Компиляция кода TypeScript (ASP.NET Core)
Используйте пакет NuGet TypeScript, чтобы добавить поддержку TypeScript в проекты ASP.NET Core. Начиная с Visual Studio 2019 рекомендуется использовать пакет NuGet вместо пакета TypeScript. Пакет NuGet TypeScript обеспечивает большую переносимость на разных платформах и средах.
Для проектов ASP.NET Core чаще всего пакеты NuGet используются для компиляции TypeScript с помощью .NET Core CLI. В сценариях .NET пакет NuGet является предпочтительным вариантом, и это единственный способ включить компиляцию TypeScript с помощью команд CLI .NET Core, таких как dotnet build и dotnet publish. Кроме того, для интеграции MSBuild с ASP.NET Core и TypeScript выберите пакет NuGet.
Важно!
Для проектов на основе системы проектов JavaScript (JSPS) или esproj используйте пакет npm вместо NuGet для добавления поддержки TypeScript.
Добавление поддержки TypeScript с использованием NuGet
Пакет NuGet TypeScript позволяет включить поддержку TypeScript. Когда в проект устанавливается пакет NuGet или TypeScript 3.2 или более новой версии, в редактор загружается соответствующая версия языковой службы TypeScript.
Если среда Visual Studio установлена, файл node.exe, который входит в комплект, в ней будет выбран автоматически. Если у вас не установлена среда Node.js, мы рекомендуем установить версию LTS с веб-сайта Node.js.
В Visual Studio откройте проект ASP.NET Core.
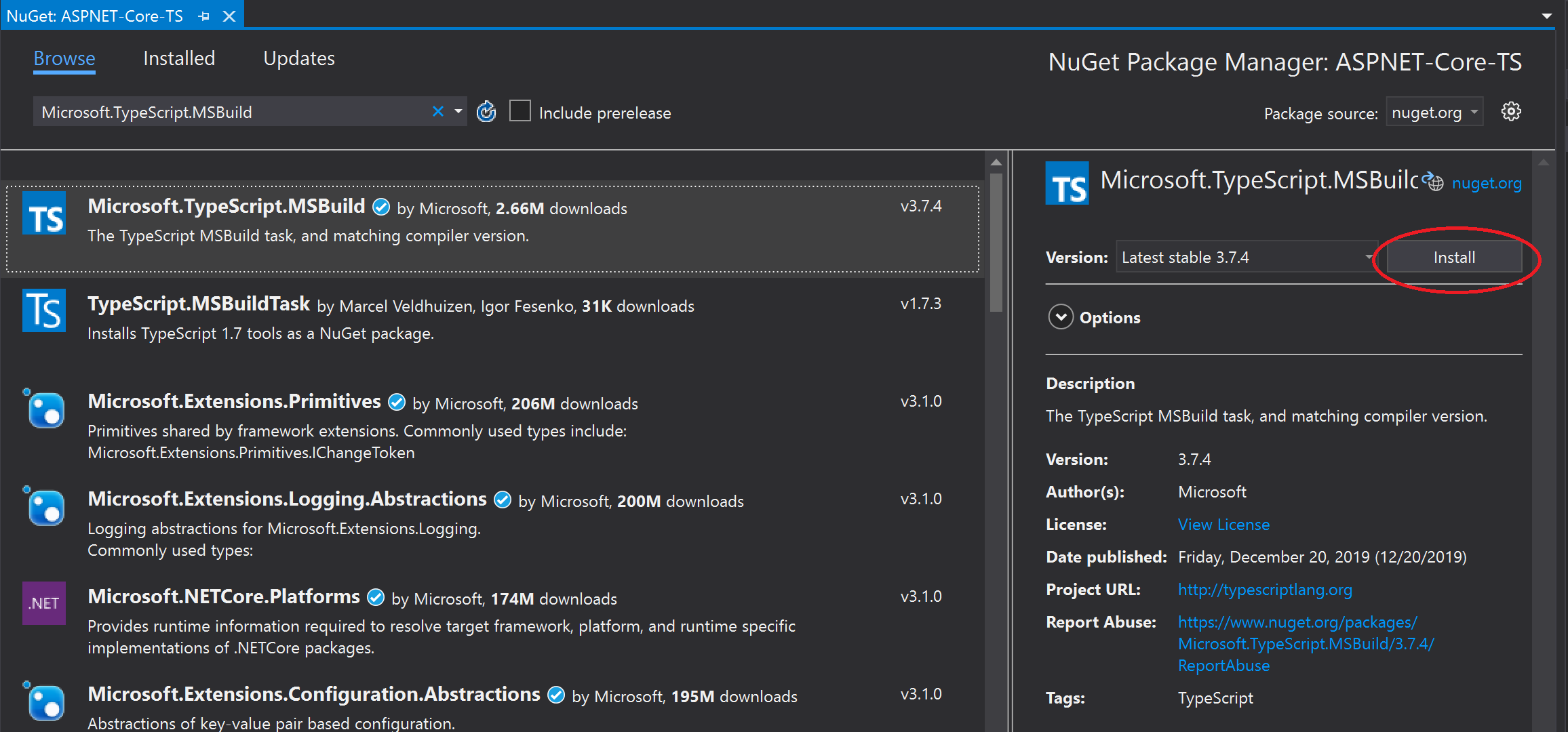
Выбор в обозревателе решений Щелкните правой кнопкой узел проекта и выберите Управление пакетами NuGet. На вкладке "Обзор" найдите Microsoft.TypeScript.MSBuild и нажмите кнопку "Установить ", чтобы установить пакет.

Visual Studio добавляет пакет NuGet в раздел Зависимости узла в обозревателе решений. Следующая ссылка на пакет добавляется в файл *.csproj.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Щелкните правой кнопкой мыши узел проекта и выберите Добавить > Новый элемент. Выберите Файл конфигурации TypeScript JSON, а затем нажмите кнопку Добавить.
Если вы не видите все шаблоны элементов, выберите "Показать все шаблоны" и выберите шаблон элемента.
Visual Studio добавит файл tsconfig.json в корневую папку проекта. Этот файл можно использовать для настройки параметров компилятора TypeScript.
Откройте файл tsconfig.json и обновите его, задав необходимые параметры компилятора.
Ниже приведен пример простого файла tsconfig.json.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }В этом примере:
- include указывает компилятору, где искать файлы TypeScript (*.ts).
- Параметр outDir указывает выходную папку для простых файлов JavaScript, транспилированных компилятором TypeScript.
- Параметр sourceMap указывает, нужно ли компилятору создать файлы sourceMap.
В приведенной выше конфигурации представлен пример базовой конфигурации TypeScript. Сведения о других параметрах см. в разделе о файле tsconfig.json.
Сборка приложения
В проект добавьте файлы TypeScript (.ts) или TypeScript JSX (.tsx), а затем добавьте код TypeScript. В качестве простого примера TypeScript используйте следующий код:
let message: string = 'Hello World'; console.log(message);Если вы используете старую версию проекта не на основе SDK, перед сборкой выполните инструкции из раздела Удаление файлов, импортированных по умолчанию.
Выберите Сборка > Собрать решение.
Хотя сборка приложения выполняется автоматически при его запуске, рассмотрим, что происходит в процессе сборки.
Если вы создали сопоставители с исходным кодом, откройте папку, указанную в параметре outDir, где вы найдете созданные файлы *.js с файлами *js.map.
Файлы сопоставителей с исходным кодом требуются для отладки.
Чтобы компиляция выполнялась каждый раз при сохранении проекта, задайте параметр compileOnSave в tsconfig.json.
{ "compileOnSave": true, "compilerOptions": { } }
Пример использования gulp с запускателем задач для сборки приложения см. в разделе о ASP.NET Core и TypeScript.
Если возникнут проблемы, из-за которых Visual Studio будет использовать для Node.js или стороннего средства не ту версию, возможно, потребуется задать путь для использования в Visual Studio. Выберите Средства>Параметры. В разделе Проекты и решения выберите Управление веб-пакетами>Внешние веб-инструменты.
Выполнение приложения
Нажмите клавишу F5 или нажмите кнопку "Пуск" в верхней части окна.
Сведения о структуре пакета NuGet
Microsoft.TypeScript.MSBuild.nupkg содержит две основные папки:
Папка build.
Эта папка содержит два файла. Оба файла представляют собой точки входа: для основного целевого файла TypeScript и файла .props соответственно.
Microsoft.TypeScript.MSBuild.targets.
В этом файле указываются переменные, определяющие платформу среды выполнения, например путь к TypeScript.Tasks.dll, перед импортом Microsoft.TypeScript.targets из папки tools.
Microsoft.TypeScript.MSBuild.props.
Этот файл используется для импорта Microsoft.TypeScript.Default.props из папки tools и определения свойств, указывающих на то, что сборка инициирована с помощью NuGet.
Папка tools.
В пакетах версий до 2.3 содержится только папка tsc. На корневом уровне расположены файлы Microsoft.TypeScript.targets и TypeScript.Tasks.dll.
В пакетах версии 2.3 и выше на корневом уровне расположены файлы
Microsoft.TypeScript.targetsиMicrosoft.TypeScript.Default.props. Дополнительные сведения об этих файлах см. в разделе о конфигурации MSBuild.Кроме того, в папке содержатся три вложенные папки:
net45.
Эта папка содержит библиотеку
TypeScript.Tasks.dllи другие библиотеки DLL, от которых она зависит. Если проект создается на платформе Windows, MSBuild использует библиотеки DLL из этой папки.netstandard1.3.
Эта папка содержит другую версию
TypeScript.Tasks.dll, которая используется при создании проектов на компьютере с ОС, отличающейся от Windows.tsc.
Эта папка содержит
tsc.js,tsserver.jsи все файлы зависимостей, которые нужно запускать в качестве скриптов узла.Примечание.
Если Visual Studio установлен, пакет NuGet автоматически выбирает версию node.exe , упаковав ее в Visual Studio. В противном случае на компьютере необходимо установить Node.js.
В версиях до 3.1 содержался исполняемый файл
tsc.exeдля запуска компиляции. В версии 3.1 исполняемый файл был удален в пользу использованияnode.exe.
Удаление файлов, импортированных по умолчанию
В старых проектах ASP.NET Core, где используется формат не в стиле SDK, может потребоваться удалить некоторые элементы файла проекта.
Если вы используете пакет NuGet для поддержки MSBuild в проекте, файл проекта не должен импортировать Microsoft.TypeScript.Default.props или Microsoft.TypeScript.targets. Файлы импортируются пакетом NuGet, поэтому их отдельное включение может привести к непредвиденным последствиям.
Щелкните проект правой кнопкой мыши и выберите пункт Выгрузить проект.
Щелкните проект правой кнопкой мыши и выберите Изменить <имя файла проекта>.
Откроется файл проекта.
Удалите ссылки на
Microsoft.TypeScript.Default.propsиMicrosoft.TypeScript.targets.Удаляемые импорты имеют примерно следующий вид:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />