Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этой статье вы узнаете, как создать проект ASP.NET Core для работы в качестве серверной части API и проекта Angular для работы в качестве пользовательского интерфейса.
Visual Studio включает шаблоны ASP.NET Core Single Page Application (SPA), поддерживающие Angular и React. Шаблоны предоставляют встроенную папку клиентского приложения в решении ASP.NET Core, которое содержит базовые файлы и папки каждой платформы.
Метод, описанный в этой статье, можно использовать для создания ASP.NET одностраничных приложений core, которые:
- Поместите клиентское приложение в отдельный проект за пределами проекта ASP.NET Core
- Создание клиентского проекта на основе платформы CLI, установленной на компьютере
Заметка
В этой статье описывается процесс создания проекта с помощью обновленного шаблона в Visual Studio 2022 версии 17.8.
Необходимые условия
Не забудьте установить следующее:
- Visual Studio 2022 версии 17.8 или более поздней версии с установленной рабочей нагрузкой ASP.NET и веб-разработки. Перейдите на страницу загрузки Visual Studio, чтобы бесплатно установить это. Если вам нужно установить рабочую нагрузку и у вас уже есть Visual Studio, перейдите в Tools>Get Tools and Features..., что откроет Установщик Visual Studio. Выберите рабочую нагрузку ASP.NET и веб-разработки, а затем выберите Изменить.
- npm (
https://www.npmjs.com/), который входит в состав Node.js - Angular CLI (
https://angular.dev/tools/cli), версия на ваш выбор. Интерфейсный проект создается с помощью средств интерфейса командной строки платформы, установленных на локальном компьютере, поэтому это определяет версию Angular, используемую в шаблоне.
Создание приложения
В окне запуска (выберите "Файл>окно запуска", чтобы открыть), выберите Создать новый проект.

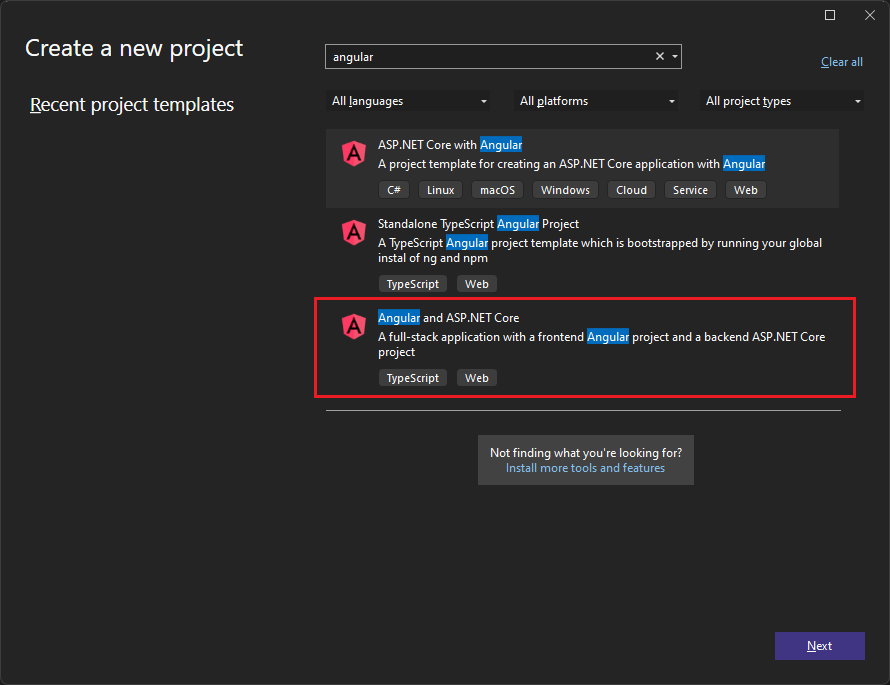
Найдите Angular в строке поиска в верхней части, а затем выберите Angular и ASP.NET Core.

Заметка
Существует проблема совместимости с Angular 20.x.x и шаблоном Angular и ASP.NET Core в Visual Studio 2022. Чтобы использовать Angular 20.x.x в Visual Studio 2022, рекомендуется сначала создать проект ASP.NET Core, добавить в решение проект Angular, а затем добавить ссылку на проект Angular из проекта ASP.NET Core. Этот метод можно использовать вместо использования объединенного шаблона, описанного в этой статье. Дополнительные сведения о проблеме см. в статье "Создание нового решения с помощью Angular".
Назовите проект AngularWithASP, а затем выберите Далее.
В диалоговом окне "Дополнительные сведения" убедитесь, что параметр Настройка для HTTPS включен. В большинстве случаев оставьте остальные параметры значениями по умолчанию.
Выберите Создать.
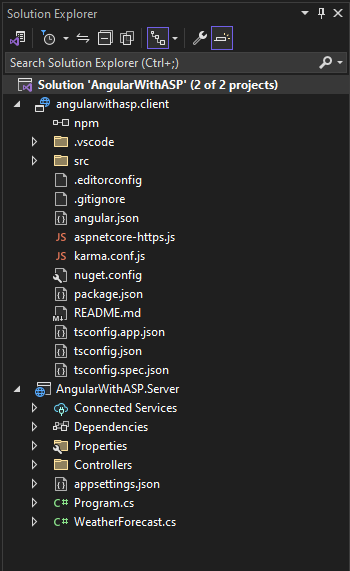
В обозревателе решений показано следующее:

По сравнению с автономным шаблоном Angular вы увидите некоторые новые и измененные файлы для интеграции с ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(изменено)
- angular.json(изменено)
- app.components.ts
- app.module.ts
Дополнительные сведения о некоторых из этих файлов проекта см. в разделе Дальнейшие действия.
Установите свойства проекта
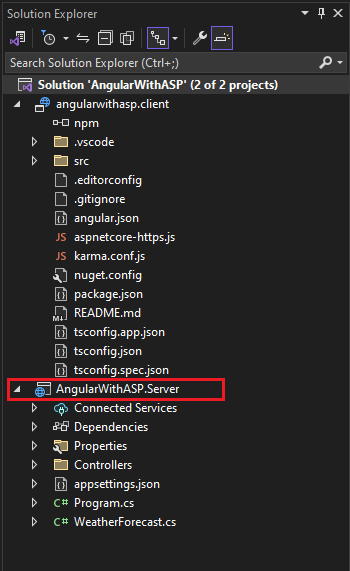
В обозревателе решений щелкните правой кнопкой мыши проект AngularWithASP.Server и выберите Свойства.

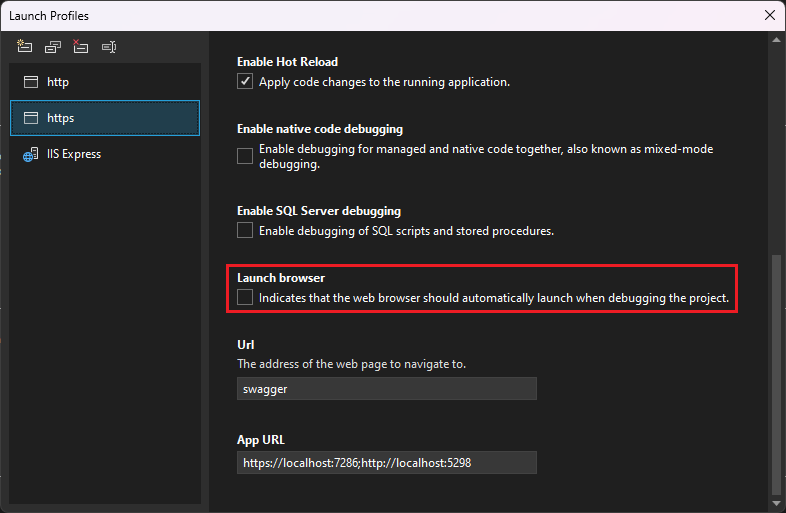
На странице "Свойства" откройте вкладку отладки и выберите параметр Открыть профили запуска отладки. Уберите отметку с опции запуска браузера для профиля https или профиля, названного в честь проекта ASP.NET Core, если он присутствует.

Это значение предотвращает открытие веб-страницы с исходными данными о погоде.
Заметка
В Visual Studio
launch.jsonхранятся параметры запуска, связанные с кнопкой "Пуск" на панели отладки.launch.jsonдолжен находиться в папке.vscode.Щелкните правой кнопкой мыши на решении в проводнике решений и выберите Свойства. Убедитесь, что для параметров запуска проекта установлено значение Несколько проектов, а действие для обоих проектов установлено как Старт.
Запуск проекта
Нажмите F5 или нажмите кнопку "Пуск" в верхней части окна, чтобы запустить приложение. Отображаются две командные строки:
- Запущенный проект API ASP.NET Core
- Интерфейс командной строки Angular, выполняющий команду ng start
Заметка
Проверьте вывод консоли на наличие сообщений. Например, может появиться сообщение об обновлении Node.js.
Приложение Angular отображается и заполняется через API (порт localhost может отличаться от снимка экрана).

Если данные прогноза погоды не отображаются в браузере, см. статью "Устранение неполадок".
Публикация проекта
Начиная с Visual Studio 2022 версии 17.3, можно опубликовать интегрированное решение с помощью средства публикации Visual Studio.
Заметка
Чтобы использовать публикацию, создайте проект JavaScript с помощью Visual Studio 2022 версии 17.3 или более поздней.
В Обозревателе решений щелкните правой кнопкой на проекте AngularWithASP.Server и выберите Добавить>ссылку на проект.
Убедитесь, что выбран проект angularwithasp.client.
Нажмите кнопку ОК.
Снова щелкните правой кнопкой мыши на проект ASP.NET Core и выберите Изменить файл проекта.
Это открывает файл
.csprojдля проекта.В файле
.csprojубедитесь, что ссылка на проект содержит элемент<ReferenceOutputAssembly>со значениемfalse.Эта ссылка должна выглядеть следующим образом:
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Щелкните правой кнопкой мыши проект ASP.NET Core и выберите перезагрузить проект, если этот параметр доступен.
В Program.csубедитесь, что следующий код присутствует.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Чтобы опубликовать, нажмите правой кнопкой мыши проект ASP.NET Core, выберите Опубликоватьи выберите опции, соответствующие вашему требуемому сценарию публикации, например Azure, публикация в папке и т. д.
Процесс публикации занимает больше времени, чем только для проекта ASP.NET Core, так как команда
npm run buildвызывается при публикации. BuildCommand выполняетсяnpm run buildпо умолчанию.Если вы публикуете в папку, см. структуру каталогов ASP.NET Core для получения дополнительной информации о файлах, добавленных в папку публикации.
Устранение неполадок
Ошибка прокси-сервера
Вы можете увидеть следующую ошибку:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Если вы видите эту проблему, скорее всего, интерфейсная часть запущена перед серверной частью.
- Как только вы увидите, что командная строка серверной части запущена, просто обновите приложение Angular в браузере.
- Кроме того, убедитесь, что серверная часть настроена на запуск перед клиентской частью. Чтобы проверить, выберите решение в Обозревателе решений, выберите Свойства в меню Проекта. Затем выберите Настроить запускаемые проекты и убедитесь, что внутренний проект ASP.NET Core сначала находится в списке. Если он не первый, выберите проект и нажмите кнопку СТРЕЛКА ВВЕРХ, чтобы сделать его первым проектом в списке запуска.
Проверка порта
Если данные о погоде не загружаются правильно, может потребоваться проверить правильность портов.
Перейдите к файлу
launchSettings.jsonв проекте ASP.NET Core (в папке свойств ). Получите номер порта из свойстваapplicationUrl.Если есть несколько свойств
applicationUrl, найдите один с помощью конечной точкиhttps. Он должен выглядеть примерно так, какhttps://localhost:7049.Затем перейдите в файл
proxy.conf.jsдля проекта Angular (просмотрите папку src). Обновите целевое свойство, чтобы оно соответствовало свойствуapplicationUrlв launchSettings.json. При обновлении это значение должно выглядеть следующим образом:target: 'https://localhost:7049',
Докер
Если вы создадите проект с поддержкой Docker включенной, сделайте следующее:
После загрузки приложения получите порт HTTPS Docker с помощью окна контейнеров в Visual Studio. Проверьте вкладку Среды или Порты.

Откройте файл
proxy.conf.jsдля проекта Angular. Обновите переменнуюtarget, чтобы он соответствовал порту HTTPS в окне "Контейнеры". Например, в следующем коде:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';Измените
https://localhost:7209на соответствующий порт HTTPS (в этом примереhttps://localhost:62958).Заметка
Если порт HTTPS отсутствует в окне "Контейнеры", можно использовать файлlaunchSettings.json для добавления порта. В разделе
Container (Dockerfile)и после записи"useSSL": trueдобавьте"sslPort": <any port>. В этом примере используйте следующую команду:"sslPort": 62958Перезапустите приложение.
Дальнейшие действия
Дополнительные сведения о приложениях SPA в ASP.NET Core см. в разделе Angular в разделе Разработка одностраничных приложений. Связанная статья содержит дополнительный контекст для файлов проекта, таких как aspnetcore-https.js и proxy.conf.js, хотя сведения о реализации отличаются из-за различий шаблонов проекта. Например, вместо папки ClientApp файлы Angular содержатся в отдельном проекте.
Для получения сведений о MSBuild, относящихся к клиентскому проекту, см. свойства MSBuild для JSPS.