Создание пользовательского интерфейса с помощью конструктора XAML
Конструктор XAML в Visual Studio и Blend для Visual Studio предоставляет визуальный интерфейс для разработки приложений на основе XAML, таких как WPF и UWP. Вы можете создавать пользовательские интерфейсы для приложений, перетаскивая элементы управления из окна "Панель элементов" (окно "Ресурсы" в Blend для Visual Studio) и задавая свойства в окне "Свойства". Также можно изменить код XAML непосредственно в представлении XAML.
Для опытных пользователей предоставляется даже возможность настроить Конструктор XAML.
Примечание.
Xamarin.Forms не поддерживает конструктор XAML. Чтобы просмотреть пользовательские интерфейсы XAML Xamarin.Forms и изменить их во время работы приложения, используйте xaml Горячая перезагрузка для Xamarin.Forms. Дополнительные сведения см. на странице xaml Горячая перезагрузка для Xamarin.Forms (предварительная версия).
Примечание.
Конструктор XAML WinUI 3 / .NET MAUI не поддерживается в Visual Studio 2022. Чтобы просмотреть пользовательские интерфейсы XAML WinUI 3/ .NET MAUI XAML и изменить их во время работы приложения, используйте XAML Горячая перезагрузка для WinUI 3/.NET MAUI. Дополнительные сведения см. на странице Горячая перезагрузка XAML.
Рабочая область конструктора XAML
Рабочая область конструктора XAML состоит из нескольких элементов визуального интерфейса. К ним относятся область рисования (визуальная область конструктора), редактор XAML, окно "Структура документа" (окно "Объекты и временная шкала" в Blend для Visual Studio) и окно "Свойства". Чтобы открыть конструктор XAML, щелкните правой кнопкой мыши XAML-файл в обозревателе решений и выберите Конструктор представлений.
В конструкторе XAML реализовано представление XAML и синхронизированное представление конструктора для отображения XAML-разметки приложения. Открыв XAML-файл в Visual Studio или в Blend для Visual Studio, можно переключаться между представлением конструктора и представлением XAML с помощью вкладок Конструктор и XAML. Вы можете использовать кнопку  "Переключить области" для переключения окна, которое отображается сверху: панель инструментов или редактор XAML.
"Переключить области" для переключения окна, которое отображается сверху: панель инструментов или редактор XAML.
Представление конструирования
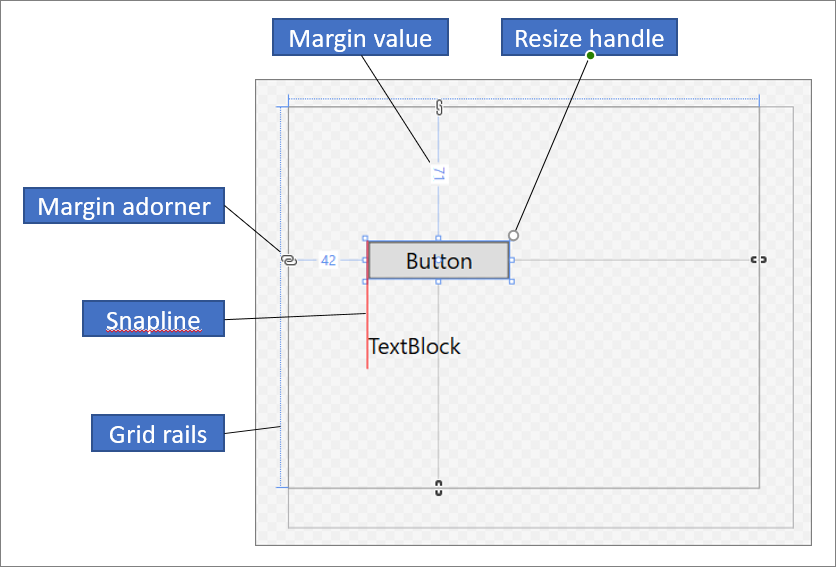
В режиме конструктора окно, содержащее область рисования, является активным окном, которое можно использовать в качестве основной рабочей области. С его помощью можно визуально создавать страницы приложения, добавляя, рисуя или изменяя элементы. Дополнительные сведения см. в статье Работа с элементами в Конструкторе XAML. На этом рисунке показана область рисования в режиме конструктора.

В области рисования доступны следующие функции.
Линии привязки
Линии привязки — это границы выравнивания, отображаемые в виде красных пунктирных линий, когда края элементов управления или базовые линии текста выравниваются. Границы выравнивания появляются, только если привязка к линиям привязки включена.
Границы сетки
Границы сетки служат для управления строками и столбцами на панели Сетка. Вы можете создавать и удалять строки и столбцы, а также изменять их относительную ширину и высоту. Вертикальная граница сетки, которая отображается в левой части области рисования, используется для строк, а горизонтальная линия, которая появляется вверху, — для столбцов.
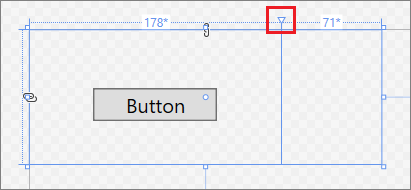
Графические элементы сетки
Графический элемент сетки отображается как треугольник с вертикальной или горизонтальной линией, присоединенной к границе сетки. При перетаскивании графического элемента сетки ширина или высота смежных столбцов или строк изменяется по мере движения мыши.
Графические элементы сетки используются для управления шириной и высотой строк и столбцов сетки. Вы можете добавить новый столбец или строку, щелкнув границу сетки. При добавлении новой строки или столбца для панели сетки, которая содержит два и более столбцов или строк, за пределами границы появляется мини-панель инструментов, позволяющая задать ширину и высоту явным образом. С помощью мини-панели инструментов можно задавать размеры строк и столбцов сетки.

Маркеры изменения размера
Маркеры изменения размера появляются на выбранных элементах управления и позволяют изменить их размер. При изменении размера элемента управления обычно отображаются значения ширины и высоты. Дополнительные сведения о работе с элементами управления в представлении Конструктор см. в статье Работа с элементами в Конструкторе XAML.
Поля
Поля представляют собой фиксированное пространство между краем элемента управления и краем его контейнера. Вы можете задать поля элемента управления с помощью свойств Margin в разделе Макет окна Свойства.
Графические элементы полей
Графические элементы полей можно использовать для изменения полей элемента относительно его контейнера макета. Если графический элемент поля открыт, поле не задано, а его графический значок отображается как разорванная цепь. Если поле не задано, элементы остаются на месте при изменении размеров контейнера макета во время выполнения. Если графический элемент поля закрыт, отображается значок целой цепи, а элементы перемещаются вместе с полем при изменении размеров контейнера макета во время выполнения (поля остаются фиксированными).
Маркеры элемента
Вы можете изменить элемент с помощью его маркеров, которые появляются в области рисования при наведении указателя мыши на углы синего ограничивающего прямоугольника. Эти маркеры позволяют выполнить поворот, изменение размера или зеркальное отражение, перемещение или добавление радиуса скругления угла к элементу. Символ маркера элемента зависит от функции и меняется в зависимости от расположения указателя. Если вы не видите маркеры элемента, убедитесь, что элемент выделен.
В представлении Конструктор в левой нижней части окна доступны дополнительные команды области рисования, как показано ниже:

На этой панели инструментов доступны следующие команды:
Масштабирование
Команда "Масштаб" позволяет указать размер области конструктора. Вы можете выбрать масштаб от 12,5 % до 800 % или выбрать параметры, такие как Вписать выделенное и Вписать все.
Показать/скрыть сетку привязки
Показывает или скрывает сетку привязки, которая отображает линии сетки. Линии сетки используются при включении привязки к линиям сетки или привязки к линиям привязки.
Включить/выключить привязку к линиям сетки
Если привязка к линиям сетки включена, элемент, как правило, выравнивается с ближайшими горизонтальными и вертикальными линиями сетки при перетаскивании его в области.
Переключить фон области рисования
Выполняет переключение между светлым и темным фоном.
Включить/выключить привязку к линиям привязки
Линии привязки помогают выравнивать элементы управления относительно друг друга. Если привязка к линиям привязки включена, при перетаскивании элемента управления относительно других элементов появляются границы выравнивания, когда края и текст некоторых элементов управления выровнены по горизонтали или вертикали. Граница выравнивания отображается в виде красной пунктирной линии.
Отключить код проекта
Отключает код проекта, например пользовательские элементы управления и преобразователи величин, и выполняет перезагрузку конструктора.
Представление XAML
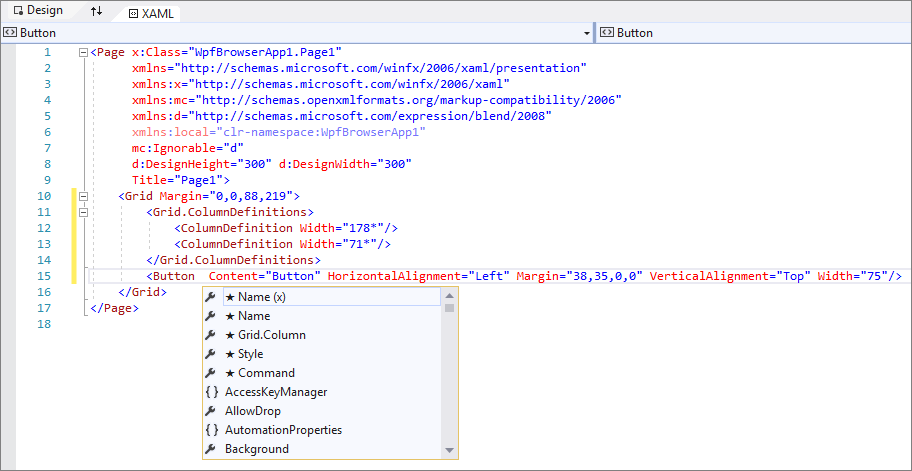
В представлении XAML окно, содержащее редактор XAML, активно, а редактор XAML служит основным средством разработки. Язык XAML предоставляет декларативный, основанный на XML словарь для создания пользовательского интерфейса приложения. Представление XAML поддерживает IntelliSense, автоматическое форматирование, выделение синтаксиса и перемещение по тегам. На следующем рисунке показано представление XAML с открытым меню IntelliSense:

Окно Структура документа
Окно "Структура документа" в Visual Studio аналогично окну Объекты и временная шкала в Blend для Visual Studio. Структура документа помогает выполнять следующие задачи:
Просматривать иерархическую структуру всех объектов в области рисования.
Выберите элементы, чтобы их можно было изменить. Например, их можно перемещать в иерархии или задавать их свойства в окно свойств. Дополнительные сведения см. в статье Работа с элементами в Конструкторе XAML.
Создавать и изменять шаблоны для элементов управления.
Создавать анимации (только Blend для Visual Studio).
Чтобы открыть окно "Структура документа" в Visual Studio, в строке меню выберите Вид>Другие окна>Структура документа. Чтобы открыть окно "Объекты и временная шкала" в Blend для Visual Studio, в строке меню выберите Вид>Структура документа.

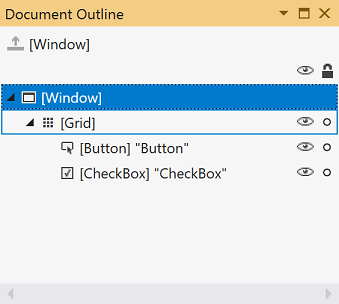
В основном представлении окна "Структура документа" или "Объекты и временная шкала" отображается иерархия документа в виде древовидной структуры. Иерархическую структуру документа можно использовать для просмотра документа на различных уровнях детализации, а также для блокировки и скрытия элементов по отдельности или в группе. Следующие параметры доступны в окне "Структура документа"/ "Объекты" и "Временная шкала".
Показать или скрыть
Отображает или скрывает элементы области рисования. При отображении выглядит как символ глаза. Чтобы скрыть элемент, можно также нажать CTRL+H, а чтобы показать его — SHIFT+CTRL+H.
Заблокировать или разблокировать
Блокирует или разблокирует элементы области рисования. Заблокированные элементы невозможно изменить. При отображении выглядит как символ замка в режиме блокировки. Чтобы заблокировать элемент, можно также нажать CTRL+L, а чтобы разблокировать его — SHIFT+CTRL+L.
Вернуть для области значение pageRoot
Параметр в верхней части окна "Структура документа" или "Объекты и временная шкала" со значком стрелки вверх выполняет перемещение в предыдущую область. Перемещение к более высокой области доступно только при изменении стиля или шаблона.
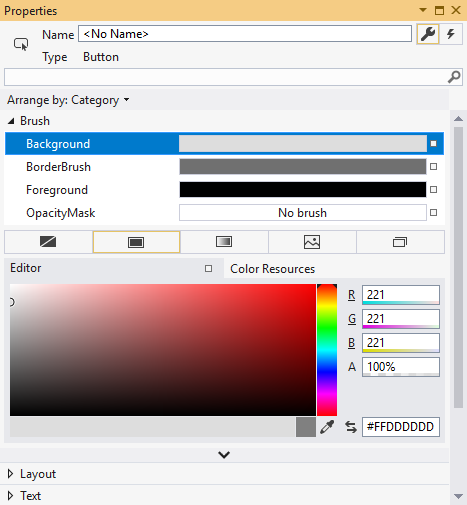
Окно Свойства"
Окно Свойства позволяет задавать значения свойств для элементов управления. Он выглядит следующим образом.

В верхней части окна Свойства представлены различные параметры.
- Измените имя выбранного элемента в поле Имя.
- В левом верхнем углу есть значок, представляющий текущий выбранный элемент.
- Чтобы упорядочить свойства по категориям или в алфавитном порядке, нажмите кнопку Категория, Имяили Источник в списке Упорядочить по .
- Чтобы просмотреть список событий для элемента управления, нажмите кнопку События, на которой отображается символ молнии.
- Чтобы найти свойство, начните вводить его имя в поле поиска. В окне Свойства по мере ввода отображаются свойства, соответствующие условиям поиска.
Некоторые свойства позволяют задать дополнительные свойства, для этого нужно нажать кнопку со стрелкой вниз.
Справа от значения каждого свойства отображается метка свойства в виде квадрата. Внешний вид метки свойства указывает, применены ли к свойству привязка данных или ресурс. Например, белый квадрат указывает значение по умолчанию, черный квадрат обычно указывает, что был применен локальный ресурс, а оранжевый квадрат обычно указывает, что была применена привязка данных. Щелкнув метку свойства, можно перейти к определению стиля, открыть построитель привязки данных или открыть средство выбора ресурсов.
Дополнительные сведения об использовании свойств и обработке событий см. в статье Введение в работу с элементами управления и шаблонами.