднего плана и фона, текст заголовка, отображаемый в верхней части формы, и размер формы.
Если окно Свойства не отображается, выберите Вид>Окно свойств.
В окне Свойства найдите свойство Text. В зависимости от того, как отсортирован список, может потребоваться прокрутить вниз. Введите Средство просмотра изображений, а затем нажмите клавишу ВВОД.
Теперь в строке заголовка формы отображается текст Средство просмотра изображений.
Примечание.
Свойства можно отображать по категориям или по алфавиту. Для переключения между свойствами в окне Свойства используйте соответствующие кнопки.
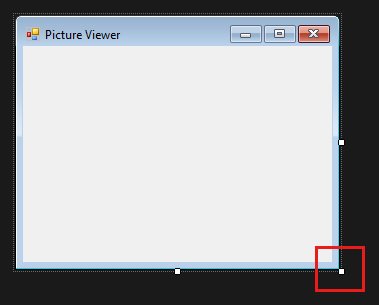
Снова выберите форму. Выберите нижний правый маркер перетаскивания формы. Этот маркер представляет собой небольшой белый квадрат в правом нижнем углу формы.

Перетащите маркер, чтобы изменить размер формы — она должна стать шире и немного выше. Если обратиться к окну Свойства, вы увидите, что свойства Size изменилось. Для изменения размера формы также можно использовать свойство Size.
В левой части интегрированной среды разработки Visual Studio выберите вкладку Панель элементов. Если вы ее не видите, выберите пункт Представление>Панель элементов в строке меню или воспользуйтесь комбинацией клавиш CTRL+ALT+X.
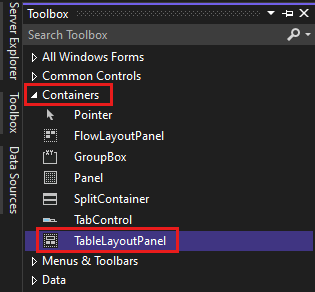
Выберите маленький треугольник рядом с группой Контейнеры, чтобы открыть ее.

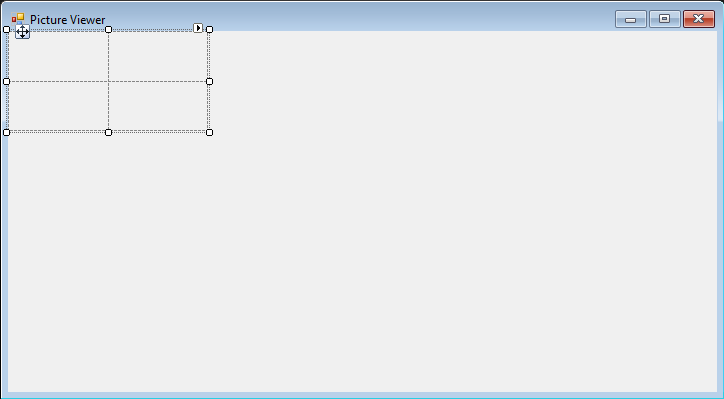
Дважды щелкните элемент управления TableLayoutPanel на панели элементов. Можно также перетащить элемент управления с панели элементов в форму. Элемент управления TableLayoutPanel появится в форме.

Примечание.
После добавления элемента управления TableLayoutPanel, если внутри формы появляется окно с заголовком Задачи TableLayoutPanel, чтобы закрыть его, щелкните в любом месте внутри формы.
Выберите элемент управления TableLayoutPanel. Чтобы проверить, какой элемент управления выбран, обратитесь к окну Свойства.

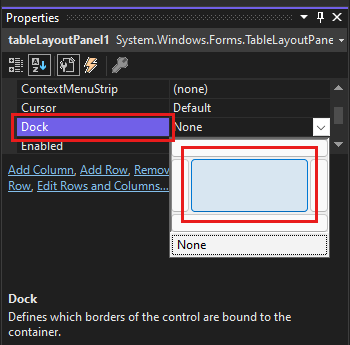
Выбрав элемент управления TableLayoutPanel, найдите свойство Dock, значение которого — None. Нажмите стрелку раскрывающегося меню и выберите Fill — это большая кнопка по середине раскрывающегося меню.

Закрепление означает то, как окно присоединено к другому окну или области.
Теперь TableLayoutPanel заполняет всю форму. Если снова изменить размер формы, элемент управления TableLayoutPanel останется закрепленным и сам изменит свой размер для заполнения формы.
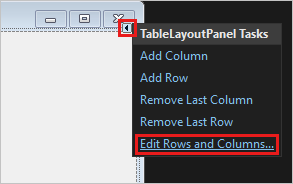
В форме выберите TableLayoutPanel. В правом верхнем углу расположена маленькая кнопка с черным треугольником.
Выберите треугольник, чтобы отобразить список задач элемента управления.

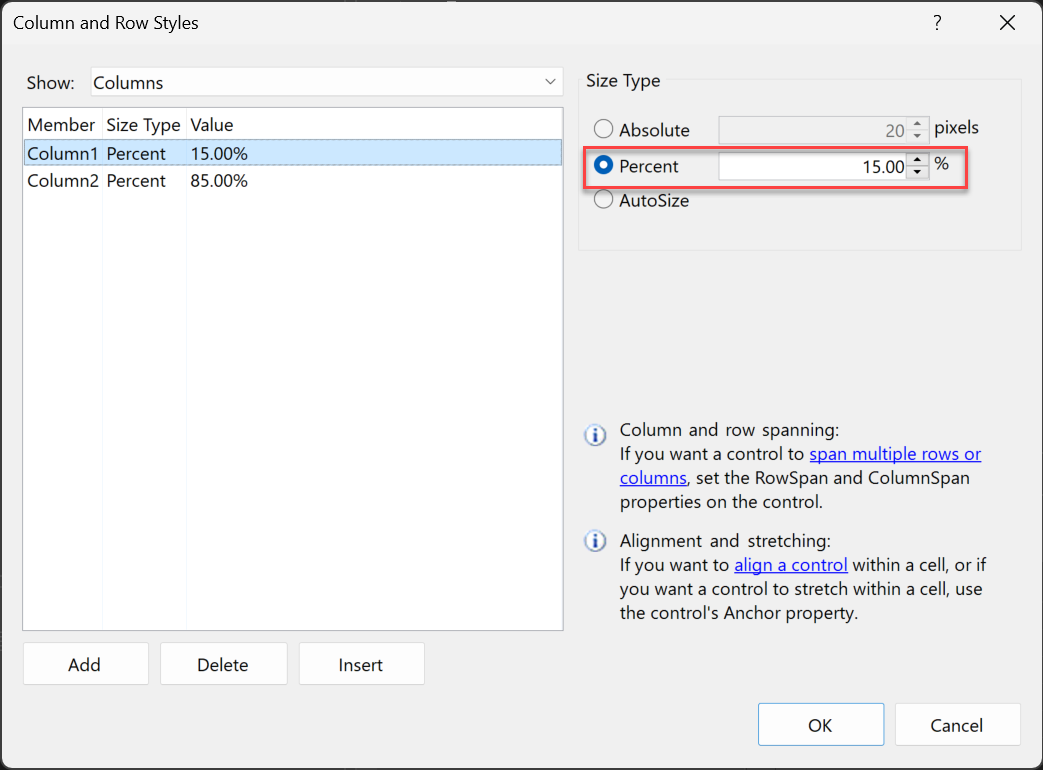
Выберите задачу Изменить строки и столбцы, чтобы открыть диалоговое окно Стили столбцов и строк.
Выберите Column1 и задайте размер 15 процентов. Убедитесь, что кнопка Проценты нажата.
Выберите Column2 и задайте значение 85 процентов.

В меню Показать в верхней части диалогового окна Стили столбцов и строк выберите Строки. Задайте для Row1 значение 90 процентов, а для Row2 10 процентов. Нажмите кнопку ОК , чтобы сохранить изменения.
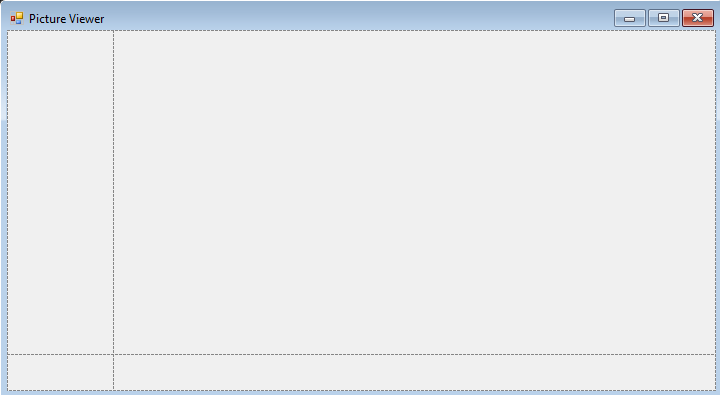
Элемент управления TableLayoutPanel теперь содержит большую верхнюю строку, маленькую нижнюю строку, маленький левый столбец и большой правый столбец.

Макет готов.
Примечание.
Перед выполнением приложения сохраните его, нажав на панели инструментов кнопку Сохранить все. Кроме того, чтобы сохранить приложение, в строке меню можно выбрать пункт Файл>Сохранить все (или нажать клавиши Ctrl+Shift+S). Рекомендуется выполнять сохранение от начала разработки и как можно чаще.
Запустите приложение.
При создании проекта приложения Windows Forms выполняется сборка программы, которая в последующем запускается. На этом этапе функции приложения "Средство просмотра изображений" ограничены. Пока оно просто открывает пустое окно с надписью Средство просмотра изображений в строке заголовка.
Чтобы запустить приложение, выполните следующие действия.
Используйте один из следующих методов:
- Нажмите клавишу F5.
- В строке меню выберите Отладка>Начать отладку.
- На панели инструментов нажмите кнопку Запустить.
Visual Studio запустит приложение. Появится окно с названием Средство просмотра изображений.

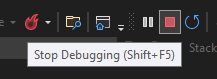
Обратите внимание на панель инструментов Visual Studio IDE. При запуске приложения на панели инструментов появляются дополнительные кнопки. Эти кнопки позволяют выполнять такие действия, как остановка и запуск приложения, а также помогают отслеживать все ошибки.

Для остановки приложения используйте один из указанных ниже методов.
- На панели инструментов нажмите кнопку Остановить отладку.
- В строке меню выберите Отладка>Остановить отладку.
- На клавиатуре нажмите клавиши SHIFT+F5.
- Нажмите кнопку X в верхнем углу окна Средство просмотра изображений.
Запуск приложения в интегрированной среде разработки Visual Studio называется отладкой. Приложение запускается для поиска и исправления ошибок. Для запуска и отладки других программ следует выполнить ту же процедуру. Дополнительные сведения об отладке см. в статье Знакомство с отладчиком Visual Studio.
Следующие шаги
Перейдите к следующему учебнику, чтобы научиться добавлять элементы управления в средство просмотра изображений.