Основы проектирования содержимого для приложений для Windows
В этой статье приводятся практические советы и примеры, которые помогут спроектировать содержимое приложения: использование интервалов в Windows, использование набора шрифтов для демонстрации иерархии, списки и сетки, а также способы группировки элементов управления.
Интервалы и подготовки
Использование последовательного интервала и семантики семантики группирует интерфейс в отдельные компоненты. Эти значения сопоставляются с логикой с округленным углом и вместе помогают создать сплоченный и доступный макет.

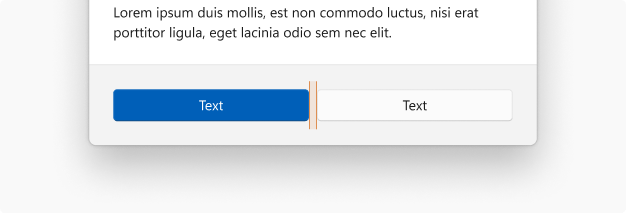
8epx между кнопками
8epx между кнопками и всплывающих элементов
8epx между элементом управления и заголовком
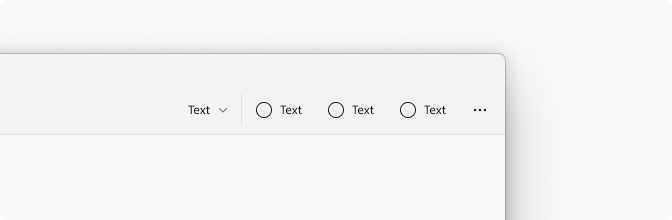
12epx между элементом управления и меткой
12epx между областями содержимого
16epx между поверхностью и пограничным текстом
Текст + иерархия
Платформа типов (ссылка) предназначена для предоставления массива размеров, которые могут помочь взаимодействовать иерархии в приложении.

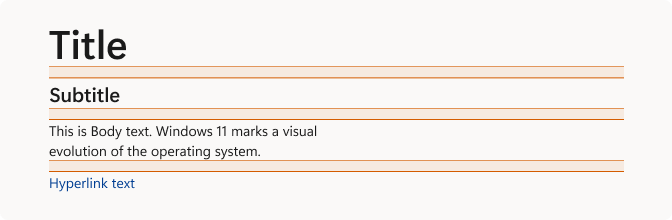
Использование заголовка, субтитров и текста с интервалом 12epx.

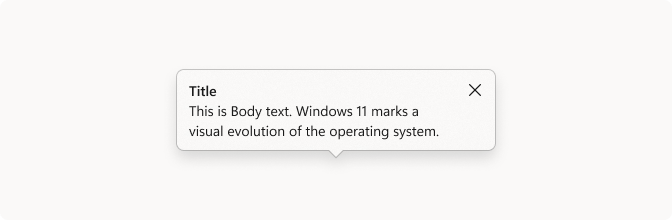
При изменении заголовка в ограниченном пространстве пользовательского интерфейса используйте Body Strong для заголовка без дополнительного интервала между текстовыми блоками.

Используйте размер заголовка для очень ограниченных пространств, где требуется текст, например кнопки команд.
Списки и сетки
Существует множество стилей списков и сетки, которые можно создать. Ниже приведены различные композиции, используемые в Windows.

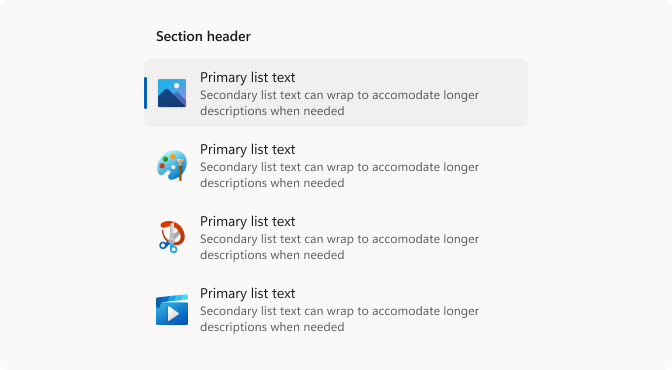
Для списков с несколькими строками используйте текст и подпись из пандуса типа и значки 32epx.
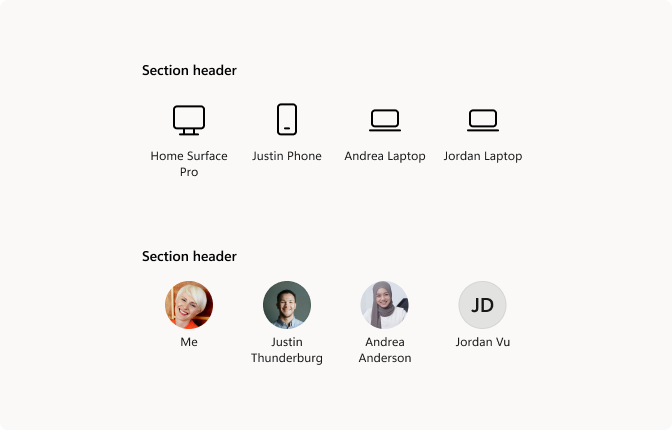
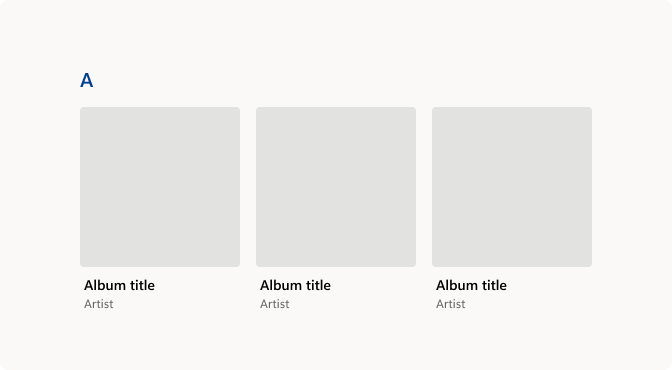
Используйте Body Strong для заголовков разделов.

При использовании значков или элементов рисунка человека для элементов сетки используйте текст заголовка, выровненный по центру.

Используйте стиль текста для основного текста и левого выравнивания по изображению, если список содержит большие графические элементы с текстом.
Использование элементов управления
Некоторые примеры того, как элементы управления могут быть связаны друг с другом в распространенных конфигурациях.

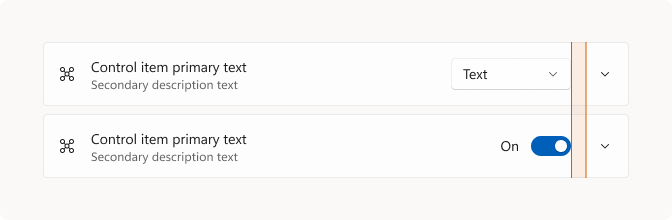
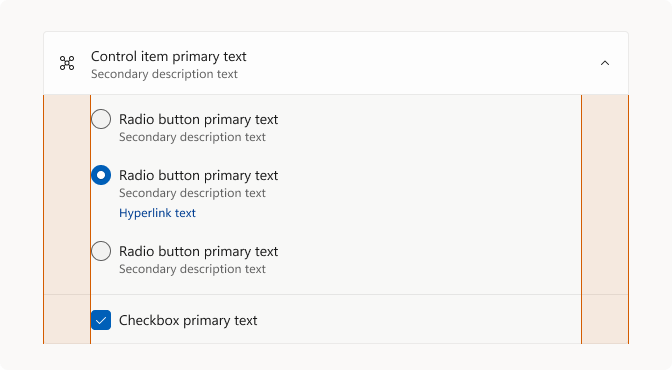
Примеры использования элемента управления расширения (ссылка) со стилями списков и общими элементами управления. Элементы управления должны быть выровнены по правому краю с 16epx между элементом управления и кнопкой расширения.

В этом примере показано выравнивание элементов управления при размещении внутри расширителя. Отступ элементов управления 48epx.
Windows developer
