Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Карты кода в Visual Studio помогут избежать потери в больших базах кода, незнакомом коде или устаревшем коде. Например, при отладке может потребоваться просмотреть код во многих файлах и проектах. Используйте карты кода, чтобы перемещаться по фрагментам кода и понимать связи между ними. Таким образом, вам не нужно отслеживать этот код в голове или нарисовать отдельную схему. Таким образом, когда работа прерывается, карты кода помогают обновить память о коде, над которым вы работаете.

Зеленая стрелка показывает, где курсор отображается в редакторе
Дополнительные сведения о командах и действиях, которые можно использовать при работе с картами кода, см. в статье "Обзор и изменение порядка карт кода".
Узнайте больше об отладке в Visual Studio с помощью средства Debugger.
Замечание
Для создания и редактирования карт кода требуется выпуск Visual Studio Enterprise. В выпусках Visual Studio Community и Professional можно открывать схемы, созданные в выпуске Enterprise, но их невозможно изменить.
Определение проблемы
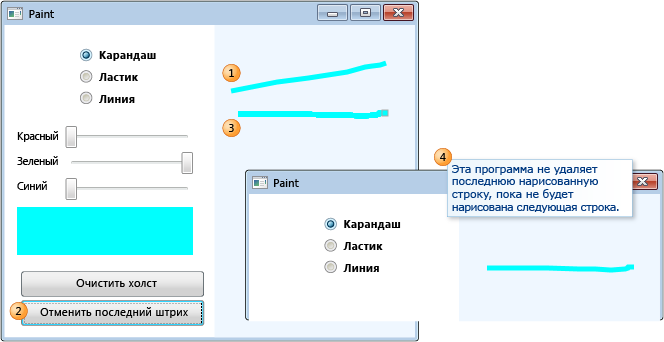
Предположим, что в программе рисования есть ошибка, над которой вы работаете. Чтобы воспроизвести ошибку, откройте решение в Visual Studio и нажмите клавишу F5 , чтобы начать отладку.
Когда вы рисуете линию и выбираете "Отменить мой последний росчерк", ничего не произойдет, пока вы не нарисуете следующую линию.

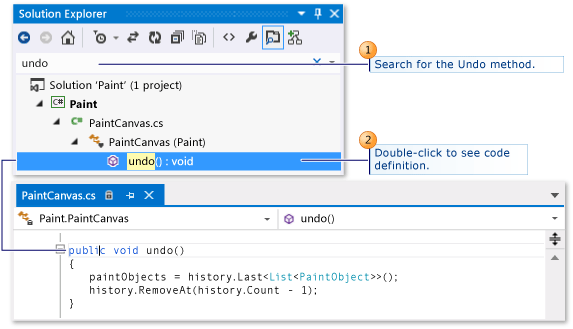
Поэтому вы начинаете исследование, выполняя поиск метода Undo. Его можно найти в PaintCanvas классе.

Начало сопоставления кода
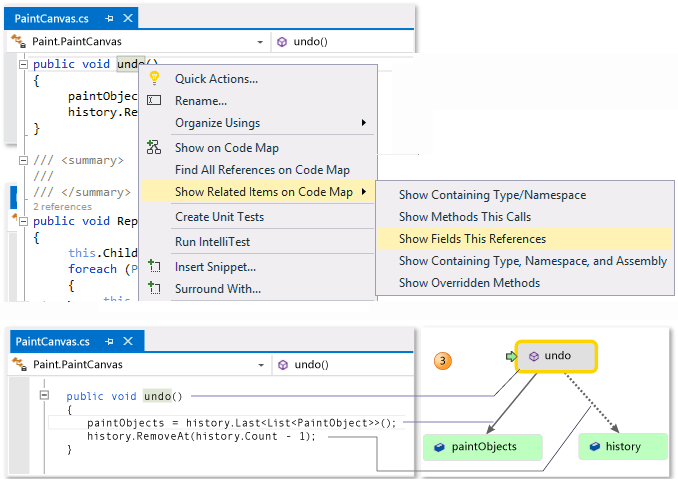
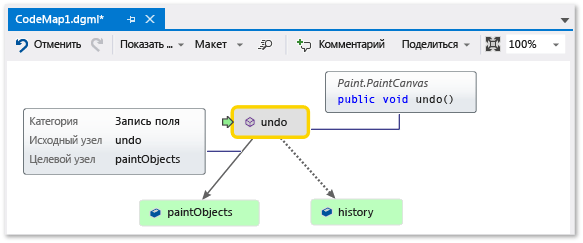
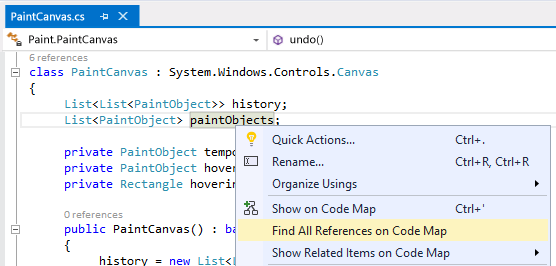
Теперь запустите сопоставление undo метода и его связей. В редакторе кода добавьте метод undo, а также поля, на которые он ссылается, на новую карту кода. При создании новой карты может потребоваться некоторое время для индексирования кода. Это помогает ускорить выполнение последующих операций.

Подсказка
В зеленом выделении показаны последние элементы, добавленные на карту. Зеленая стрелка показывает положение курсора в коде. Стрелки между элементами представляют разные связи. Дополнительные сведения о элементах на карте можно получить, переместив указатель мыши на них и проверив подсказки.

Навигация и проверка кода из карты
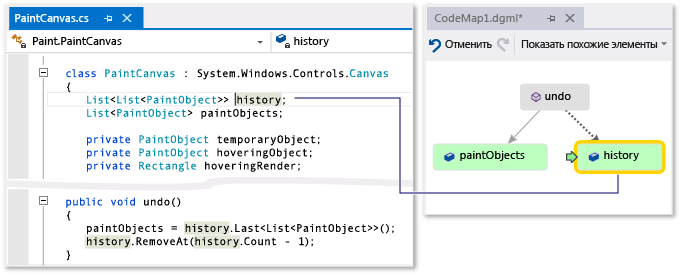
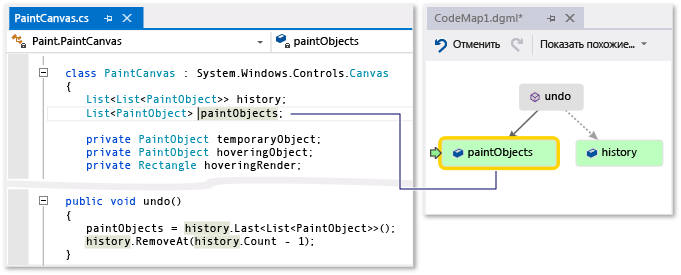
Чтобы просмотреть определение кода для каждого поля, дважды щелкните поле на карте или выберите поле и нажмите клавишу F12. Зеленая стрелка перемещается между элементами на карте. Курсор в редакторе кода также автоматически перемещается.


Подсказка
Вы также можете переместить зеленую стрелку на карте, переместив курсор в редакторе кода.
Общие сведения о связях между частями кода
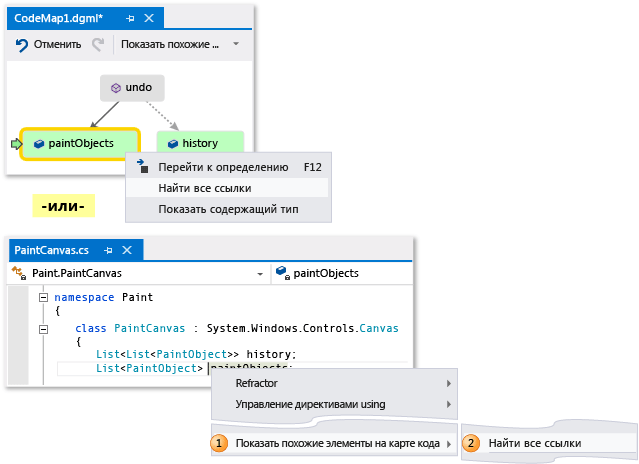
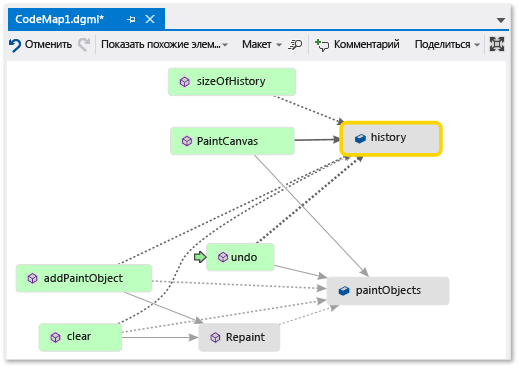
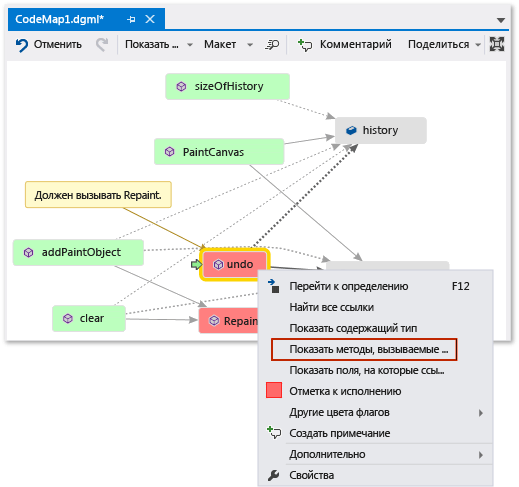
Теперь вы хотите знать, какой другой код взаимодействует с history полями и paintObjects полями. Все методы, ссылающиеся на эти поля, можно добавить на карту. Это можно сделать из карты или из редактора кода.


Замечание
Если вы добавляете элементы из проекта, совместно используемого в нескольких приложениях, таких как Windows Phone или Магазин Windows, эти элементы всегда отображаются в активном проекте приложения на карте. Таким образом, если вы измените контекст на другой проект приложения, контекст на карте также изменяется для всех новых добавленных элементов из общего проекта. Операции, выполняемые с элементом на карте, применяются только к тем элементам, которые имеют одинаковый контекст.
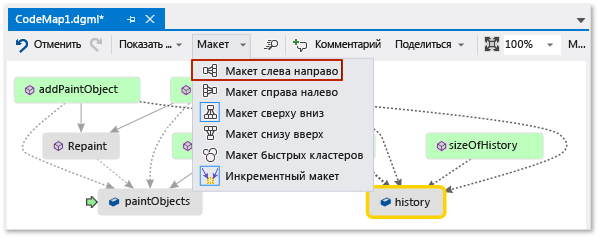
Измените макет, чтобы изменить поток связей и упростить чтение карты. Вы также можете перемещать элементы по карте, перетаскивая их.

Подсказка
По умолчанию инкрементная разметка включена. Карта минимально меняется при добавлении новых элементов. Чтобы перестраивать всю карту при добавлении новых элементов, отключите инкрементальную раскладку.

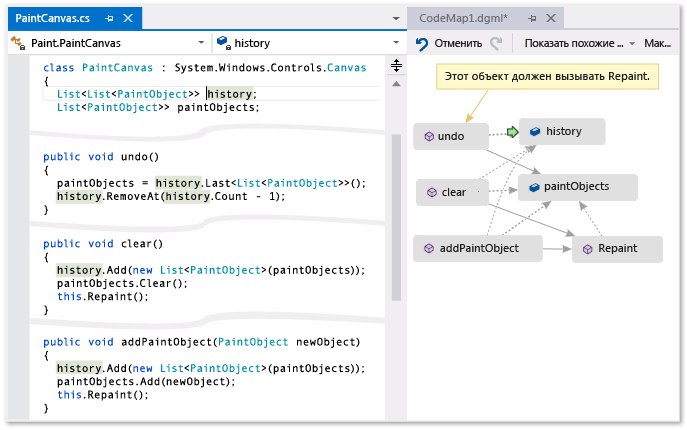
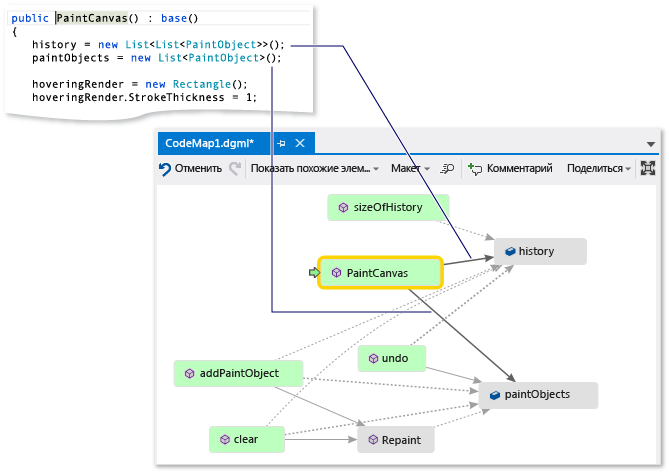
Рассмотрим эти методы. На карте дважды щелкните метод PaintCanvas или выберите этот метод и нажмите клавишу F12. Вы узнаете, что этот метод создает history и paintObjects как пустые списки.

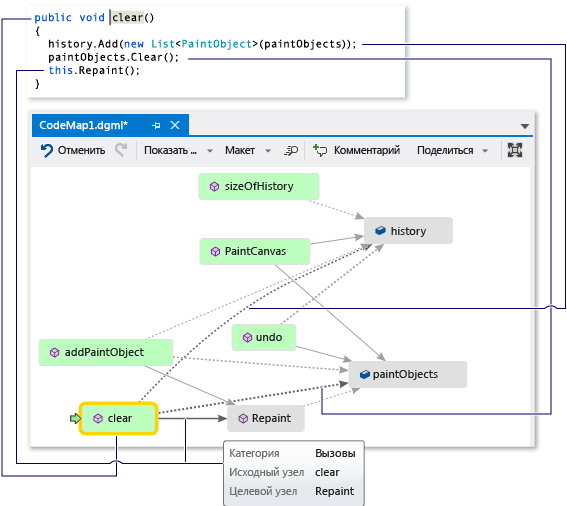
Теперь повторите те же действия, чтобы проверить определение метода clear. Вы узнаете, что clear выполняет некоторые задачи с paintObjects и history. Затем вызывается метод Repaint.

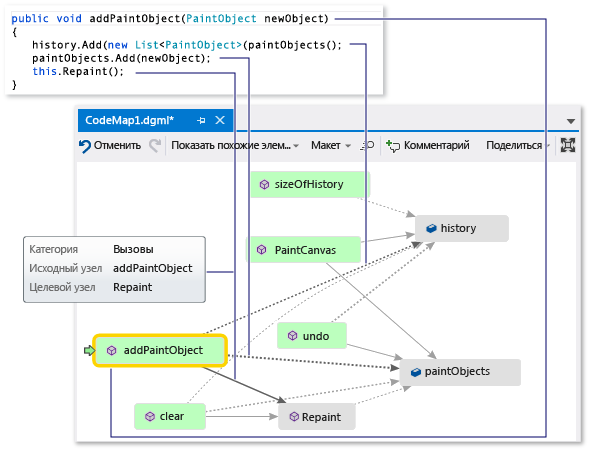
Теперь изучите addPaintObject определение метода. Он также выполняет некоторые задачи с history и paintObjects. Он также вызывает Repaint.

Поиск проблемы путем изучения карты
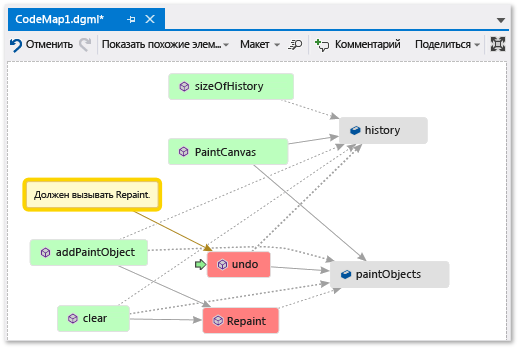
Кажется, что все методы, которые изменяют history и paintObjects вызывают Repaint.
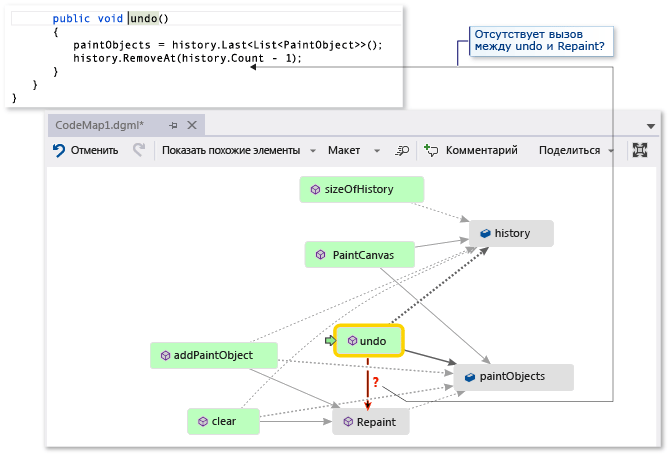
undo метод не вызывает Repaint, несмотря на то что undo изменяет одни и те же поля. Поэтому вы думаете, что можете устранить эту проблему, позвонив на Repaint из undo.

Если у вас не было карты, которая бы показала вам этот пропущенный вызов, могло бы быть сложнее найти проблему, особенно в более сложном коде.
Поделитесь своим открытием и вашими дальнейшими шагами
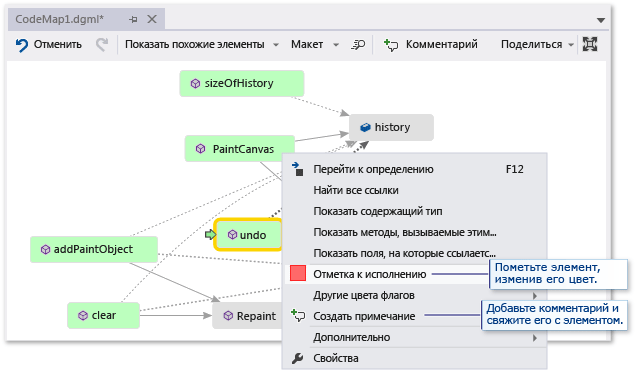
Прежде чем вы или кто-то другой исправит эту ошибку, вы можете делать заметки на карте об ошибке и способах её устранения.

Например, можно добавить примечания к карте и помечать элементы с помощью цветов.

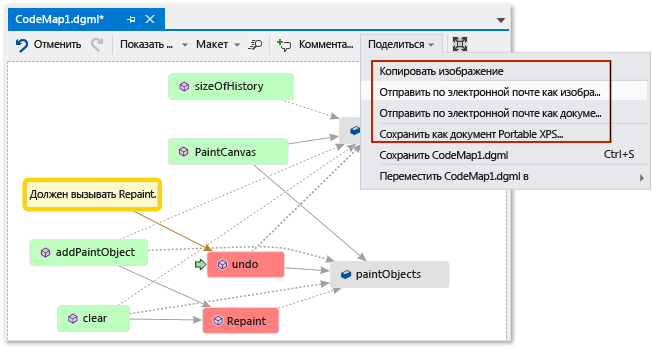
Если у вас установлен Microsoft Outlook, вы можете отправить карту другим. Вы также можете экспортировать карту в виде изображения или другого формата.

Устранение проблемы и отображение того, что вы сделали
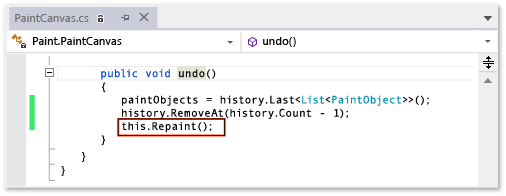
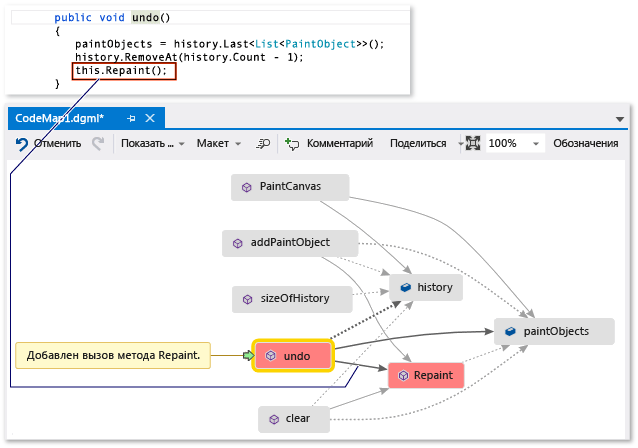
Чтобы устранить эту ошибку, добавьте вызов Repaint к undo.

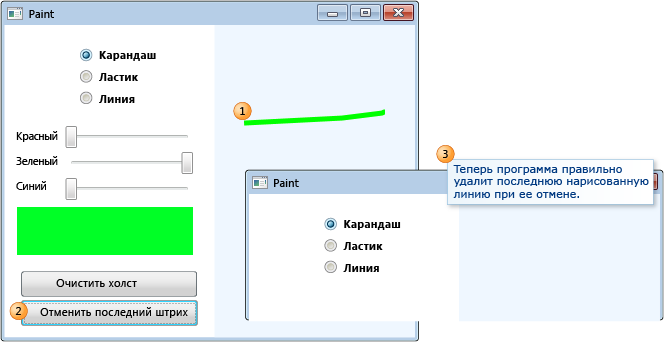
Чтобы подтвердить исправление, перезапустите сеанс отладки и попытаетесь воспроизвести ошибку. Теперь выбор Отменить мой последний штрих работает так, как вы ожидаете, и подтверждает правильность вашего исправления.

Чтобы отобразить исправление, можно обновить карту.

Теперь на карте показана связь между отменой и перекраской.

Замечание
При обновлении карты может появиться сообщение о том, что индекс кода, используемый для создания карты, был обновлен. Это означает, что кто-то изменил код, что приводит к тому, что карта не соответствует текущему коду. Это не останавливает обновление карты, но может потребоваться повторно создать карту, чтобы убедиться, что она соответствует коду.
Теперь вы закончите расследование. Вы успешно нашли и исправили проблему, сопоставив код. У вас также есть карта, которая помогает перемещаться по коду, помните, что вы узнали, и показывает шаги, которые вы сделали для устранения проблемы.