Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этой статье представлен шаг 2 в серии учебников Работа с веб-платформой Flask в Visual Studio.
Visual Studio позволяет создавать приложения Flask на основе шаблонов проектов, которые предоставляют более обширную отправную точку для проектов. шаг 1 в руководстве описывает создание приложения Flask с одной страницей, где весь код находится в одном файле. Во втором шаге вы рефакторите код и создаёте структуру для шаблонов страниц, чтобы обеспечить дальнейшую разработку. В частности, необходимо разделить код для представлений приложений от других аспектов, таких как код запуска.
На шаге 2 руководства вы узнаете, как:
- Рефакторинг кода приложения для разделения представлений от кода запуска
- Создание представления с использованием шаблона страницы
Необходимые условия
- Решение Visual Studio и проект приложения Flask, созданный на шаге 1. Создание решения Visual Studio и проекта Flask.
Рефакторинг проекта Flask для дальнейшего развития
Шаблон пустого веб-проекта Flask позволяет создать проект с одним app.py файлом, содержащим код запуска вместе с одним представлением. Чтобы обеспечить дальнейшее развитие приложения с несколькими представлениями и шаблонами, необходимо разделить эти функции.
Выполните следующие действия, чтобы настроить проект Flask, чтобы обеспечить дальнейшую разработку:
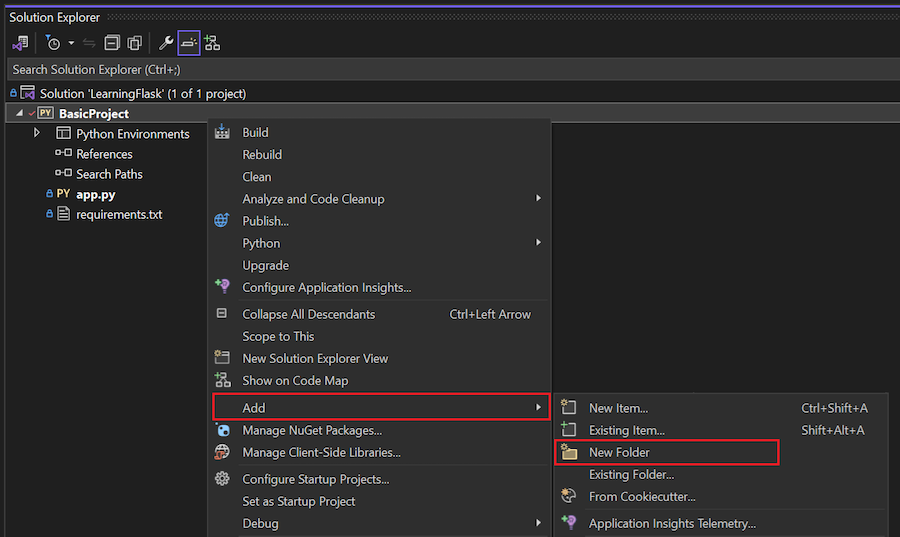
В обозревателе решений щелкните правой кнопкой мыши папку проекта Flask (BasicProject) и выберите Добавить>Новая папка.
Назовите новую папку приложения HelloFlask.
Щелкните правой кнопкой мыши папку HelloFlask и выберите Добавить>Новый элемент, чтобы создать новый файл.
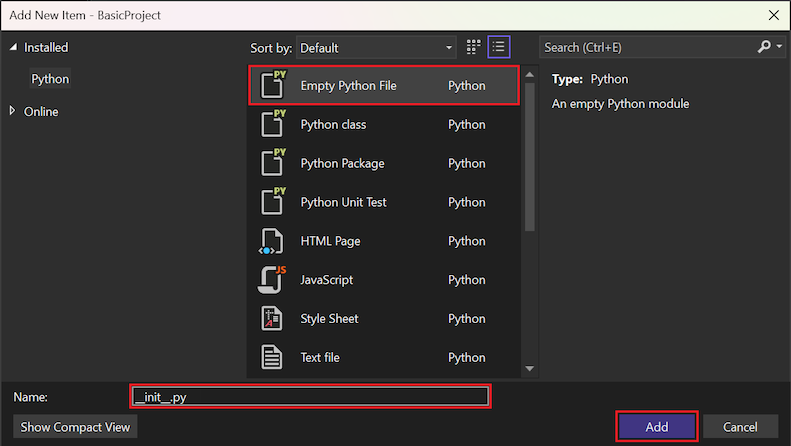
В диалоговом окне Добавление нового элемента выберите шаблон файла Пустой файл Python:
Назовите файл __init__.py. Имя файла должно содержать два ведущих и два конечных символа подчеркивания (
_) вокруг слова init.Выберите Добавить.
Добавьте следующий код в новый файл, который создает экземпляр
Flaskи загружает представления приложения:from flask import Flask app = Flask(__name__) import HelloFlask.viewsВ папке HelloFlask создайте новый файл Python с именем views.py.
Важный
Обязательно укажите имя файла как views.py. Имя представления важно из-за инструкции
import HelloFlask.viewsв файле __init__.py. Если имя представлений не совпадает в обоих случаях, Visual Studio отображает ошибку во время выполнения.Добавьте следующий код в файл views.py. Этот код переименовывает функцию и определяет обратный маршрут к конечной точке
/home:from flask import Flask from HelloFlask import app @app.route('/') @app.route('/home') def home(): return "Hello Flask!"Этот код также содержит код отрисовки страниц из файла app.py и импортирует объект
app, объявленный в файле __init__.py.В папке HelloFlask создайте вложенную папку с именем templates. Папка пуста на данный момент.
В папке проекта Flask (BasicProject) замените содержимое файла app.py следующим кодом:
import os from HelloFlask import app # Imports the code from HelloFlask/__init__.py if __name__ == '__main__': HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)После обновления кода переименуйте файл app.py на runserver.py.
Убедитесь, что структура вашего рефакторинга проекта Flask выглядит, как в следующем примере:
Запуск рефакторинговой программы и проверка маршрутов
Теперь вы готовы запустить проект в Visual Studio:
В Visual Studio выберите Отладка>Начать отладку (F5) или выберите Веб-сервер на главной панели инструментов (браузер, который вы видите, может отличаться):
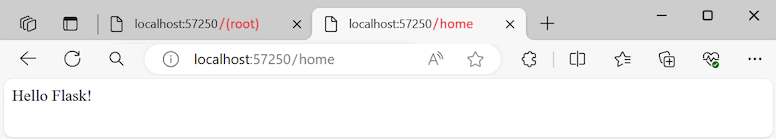
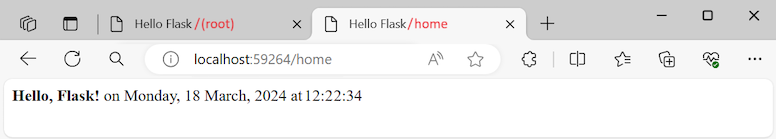
Когда приложение откроется в браузере, попробуйте использовать
/(корневой) и/homeконечные точки маршрутизации URL-адресов в браузере:
Запуск обновленной программы в отладчике
Вы также можете задать точки останова в различных частях кода и следовать последовательности запуска приложения в отладчике:
Задайте несколько точек останова, таких как следующие моменты:
- Первая строка файла runserver.py
- Первая строка файла __init__.py
- Строка
return "Hello Flask!"в файле views.py
Запустите приложение в отладчике, выбрав Отладка>Начать отладку или F5.
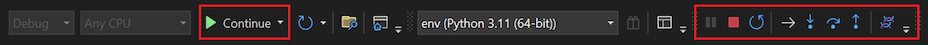
Пока выполняется отладчика, пошагово исполните код с помощью F10или запустите код с каждой точки останова с F5. Вы также можете использовать элементы управления отладкой на главной панели инструментов Visual Studio, например продолжить, остановить, перезапуститьи шаг.
По завершении нажмите CTRL+C, а затем нажмите любую клавишу, чтобы остановить приложение. Вы также можете закрыть все открытые окна браузера для маршрутов.
Зафиксировать изменения в системе контроля версий
После того как вы проведете рефакторинг кода и протестируете обновления, вы можете просмотреть изменения и зафиксировать их в системе управления исходным кодом.
Сохраните изменения в файлах проекта, например с помощью сочетания клавиш CTRL +S.
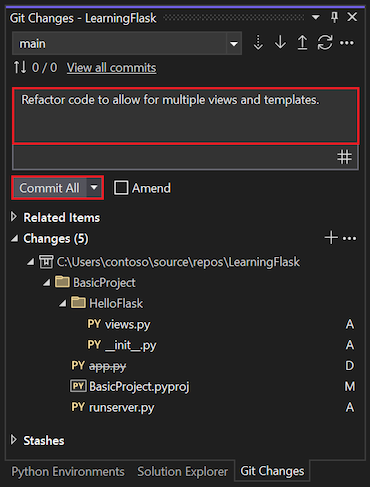
На панели управления Git выберите незафиксированные изменения (карандаш 5), чтобы открыть окно изменений Git.
В окне изменения Git введите сообщение фиксации и выберите Зафиксировать все:
После завершения фиксации Visual Studio отображает сообщение фиксация <хэш создан локально>.
(Необязательно) Отправьте зафиксированные изменения в удаленный репозиторий:
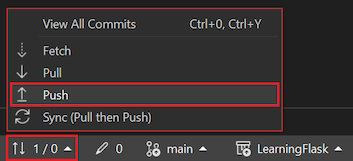
На панели управления Git выберите исходящие и входящие фиксации (стрелки 1/0).
Выберите Синхронизация (вытягивание, затем отправка) или отправка.
Вы также можете накопить несколько локальных коммитов, прежде чем отправлять их в удаленный репозиторий.
Для последующих процедур в этой серии руководств вы можете обратиться к этому разделу, чтобы зафиксировать изменения в системе управления версиями.
Определение частоты фиксаций и отправки
Фиксация изменений в системе управления версиями создает запись в журнале изменений и точку, в которую можно вернуть репозиторий при необходимости. Вы также можете просмотреть каждый коммит, чтобы оценить конкретные изменения.
Коммиты в Git недороги. Можно предпочтительнее отправлять изменения в небольших объемах с частыми фиксациями, а не накапливать большое количество изменений и отправлять их в виде одной фиксации.
Вам не нужно зафиксировать каждое небольшое изменение в отдельных файлах. Обычно фиксируют изменения при добавлении функции, изменении структуры, как показано на этом этапе учебного курса, или рефакторинге кода. Также рекомендуется обсудить с вашими коллегами уровень детализации коммитов, который лучше всего подходит всем.
Как часто вы коммитите и как часто отправляете коммиты в удаленный репозиторий, это два разных аспекта. Вы можете накапливать несколько коммитов в локальном репозитории, прежде чем отправить их в удаленный репозиторий. Частота коммитов зависит от того, как ваша команда хочет управлять репозиторием.
Использование шаблонов для отображения страниц и представлений
Функция home в файле views.py создает ответ HTTP обычного текста для страницы. Большинство веб-страниц из реального мира отвечают форматированными HTML-страницами, которые часто включают живые данные. Основная причина, по которой разработчики определяют представления с помощью функции, — динамически создавать содержимое.
Значение, возвращаемое представлением, является всего лишь строкой. Вы можете создать любой HTML-код в строке с помощью динамического содержимого. Так как лучше отделить разметку от данных, лучше поместить разметку в шаблон и сохранить данные в коде.
Измените представления для использования встроенного HTML
Первым шагом является преобразование обработки представления для использования встроенного HTML-кода для страницы с некоторым динамическим содержимым:
Замените содержимое файла views.py следующим кодом:
from datetime import datetime from flask import render_template from HelloFlask import app @app.route('/') @app.route('/home') def home(): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") html_content = "<html><head><title>Hello Flask</title></head><body>" html_content += "<strong>Hello Flask!</strong> on " + formatted_now html_content += "</body></html>" return html_contentСохраните изменения и снова запустите приложение.
Обновите страницу несколько раз, чтобы убедиться, что дата и время обновляются. По завершении остановите приложение.
Создание шаблона HTML
Затем преобразуйте процесс отрисовки страниц для использования шаблона HTML:
Щелкните правой кнопкой мыши папку шаблонов и выберите Добавить>Новый элемент, чтобы создать новый файл.
В диалоговом окне Добавление нового элемента выберите шаблон страницы HTML. Назовите файл index.html и выберите Добавить.
Замените предоставленное содержимое HTML-файла следующим разметкой:
<html> <head> <title>Hello Flask</title> </head> <body> {{ content }} </body> </html>В этом коде оператор
{{ content }}является заменителем или маркером замены (также называемым переменной шаблона, например, или), которому вы присваиваете значение в коде.
Настройка домашней функции для загрузки шаблона
Необходимо изменить функцию home для использования метода render_template. Этот метод загружает HTML-шаблон и предоставляет значение для {{ content }}, используя именованный аргумент, соответствующий имени местозаполнителя.
В файле views.py замените определение функции
homeследующим кодом:def home(): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") return render_template( "index.html", content = "<strong>Hello, Flask!</strong> on " + formatted_now)Flask автоматически ищет шаблоны в папке шаблонов, поэтому путь к шаблону относится к этой папке.
Сохраните изменения проекта и снова запустите приложение.
Обратите внимание, что встроенный синтаксис HTML (
\<strong>...) в значенииcontentне отображает как HTML, так как подсистема шаблонов (Jinja) автоматически экранирует HTML-содержимое. Автоматическое экранирование предотвращает случайные уязвимости для атак внедрения кода.Разработчики часто собирают входные данные с одной страницы и используют его в качестве значения в другом с помощью заполнителя шаблона. Экранирование также служит напоминанием о том, что лучше держать HTML отдельно от кода.
По завершении остановите приложение.
Используйте отдельные заполнители
Вы можете использовать отдельные заполнители для каждого фрагмента данных в разметке HTML. Затем снова настройте функцию home, чтобы указать определенные значения заполнителей:
Замените содержимое файла index.html следующим разметкой:
<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>В файле views.py замените определение функции
homeследующим кодом, чтобы указать значения для всех заполнителей:def home(): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") return render_template( "index.html", title = "Hello Flask", message = "Hello, Flask!", content = " on " + formatted_now)Сохраните изменения и снова запустите приложение. На этот раз вы увидите правильно отображённые выходные данные.
Вы можете зафиксировать изменения в системе управления версиями и обновить удаленный репозиторий. Дополнительные сведения см. в разделе Фиксация изменений в системе управления версиями.
Отдельные шаблоны страниц
Шаблоны обычно поддерживаются в отдельных HTML-файлах, но вы также можете использовать встроенный шаблон. Рекомендуется использовать отдельные файлы для поддержания четкого разделения между разметкой и кодом.
Использование расширения .html для шаблонов
Расширение .html для файлов шаблонов страницы является полностью необязательным. Вы всегда можете определить точный относительный путь к файлу в первом аргументе функции render_template. Однако Visual Studio (и другие редакторы) обычно предоставляют такие функции, как завершение кода и цвет синтаксиса с помощью .html файлов, что перевешивает тот факт, что шаблоны страниц не являются HTML.
При работе с проектом Flask Visual Studio автоматически обнаруживает, является ли HTML-файл, который вы редактируете, фактически является шаблоном Flask и предоставляет определенные функции автоматического завершения. Если начать вводить комментарий шаблона страницы Flask ({#), Visual Studio автоматически добавляет закрывающие символы #}. Команды Закомментировать выделенное и Раскомментировать выделенное (в меню Редактирование>Дополнительно) также используют примечания шаблонов вместо комментариев HTML.
Упорядочение шаблонов в вложенных папках
Вы можете использовать подпапки и затем ссылаться на относительный путь в папке шаблонов при вызовах функции render_template. Этот подход — отличный способ эффективно создавать пространства имен для ваших шаблонов.