Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этом 5–10 минутном введении в интегрированную среду разработки Visual Studio вы создаете и запускаете простое веб-приложение с фронтендом Vue.js.
Необходимые условия
Обязательно установите следующее программное обеспечение:
- Visual Studio 2022 или более поздней версии. Перейдите на страницу загрузки Visual Studio, чтобы бесплатно установить ее.
- npm (
https://www.npmjs.com/), который входит в комплект с Node.js - Vue.js ( Установка| Vue.js (vuejs.org))
Создание приложения
В начальном окне (выберите "Файл>Начальное окно", чтобы открыть), выберите Создать новый проект.

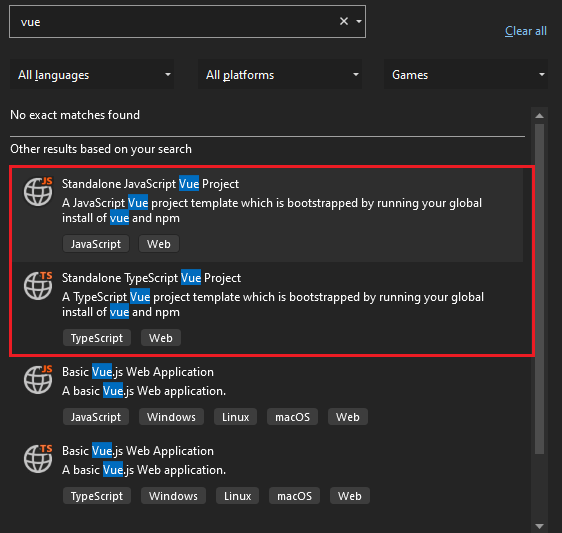
Найдите Vue в строке поиска в верхней части экрана и выберите Vue App для работы с JavaScript или TypeScript.
снимок экрана

Начиная с Visual Studio 2022 версии 11 имя шаблона было изменено с автономного проекта JavaScript Vue на Vue App.
Присвойте проекту и решению имя, а затем нажмите кнопку Далее.
Выберите Создать, а затем дождитесь, пока Visual Studio создаст проект.
Просмотр свойств проекта
Параметры проекта по умолчанию позволяют создавать и отлаживать проект. Но если вам нужно изменить параметры, щелкните проект правой кнопкой мыши в обозревателе решений, выберите Свойства, а затем перейдите в секцию Проверка, Сборка или Развертывание.
Для настройки отладчика используйте launch.json.
Заметка
launch.json сохраняет параметры запуска, связанные с кнопкой "Пуск" на панели отладки. В настоящее время launch.json должен находиться в папке .vscode.
Создание проекта
Выберите Сборка>Компиляция решения для сборки проекта.
Запуск проекта
Нажмите F5 или нажмите кнопку "Пуск" в верхней части окна, и появится командная строка, например:
VITE версии 4.4.9 готов в 780 мс
Заметка
Проверьте выходные данные консоли для сообщений, например, сообщение с указанием обновить версию Node.js.
Затем появится базовое Vue.js приложение!
Дальнейшие действия
Для интеграции с ASP.NET Core: